专门做汽车gps贷款网站只要做好关键词优化
官方文档:页面和自定义组件生命周期
目录标题
- [Q&A] 都谁有生命周期?
- [Q&A] 什么是组件生命周期?
- [Q&A] 什么是组件?
- 组件生命周期
- [Q&A] 什么是页面生命周期?
- [Q&A] 什么是页面?
- 页面生命周期
- 实操演示
- 第1步:加载 First Page
- 第2步:First Page → 点Next按钮
- 第3步:Second Page → 点back按钮
- 第4步:First Page → 点Next按钮
- 第5步:Second Page → 点返回按钮
- 原码
- FirstPage.ets
- SecondPage.ets
- main_pages.json
[Q&A] 都谁有生命周期?
1・组件生命周期
2・页面生命周期
[Q&A] 什么是组件生命周期?
[Q&A] 什么是组件?
1・ 自定义组件即@Component装饰的UI单元。个人理解: 用 @Component 声明组件
2.被@Component装饰的组件便可以调用组件的生命周期。个人理解: 组件有自己的回调函数
组件生命周期
aboutToAppear:实例创建后,在执行其build()函数之前执行。
onDidBuild:组件build()函数执行完成之后回调该接口。
aboutToDisappear:实例销毁前。
[Q&A] 什么是页面生命周期?
[Q&A] 什么是页面?
1・页面即@Entry装饰应用的UI页面。可以由一个或者多个自定义组件组成。个人理解: UI页面包含多个UI单元,合理合法不需要解释
2・@Entry装饰的自定义组件为页面的入口组件,即页面的根节点。个人理解: 用 @Entry 声明页面
3・只有被@Entry装饰的组件才可以调用页面的生命周期。个人理解: 页面有自己的回调函数
页面生命周期
onPageShow:页面显示时执行
onPageHide:页面隐藏时执行
onBackPress:点击返回键执行
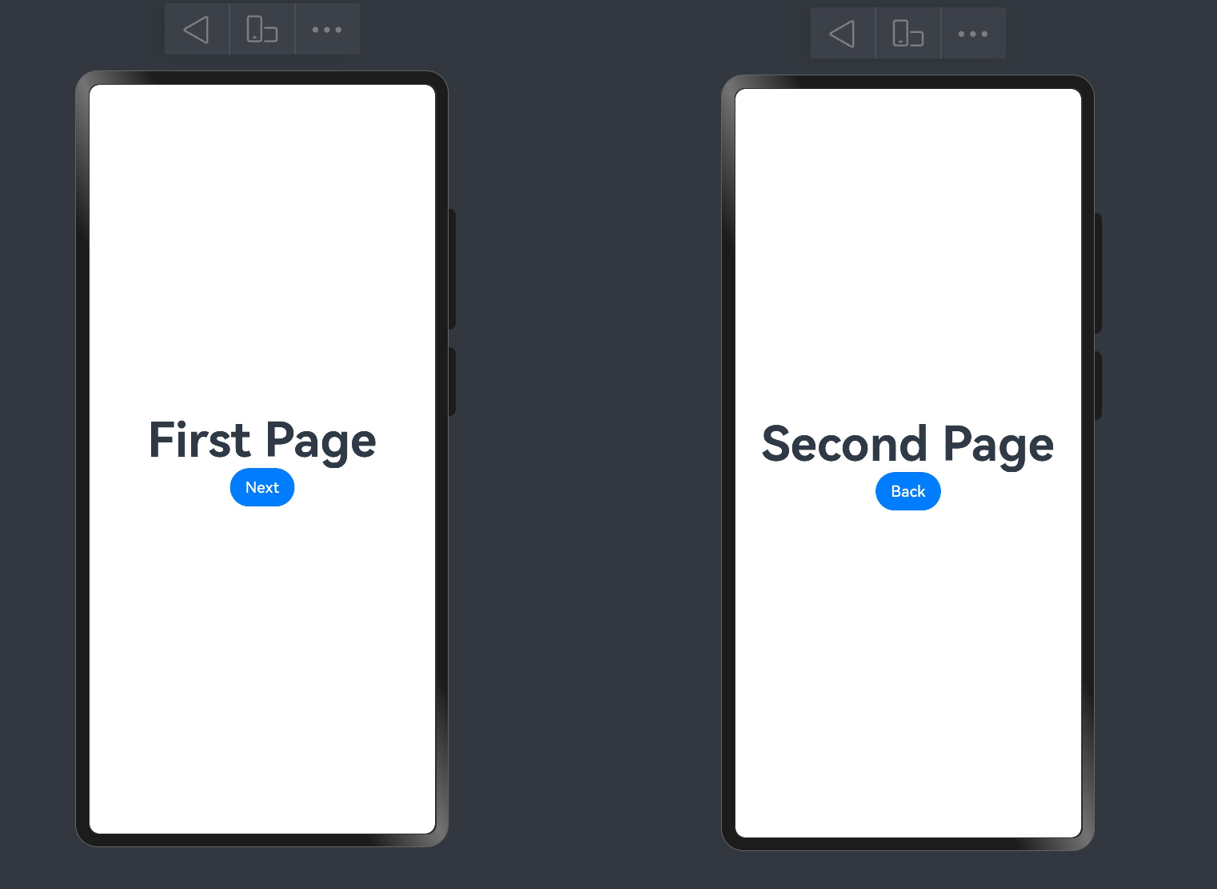
实操演示

第1步:加载 First Page
app Log: FirstPage----------aboutToAppear1
app Log: FirstPage----------onPageShow1
第2步:First Page → 点Next按钮
app Log: FirstPage----------onPageHide1
app Log: FirstPage----------aboutToAppear2
app Log: FirstPage----------onPageShow2
第3步:Second Page → 点back按钮
app Log: FirstPage----------onPageHide2
app Log: FirstPage----------onPageShow1
app Log: FirstPage----------aboutToDisappear2
第4步:First Page → 点Next按钮
app Log: FirstPage----------onPageHide1
app Log: FirstPage----------aboutToAppear2
app Log: FirstPage----------onPageShow2
第5步:Second Page → 点返回按钮
app Log: FirstPage----------onBackPress2
app Log: FirstPage----------onPageHide2
app Log: FirstPage----------onPageShow1
app Log: FirstPage----------aboutToDisappear2
原码
FirstPage.ets
import { router } from '@kit.ArkUI'@Entry
@Component
struct FirstPage {@State message: string = 'First Page';build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button('Next').onClick(() => {router.pushUrl({url: "pages/SecondPage"})})}.width('100%')}.height('100%')}aboutToAppear(): void {console.log("FirstPage----------aboutToAppear1")}aboutToDisappear(): void {console.log("FirstPage----------aboutToDisappear1")}onPageShow(): void {console.log("FirstPage----------onPageShow1")}onPageHide(): void {console.log("FirstPage----------onPageHide1")}onBackPress(): boolean | void {console.log("FirstPage----------onBackPress1")}
}
SecondPage.ets
import { router } from '@kit.ArkUI'@Entry
@Component
struct SecondPage {@State message: string = 'Second Page';build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button("Back").onClick(() => {router.back()})}.width('100%')}.height('100%')}aboutToAppear(): void {console.log("FirstPage----------aboutToAppear2")}aboutToDisappear(): void {console.log("FirstPage----------aboutToDisappear2")}onPageShow(): void {console.log("FirstPage----------onPageShow2")}onPageHide(): void {console.log("FirstPage----------onPageHide2")}onBackPress(): boolean | void {console.log("FirstPage----------onBackPress2")}
}
main_pages.json
{"src": ["pages/Index","pages/FirstPage","pages/SecondPage"]
}
