教育网站设计方案星沙网站优化seo
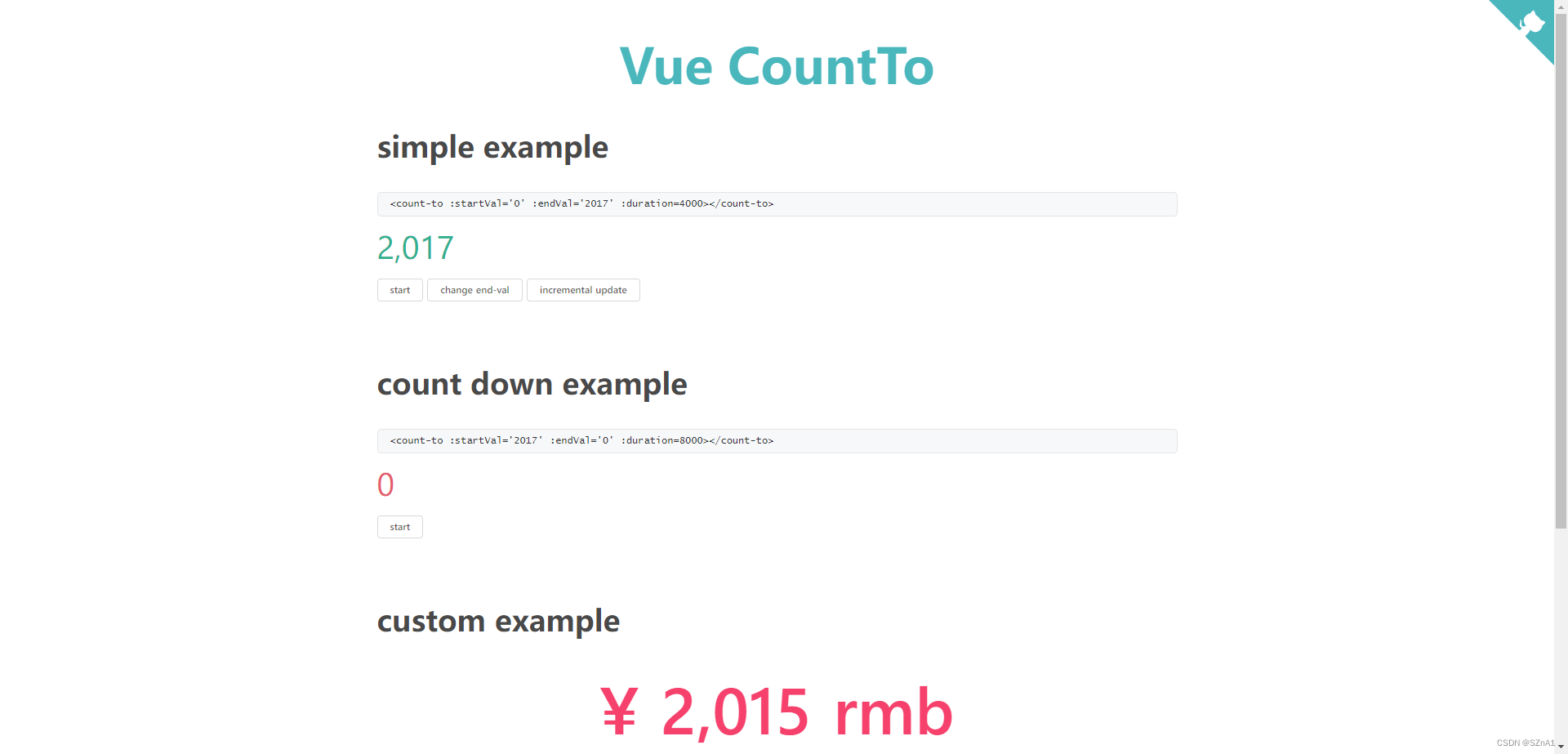
vue-count-to是一个Vue组件,用于实现数字动画效果。它可以用于显示从一个数字到另一个数字的过渡动画。
插件名:vue-count-to
官方仓库地址:GitHub - PanJiaChen/vue-countTo: It's a vue component that will count to a target number at a specified duration https://panjiachen.github.io/countTo/demo/
官方Demo地址:vue-count-to

使用方式:
1.npm install vue-count-to
2.在要使用的页面中:
<template><div><count-to :startVal="startValue" :endVal="endValue" :duration="duration"></count-to></div>
</template><script>
import countTo from 'vue-count-to';export default {components: {countTo},data() {return {startValue: 0,endValue: 100,duration: 3000}}
}
</script>