做地方生活网站长沙网络营销外包哪家好
精灵图
1.1为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁的接受和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
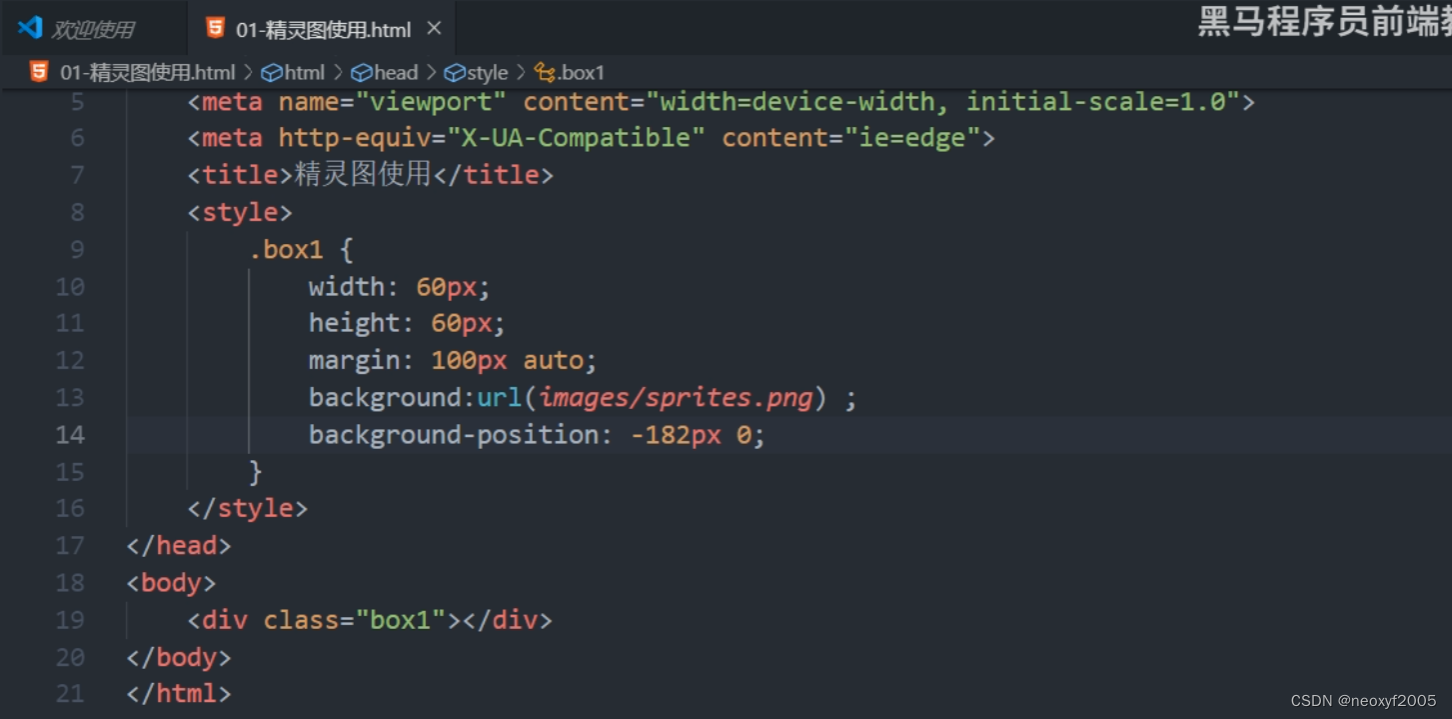
1.2精灵图(sprites)的使用
使用精灵图核心
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为sprites精灵图或者雪碧图
- 移动背景图片位置,此时可以使用background-position。
- 移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同。
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图的核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现---background-position。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理。




字体图标
2.1.字体图标的产生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图有很多优点,但缺点也很明显
- 图片文件还是比较大的
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时,字体图标技术的出现很好地解决了以上问题。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
- 灵活性:本质其实是文字,可以随意地改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
- 如果遇到一些结构和样式比较复杂的小图标,就用精灵图。
2.3字体图标的下载
推荐下载网站:
icomoon字库 http://icomoon.io
阿里iconfont字库 http://www.iconfont.cn/
2.4.1字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。

2.4字体图标的引入
在CSS样式中全局声明字体:简单理解吧这些字体文件通过CSS引入到我们的页面中。
一定注意字体文件路径的问题。
@font-face {
font-family:'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');

3.html标签内添加小图标。

<span> </span>
2.5字体图标的追加
如果工作中原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的section.json重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。

网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标。

<style>.div {width: 0;height: 0;line-height: 0;font-size: 0;border: 50px solid transparent;border-left-color: pink;}</style></head>
<body><div></div>CSS用户界面样式
4.1鼠标样式 cursor
li {cursor: pointer;}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
4.2轮廓线outline
给表单添加outline 0;或者outline: none;样式之后,就可以去掉默认的蓝色边框。
input {outline: none;}
4.3防止拖拽文本域resize
实际开发中,我们文本域右下角不可以拖拽的。
textarea{ resize: none;}
5.vertical-align属性应用
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和二位女子垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align: baseline |top |middle| bottom
| 值 | 描述 |
| baseline | 默认。元素放置在父元素的基线上 |
| top | 把元素的顶端于行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端于行中最低元素的顶端对齐 |
5.1图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐。
此时可以图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了。
5.2解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加vertical-align:middle|top|bottom等
2.把图片转换为块级元素display:block;
6.溢出的文字省略号显示
1.单行文本溢出显示省略号
必须满足三个条件
1.先强制一行内显示文本
white-space:nowrap(默认normal自动换行)
2.超出的部分隐藏
overflow:hidden;
3.文字用省略号替代超出的部分
text-overflow :ellipsis;
2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
<style>div {width: 150px;height: 65px;background-color: pink;margin: 100px auto;overflow: hidden;/*文字溢出时,用省略号来显示*/text-overflow: ellipsis;/*弹性伸缩盒子模型展示*/display: -webkit-box;/*限制在一个块元素显示的文本的行数*/-webkit-line-clamp: 3;/*设置或检索伸缩盒对象的子元素的排列方式*/-webkit-box-orient: vertical;}</style>
</head>
<body><div>啥也不说,此处省略一万字侯明昊真好看你也好看大家都好看啥也不说,此处省略一万字侯明昊真好看你也好看大家都好看</div>
</body>
</html>7.常见布局技巧
1.margin负值运用
1.让每个盒子margin往左侧移动-1px正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)
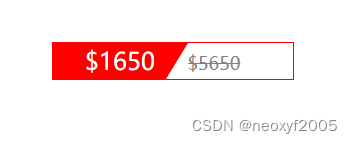
css三角钱强化
width: 0;height: 0;border-color: transparent red transparent transparent;border-style: solid;border-width: 100px 50px 0 0;
<style>.box {width: 0;height: 0;/* border-top: 100px solid transparent;border-right: 50px solid red;border-bottom: 0 solid blue;border-left: 0 solid green;*/border-color: transparent red transparent transparent;border-style: solid;border-width: 100px 50px 0 0;}.price {width: 160px;height: 24px;line-height: 24px;border: 1px solid red;margin: 0 auto;}.miaosha {position: relative;float: left;width: 90px;height: 100%;background-color: red;text-align: center;color: #fff;font-size: 700;}.miaosha i {position: absolute;right: 0;top: 0;width: 0;height: 0;border-color: transparent #fff transparent transparent;border-style: solid;border-width: 24px 15px 0 0;}.origin {font-size: 12px;color: gray;text-decoration: line-through;}</style></head>
<body><div class="box"></div><div class="price"><span class="miaosha">$1650<i></i></span><span class="origin">$5650</span></div>
</body>
</html>CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化。
简单理解:CSS初始化是指重设浏览器的样式。
每个网页都必须首先进行CSS初始化。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效避免浏览器解释CSS代码时候出现乱码的问题。
