建行今日最新存款利率seo教程自学网
卡顿渲染耗时如图:

卡顿表现有如下几个方面:
- 网络图片渲染耗时大
- 上下滑动反应慢,甚至画面不动
- 新增一页数据加载渲染时耗时比较大,上下滑动几乎没有反应,画面停止没有交互响应
背景
实际上这套数据加载逻辑已经运行了快一年多了,之前也没有这些问题的。笔者是后面接手的,也没觉得有问题。也许是最初数据量小当时看不出来
运行到今天设计业务数据量是3650条,实际业务数据条数是1100条左右;这个业务数据量原本也不是特别大。所以也没觉得有问题。
直到其他业务组的数据接入后数据量起来了这个列表数据就卡顿的几乎不能用了,而不凑巧被领导知道了,于是就有了本次优化
原本的设计如下:
列表布局:
<android.support.v4.widget.NestedScrollViewandroid:id="@+id/nestedScrollView"android:layout_width="match_parent"android:layout_height="match_parent"android:fillViewport="true"app:layout_behavior="@string/appbar_scrolling_view_behavior"><live.bingoogolapple.refreshlayout.BGARefreshLayoutandroid:id="@+id/mRefreshLayout"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"><android.support.v7.widget.RecyclerViewandroid:id="@+id/recycleView_playback"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#FFFFFFFF"android:nestedScrollingEnabled="false"android:paddingLeft="20dp"android:paddingRight="10dp"android:paddingBottom="8dp"app:layout_behavior="@string/appbar_scrolling_view_behavior" /></live.bingoogolapple.refreshlayout.BGARefreshLayout></android.support.v4.widget.NestedScrollView>
RecyclerView.Adapter数据加载和下面类似:
RecyclerView.Adapter 是用于在 RecyclerView 中展示数据的关键组件之一。下面是使用 RecyclerView.Adapter 的基本步骤:
- 创建自定义的 Adapter 类:首先需要创建一个继承自 RecyclerView.Adapter 的自定义 Adapter 类,该类负责管理数据集合并将数据绑定到 RecyclerView 的 ViewHolder 上。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {// 适配器的代码
}
- 创建 ViewHolder 类:在自定义的 Adapter 类中,需要创建一个继承自 RecyclerView.ViewHolder 的内部类,用于表示 RecyclerView 中的每个子项的视图。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {public static class MyViewHolder extends RecyclerView.ViewHolder {// ViewHolder 的代码}
}
- 实现 Adapter 的方法:在自定义的 Adapter 类中,需要实现一些方法,例如 onCreateViewHolder、onBindViewHolder、getItemCount 等。这些方法用于创建 ViewHolder、绑定数据到 ViewHolder、获取数据集合的大小等操作。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {@Overridepublic MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {// 创建 ViewHolder}@Overridepublic void onBindViewHolder(MyViewHolder holder, int position) {// 绑定数据到 ViewHolder}@Overridepublic int getItemCount() {// 获取数据集合的大小}
}
- 在 onCreateViewHolder 方法中创建 ViewHolder:在 onCreateViewHolder 方法中,需要创建并返回一个 ViewHolder 对象,用于表示 RecyclerView 中的每个子项的视图。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {@Overridepublic MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {// 创建 ViewHolderView itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);return new MyViewHolder(itemView);}
}
- 在 onBindViewHolder 方法中绑定数据到 ViewHolder:在 onBindViewHolder 方法中,需要将数据绑定到 ViewHolder 上,以便在 RecyclerView 中显示。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {@Overridepublic void onBindViewHolder(MyViewHolder holder, int position) {// 绑定数据到 ViewHolderMyData data = dataList.get(position);holder.bindData(data);}
}
- 将 Adapter 与 RecyclerView 关联:最后,需要将自定义的 Adapter 与 RecyclerView 关联起来,以便在 RecyclerView 中展示数据。
RecyclerView recyclerView = findViewById(R.id.recycler_view);
MyAdapter adapter = new MyAdapter(dataList);
recyclerView.setAdapter(adapter);
在上面的代码中,dataList 是数据集合,R.layout.item_layout 是每个子项的布局文件。通过以上步骤,就可以使用 RecyclerView.Adapter 在 RecyclerView 中展示数据了。
Glide图片加载库使用
Glide.with(context).load(imgUrl).into(holder.imageview);
BGARefreshLayout上拉加载更多组件使用方式叠加NestedScrollView
BGARefreshViewHolder bgaNormalRefreshViewHolder = new BGANormalRefreshViewHolder(this, true);mRefreshLayout.setRefreshViewHolder(bgaNormalRefreshViewHolder);nestedScrollView = findViewById(R.id.nestedScrollView);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {nestedScrollView.setOnScrollChangeListener(new View.OnScrollChangeListener() {@Overridepublic void onScrollChange(View view, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {NestedScrollView toNesstedScrollView = (NestedScrollView) view;if (scrollY < 5|| toNesstedScrollView.getChildAt(0).getMeasuredHeight()== view.getMeasuredHeight()) {return;}int height = toNesstedScrollView.getChildAt(0).getMeasuredHeight()- view.getMeasuredHeight();if (scrollY == height) {// 为BGARefreshLayout 设置代理if(mRefreshLayout.getDelegate()==null){mRefreshLayout.setDelegate(XXXXActivity.this);}mRefreshLayout.beginLoadingMore();}}});}
内存上到没有太多可书写的,基本没有涉及内存方面的问题
设定优化方向和目标
画面卡顿的由来
Android 屏幕渲染 16ms 柱形图是指在 Android 应用程序中,屏幕渲染所花费的时间以柱形图的形式进行可视化展示。这个柱形图通常用于监测应用程序的性能,特别是在绘制 UI 时所花费的时间。
在 Android 中,每秒钟需要渲染 60 帧的屏幕,即每帧的时间限制为 16 毫秒(1 秒 = 1000 毫秒 / 60 帧 ≈ 16.67 毫秒)。如果屏幕渲染超过 16 毫秒,就会导致丢帧(屏幕卡顿)。
柱形图中的每个柱子代表一帧的渲染时间。如果柱子的高度超过 16 毫秒,就表示该帧的渲染时间超过了理想的 16 毫秒限制。柱形图越高,表示渲染时间越长,应用程序的性能可能会受到影响。
通过观察柱形图,开发者可以判断应用程序在绘制 UI 时是否存在性能问题,并进行相应的优化。优化的目标是尽量保持每帧的渲染时间在 16 毫秒以内,以确保流畅的用户体验。
- 蓝色部分表示绘制时间或者在Java层创建和更新display list的时间。在一个View 实际被渲染前,它需要先转换为GPU能识别的格式。简单来说可能就是几个绘制命令,复杂一点,我们可能在嵌入了一条从canvas获取的自定义路径。这一步完成之后,输出结果就会被系统作为display list缓存起来。蓝色部分记录了这一帧对所有需要更新的view完成这两步花费的时间。当它很高的时候,说明有很多view突然无效(invalidate)了,或者是有几个自定义view在onDraw函数中做了特别复杂的绘制逻辑
优化方向一:清理布局xml中并没有用到或者被设置无效(invalidate)的view组件,减少布局嵌套层级 - 红色部分代表执行时间,也就是Android 2D渲染引擎(OpenGL)执行display list的时间。为了将变化绘制在屏幕上,Android需要使用OpenGL ES API来绘制这些display list信息,OpenGL最终将数据传给了GPU,然后GPU渲染到屏幕上。View越复杂,OpenGL绘制所需要的命令也越复杂。如果红色这一段比较高,复杂的view都可能是罪魁祸首。还有值得注意的是比较大的峰值,这说明有些view重复提交了,也就是绘制了多次,而它们可能并不需要重绘
优化方向二:采用局部更新view策略 - 橙色部分代表处理时间,更进一步,就是CPU告诉GPU渲染已经完成的时间。这部分是阻塞的,CPU会等待GPU知道确认收到了命令,如果这里比较高,说明GPU做的任务太多了,通常是由于很多复杂的view绘制从而需要过多的OpenGL渲染命令去处理
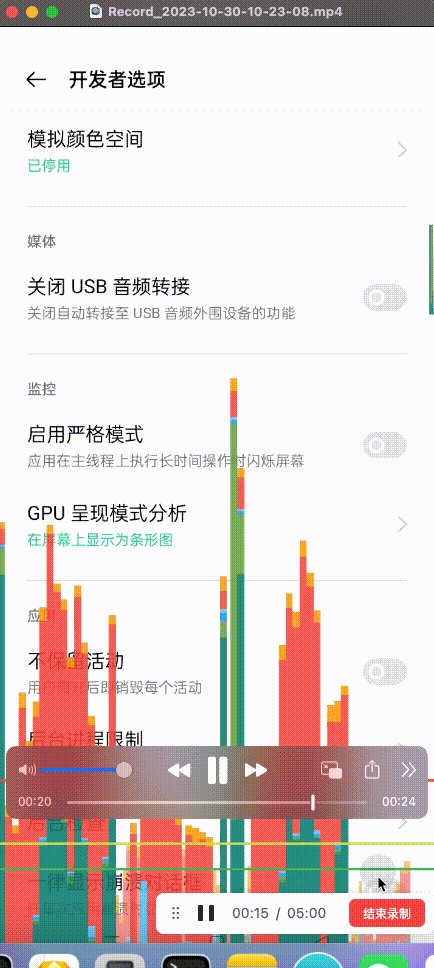
看下面这张渲染耗时图柱,都破了屏幕了,底部那条红线就没放眼里蛤!

开启渲染耗时图柱开关
一般都在开发者选项-GPU呈现模式分析:

设定优化目标为京东首页在同一机型上的交互表现
京东首页交互流畅度如下:

分以下阶段进行解析当前问题的症结点
- 当前的设计是否满足交互流畅度。流畅度是否能达到京东首页的体感?设计数据只加载文字;加载文字后再加载静态图片;测试验证当前布局、数据逻辑加载的交互体感情况。如不满足那基本就能确定是布局和数据加载逻辑有缺陷,则需要进行重构或重写
- 在第1条满足的基础上,测试同一个网络图片加载到所以列表子项里展示。记录交互体感和京东首页进行对比分析
- 测试单列动态图片加载效果并记录
- 再次测试双列动态图片加载效果并记录
=================================请看下一章
【Android】画面卡顿症结点分析二
smartApi接口开发工具推荐
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
下面是一段smartApi使用介绍:

下载地址:
https://pan.baidu.com/s/1kFAGbsFIk3dDR64NwM5y2A?pwd=csdn
