菏泽北京网站建设网站排名点击工具
Jfrog 下载
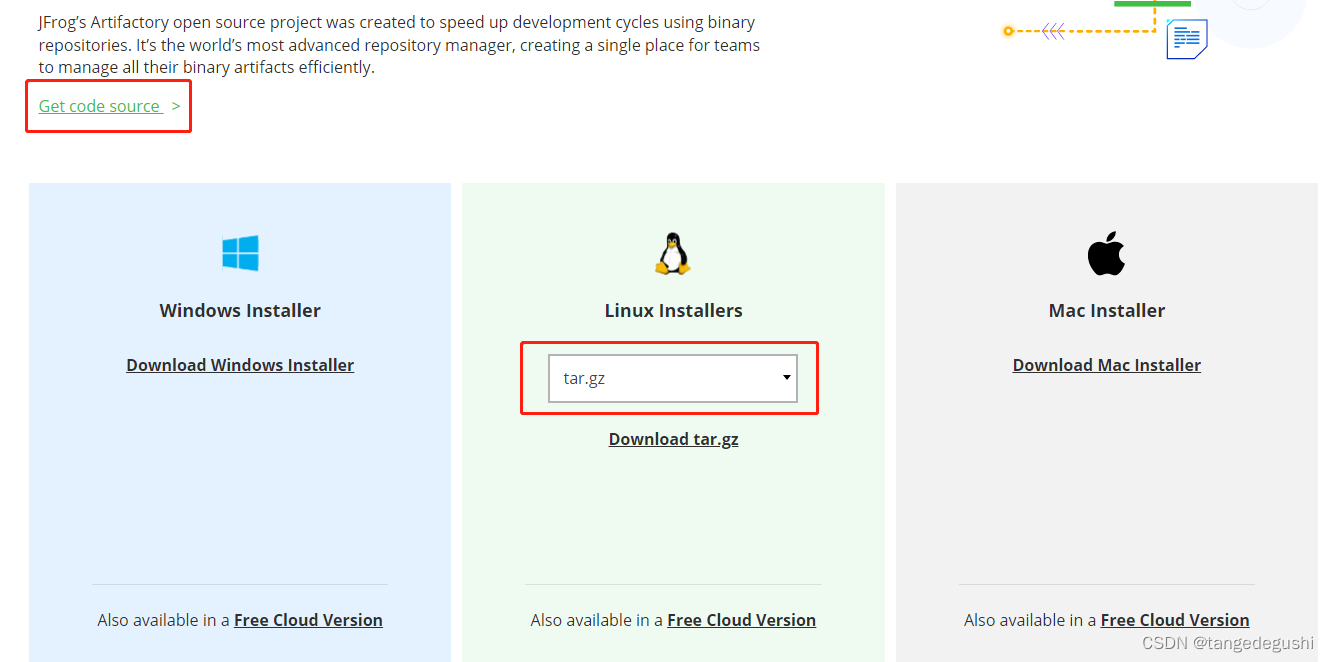
安装包下载地址:Download Artifactory OSS | JFrog

如果是想下载之前的版本,可以点击上面的Get code source ,如果是最新版本,直接点下面的下载就好。下面以Linux安装为例。
Jfrog安装
对于Linux而言,其实是不需要安装的,直接解压出来后就可以运行,我这里下载的是:
jfrog-artifactory-oss-7.49.8-linux.tar.gz
通过命令解压:
tar -zxvf jfrog-artifactory-oss-7.49.8-linux.tar.gz
解压出来后进入到:
cd artifactory-oss-7.49.8/app/bin
该目录下运行命令:
./artifactoryctl start
服务起来后,就可以在浏览器中访问了,服务对外访问的端口默认是8082:
http://localhost:8082
打开后需要输入用户名和密码,默认的用户名:admin 默认密码:password
踩过的坑
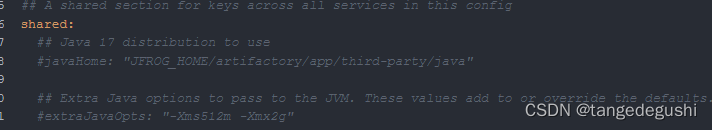
1、网上看到有说需要需要安装java 1.8以上,其实不用,Jfrog中有java环境

如果想自己配置java,那就可以修改这个javaHome的值。
2、./artifactoryctl start 之后,控制台输出的日志显示启动成功了,输入./artifactoryctl status查看状态,服务也都起来了,但浏览器中 http://localhost:8081 一直显示加载中的动画,这是因为有些服务有一些超时机制,刚开始是启动成功了,但过一段时间通过 ./artifactoryctl status 查看,可能有些服务已经挂了,这时候就需要去看日志了。停止服务指令 ./artifactoryctl stop。
3、查看日志,cd jfrog/artifactory-oss-7.49.8/var/log目录下,这个目录下有比较多的日志文件,但有些是空的,可以通过ls -l 来看下哪些是有日志的,我所遇到的基本都是端口访问不了,为什么会访问不了呢?可能是端口被其他程序占用了。我自己电脑通过VMware安装的linux,没遇到这个问题,但是用已经安装了许多服务的服务器就出现了,这个时候就需要我们去配置端口了。
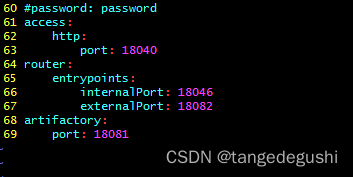
4、修改端口, cd artifactory-oss-7.49.8/var/etc目录下,有个system.yaml文件(第一次输入了./artifactoryctl start 才会有),这个文件的配置可以参考system.yaml,这里先贴一下我的配置

这里有一个奇怪的问题,一开始报8046端口访问被拒了(8046端口被其他程序占用了),我修改成18046还是报访问被拒,换成其他的也一样,弄了好久,后面修改了18081和18082,启动成功了,这样修改后,浏览器中访问的端口就变成18082了。
创建本地仓库
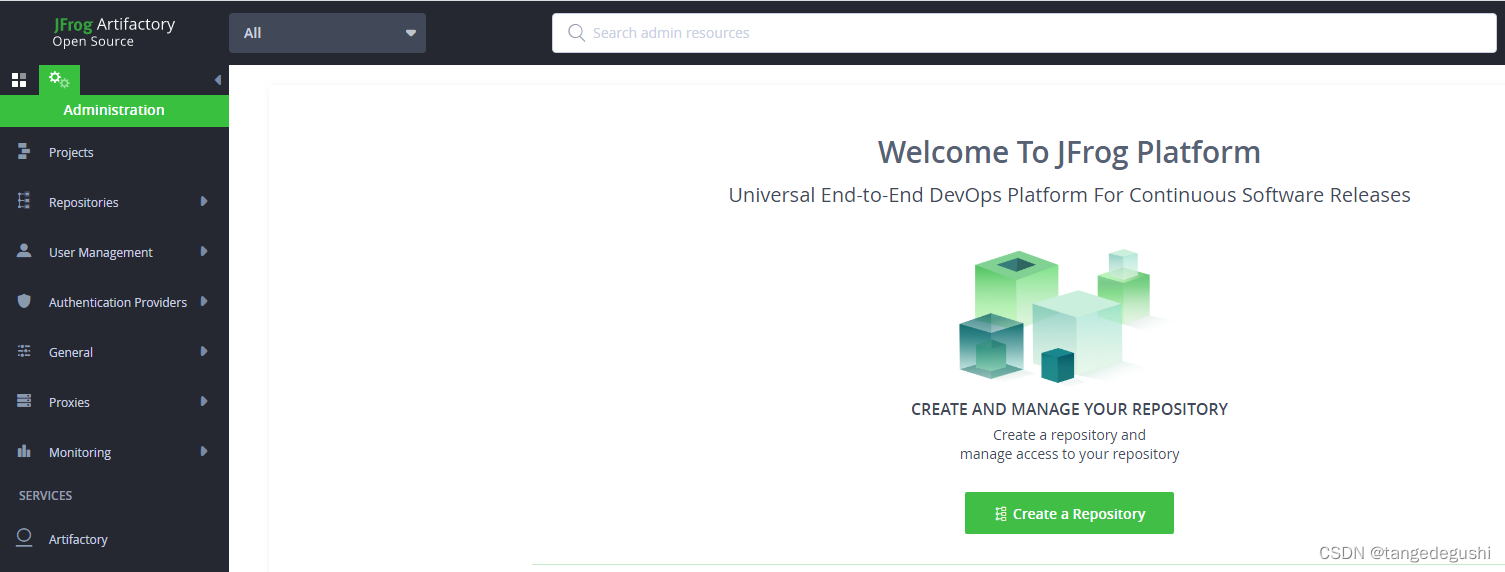
登陆到web服务台后,就可以创建相关的仓库了。

仓库分为,本地Local型,远程Remote型,以及虚拟型。
- 本地私有仓库:用于内部使用,上传的组件不会向外部进行同步。
- 远程仓库:用于代理及缓存公共仓库,不能向此类型的仓库上传私有组件。
- 虚拟仓库:不是真实在存储上的仓库,它用于组织本地仓库和远程仓库。

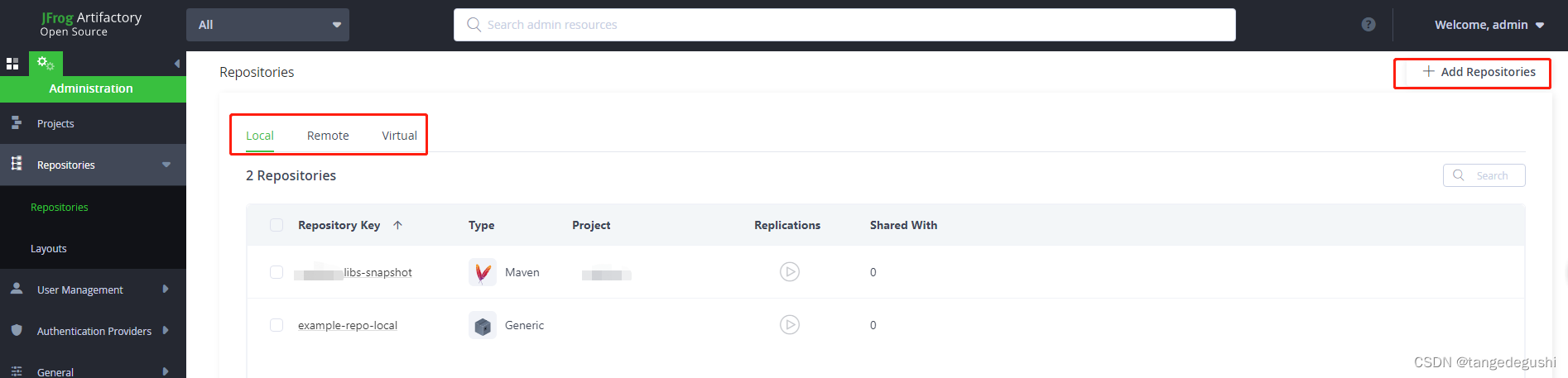
这里先创建本地仓库(Local),点击右边的Add Repositories,选择Local Repository,然后在package type中选择maven,之后再只需要填入Repository Key(上传下载库的时候会用到,这里就以libs-snapshot为例)就完成了。
Android上传库
在Android工程的根目录下新建artifactory.gradle文件,配置如下:
project('模块名称') {publishing {publications {aar(MavenPublication) {groupId = "com.squareup.okhttp3"artifactId = "okhttp"version = "3.12.0"artifact("$buildDir/outputs/aar/${project.getName()}-release.aar")pom.withXml {def dependencies = asNode().appendNode("dependencies")configurations.implementation.allDependencies.each {def dependency = dependencies.appendNode("dependency")println("groupId == ${it.group}, artifactId == ${it.name}, version == ${it.version}")dependency.appendNode("groupId", it.group)dependency.appendNode("artifactId", it.name)dependency.appendNode("version", it.version)}}}}}artifactoryPublish {dependsOn("assembleRelease")publications('aar')}
}artifactory {contextUrl = "http://10.10.10.20:18082/artifactory"publish {repository {repoKey = 'libs-snapshot' //这里就是创建本地库时输入的Repository Keyusername = "admin"password = "password"}defaults {publishArtifacts = trueproperties = ['qa.level': 'basic', 'dev.team': 'core']publishPom = true}}
}然后在根目录的build.gradle中配置:
buildscript {ext.gradle_version = '7.1.1'repositories {google()mavenCentral()}dependencies {classpath "com.android.tools.build:gradle:$gradle_version"classpath "org.jfrog.buildinfo:build-info-extractor-gradle:4.31.0"}
}allprojects {apply plugin: 'com.jfrog.artifactory'apply plugin: 'maven-publish'repositories {google()mavenCentral()}
}
apply from: "./artifactory.gradle"这就配置完了,接着就是上传了:

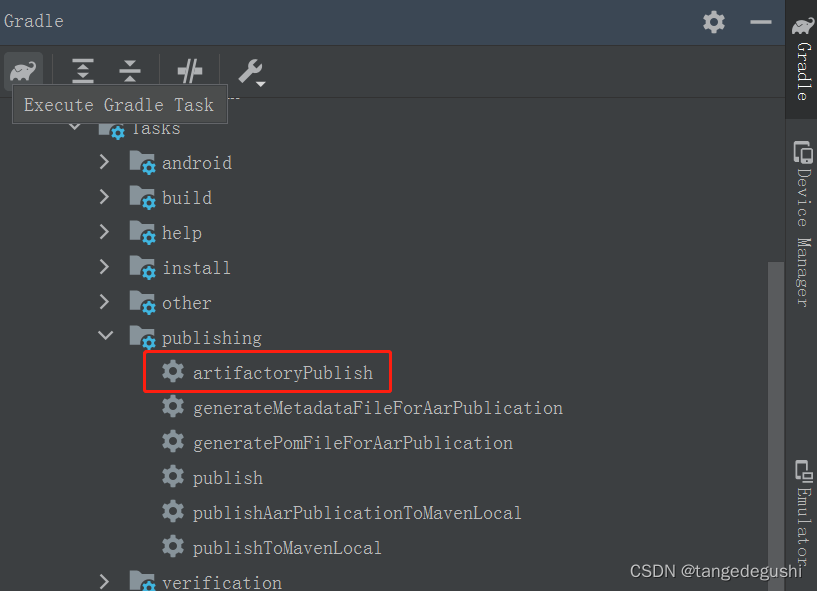
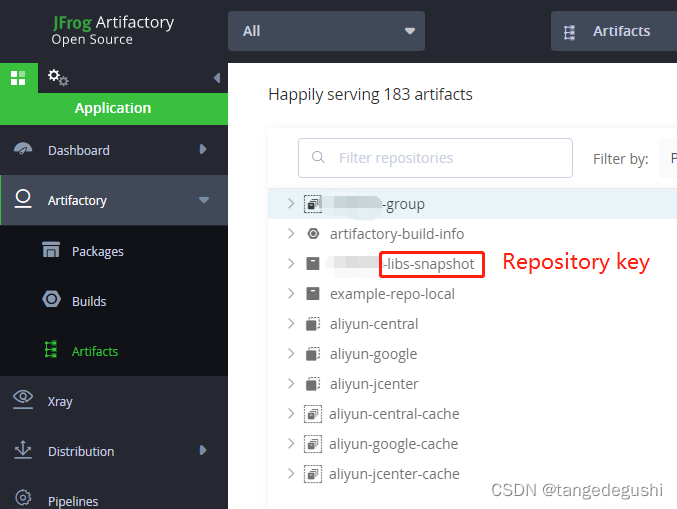
点击这里的artifactoryPublish就会上传,上传后就可以在Jfrog的web上查看了:

这样就上传完成了,
踩坑点 :
最开始是参考Jfrog的Git仓库配置gradle-android-example,按这个配置完成后,上传的时候没有报错,但是Jfrog的web页面就是找不到。唯一的不同点就是gradle插件的版本了,我工程配置的是7.1.1的,难不成要改gradle版本,尝试了下,确实可以,但这也太那个啥了。还有没有其他方法呢,那就只能修改Jfrog的插件版本了,Jfrog的插件org.jfrog.buildinfo,但是对应关系不知道,一开始是用的最新的Jfrog插件,但编译就报错了,后面就改成4.31.0的版本就OK了。
Android引用

这样配置好maven仓库后就可以直接引用了。
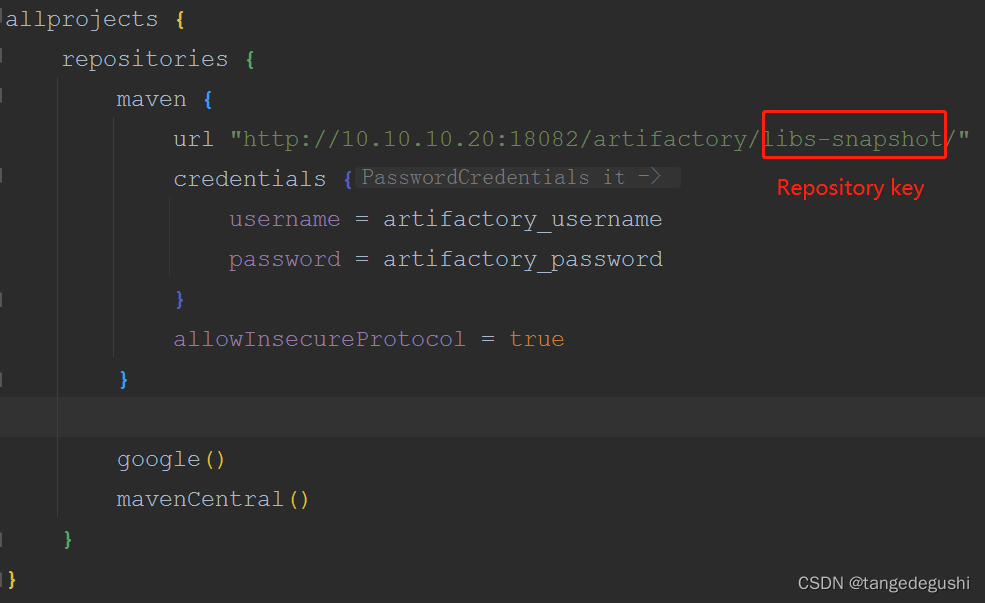
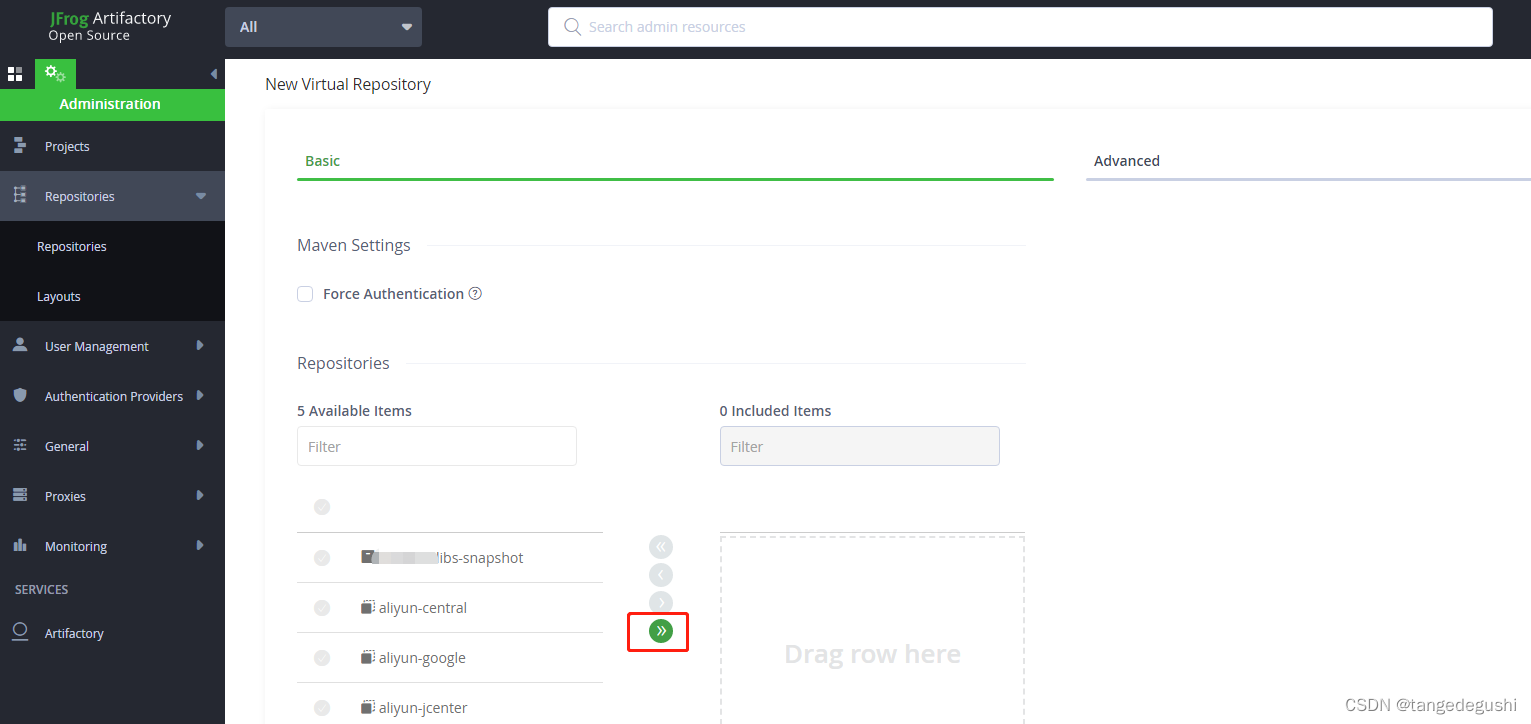
接下来在进一步讨论下,如果在Jfrog上配置了多个仓库,比如还有个libs-release,那这里就还需要再配置http://10.10.10.20:18082/artifactory/libs-release/,这样就可能会配置很多个了,那可不可以只配置一个呢?那就需要配置虚拟仓库(Virtual)了,和新建本地库一样,只不过虚拟库需要多配置一步:

如上图所示,那就是将需要加入到虚拟仓库的本地仓库移入右边,在点击Create Virtual Repository就创建完了虚拟仓库 ,之后将虚拟库的url替换上面的就OK了,那可不可以再进一步,将google()和mavenCentral()也配置到本地虚拟仓库呢?那肯定也是肯定的,不要忘了我们还有一个远程仓库(Remote)还没用到,那远程仓库要怎么配置google()和mavenCentral() 呢?这里首先需要获取到google()和mavenCentral()的地址,这里可以查看阿里的仓库服务,然后就是新建远程仓库了,和新建本地仓库一样,就是多了一项配置仓库url地址,创建完远程仓库后,将新建的远程仓库也加入到虚拟仓库,这样直接使用一个虚拟仓库就OK啦。到这,整个配置也就完成了。
