html做企业门户网站宣传网站怎么做
文内项目 Github:XIAOJUSURVEY
配置化是很灵活且很常见的使用,那XIAOJUSURVEY里有哪些地方应用到了呢?
基础模板
问卷模板
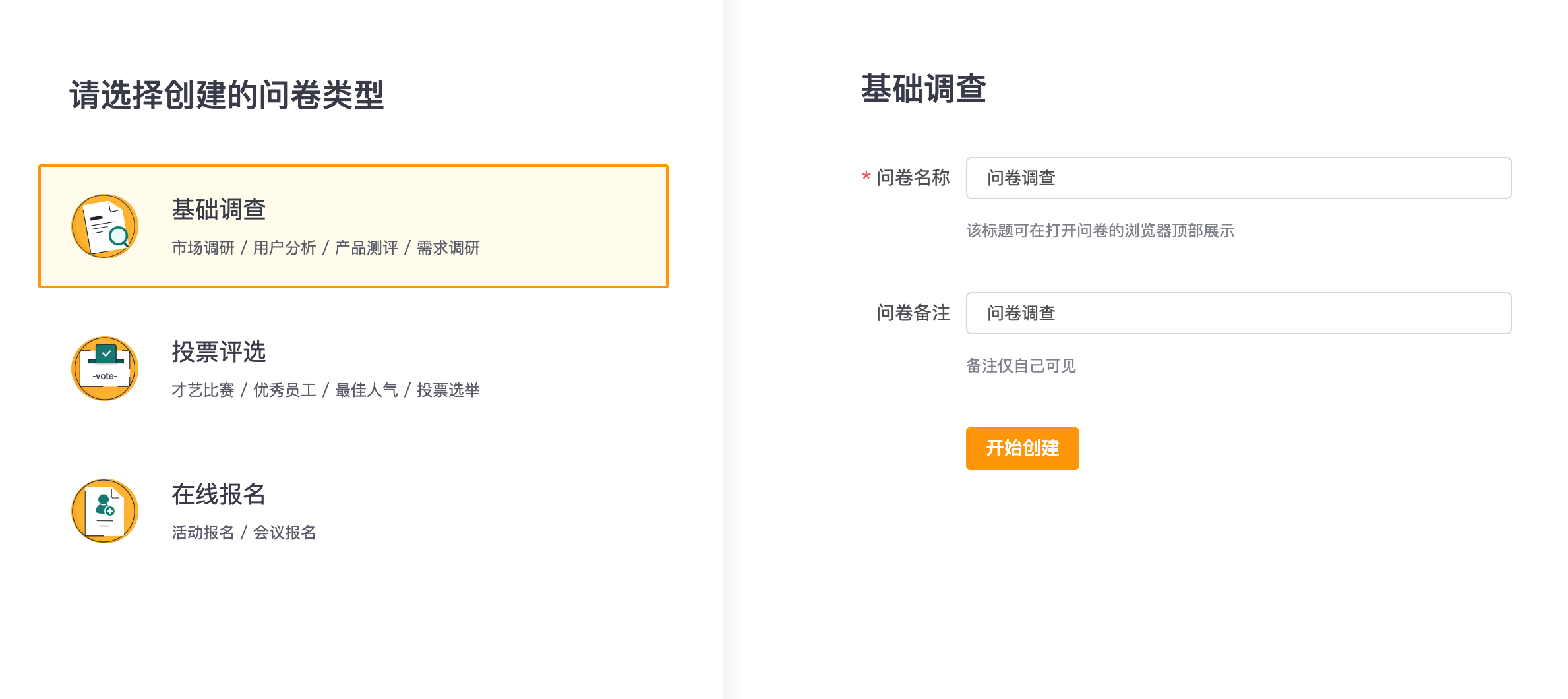
在创建问卷时,我们提供了多种问卷类型选择,例如普通问卷、投票、报名、NPS等。

为了实现这些问卷类型的配置,我们使用了一份默认的模板文件(templateBase.json),以及每种问卷类型专属的JSON文件。这两份JSON文件会进行合并,生成初始的问卷配置数据,最终存储在数据库中供初始化使用。以下是相关文件的路径:
默认问卷模板
server/src/apps/surveyManage/template/surveyTemplate/templateBase.json
普通问卷模板
server/src/apps/surveyManage/template/surveyTemplate/survey/normal.json
报名问卷模板
server/src/apps/surveyManage/template/surveyTemplate/survey/register.json
投票问卷模板
server/src/apps/surveyManage/template/surveyTemplate/survey/vote.json
模板文件的合并操作允许我们创建不同类型的问卷,并根据用户选择的类型初始化问卷配置。这种灵活性使得问卷创建和管理变得更加方便和可扩展。
题型模板

在需要添加一个新题目时,我们需要访问相关题型的meta.js文件以获取题型默认字段。基于配置文件,我们可以根据题型生成新的题目。
字段说明参考:《问卷业务协议规范-题型字段》
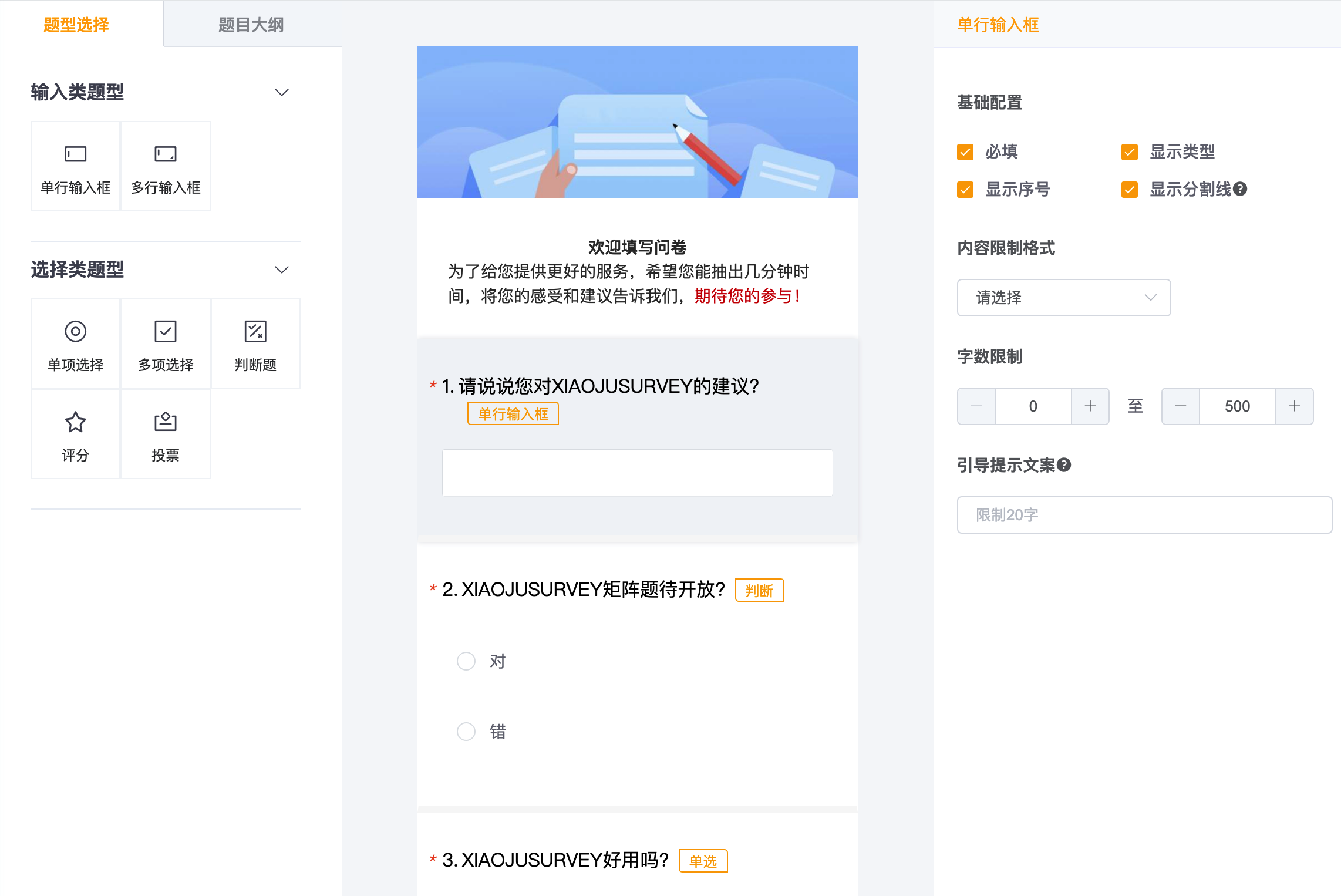
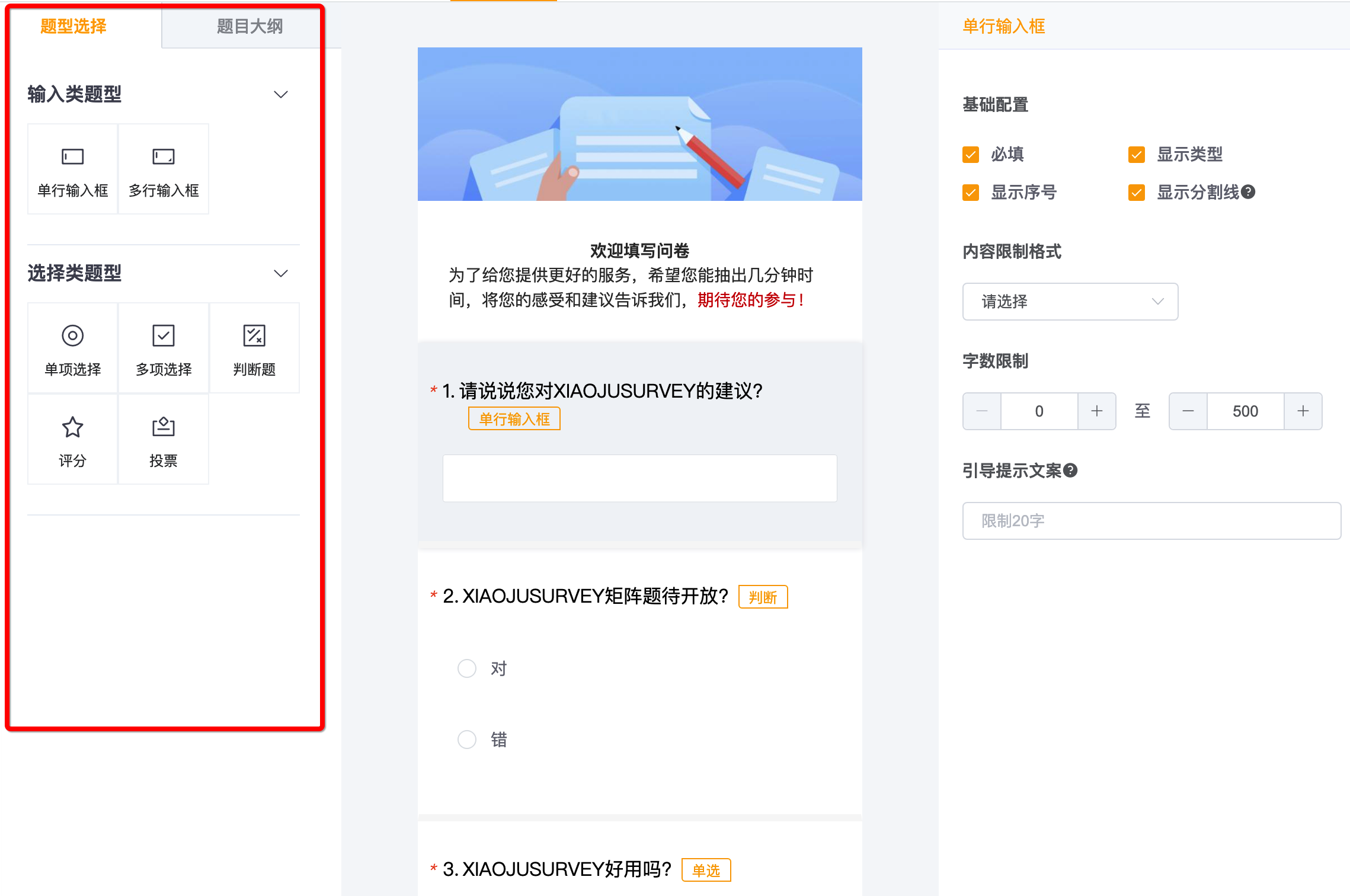
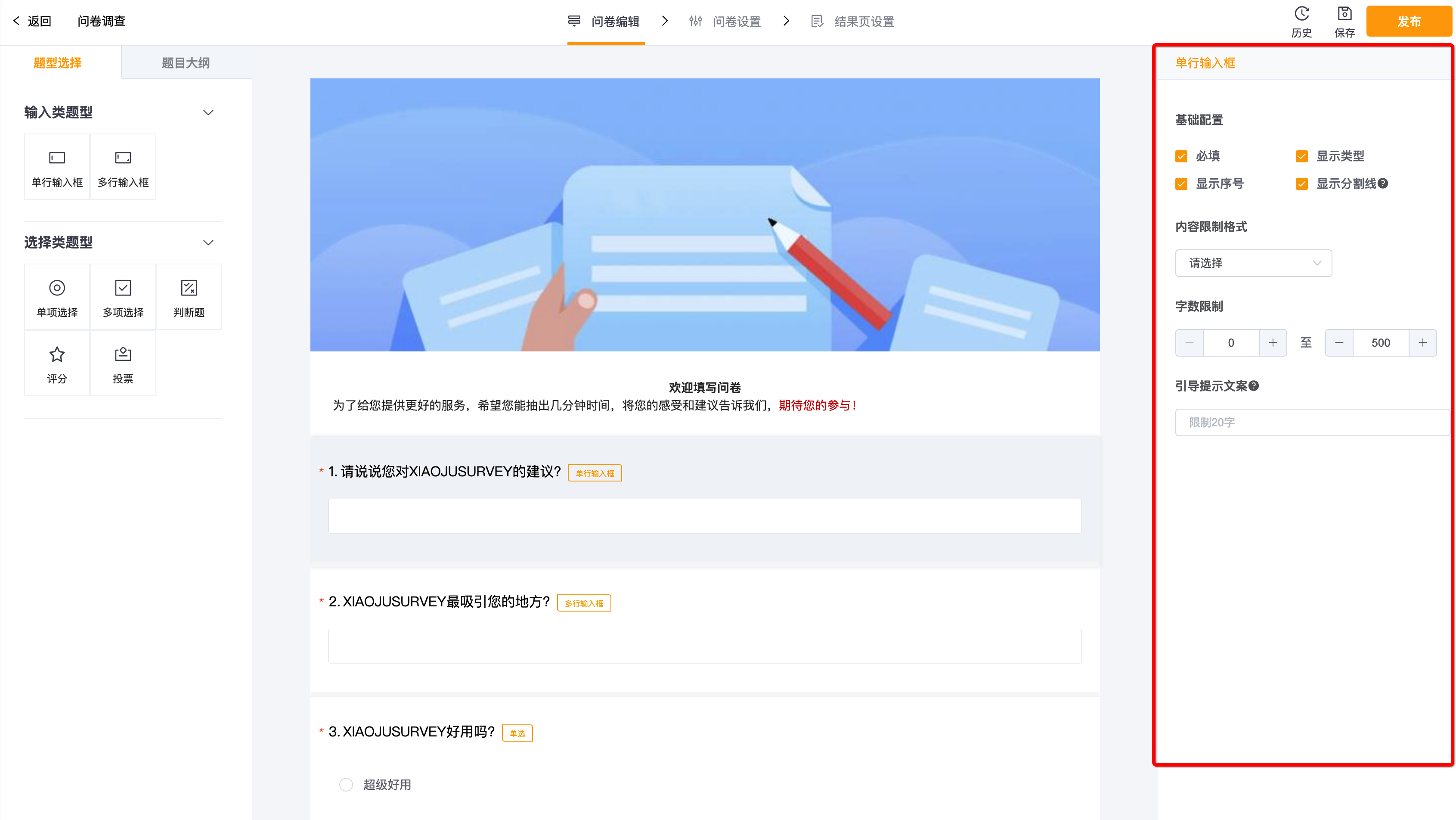
题型菜单
题型菜单功能如下

在系统中,要显示如上图所示的题型列表,我们通过两个配置文件灵活管理和展示不同题型,以及根据需要定制它们的外观和行为。
单题型配置
assets.js 主要用于定义所有的题型以及每个题型的基本信息:
// web/src/materials/questions/src/assets/config/assets.js
{"text": {"type": "text","snapshot": "/imgs/question-type-snapshot/iL84te6xxU1657702189333.png","path": "InputModule","icon": "tixing-danhangshuru","title": "单行输入框"}
}
字段说明:
text: 表示题型的类型(type),与字段type的值一致。
snapshot: 题型的预览图,用于展示题型的外观。
path: 题型的组件路径,指定了题型的实际实现。
icon: 题型的图标,用于标识题型。
title: 题型的中文介绍,提供对题型的简短描述。
题型菜单配置
具体要展示哪些题型以及它们在列表中的显示顺序,我们定义在 questionTypeListConfig.js 文件中:
// web/src/management/config/questionTypeListConfig.js
["text","textarea","radio","checkbox","binary-choice","radio-star","vote"
]
在目前的系统中,我们仅展示一个题型列表,因此我们使用一个数组来表示所要展示的题型,并按照数组的顺序来显示它们。
属性设置器
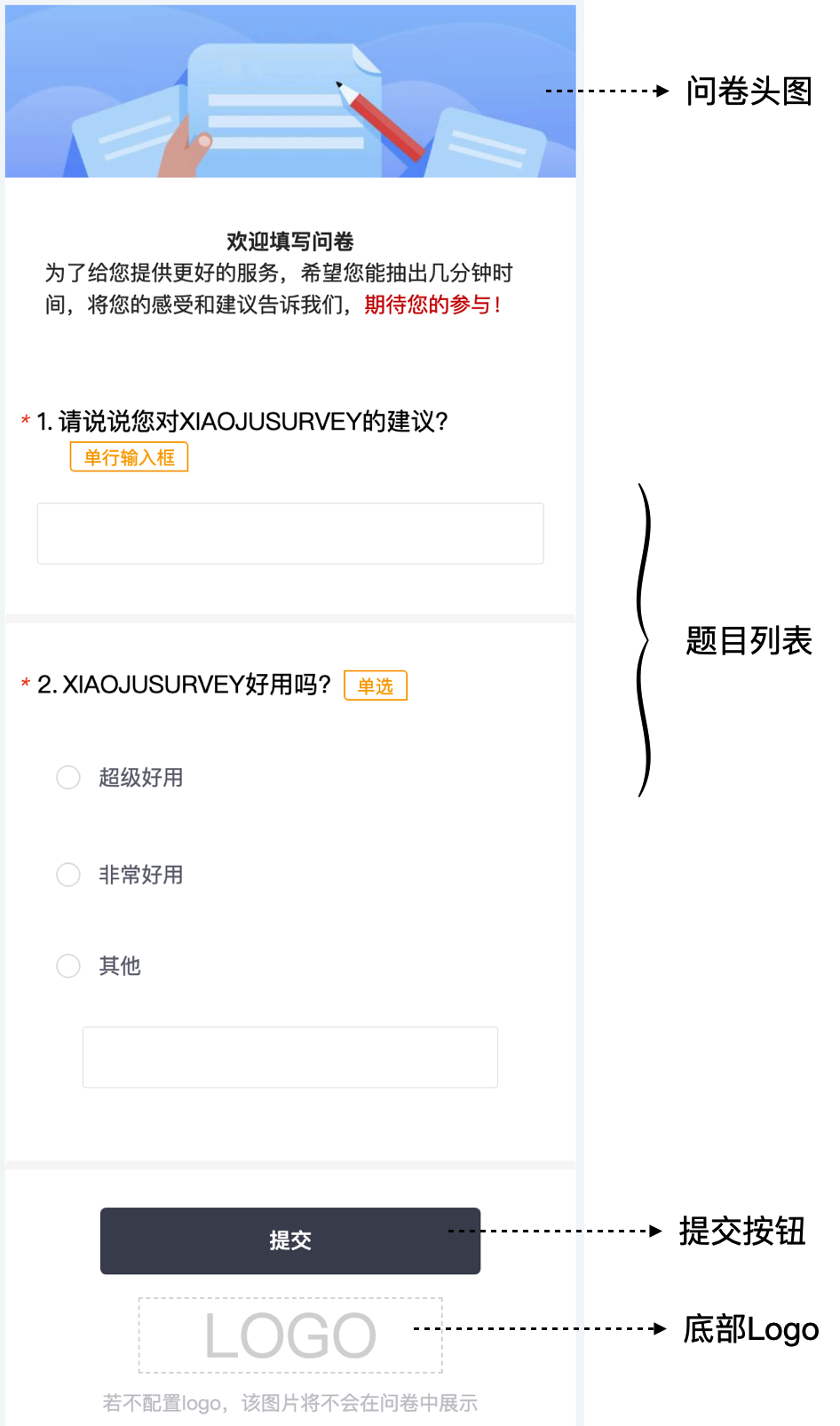
一份问卷内容主要由以下几部分组成:

属性面板可以通过不同设置器进行各部分相应属性的管理,查看 预置设置器列表。

头图设置器配置
// web/src/management/config/setterConfig/bannerConfig.js[{label: '头图配置(默认尺寸:750*260)',type: 'Customed',key: 'bannerConfig',content: [{label: '顶部图片地址',type: 'Input',key: 'bannerConfig.bgImage',direction: 'horizon',},{label: '顶部视频地址',type: 'Input',key: 'bannerConfig.videoLink',direction: 'horizon',},{label: '视频海报地址',type: 'Input',key: 'bannerConfig.posterImg',direction: 'horizon',},],},{label: '头图跳转',type: 'Customed',key: 'bannerConfig-Jump',content: [{label: '点击图片跳转到新链',type: 'StarSwitch',direction: 'space_between',key: 'bannerConfig.bgImageAllowJump',},{label: '跳转链接',type: 'Input',direction: 'horizon',key: 'bannerConfig.bgImageJumpLink',relyFunc: data => {return !!data?.bannerConfig?.bgImageAllowJump},},],}
]
头图配置
默认尺寸:750*260
-
顶部图片地址: 输入框,用于指定顶部图片的地址。
-
顶部视频地址: 输入框,用于指定顶部视频的地址。
-
视频海报地址: 输入框,用于指定视频的海报地址。
头图跳转
-
点击图片跳转到新链接: 开关,用于启用或禁用点击图片后的跳转。
-
跳转链接: 输入框,用于指定点击图片后跳转的链接。此选项在启用跳转时可用。
题型属性配置
参考:《题型物料属性配置》
Logo设置器配置
自定义Logo
-
自定义Logo: 输入框,用于指定自定义Logo的地址。
-
Logo大小: 输入框,填写宽度百分比,例如30%。
// web/src/management/config/setterConfig/logoConfig.js[{label: '自定义Logo',type: 'Input',key: 'logoImage',tip: '默认尺寸200px*50px'},{label: 'Logo大小',type: 'InputPercent',key: 'logoImageWidth',tip: '填写宽度百分比,例如30%'}
]
提交按钮设置器配置
提交按钮文案
-
提交按钮文案: 输入框,用于自定义提交按钮的文本内容。
提交确认弹窗
-
是否配置该项: 开关,用于启用或禁用提交确认弹窗。
-
二次确认文案:
输入框,用于自定义提交确认弹窗中的文本内容。此选项在启用提交确认弹窗时可用。
提交文案配置
-
已提交: 输入框,用于自定义已提交状态下的文本提示。
-
提交结束: 输入框,用于自定义提交已满额时的文本提示。
-
其他提交失败: 输入框,用于自定义其他提交失败时的文本提示。
// web/src/management/config/setterConfig/submitConfig.js[{label: '提交按钮文案',type: 'Input',key: 'submitTitle',placeholder: '提交',value: ''},{label: '提交确认弹窗',type: 'Customed',key: 'confirmAgain',content: [{label: '是否配置该项',type: 'StarSwitch',key: 'confirmAgain.is_again',direction: 'horizon',value: true,},{label: '二次确认文案',type: 'Input',key: 'confirmAgain.again_text',direction: 'horizon',placeholder: '确认要提交吗?',value: '确认要提交吗?',}]},{label: '提交文案配置',type: 'Customed',key: 'msgContent',content: [{label: '已提交',type: 'Input',key: 'msgContent.msg_9002',placeholder: '请勿多次提交!',value: '请勿多次提交!',direction: 'horizon',},{label: '提交结束',type: 'Input',key: 'msgContent.msg_9003',placeholder: '您来晚了,已经满额!',value: '您来晚了,已经满额!',direction: 'horizon',},{label: '其他提交失败',type: 'Input',key: 'msgContent.msg_9004',placeholder: '提交失败!',value: '提交失败!',direction: 'horizon',},]}
]关于我们
感谢看到最后,我们是一个多元、包容的社区,我们已有非常多的小伙伴在共建,欢迎你的加入。
Github:XIAOJUSURVEY
社区交流群
微信:

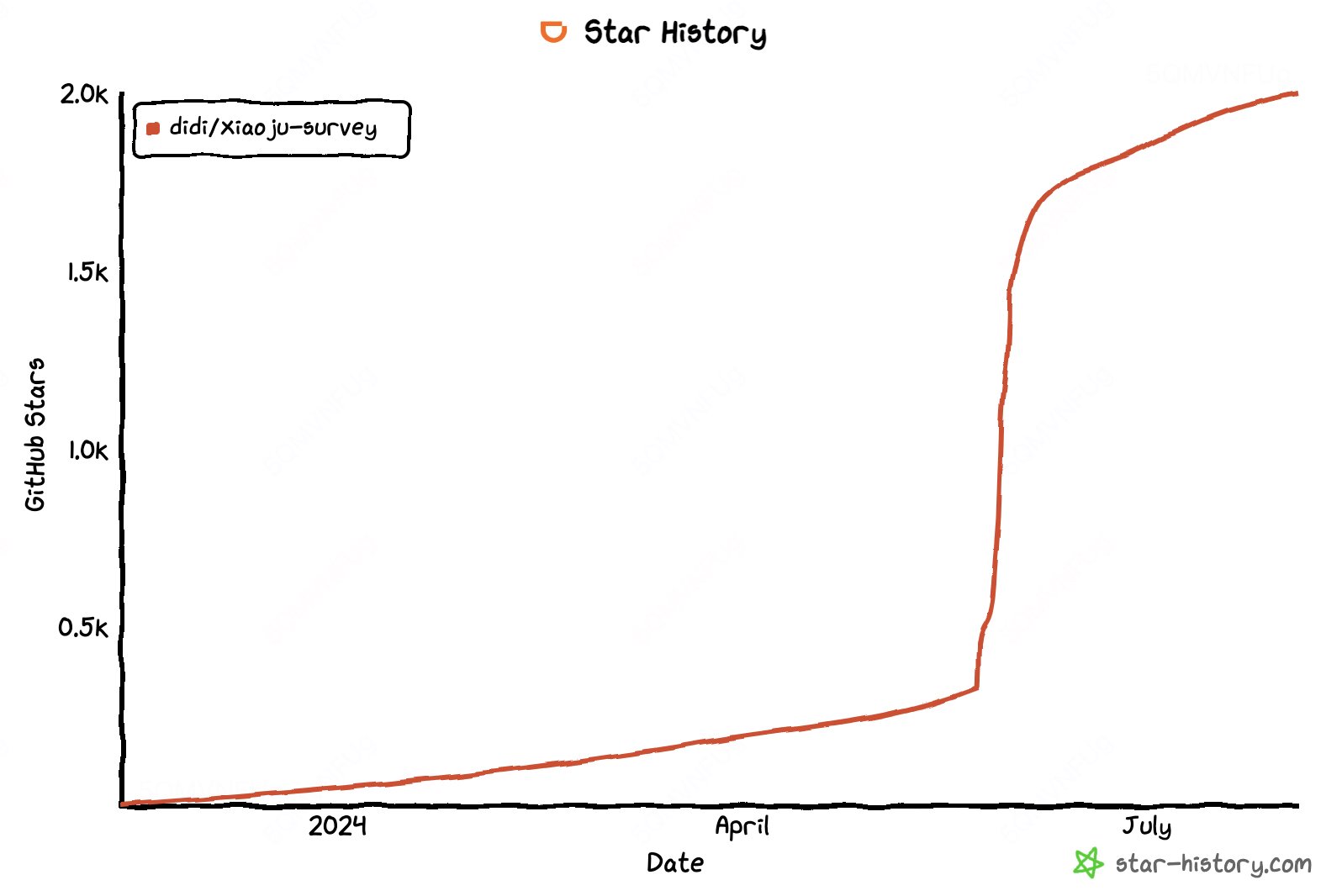
Star
开源不易,请star 一下 ❤️❤️❤️,你的支持是我们最大的动力。