网架公司有哪些公司泉州百度seo
1.块级元素的高度
当没有设置高度时,高度由内容撑开,实际上是由行高撑开,当有多行时,高度为每行的行高高度之和。
行高为什么存在?
因为每行都由一个行盒包裹,行高实际上是行盒的高度。
2.什么是行盒(inline-box)?
行盒作用:是把这一行的所有行内元素包裹在一起
行盒的高度:就是一行内容所占据的高度,如果一行内既有文本,又有图片,又有inline-box,行盒会将这些元素全部包裹起来,而其中的文字是有行高的,必须将整个行高包裹进去,才算包裹这个line-level ,总的来说,行盒会想办法包裹住当前行中所有的内容。
行盒中各种类型的元素如何对齐?
3.vertical-align
vertical-align决定行盒内行内级元素(行内元素+行内块元素)的垂直方向的对齐方式,或者说决定一个行内级元素在一个行盒中的位置,默认是baseline。
<style>img {vertical-align: middle;}</style><div>我是普通的文本, 323fdafdafxqgxxx322<img src="../images/kobe01.jpg" alt=""></div>vertical-align属性是给行盒内的元素设置的,行盒内的不同元素的值可以不同,给某一个行内元素设置vertical-align可以理解为,决定当前行内元素与所在行盒的对齐方式:
- middle:使元素的中点与父盒的基线加上x高度的一半的距离对齐。
- top:自己的顶线与所在行盒的顶线对齐
- bottom:自己的底线与所在行盒的底线对齐
- baseline:自己的基线与所在行盒的基线对齐

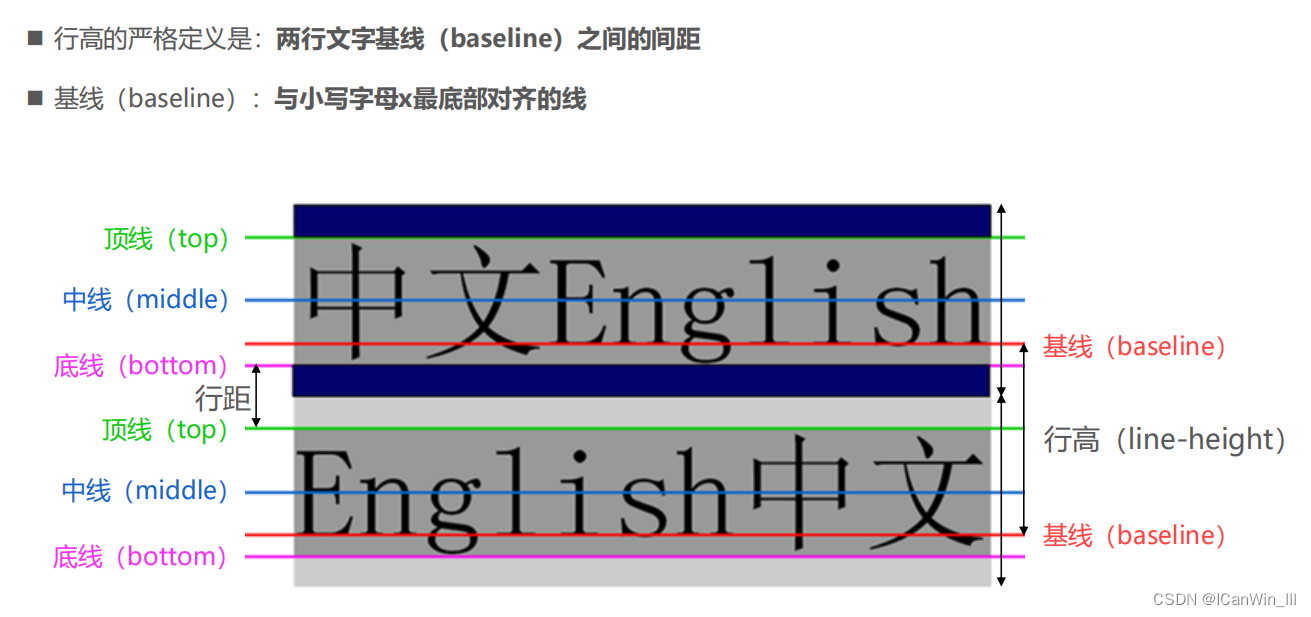
vertical-align的默认值是基线baseline:
- 文本的基线:与小写字母x的最底部对齐的线
- 图片和行内块的基线:margin-bottom的底部,没有的话就是盒子的底部
- 内部有文本的行内块的基线:最后一行文字的基线
当vertical-align:baseline会出现的问题:
由于不同行内元素的基线计算方式不一样,所以当行盒内同时有文字和图片或者inline-block时,图片和inline-block底部会有一条缝隙。
当一行中只有一个image元素没有文字时,图片底部也有有一条缝隙,这是因为浏览器为文字预留了空间,未来有可能在该行盒内部插入文字,保证文字和图片能够基线对齐,也不会改变该行盒的高度。

解决图片底部缝隙的问题:
- vertical-align:bottom/top/middle // 和文字底部对齐
- display:block // 独占一行,不需要和其他元素对齐
当行盒中的inline-block中有文字时,该inline-block的基线会变成最后一行文字的基线,多个块级元素要在一行内对齐的时候,不推荐使用display:inline-block,因为当每个元素内部文字行数不一致时,统一按照基线对齐,行内块的布局会很乱。推荐使用flex布局和浮动。
4.行内级元素垂直居中
对行内块或者图片设置vertical-align:middle并不能使元素完全垂直居中,实际上位置会偏下一点,这是因为设置vertical-align:center是使元素的中点与父盒的基线加上x高度的一半的距离对齐。因此用这种方式,不能使行内级盒子完全垂直居中,不推荐。
5.行内块元素本身的文本垂直居中
由行内块高度和行高之间的大小关系决定:
-
line-height = height
文本垂直居中(文本在行高中一定垂直居中)

-
line-height < height
行高小于行内块的高度,文本在行高中垂直居中,因此文本在行内块中偏上的位置

-
line-height > height
行高大于行内块的高度,文本在行高中垂直居中,因此文本在行内块中偏下的位置,或者会超出

6.行内块元素的现象
当一个行盒内既有文本,又有行内块,给行盒和行内块元素分别设置不同的行高时,有什么表现?
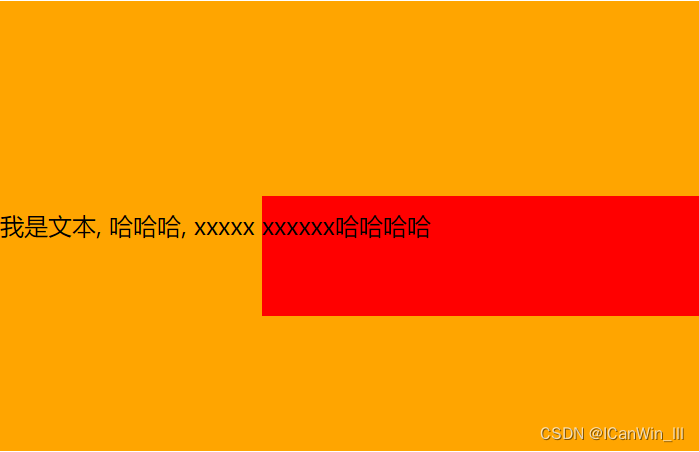
- box和small都不设置line-height
<div class="box">我是文本, 哈哈哈, xxxxx<span class="small">xxxxxx哈哈哈哈</span>
</div><style>.box {height: 300px;background-color: orange;}.box .small {display: inline-block;background-color: #f00;height: 80px;}
</style>
box中的文本和small盒子的基线(盒内最后一行文本的基线)对齐
- box和small都设置与height相同的line-height
<div class="box">我是文本, 哈哈哈, xxxxx<span class="small">xxxxxx哈哈哈哈</span>
</div><style>.box {height: 300px;line-height:300px;background-color: orange;}.box .small {display: inline-block;background-color: #f00;height: 80px; line-height:80px;}
</style>
此时,box中的文本和small盒子都在box中垂直居中。
box中的文本在行高垂直居中,因此在box中垂直居中,small盒子的行高也等于高度,因此small中的文本在small盒子也垂直居中, box中的文本和small盒子默认基线对齐,因此可以得出,small盒子中的文本在box中垂直居中,small盒子也在box中垂直居中。
这种方式可以使一个行内块垂直居中,但是有前提条件,box和small中文字的font-size大小一致,并且只有一行文本。不推荐。

当box和small文本font-size不一致,此时small在box中偏上的位置。
- box设置与height相同的line-height,small不设置line-height
<div class="box">我是文本, 哈哈哈, xxxxx<span class="small">xxxxxx哈哈哈哈</span>
</div><style>.box {height: 300px;line-height:300px;background-color: orange;}.box .small {display: inline-block;background-color: #f00;height: 80px;}
</style>small盒子不设置line-height,默认会继承父的,此时line-height:300px,文本会超出盒子,在box中垂直居中
- box设置与height相同的line-height,small设置line-height < height
<div class="box">我是文本, 哈哈哈, xxxxx<span class="small">xxxxxx哈哈哈哈</span>
</div><style>.box {height: 300px;line-height:300px;background-color: orange;}.box .small {display: inline-block;background-color: #f00;height: 40px;}
</style>
small盒子行高小于高度,文本在行高中垂直居中,因此文本在small中偏上,在box中垂直居中,small在box偏下。
