友山建站优化百度搜索引擎排行榜
nodeEndTime.some((time) => !!time)
这个方法主要用来判断nodeEndTime这个数组中是否有至少一个非假值的元素。它会遍历 nodeEndTime 数组中的每个元素,如果至少有一个元素是真值(不是 null、undefined、0、false 或空字符串等假值),则 .some() 方法会返回 true,否则返回 false。


多列布局:
column-count
列数div {column-count: 3; // 将元素中的文本均分3列
}column-gap
列间隙div{column-gap: 40px; // 列间隙为40px
}column-rule
列之间的分隔线样式,类似border,是column-rule-style、 column-rule-width、 column-rule-color的合写div {column-count: 3;column-gap: 20px;column-rule: 2px solid red; // 列间以实线分隔
}column-span
规定元素应跨越多少列div {column-count: 3;column-gap: 20px;column-rule: 2px solid red;
}
h2{column-span: 3 | all; // h2标题横跨3列或者全列
}空页面
export default function EmptyPage(props: Props) {const { children, className = '', content, flexBox, showPicture = true, style } = props;
//这部分函数主要展示图片下方的文字内容const renderChildrenView: (children: any) => any = (children) => {// 使用 Children.map 遍历子元素return Children.map(children, (child) => {// 如果子元素的类型是布尔值、数字、字符串、或者未定义,或者是 null,则直接返回该子元素if (['boolean', 'number', 'string', 'undefined'].includes(typeof child) || child === null) {return child;}// 如果子元素的类型是 'a' 或者具有 type 属性为 'link',则添加样式 'performance-empty-page__link'if (child.type === 'a' || child.props.type === 'link') {let className = 'performance-empty-page__link';// 如果子元素已经有 className 属性,将 'performance-empty-page__link' 添加到已有的类名中if ('className' in child.props) {className = child.props.className + ' ' + className;}// 使用 React.cloneElement 复制子元素,并设置新的 className 属性return React.cloneElement(child, { className });}// 如果子元素有子元素(嵌套结构),递归调用 renderChildrenView 处理子元素的子元素if (child.props.children) {return React.cloneElement(child, {}, renderChildrenView(child.props.children));}// 如果以上条件都不满足,直接返回子元素return child;});
};return (<divclassName={classNames('performance-empty-page', className, {flex: flexBox,})}style={style}>{showPicture && (<imgclassName="performance-empty-page__picture"src={require('./empty-page-bg.png')}alt={getLocale('Pro_Butt_Nodata')}/>)}
//如果||后面直接用children,则不会渲染a标签,只是正常输出文字。<div className="performance-empty-page__contnet">{content || renderChildrenView(children)}</div></div>);
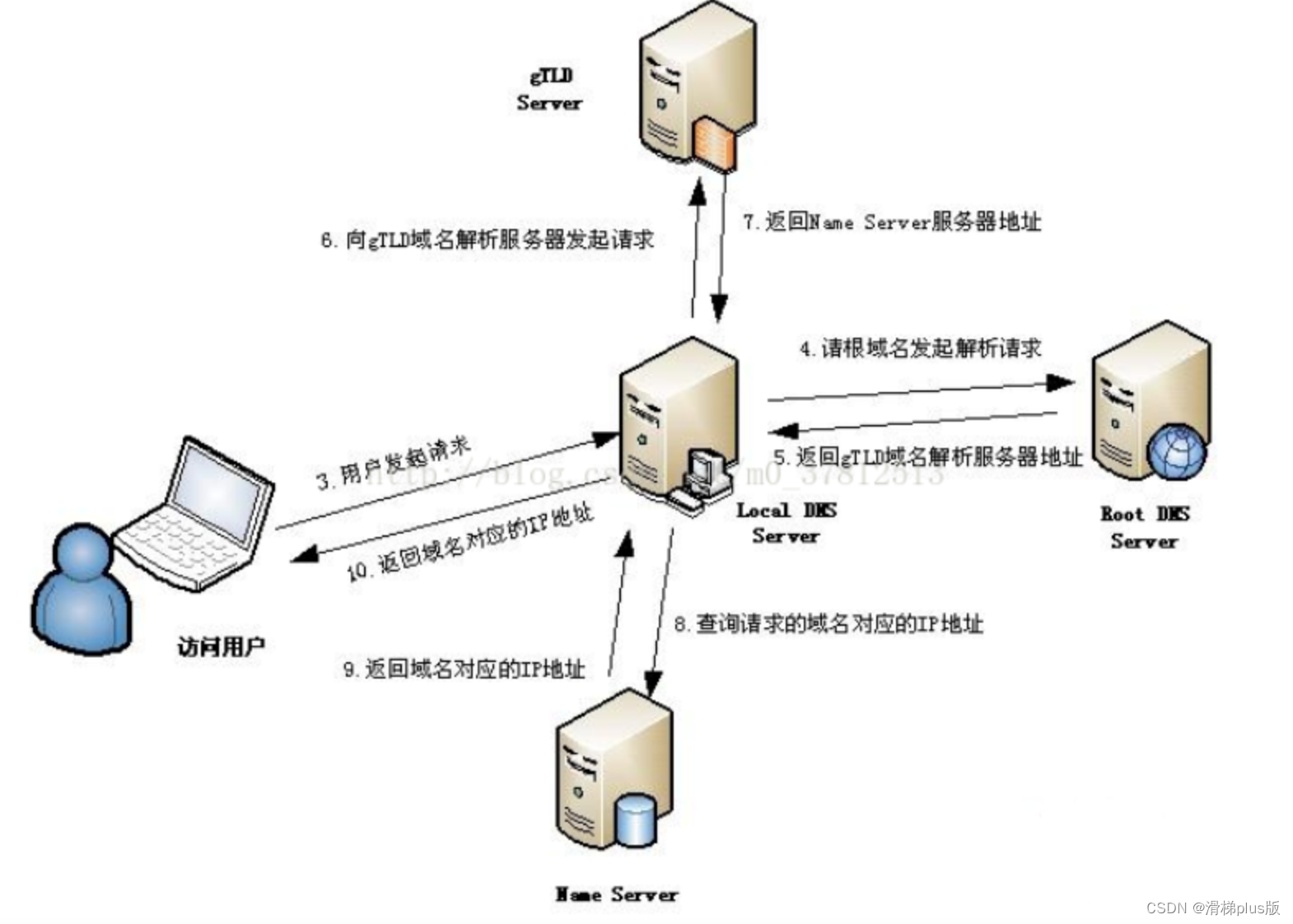
}DNS域名解析过程:
这部分内容总结自 http://t.csdnimg.cn/oMBfL
1.浏览器客户端检查自身有没有该域名的缓存,如果自身有缓存,直接返回该域名对应的IP地址,解析结束。如果浏览器没有缓存,浏览器会去检查操作系统缓存中有没有对应的已解析过的结果。
2.如果浏览器和操作系统都没有缓存,那么会请求 本地域名服务器(LDNS)来解析这个域名,这台服务器一般在距离你的主机比较近的位置,一般情况都会缓存着你要解析域名的结果,大多数的域名在这里就能解析完成了。
3.如果本地域名服务器仍然没有解析这个域名,就直接跳到Root Server( 根域名服务器 )请求解析。
4.根域名服务器返回给LDNS一个所查询域的主域名服务器(gTLD Server,国际顶尖域名服务器,如.com .cn .org等)的地址;
5.此时LDNS再发送请求给上一步返回的gTLD Server主域名服务器
6.接受请求的gTLD查找并返回给LDNS注册这个域名时候的Name Server (注册该域名的服务器) 的地址;
7.LDNS再向Name Server发起解析请求,Name Server会根据映射关系表直接找到目标ip,返回给LDNS
8.LDNS会缓存这个域名和对应的ip,然后把解析的结果返回给用户;
9.用户根据TTL值缓存到本地系统缓存中,域名解析过程至此结束;
极端情况下,LDNS扮演者核心中转角色,与ROOT DNS Server 根域名服务器,
gTLD Server .xxx对应的主域名服务器 ,Name Server 注册待解析域名的服务器 进行了三次一去一回的循环式交付,最终拿到结果。
