做网站靠什么赚钱 暴疯团队一键搭建网站
💗博主介绍:✌全网粉丝10W+,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
Java精品实战案例《600套》
2025-2026年最值得选择的Java毕业设计选题大全:1000个热门选题推荐✅✅✅
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
详细视频演示:
请联系我获取更详细的演示视频
系统技术介绍:
后端框架SpringBoot
Spring Boot内置了Tomcat、Jetty和Undertow等服务器,这意味着你可以直接使用它们而不需要额外的安装和配置。Spring Boot的一个主要优点是它的自动配置功能。它可以根据你的项目中的依赖关系自动配置应用程序。这使得配置应用程序变得非常容易,因为你不需要手动配置每个依赖项。Spring Boot也提供了大量的开箱即用的功能和插件,如Spring Data、Spring Security和Spring Cloud等。这些功能使得开发者可以更快速地构建应用程序,并且可以更容易地扩展和集成其他技术。它是一个非常流行的框架,它的自动配置、内置服务器和插件等功能使得开发者可以更快、更轻松地构建高质量的应用程序。
前端框架Vue
Vue.js的核心是虚拟DOM技术。虚拟DOM是一个内存中的数据结构,它可以帮助Vue.js实现高效的DOM操作,它采用了响应式数据绑定、虚拟DOM、组件化等现代化技术,为开发者提供了一种灵活、高效、易于维护的开发模式,当数据发生变化时,UI也会自动更新,这样就使得开发者可以更加专注于数据处理,而不是手动更新UI,这就是Vue体现出来的简洁,灵活,高效。
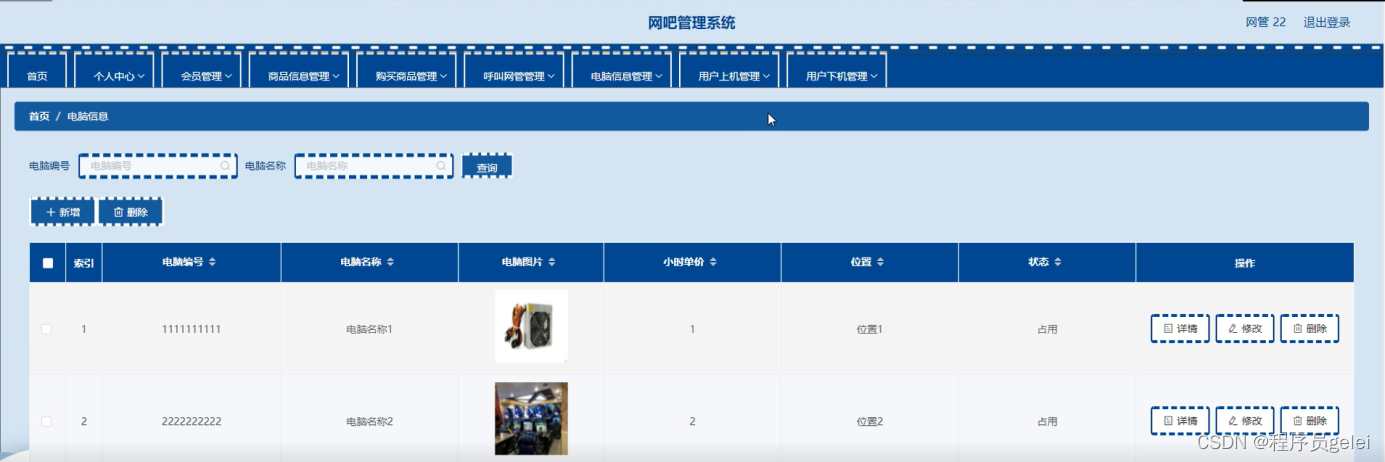
具体实现截图:







部分代码参考:
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String role, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user != null){if(!user.getRole().equals(role)){return R.error("权限不正常");}if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}else{return R.error("账号或密码或权限不对");}}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Integer[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}系统测试:
本系统主要使用黑盒测试,通过模拟用户使用系统实现各个功能编写测试用例,并进行测试。以确保系统流程的正确性。系统测试必不可少,可以使系统更加完善,该系统的可使用性也会更高。
测试该系统主要为了验证系统的功能模块是否满足我们最初的设计理念,验证各个功能模块逻辑是否正确,此系统不需要过于复杂的逻辑处理,以便于使用者操作。测试的最终目的也是围绕着用户使用展开。测试过程中所有场景都应符合用户需求,不可偏离需求目标,遇到问题时要站在用户的角度进行思考。经过一系列的测试过程后得到最终的测试结果,从测试结果可以看出,实现的系统在功能和性能方面满足设计要求。
源码获取:
2025-2026年最值得选择的Java毕业设计选题大全:1000个热门选题推荐✅✅✅Java精品实战案例《600套》
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
