做网站需要虚拟主机还是服务器站长之家工具高清
百度搜索“pyqt5中notebook控件”,AI自动生成相应例子的代码。在 PyQt5 中,QTabWidget 类被用作 Notebook 控件。以下是一个简单的示例,展示如何创建一个带有两个标签的 Notebook 控件,并在每个标签中放置一些文本。
import sys
from PyQt5.QtWidgets import QApplication, QTabWidget, QWidget, QVBoxLayout, QLabel, QMainWindowclass MainWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle('Notebook 示例')self.tabWidget = QTabWidget()# 创建第一个标签tab1 = QWidget()tab1_layout = QVBoxLayout()tab1_layout.addWidget(QLabel('这是第一个标签的内容'))tab1.setLayout(tab1_layout)# 创建第二个标签tab2 = QWidget()tab2_layout = QVBoxLayout()tab2_layout.addWidget(QLabel('这是第二个标签的内容'))tab2.setLayout(tab2_layout)# 添加标签到 Notebookself.tabWidget.addTab(tab1, '标签1')self.tabWidget.addTab(tab2, '标签2')# 设置 Notebook 为中心部件self.setCentralWidget(self.tabWidget)if __name__ == '__main__':app = QApplication(sys.argv)mainWindow = MainWindow()mainWindow.show()sys.exit(app.exec_())
在这个例子中,QMainWindow 被用作主窗口类,QTabWidget 被添加为中心部件。每个标签是通过创建 QWidget 实例并设置 QVBoxLayout 来完成的,布局中包含了 QLabel 用于显示文本。最后,使用 addTab 方法将这些标签添加到 QTabWidget 控件中。
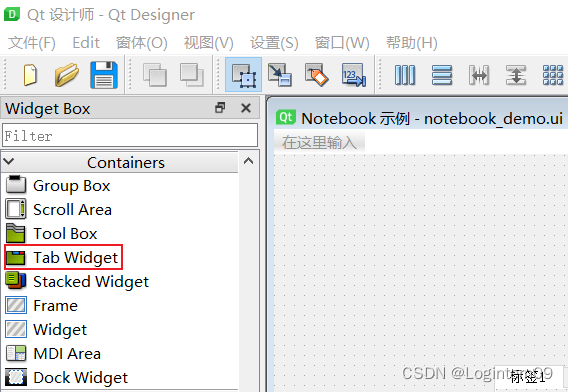
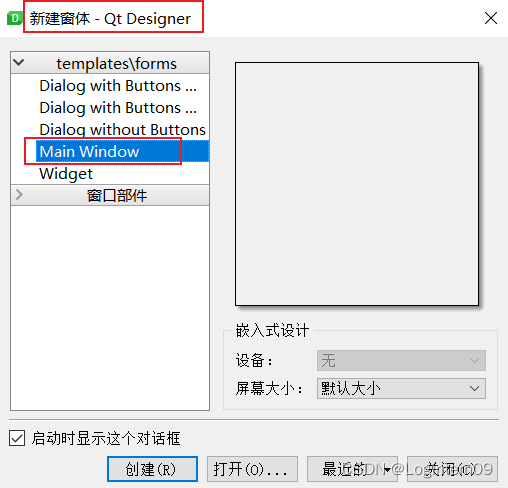
分析上述代码,定位到QT Designer界面设计工具中,可以使用Containers中的Tab Widget控件

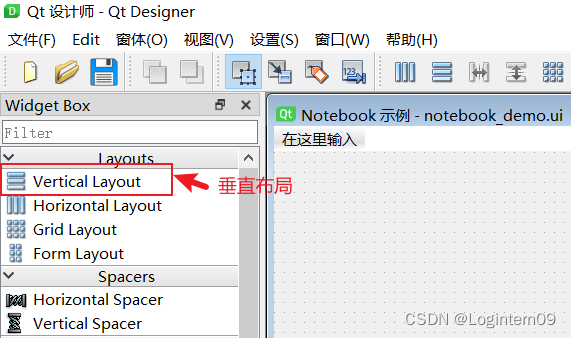
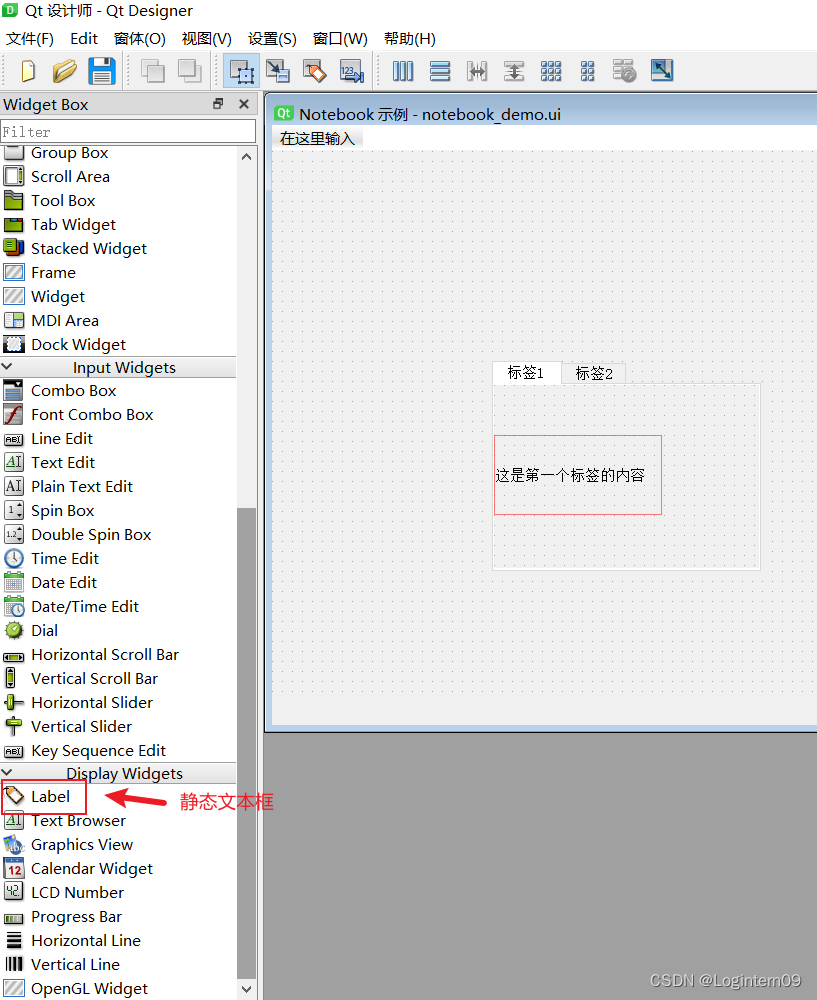
拖拉Tab Widget控件到界面绘制窗口,使用VBoxLayout布局和Label控件来实现上述两个标签的Notebook 控件自动生成代码功能。


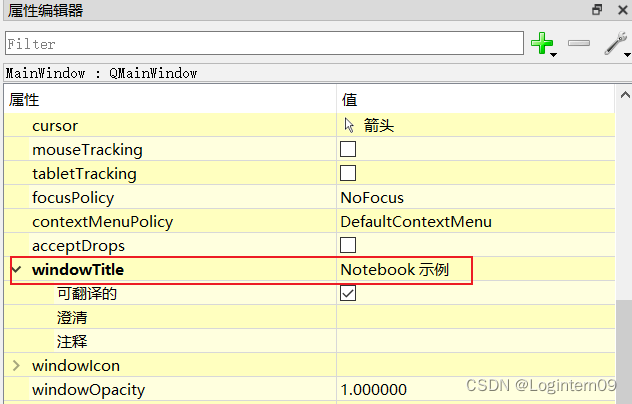
修改窗体MainWindow名称直接在QT Designer工具右侧对应对象属性编辑器中修改windowTitle属性右侧的“值”一栏;

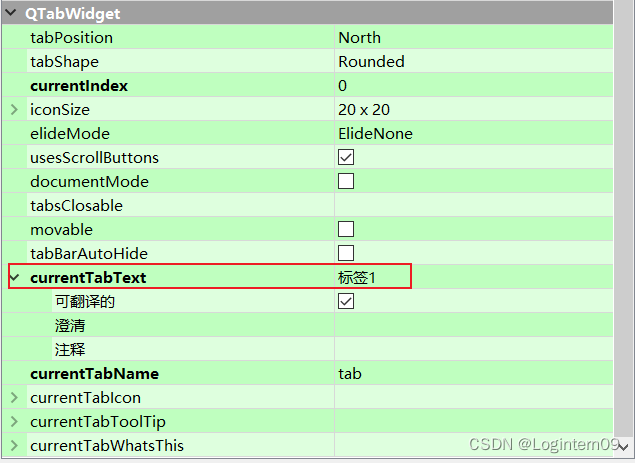
修改Tab对象名称直接在QT Designer工具右侧对应对象属性编辑器中修改currentTabText属性右侧的“值”一栏;

# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'notebook_demo.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_MainWindow(object):def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(800, 600)self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName("centralwidget")self.tabWidget = QtWidgets.QTabWidget(self.centralwidget)self.tabWidget.setGeometry(QtCore.QRect(220, 210, 271, 211))self.tabWidget.setObjectName("tabWidget")self.tab = QtWidgets.QWidget()self.tab.setObjectName("tab")self.verticalLayoutWidget = QtWidgets.QWidget(self.tab)self.verticalLayoutWidget.setGeometry(QtCore.QRect(0, 50, 168, 80))self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)self.verticalLayout.setContentsMargins(0, 0, 0, 0)self.verticalLayout.setObjectName("verticalLayout")self.label = QtWidgets.QLabel(self.verticalLayoutWidget)self.label.setObjectName("label")self.verticalLayout.addWidget(self.label)self.tabWidget.addTab(self.tab, "")self.tab1 = QtWidgets.QWidget()self.tab1.setObjectName("tab1")self.verticalLayoutWidget_2 = QtWidgets.QWidget(self.tab1)self.verticalLayoutWidget_2.setGeometry(QtCore.QRect(0, 50, 160, 80))self.verticalLayoutWidget_2.setObjectName("verticalLayoutWidget_2")self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.verticalLayoutWidget_2)self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)self.verticalLayout_2.setObjectName("verticalLayout_2")self.label_2 = QtWidgets.QLabel(self.tab1)self.label_2.setGeometry(QtCore.QRect(0, 40, 158, 78))self.label_2.setObjectName("label_2")self.tabWidget.addTab(self.tab1, "")MainWindow.setCentralWidget(self.centralwidget)self.menubar = QtWidgets.QMenuBar(MainWindow)self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))self.menubar.setObjectName("menubar")MainWindow.setMenuBar(self.menubar)self.statusbar = QtWidgets.QStatusBar(MainWindow)self.statusbar.setObjectName("statusbar")MainWindow.setStatusBar(self.statusbar)self.retranslateUi(MainWindow)self.tabWidget.setCurrentIndex(0)QtCore.QMetaObject.connectSlotsByName(MainWindow)def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "Notebook 示例"))self.label.setText(_translate("MainWindow", "这是第一个标签的内容"))self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab), _translate("MainWindow", "标签1"))self.label_2.setText(_translate("MainWindow", "这是第二个标签的内容"))self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab1), _translate("MainWindow", "标签2"))开始分析上述QT Designer工具生成的代码。
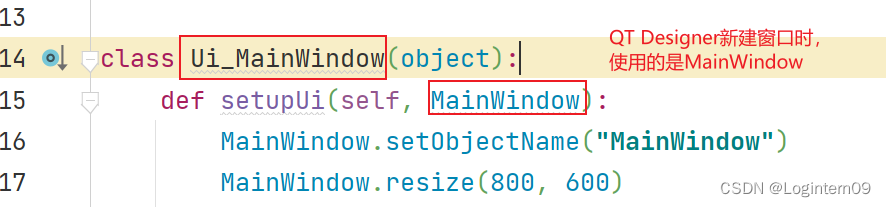
第一点:窗体生成代码的类名称是UI_新建窗体模板


第二点:

这行代码:QtCore.QMetaObject.connectSlotsByName(MainWindow)
事实上,它是在PyQt 5中根据信号名称自动连接到槽函数的核心代码。使用pyuic5命令生成的代码中会带有这么一行代码,接下来对其进行解释。
这行代码用来将QObject中的子孙对象的某些信号按照其objectName连接到相应的槽函数。这句话读起来有些拗口,这里举个例子进行简单说明。以上面例子中的代码为例:
假设代码QtCore.QMetaObject.connectSlotsByName(self)已经执行,则下面的代码:
@QtCore.pyqtSlot()
def on_okButton_clicked(self):print( "单击了OK按钮")
会被自动识别为下面的代码(注意,函数中去掉了on,因为on会受到connectSlotsByName的影响,加上on运行时会出现问题):
def __init__(self, parent=None):self.okButton.clicked.connect(self.okButton_clicked)
def okButton_clicked(self):print("单击了OK按钮")
第三点:
发现生成代码中有retranslateUi()函数,是使用QT Designer工具创建界面修改控件及窗口名称时自动生成的函数,函数里面详细记录了有哪些对象名称发生变化。
使用setWindowTitle()函数修改窗体MainWindow名称,使用setText()函数修改Label名称,使用setTabText()函数修改分页栏Tab名称。

第四点:
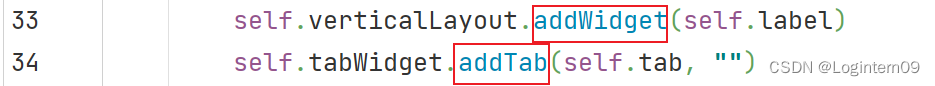
使用addWidget()函数将Label控件布局到垂直布局控件上面,使用addTab()函数将分页的标签页添加到TabWidget控件上面。