长沙市住房城乡建设委官方网站广告代运营公司
示例:

固定显示宽度,溢出显示...,利用了css的属性,想要实现成下面这样:

针对溢出的文字,hover显示全部。
提示很好加,使用tooltip组件就行了,难点是如何判断是否发生了文字溢出。
利用dom元素的可视宽度 clientWidth 和实际宽度 scrollWidth 不同就可以比较出是否发生了文字溢出。
实际宽度 > 可视宽度 = 文字溢出

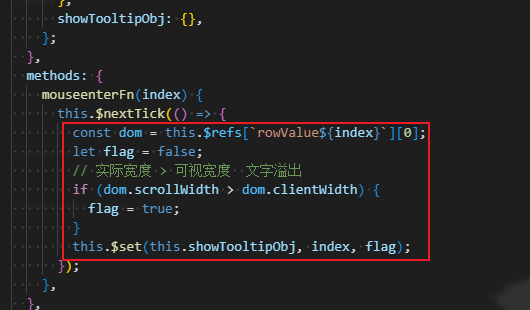
那么就可以依此来判断,如下图所示,给各行增加ref属性,鼠标移入时判断是否显示对应行的提示信息。


我这里之所以鼠标移入时触发计算,是因为我卡片的宽度是动态变化的,若你那块内容宽度固定,可以在数据获取完成之后直接计算showTooltipObj的值。
全部代码如下图所示:
<template><div class="card"><ul><li v-for="(item, index) in rows" :key="item.key" class="content"><b>{{ item.label }}:</b><el-tooltipeffect="dark"placement="top":disabled="!showTooltipObj[index]"max-width="600px"><div slot="content"><span>{{ data[item.key] || '--' }}</span></div><span:ref="`rowValue${index}`"class="value"@mouseenter="mouseenterFn(index)"><span>{{ data[item.key] || '--' }}</span></span></el-tooltip></li></ul></div>
</template><script>
export default {// eslint-disable-next-line vue/multi-word-component-namesname: "Card",data() {// 这里存放数据return {rows: [{label: "姓名",key: "name",},{label: "年龄",key: "age",},{label: "爱好",key: "hobby",}],data: {name: "张三",age: 10,hobby: "吃饭、睡觉、打篮球、玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩",},showTooltipObj: {},};},methods: {mouseenterFn(index) {this.$nextTick(() => {const dom = this.$refs[`rowValue${index}`][0];let flag = false;// 实际宽度 > 可视宽度 文字溢出if (dom.scrollWidth > dom.clientWidth) {flag = true;}this.$set(this.showTooltipObj, index, flag);});},},
};
</script>
<style lang='scss' scoped>
.card {margin: 40px;width: 400px;box-shadow: 0px 2px 10px 0px rgba(0, 0, 0, 0.16);border: 1px solid #d7d7d7;box-sizing: border-box;padding: 20px 0;li.content {margin: 0 20px;line-height: 22px;display: flex;b {white-space: nowrap;}.value {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}}
}
</style>
