淘宝在哪个网站做推广免费网站提交入口
目录
一、创建登录页面
二、构建好登陆页面的路由
三、编写登录页代码
1.添加基础结构
2.给登录页添加背景
3.解决填充不满问题
4.我们把背景的红颜色替换成背景图:
5.在页面中央添加一个卡片来显示登录页面
6.设置中间卡片页面的左侧
7.设置右侧的样式及数据
8.最后效果如下:
9.登录页面的总代码如下
写在前面:
登录页Login.Vue的代码会在文章最后给出,其他代码,须看文章图片修改。
一、创建登录页面
views文件是管理页面组件的文件夹,再此文件夹上右击新建文件,命名为Login.Vue,如下两图:


小知识点补充:
组件分为两种:页面组件 和 功能组件。
1.页面组件
用来构建独立页面的组件,保存在 views 目录中,页面组件中可以包含多个功能组件。2.功能组件
我们可以将页面中一些独立的小功能制作成组件,这些组件可以被页面组件引入使用,比如:翻页、时间插件等,功能组件保存在 components 目录中,这些组件不能独立显示,只能被包含在一个页面组件中使用。页面组件和功能组件的关系:(每个页面就是一个页面组件,每个页面中可以包含多个功能组件)
二、构建好登陆页面的路由
把原先的路由删掉,最后App.vue的script块和template块写成如下这样:

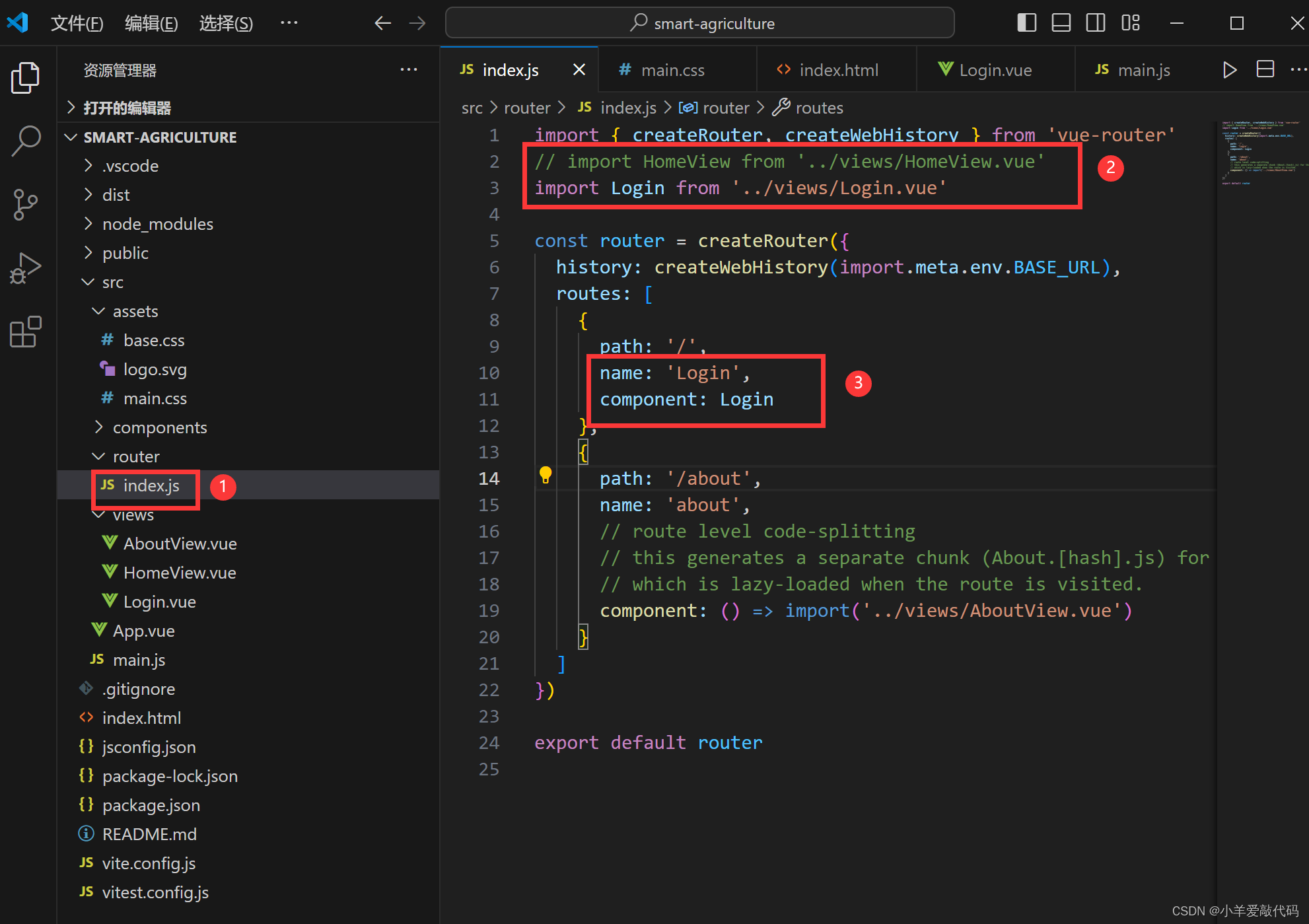
接着去①管理路由的main.js文件下改路由路径,
②把原来的路径注释掉,增加登录页的注释,
③把根路由添加为登录页,三步对应如下图中三步

三、编写登录页代码
1.添加基础结构
打开登录页组件(Login.vue),添加好vue3组件文件模板,如下:
<template></template>
<script setup></script>
<style ></style>
相关知识:
<template>:定义组件的HTML结构。你可以在这里编写你的HTML代码,它将决定组件的渲染内容。
<script setup>: 编写组件的 JavaScript 逻辑,其中setup可以简化代码,是vue3独有,他使js的变量和方法直接暴露给模板template使用,不用再单独return出去。
<style>:定义组件的样式。你可以在这里编写CSS代码来定义组件的外观。如果你希望样式只作用于当前组件,可以添加scoped属性,例如<style scoped>。
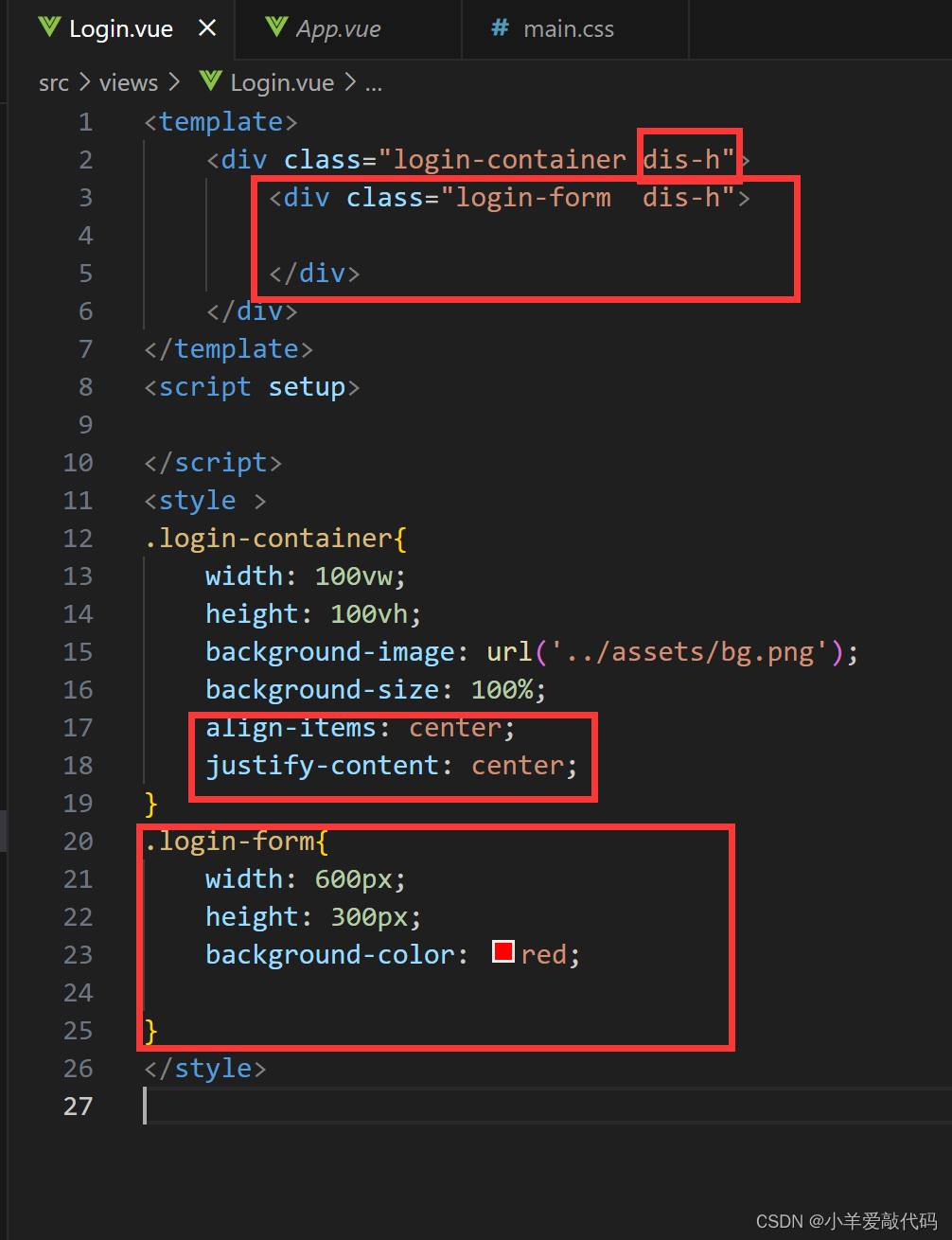
2.给登录页添加背景
通过编写css样式以及html,如下:

发现填充不满整个屏幕,如下:

3.解决填充不满问题
肯定是创建文件后他给vue模板样式定义的填充范围限制了,我们去改一下

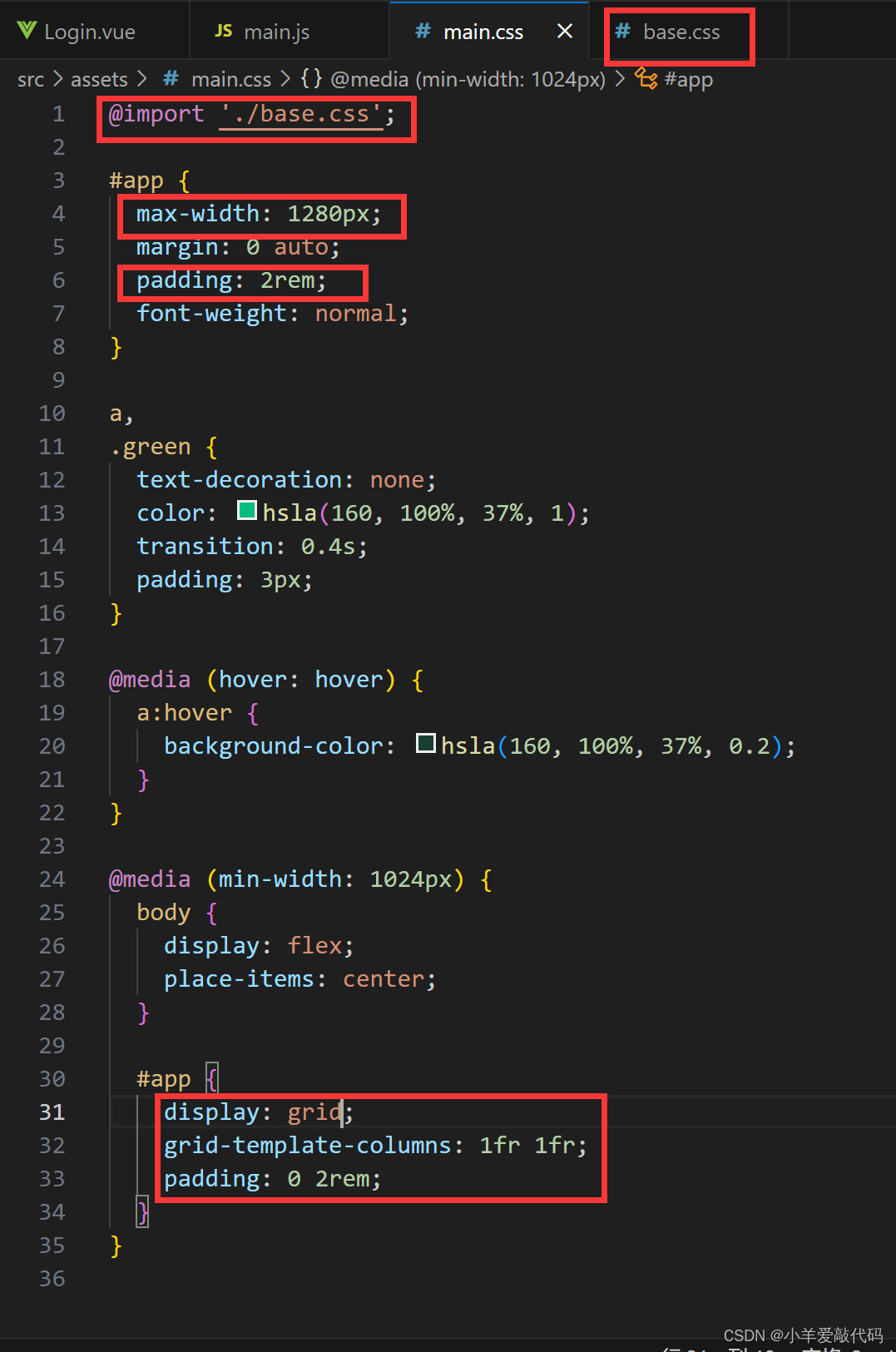
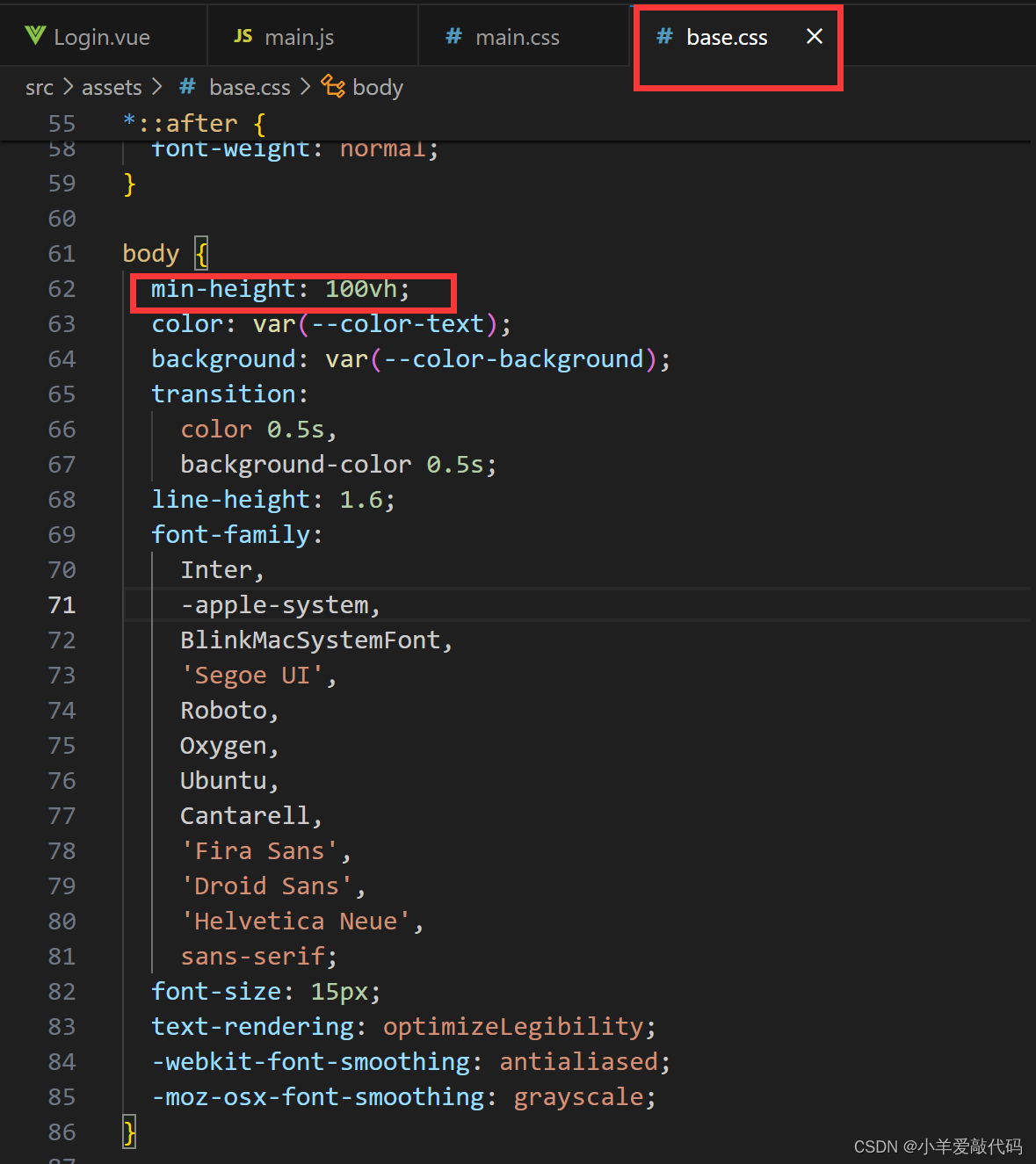
发现系统的css样式都在main.css中写了,我们找都这个文件,在assets文件中,修改main,js的地方如左下图:,另外我们还要修改base.css文件(这张图片的地方是改后的),如右下图


可以看到从上往下数这三处,我们填充不满,因为现在网页使grid网格布局,我们改成flex弹性布局就可以了,改好后的main.css的代码如下:
@import './base.css';#app {/* max-width: 1280px; */margin: 0 auto;font-weight: normal;
}a,
.green {text-decoration: none;color: hsla(160, 100%, 37%, 1);transition: 0.4s;padding: 3px;
}@media (hover: hover) {a:hover {background-color: hsla(160, 100%, 37%, 0.2);}
}@media (min-width: 1024px) {body {display: flex;place-items: center;}#app {display: flex;}
}
4.我们把背景的红颜色替换成背景图:

发现成功!

5.在页面中央添加一个卡片来显示登录页面
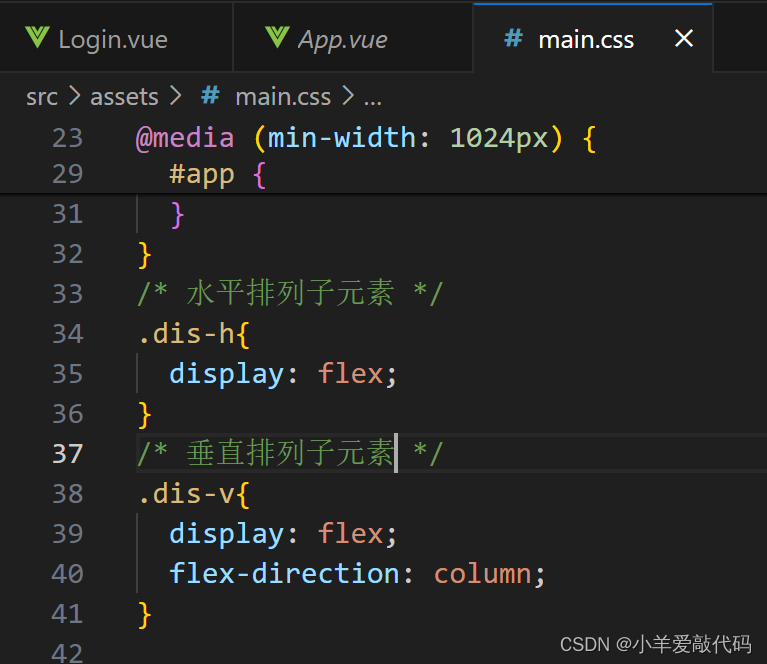
在main.js中添加如下样式(下左图)用来设置用了该样式后,那个布局其内部的子元素排列方式,编写登陆页面的卡片位置(下右图),这个其实是给父容器(最外侧的div)设置水平和垂直居中,父容器控制子容器的排列方式,所以子容器是水平和垂直居中的


效果:

6.设置中间卡片页面的左侧
设置其子元素排列为垂直排列,背景为渐变,(
从左上角到右下角线性渐变,两个渐变色为#88d1ea,#d7c1bb),代码为:background:linear-gradient(to right bottom,#88d1ea 5%,#d7c1bb 100% ),如下图:
想设置不透明度,就得用rgba格式写颜色,其中a代表不透明度,他的值为0到1.

所以代码修改为:background:linear-gradient(to right bottom,rgba(136,209,234,0.80) 5%,rgba(215,193,187,0.80) 100% )
最后样式为下面
.login-form .left{width: 50%;height: 100%;align-items: left;justify-content: center;font-size: 1.6rem;font-weight: bold;background:linear-gradient(to right bottom,rgba(136,209,234,0.80) 5%,rgba(215,193,187,0.80) 100% );color: #fff;text-indent:1rem;
}左侧的内容如下:
<div class="login-form dis-h"><div class="dis-v left"><span> 欢迎~ </span><span> 智慧农业物联网 </span></div> </div>效果如下:

7.设置右侧的样式及数据
样式如下:
.login-form .right{width: 50%;height: 100%;background-color: rgba(255, 255, 255, 0.90);align-items: center;justify-content: center;
}
.login-form .username,.pwd,.btn{padding: 0.5rem 0; }模板代码编写在<template>标签中,如下:
<div class="dis-v right"><div class="username dis-h"><el-input placeholder="请输入用户名" prefix-icon="User" /></div><div class="pwd dis-h"><el-input placeholder="请输入密码" prefix-icon="Lock" /></div><div class="btn dis-h"><el-button size="large" style="width:220px;background-color:#626aef;color:#fff font-weight:bold;" >登录</el-button></div></div> </div>8.最后效果如下:

9.登录页面的总代码如下:
<template><div class="login-container dis-h"><div class="login-form dis-h"><div class="dis-v left"><span> 欢迎~ </span><span> 智慧农业物联网 </span></div><div class="dis-v right"><div class="username dis-h"><el-input placeholder="请输入用户名" prefix-icon="User" /></div><div class="pwd dis-h"><el-input placeholder="请输入密码" prefix-icon="Lock" /></div><div class="btn dis-h"><el-button size="large" style="width:220px;background-color:#626aef;color:#fff font-weight:bold;" >登录</el-button></div></div> </div></div>
</template>
<script setup>import { User,Lock } from '@element-plus/icons-vue'
</script>
<style >
.login-container{width: 100vw;height: 100vh;background-image: url('../assets/bg.png');background-size: 100%;align-items: center;justify-content: center;
}
.login-form{width: 600px;height: 300px;/* background-color: red; */}
.login-form .left{width: 50%;height: 100%;align-items: left;justify-content: center;font-size: 1.6rem;font-weight: bold;background:linear-gradient(to right bottom,rgba(136,209,234,0.80) 5%,rgba(215,193,187,0.80) 100% );color: #fff;text-indent:1rem;
}
.login-form .right{width: 50%;height: 100%;background-color: rgba(255, 255, 255, 0.90);align-items: center;justify-content: center;
}
.login-form .username,.pwd,.btn{padding: 0.5rem 0; }
</style>
结束~
这篇文章只是页面简单的编写,逻辑还没写,下一篇文章更新哦~
