一般门户网站百度网址大全首页

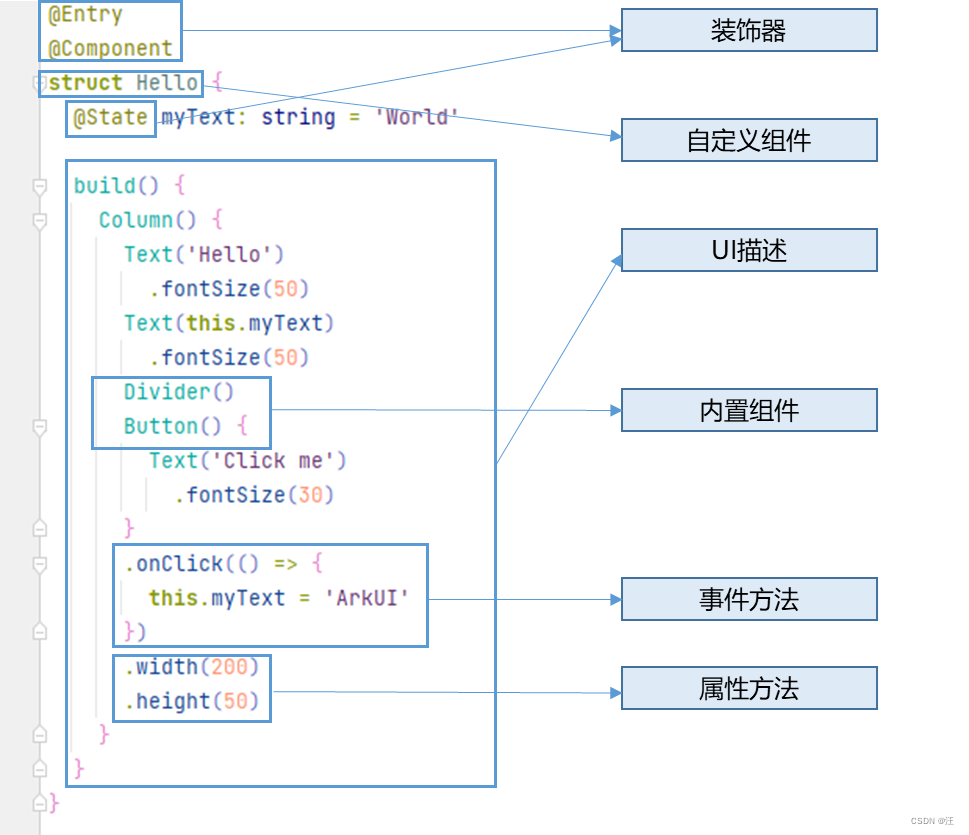
装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。
-
@Component 表示这是个自定义组件;
-
@Entry 则表示这是个入口组件;
-
@State 表示组件中的状态变量,此状态变化会引起 UI 变更。
-
自定义组件(@Component)
可复用的 UI 单元,可组合其它组件,如上述被 @Component 装饰的 struct Hello。 -
UI 描述
声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。 -
内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。 -
事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。 -
属性方法
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
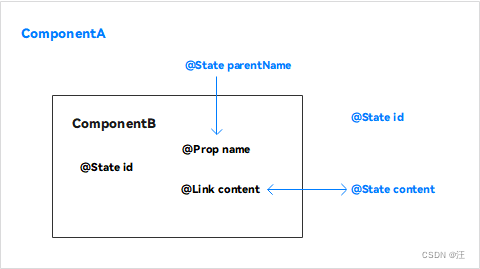
组件状态管理装饰器和@Builder装饰器
组件状态管理装饰器用来管理组件中的状态,它们分别是:@State、@Prop、@Link。
- @State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新。
- @Prop与@State有相同的语义,但初始化方式不同。@Prop装饰的变量必须使用其父组件提供的@State变量进行初始化,允许组件内部修改@Prop变量,但更改不会通知给父组件,即@Prop属于单向数据绑定。
- @Link装饰的变量可以和父组件的@State变量建立双向数据绑定,需要注意的是:@Link变量不能在组件内部进行初始化。
- @Builder装饰的方法用于定义组件的声明式UI描述,在一个自定义组件内快速生成多个布局内容。

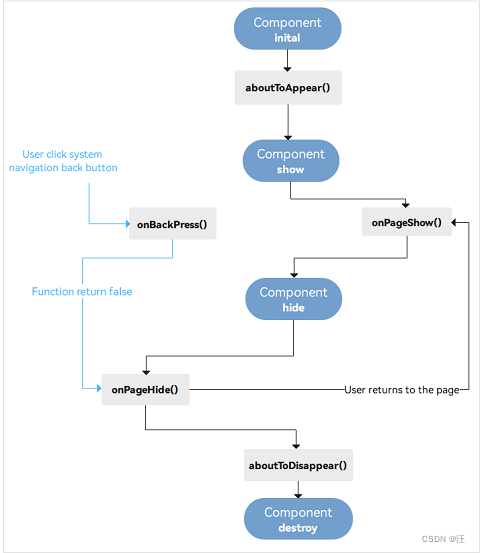
组件生命周期函数
自定义组件的生命周期函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。