做个个人网站要怎么做北京搜索引擎关键词优化
1、创建Vite项目的分步说明
- IntelliJ IDEA与Vite构建工具集成,改善了前端开发体验。Vite 由一个开发服务器和一个构建命令组成。构建服务器通过本机 ES 模块提供源文件。生成命令将代码与汇总捆绑在一起,汇总预配置为输出高度优化的静态资产以供生产。
- IntelliJ IDEA 支持 Vue 标签中的 tsconfig.json 和 jsconfig.json 路径映射,并识别 Vite 别名。
style- 在由具有不同 Vite 配置的多个模块组成的项目中,IntelliJ IDEA 可以自动检测每个模块的相关配置文件,并使用其中的模块解析规则,请参阅下面的指定要使用的 Vite 配置文件。
1.1、开始之前
下载并安装 Node.js。
确保在 “设置”|”插件页面,选项卡已安装,有关详细信息,请参阅管理插件。
1.2、创建新的Vite应用程序
- 启动新 Vite 应用程序的推荐方法是 create-vite 包,IntelliJ IDEA 使用 npx 下载并为您运行。因此,您的开发环境已预先配置为使用 Vite 和其中一个流行框架的基本模板。
- 当然,您仍然可以自己下载或创建一个空的IntelliJ IDEA项目并在其中安装Vite。
create-vite- 从 Vite 官方网站了解有关开始使用 Vite 的更多信息.js。
1.3、使用create-vite生成Vite应用程序
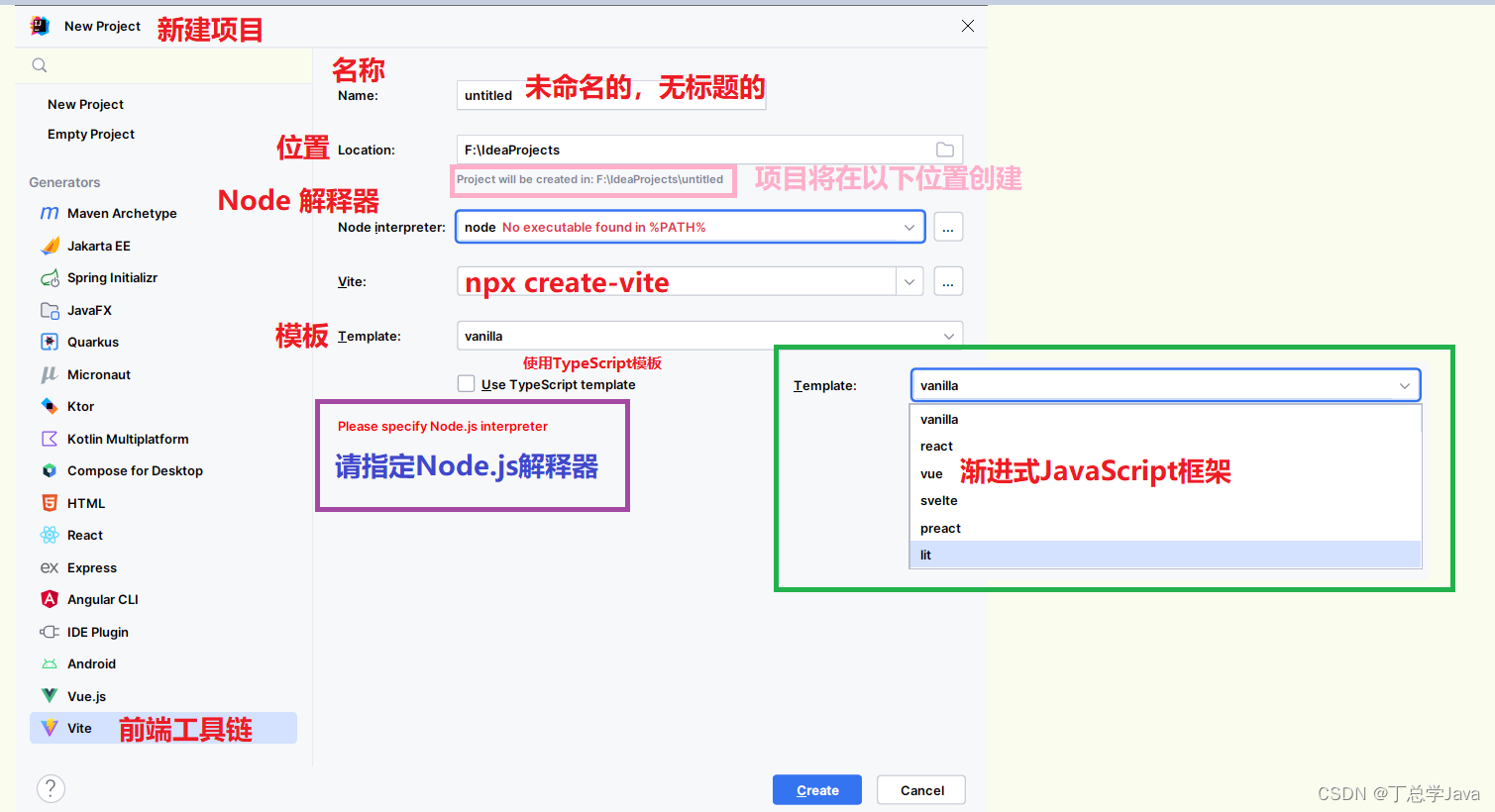
选择文件 |新品 |从主菜单中进行项目,或单击“欢迎”屏幕上的“新建项目”按钮。
在“新建项目”对话框中,选择左侧窗格中的“Vite”。
在右侧窗格中:
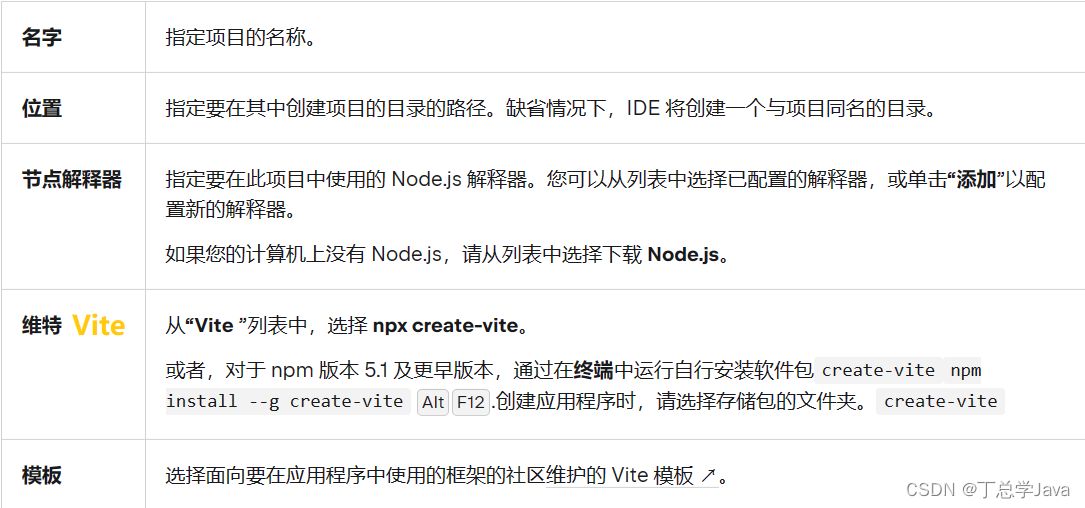
指定项目名称和要在其中创建项目的文件夹。
在“节点解释器”字段中,指定要使用的节点.js解释器。从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。
从“Vite ”列表中,选择 npx create-vite。或者,对于 npm 版本 5.1 及更早版本,通过在终端中运行自行安装软件包
create-vitenpm install --g create-viteAltF12.创建应用程序时,请选择存储包的文件夹。create-vite从“模板”列表中,选择面向要在应用程序中使用的框架的社区维护的 Vite 模板
选择:要使用 TypeScript 而不是 JavaScript,请选中“使用 TypeScript 模板”复选框。IntelliJ IDEA将为您的应用程序生成.ts文件和tsconfig.json配置文件。
4.创建
单击“创建”时,IntelliJ IDEA 会生成一个特定于 Vite 的项目,其中包含所有必需的配置文件,并下载所需的依赖项。IntelliJ IDEA 还创建了一个 npm start 和 JavaScript 调试配置,其中包含用于运行或调试应用程序的默认设置。
2、将Vite安装在一个空的IntelliJ IDEA项目中
- 在这种情况下,必须自行配置生成管道。了解更多关于将 Vite 添加到项目的信息,请访问 Vite 官方网站。
2.1、创建一个空的智能IDEA项目
选择文件 |新品 |从主菜单中进行项目,或单击“欢迎”屏幕上的“新建项目”按钮。
在“新建项目”对话框中,选择左侧窗格中的“新建项目”。
在右侧窗格中,选择“语言”区域中的“JavaScript”。
为新项目命名并根据需要更改其位置,然后单击“创建”。
2.2、在空项目中安装Vite
打开将使用 Vite 的空项目。
在嵌入式终端 () 中,键入:AltF12 npm install --save-dev vite
3、从现有的Vite应用程序开始
- 要继续开发现有的 Vite 应用程序,请在 IntelliJ IDEA 中打开它并下载所需的依赖项。
3.1、打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或“导入”,或选择“文件”|”从主菜单打开。在打开的对话框中,选择存储源的文件夹。
3.2、从版本控制中签出应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择“文件”|”新品 |来自版本控制或 Git |克隆。。。从主菜单。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的 Git。例如,Mercurial 或 Perforce。
在打开的对话框中,从列表中选择版本控制系统,并指定要从中签出应用程序源的存储库。有关详细信息,请参阅签出项目(克隆)。
3.3、下载依赖项
- 确保您的 package.json 在 或 下列出该软件包。这是必要的,因为IntelliJ IDEA与Vite的集成,特别是自动检测配置文件,要求将软件包安装在您的项目中或全局中。
vitedependenciesdevDependenciesvite- 在弹出窗口中单击运行“npm 安装”或“运行”yarn 安装“
- 您可以使用 npm、Yarn 1 或 Yarn 2,有关详细信息,请参阅 npm 和 Yarn。
在编辑器或项目工具窗口中,从 package.json 的上下文菜单中选择运行 'npm install' 或 运行 'yarn install'。