自己做的网站 360不兼容爱站网关键词怎么挖掘
打包
当我们写好vue2的项目后,可以通过npm build来对项目进行打包
npm build
打包完成后我们可以看到在当面目录下生成了dis目录,src下的文件都会被打包进这个目录里,当然打包后的文件我们不能直接在浏览器打开,需要进行部署
部署
1.新建一个空的文件夹
2.在vsCode打开
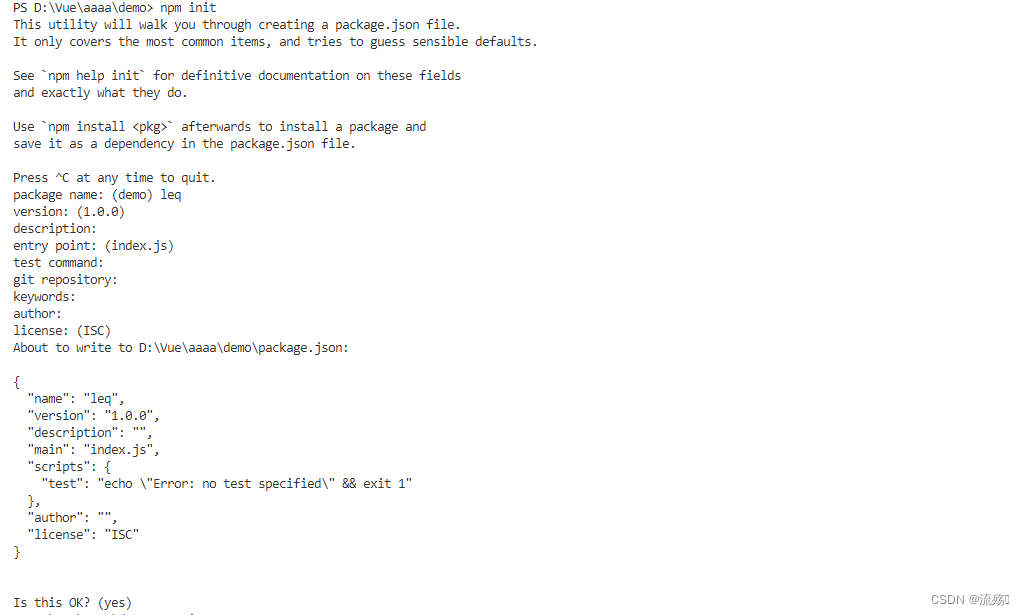
3.进行初始化
npm init回车以后输入项目名然后一直回车即可
4.安装express
npm i express
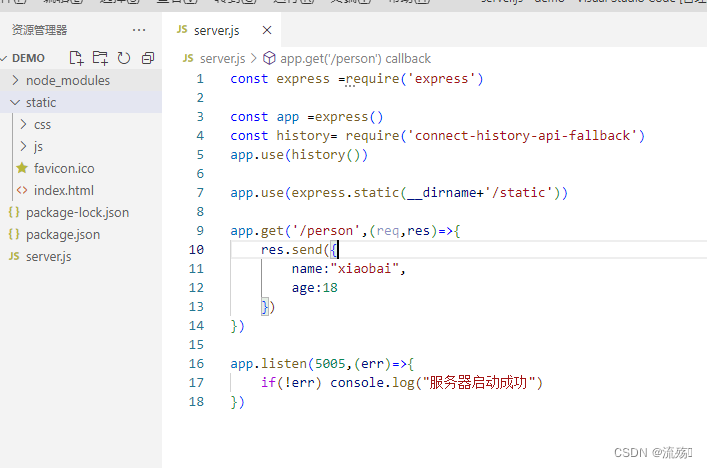
5.进行部署,新建一个server.js
const express =require('express')const app =express()app.use(express.static(__dirname+'/static'))app.get('/person',(req,res)=>{res.send({name:"xiaobai",age:18}) })app.listen(5005,(err)=>{if(!err) console.log("服务器启动成功") })6.启动项目
node server在浏览器输入我们刚刚定义的路径就可以返回我们所写的数据,到这我们的服务器就搭建成功了
http://localhost:5005/person
7.创建一个static文件夹,将刚刚打包的项目放到该文件夹下面
使用改页面
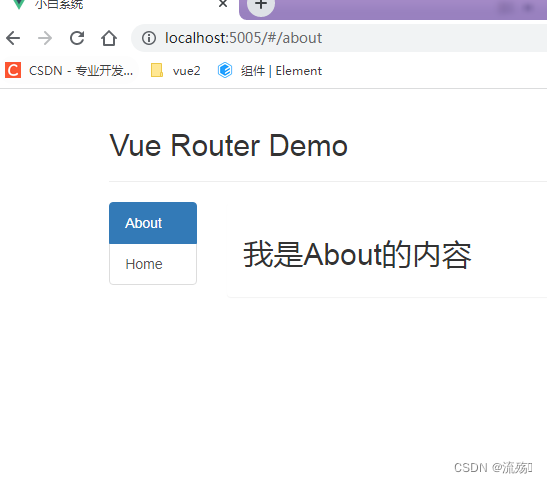
app.use(express.static(__dirname+'/static'))8.重新启动服务器,可以看到我们的项目
9.如果我们在组件中定义的木块为history,可以通过以下方式来避免404
9.1安装插件
npm i connect-history-api-fallback
9.2引入并使用
const history= require('connect-history-api-fallback') app.use(history())9.3重新启动就可以避免history进行跳转就可以避免404了