个人养老保险缴费标准正规网络公司关键词排名优化
目录
解决问题的思路:
解决问题的方案:
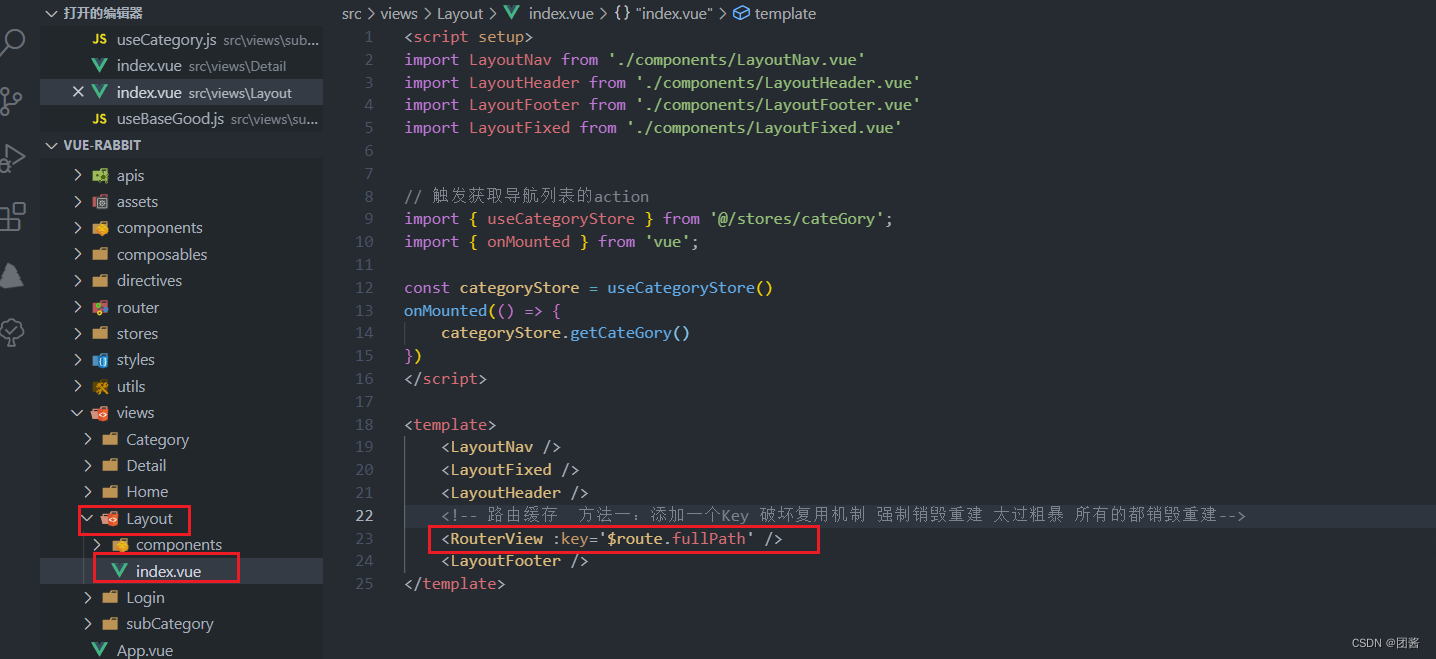
1、给roter-view添加key(破坏复用机制,强制销毁重建)
2、使用beforeRouteUpdate导航钩子
3、使用watch监听路由
vue3路由缓存:当用户从/users/johnny导航到/users/jolyne时,相同的组件实例被重复使用。由于两个路由都渲染相同的组件,比起销毁再创建,复用是比较高效的,但是这也会导致组件的生命周期狗子不会被调用
根据小仙兔项目进行代码编辑。
解决问题的思路:
1、让组件实例不复用,强制销毁重建
2、监听路由变化,变化之后执行数据更新
解决问题的方案:
1、给roter-view添加key(破坏复用机制,强制销毁重建)
当前路由完整路径为key的值,给router-view组件绑定
方法一:添加一个Key 破坏复用机制 强制销毁重建 太过粗暴 所有的都销毁重建
<RouterView :key='$route.fullPath' />
2、使用beforeRouteUpdate导航钩子
onBeforeUpdate:是生命周期钩子,在组件的任何响应式依赖发生变化之前被调用。这不仅仅是针对路由的,也包括其他的响应式数据。
onBeforeUpdate:更为一般,任何响应式数据的变化都会触发这个钩子。如果你使用它来监听路由变化,你需要自己判断路由是否真的发生了变化
onBeforeUpdate:因为它响应组件内任何数据的变化,所以可能会在很多情况下被触发。但是,只要你避免在这个钩子里执行计算密集或昂贵的操作,性能影响应该是可以接受的
// 封装category相关的业务代码
import { getCategoryAPI } from "@/apis/category";
import { onBeforeRouteUpdate, useRoute } from "vue-router";
import { ref, onMounted } from "vue";
export function useCategory() {// 获取数据const categoryData = ref({});const route = useRoute();const getCategory = async (id = route.params.id) => {const res = await getCategoryAPI(id);categoryData.value = res.result;};onMounted(() => {getCategory(route.params.id);});// 目标:路由参数变化的时候,可以把分类数据接口重新发送onBeforeRouteUpdate((to) => {//console.log(to); //to代表目标路由对象// 存在问题:使用最新的路由参数请求最新的分类数据getCategory(to.params.id);});return {categoryData,};
}在index.vue中引入使用
import { useCategory } from "@/views/Category/composables/useCategory";
const { categoryData } = useCategory();3、使用watch监听路由
watch:通常用于监听某个特定的响应式引用或响应式对象的变化,并在这些变化时执行某些操作
watch:更为专一,只在所监听的响应式数据发生变化时执行。对于路由监听,它允许你精确地知道什么时候路由发生了变化,并提供了新旧值
watch:由于它只响应特定的数据变化,因此性能开销通常较小
在category中使用watch监听
// 封装category相关的业务代码
import { getCategoryAPI } from "@/apis/category";
import { useRoute } from "vue-router";
import { ref, onMounted, watch } from "vue";
export function useCategory() {// 获取数据const categoryData = ref({});const route = useRoute();const getCategory = async (id = route.params.id) => {const res = await getCategoryAPI(id);categoryData.value = res.result;};onMounted(() => {getCategory(route.params.id);});watch(() => route.params.id,(newValue, oldValue) => {// console.log(route, newValue, oldValue);if (newValue && route.path == `/category/${newValue}`) {//需要保证在跳转到的路由是咱们的目标路由时才请求分类的数据getCategory(newValue);}},{ deep: true });return {categoryData,};
}可根据场景需要使用这三种方法
1、如果你只关心路由的变化,并且需要新旧值,使用 watch 可能更合适
2、如果你希望在组件的任何数据变化之前执行某些操作,无论是路由还是其他数据,那么 onBeforeUpdate 更为适合
3、不在意性能问题,选择key,简单粗暴
如果只是为了监听路由变化,watch 可能更为适合,因为它提供了更精确的控制和明确的新旧值。而 onBeforeUpdate 更适用于在组件的任何数据变化之前执行操作的情况。不在意性能问题,选择key,简单粗暴
若有问题,可以留言~ :)
