济南专业做网站的公司游戏广告推广平台
目录
伸缩布局或者弹性布局【响应式布局】
1 设置父元素为伸缩盒子
2 设置伸缩盒子主轴方向
3 设置元素在主轴的对齐方式
4 设置元素在侧轴的对齐方式
5 设置元素是否换行显示
6 设置元素换行后的对齐方式
7 效果测试原码
伸缩布局或者弹性布局【响应式布局】
1 设置父元素为伸缩盒子
☞ 设置父元素为伸缩盒子【直接父元素】
display: flex
为什么在伸缩盒子中,子元素会在一行上显示?
1. 子元素是按照伸缩盒子中主轴方向显示
2. 只有伸缩盒子才有主轴和侧轴
3. 主轴: 默认水平从左向右显示
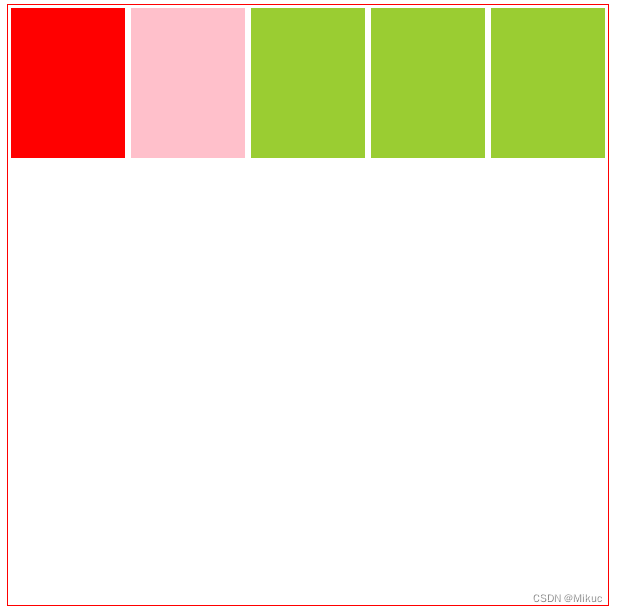
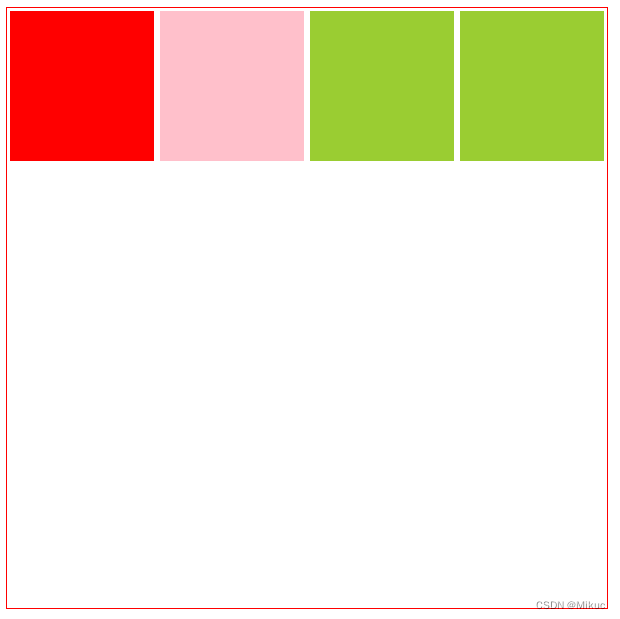
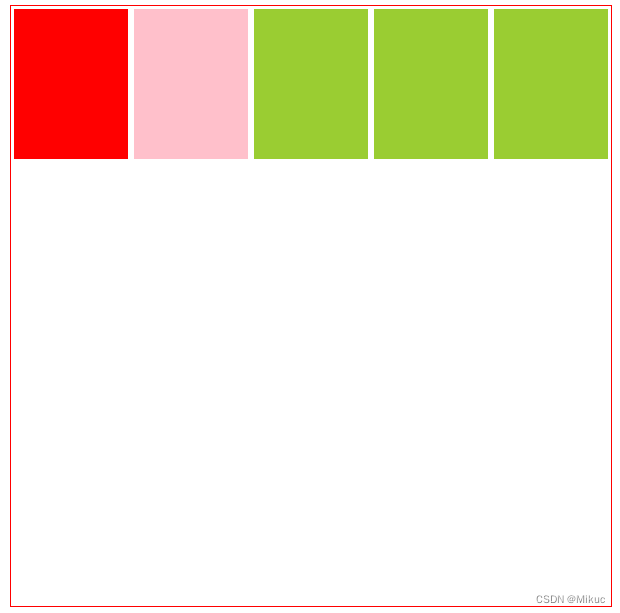
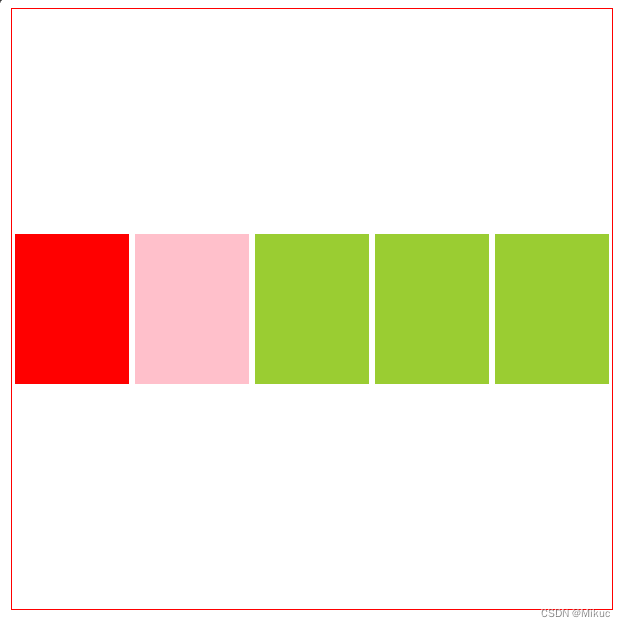
4。 侧轴: 始终要垂直于主轴样例:一个box父盒子直接包含四个子盒子,且子盒子可能会超出父盒子(如图1),当设置父盒子为伸缩盒子display: flex后,四个盒子会在一行上显示,且不会超出父盒子(如图2)

2 设置伸缩盒子主轴方向
☞ 设置伸缩盒子主轴方向(flex-direction)
1、子项在容器中水平排列,从左到右(在默认的文档流中)。主轴是水平的。
flex-direction: row; 【默认值】(图1)2、子项在容器中水平排列,但方向是从右到左。主轴是水平的,但方向是相反的。
flex-direction: row-reverse; (图2)3、子项在容器中垂直排列,从上到下。主轴是垂直的.
flex-direction: column; (图3)4、子项在容器中垂直排列,但方向是从下到上。主轴是垂直的,但方向是相反的。
flex-direction: column-reverse; (图4)


3 设置元素在主轴的对齐方式
☞ 设置元素在主轴的对齐方式( justify-content)
/* 设置子元素在主轴方向的对齐方式 */1、子项向主轴的起始位置对齐。例如,当
flex-direction为row时,子项会左对齐。
justify-content: flex-start;2、子项向主轴的结束位置对齐。例如,当
flex-direction为row时,子项会右对齐。
justify-content: flex-end;3、子项在主轴上居中对齐。无论
flex-direction是row还是column,子项都会在其中心位置。
justify-content: center;4、子项在主轴上均匀分布,首个子项位于主轴的起始位置,最后一个子项位于主轴的结束位置,而剩余的空间等分地分布在其他子项之间。
justify-content: space-between;5、子项在主轴上均匀分布,每个子项两侧的空白空间相等。这意味着子项之间的间隔和子项与容器边缘的间隔都是相等的。但是,请注意,子项之间的间隔实际上是两侧间隔的一半,因为两侧的间隔分布在子项两侧的空白区域中
justify-content: space-around;



4 设置元素在侧轴的对齐方式
☞ 设置元素在侧轴的对齐方式 (align-items)
1、子项在交叉轴的起始位置对齐。例如,当
flex-direction为row时,子项会向容器的顶部对齐(如果容器的height足够大以显示多个行)
align-items: flex-start;2、子项在交叉轴的结束位置对齐。例如,当
flex-direction为row时,子项会向容器的底部对齐(如果容器的height足够大以显示多个行)。
align-items: flex-end;3、子项在交叉轴上居中对齐。无论
flex-direction是row还是column,子项都会在其交叉轴的中心位置。
align-items: center;4、如果子项未设置高度或设为
auto,并且容器在交叉轴上有额外的空间,子项将占据容器的整个高度(或宽度,如果flex-direction是column)。如果子项本身有高度设置,则忽略这个值,子项将保持其原有的高度。
align-items: stretch;/* 默认值 */ 拉伸



5 设置元素是否换行显示
☞ 设置元素是否换行显示(flex-wrap)
1. 在伸缩盒子中所有的元素默认都会在一行上显示(跟不换行的效果一致)
2. 如果希望换行:
flex-wrap: wrap | nowrap;

6 设置元素换行后的对齐方式
☞ 设置元素换行后的对齐方式( align-content)
1、所有行都向交叉轴的起始位置对齐
align-content: flex-start;2、所有行都向交叉轴的结束位置对齐
align-content: flex-end;3、所有行在交叉轴上居中对齐
align-content: center;4、行在交叉轴上均匀分布,每行两侧的空白空间相等。但是,请注意,行之间的间隔和行与容器边缘的间隔并不完全相等,因为两侧的间隔分布在行两侧的空白区域中
align-content: space-around;5、行在交叉轴上均匀分布,第一行位于交叉轴的起始位置,最后一行位于交叉轴的结束位置,而剩余的空间等分地分布在其他行之间
align-content: space-between;6、如果容器在交叉轴上有额外的空间,并且行没有指定大小或设为
auto,那么行将沿着交叉轴方向扩展以填充容器。但是,如果行本身设置了大小(如height或width),那么stretch值将被忽略,行将保持其原有的大小。
align-content: stretch; /* 换行后的默认值 */



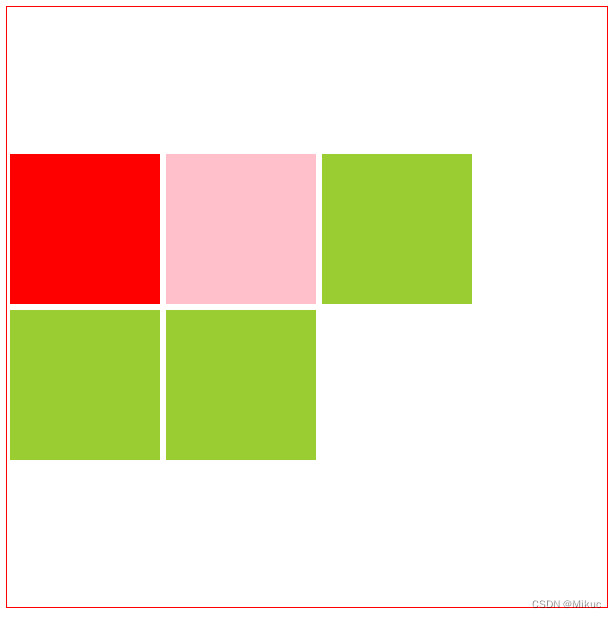
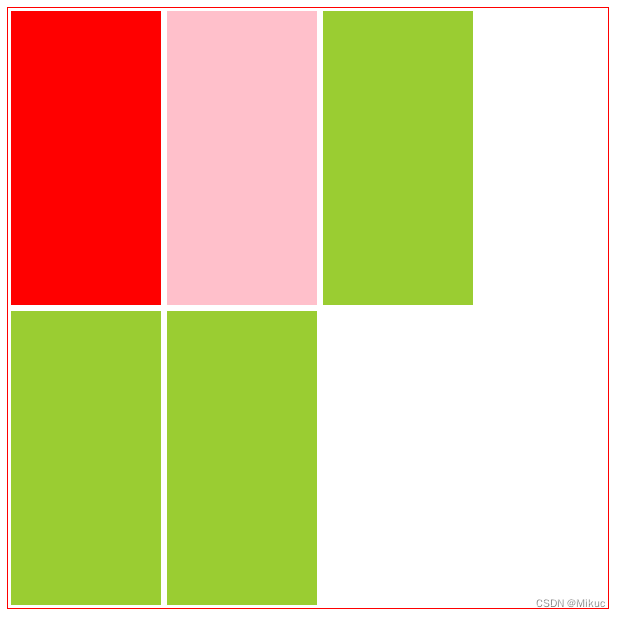
样式6效果align-content: stretch;每个子盒子设置了宽高;将每个子盒子的高注释,效果2

7 效果测试原码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.box {width: 400px;height: 400px;border: 1px solid red;/* 设置父元素为伸缩盒子 */display: flex;/* 设置子元素在主轴方向的对齐方式 *//* justify-content: flex-start; *//* justify-content: flex-end; *//* justify-content: center; *//* justify-content: space-between; *//* justify-content: space-around; *//* 设置主轴方向 */flex-direction: row;/* flex-direction: row-reverse; *//* flex-direction: column; *//* flex-direction: column-reverse; *//* 设置侧轴对齐方式 *//* align-items: flex-start; *//* align-items: flex-end; *//* align-items: center; *//* 默认值 */align-items: stretch;flex-wrap: wrap;/* 设置换行后的对齐方式 *//* align-content: flex-start; *//* align-content: flex-end; *//* align-content: center; *//* align-content: space-around; *//* align-content: space-between; *//* 换行后的默认值 */align-content: stretch;}.one {width: 100px;height: 100px;background-color: red;margin: 2px;}.two {width: 100px;height: 100px;background-color: pink;margin: 2px;}.three {width: 100px;height: 100px;background-color: yellowgreen;margin: 2px;}</style> </head><body><div class="box"><div class="one"></div><div class="two"></div><div class="three"></div><div class="three"></div><div class="three"></div></div> </body></html>