如何设计自己的网页seo优化有百度系和什么
1、新建item,选择 Freestyle project

2、源码管理选择git,输入git仓库地址和授权账号,并指明要部署的分支

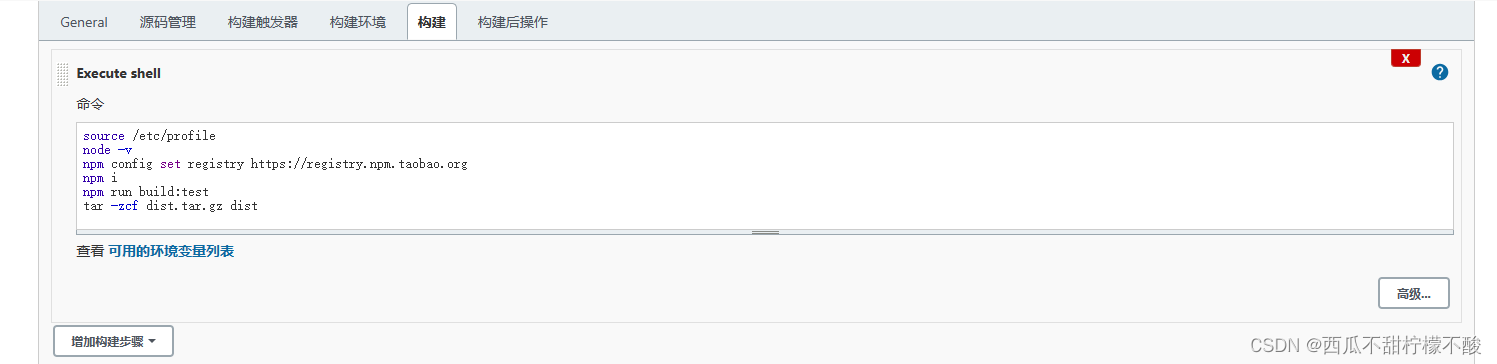
3、构建选择 Execute shell,输入vue项目打包命令

命令示例:
source /etc/profile
node -v
npm config set registry https://registry.npm.taobao.org
npm i
npm run build:test
tar -zcf dist.tar.gz dist4、构建后操作选择 Send build artifacts over ssh,输入服务器和脚本路径

脚本命令示例如下:
rm -rf /usr/share/nginx/web/目标目录路径
cd /www/develop/tmp/
tar -zxf dist.tar.gz
mv dist /usr/share/nginx/web/目标目录路径
chmod -R 755 /usr/share/nginx/web到这里,常规的vue部署配置已经结束,接下来直接构建就可以了。
如果遇到所在的git项目,要部署的代码是在git地址里面的某个目录下,即git多包了一层,则部分配置要重新配置,不然构建时会出错误。
具体操作如下:
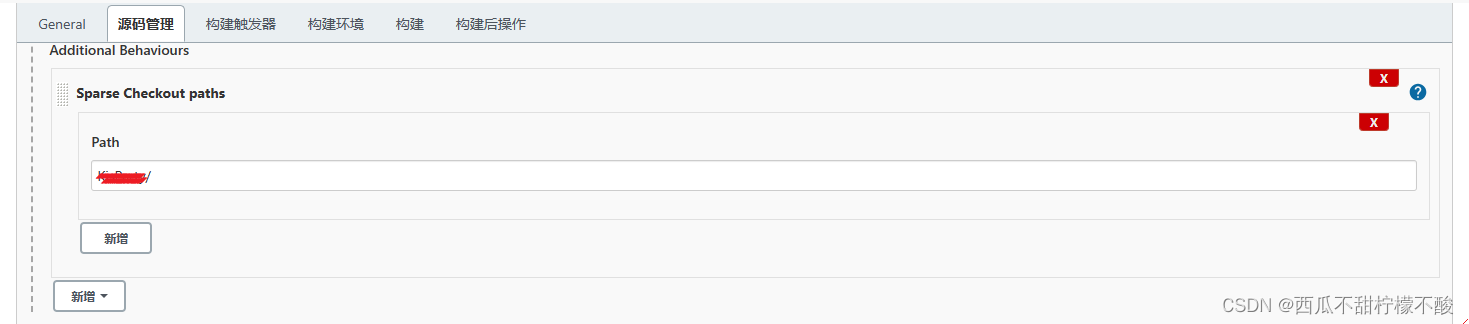
在源码管理,添加附加行为,选择 Sparse Checkout paths,输入git里面所在的目录

重新修改执行脚本
source /etc/profile
node -v
cd git所在目标目录/
npm config set registry https://registry.npm.taobao.org
npm i
npm run build:test
tar -zcf dist.tar.gz dist
mv dist.tar.gz ../