徐州有哪些网站制作公司结构优化设计
【grafana】使用教程
- 一、简介
- 二、下载及安装及配置
- 三、基本概念
- 3.1 数据源(Data Source)
- 3.2 仪表盘(Dashboard)
- 3.3 Panel(面板)
- 3.4 ROW(行)
- 3.5 共享及自定义
- 四、常用可视化示例
- 4.1 (Text)文字
- 4.2 (Stat)大统计值和条形图 - redis数据源
- 4.2.1 无数据源的固定值
- 4.2.2 基于redis数据源的数据展示
- 4.3 (table)数据表 - mysql数据源
回到目录
一、简介
Grafana是一款开源的数据可视化工具,主要用于大规模指标数据的可视化展现。主要特点如下:
- 语言与协议:Grafana采用Go语言编写,基于商业友好的Apache License 2.0开源协议。
- 跨平台性:Grafana是一个跨平台的开源的分析和可视化工具,可以通过将采集的数据查询然后可视化的展示,并及时通知。
- 数据源与集成:无论数据在哪里,或者它所处的数据库是什么类型,都可以将它与Grafana精美地结合在一起。它还有丰富的套件供选择,目前,它已拥有54个数据源,50个面板,17个应用程序和1732个仪表盘。Grafana支持许多不同的时间序列数据(数据源)存储后端。每个数据源都有一个特定查询编辑器。官方支持以下数据源:Graphite、infloxdb、opensdb、prometheus、elasticsearch、cloudwatch。
- 图表与可视化:Grafana具有快速灵活的客户端图表,面板插件有许多不同方式的可视化指标和日志,官方库中具有丰富的仪表盘插件,比如热图、折线图、图表等多种展示方式,让复杂的数据展示的美观而优雅。
- 警报功能:Grafana中的警报允许将规则附加到仪表板面板上。保存仪表板时,Grafana会将警报规则提取到单独的警报规则存储中,并安排它们进行评估。报警消息还能通过钉钉、邮箱等推送至移动端。但目前grafana只支持graph面板的报警。
回到目录
二、下载及安装及配置
实战经验总结,参考如下链接:
- 【Grafana 安装配置教程】
回到目录
三、基本概念
3.1 数据源(Data Source)
对于Grafana而言,Prometheus这类为其提供 数据的对象均称为数据源(Data Source)。目前,Grafana官方提供了对:Graphite, InfluxDB, OpenTSDB, Prometheus, Elasticsearch, CloudWatch的支持。对于Grafana管理员而言,只需要将这些对象以数据源的形式添加到Grafana中,Grafana便可以轻松的实现对这些 数据的可视化工作。
Grafana 对 指定数据源(如TDengine )进行监控的解决方案如下:
- 【Grafana - TDEngine数据可视化】
- 【TDinsight - 使用监控数据库 + Grafana 对 TDengine 进行监控的解决方案】
回到目录
3.2 仪表盘(Dashboard)
通过数据源定义好可视化的数据源之后,对于用户而言最重要的事情就是实现数据的可视化。在Grafana中,我们通过Dashboard来组织和管理数据可视化图表。
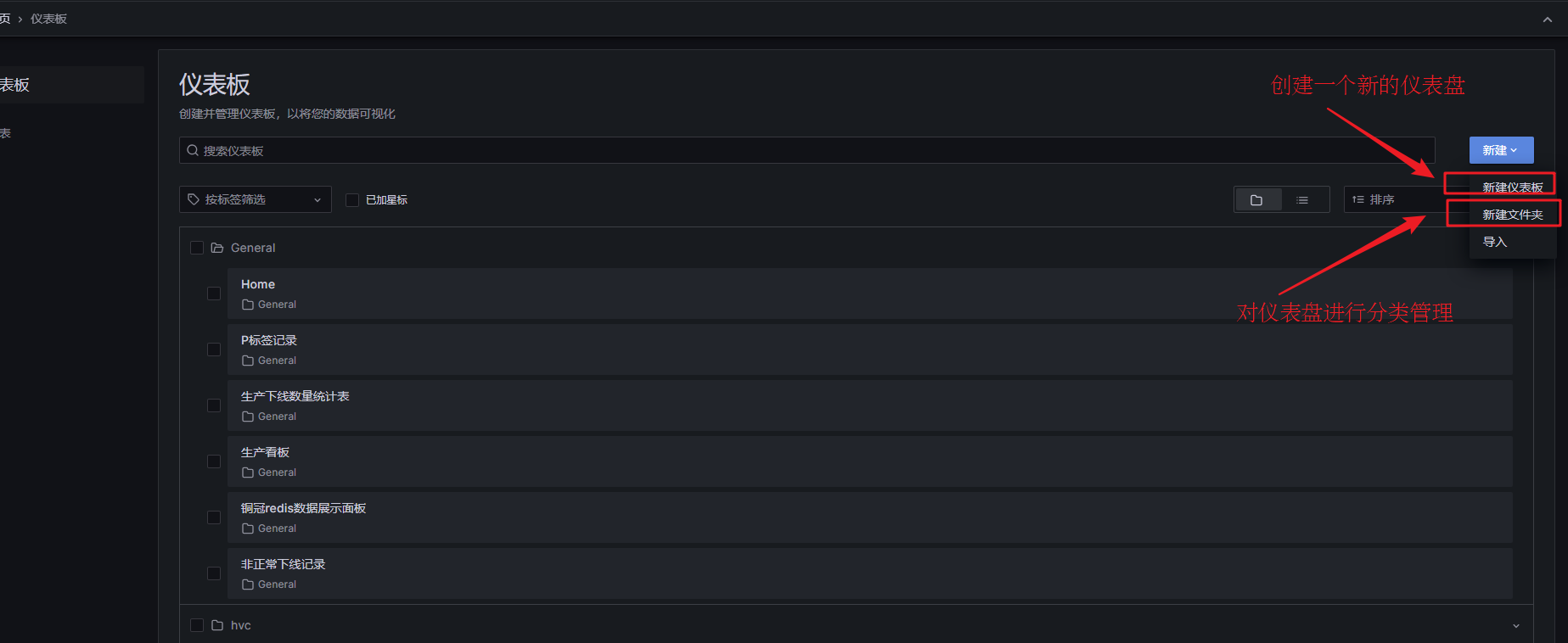
- 打开仪表盘

- 新建仪表盘分类及仪表盘

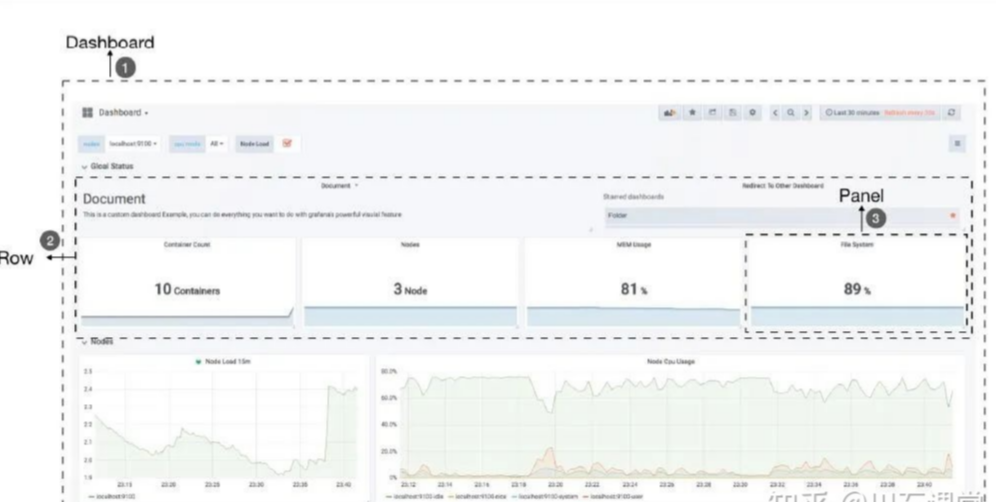
- 在一个Dashboard中,最基本的组成单元为Panel(面板)和行(row)。如下示例:

回到目录
3.3 Panel(面板)
在一个Dashboard中一个最基本的可视化单元为一个Panel(面板),Panel通过如趋势图,热力图的形式展示可视化数据。并且在Dashboard中每一个Panel是一个完全独立的部分,通过Panel的Query Editor(查询编辑器)我们可以为每一个Panel自己查询的数据源以及数据查询方式。
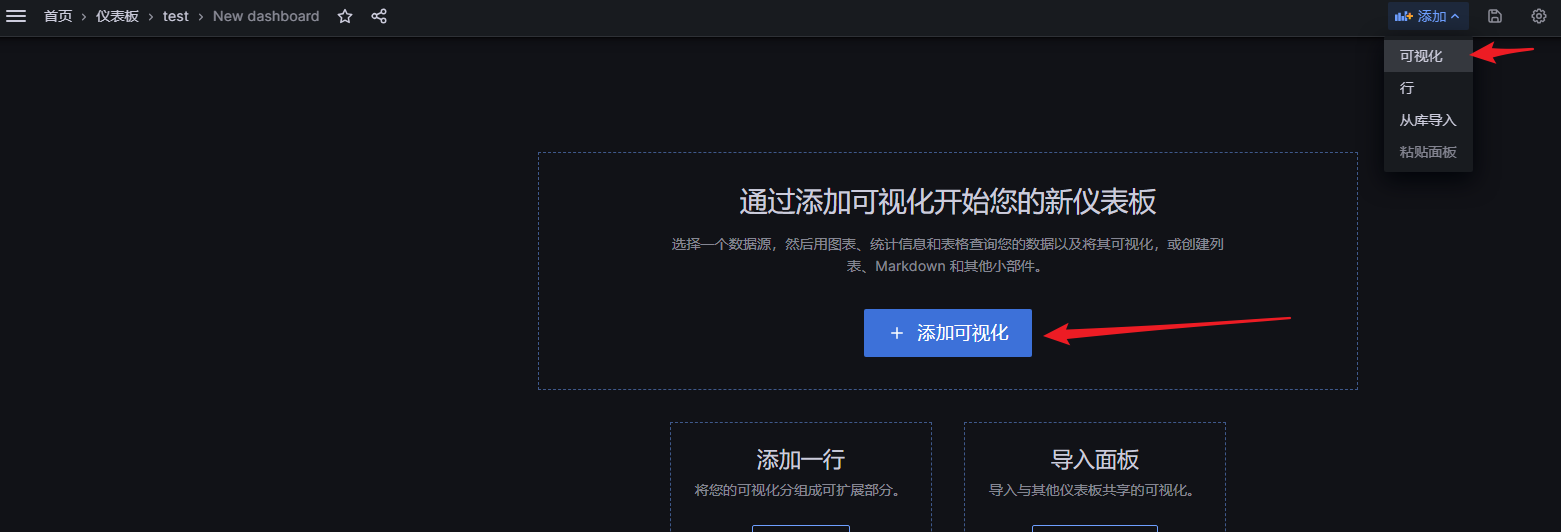
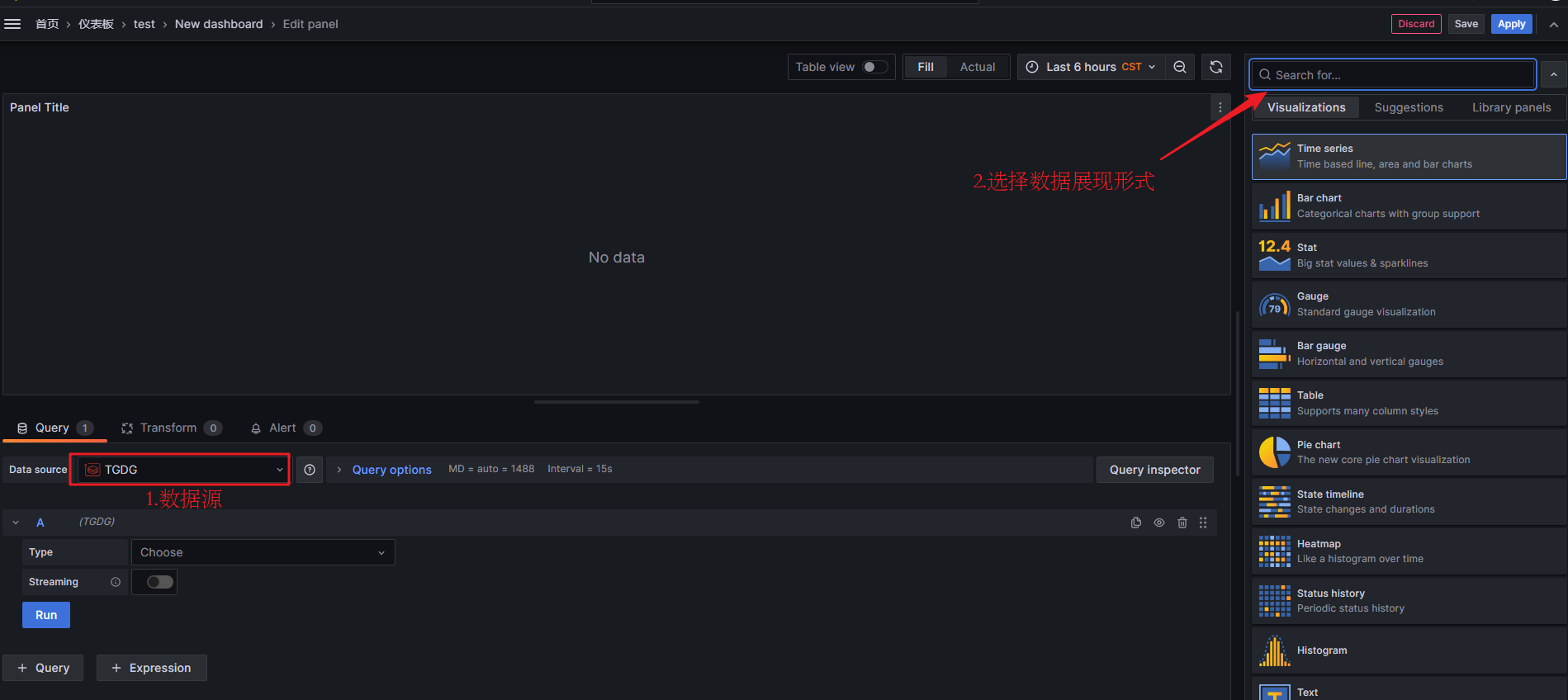
- 创建面板

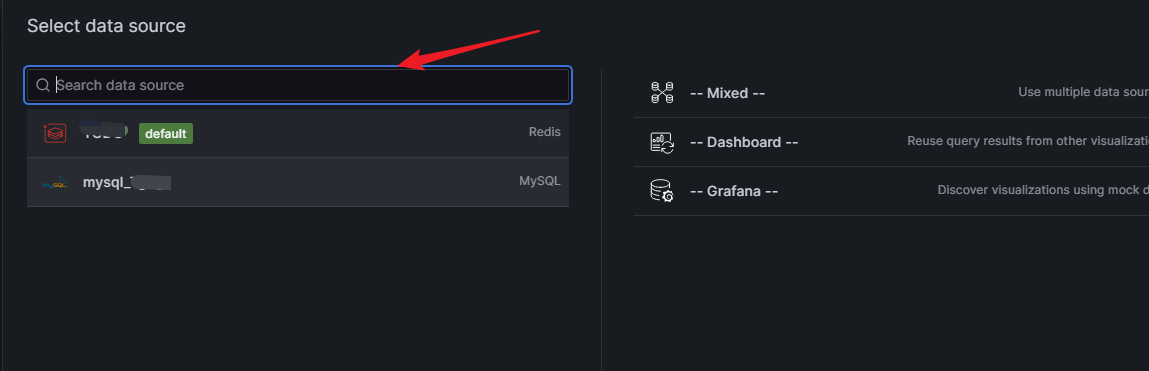
- 根据自己实际要显示的内容,选择一个数据源。如果这里没有对应的数据源,请参考3.1节进行数据源配置。

- 选择数据展现形式

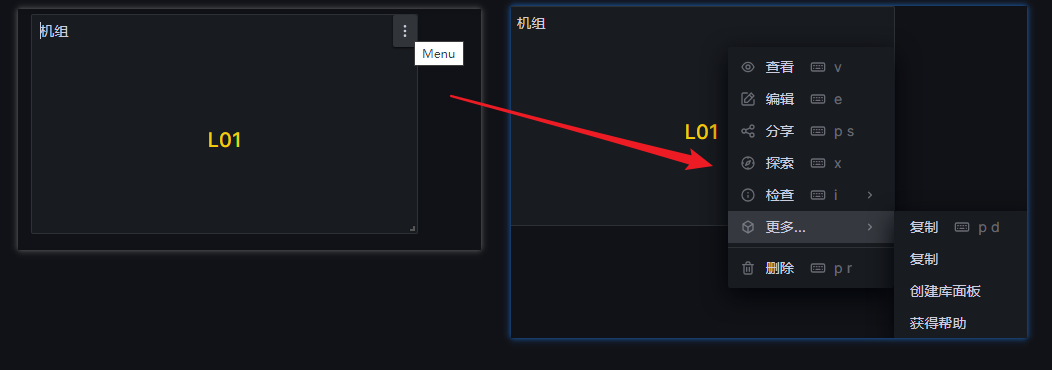
- 面板管理:
- 面板右上角3个点选中后,可进行相应的管理操作,如查看、编辑、赋值、删除等。

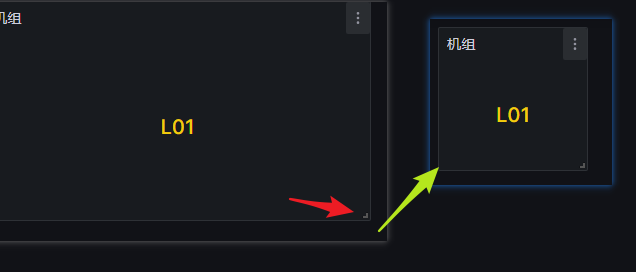
- 选中右下角,可对面板进行缩放管理,根据需要放大和缩小面板

- 移动面板:选中面板内任意位置,移动鼠标,面板将会随之移动。可根据需要对面板进行排版。

回到目录
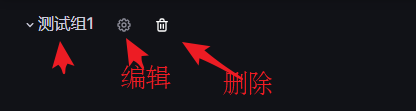
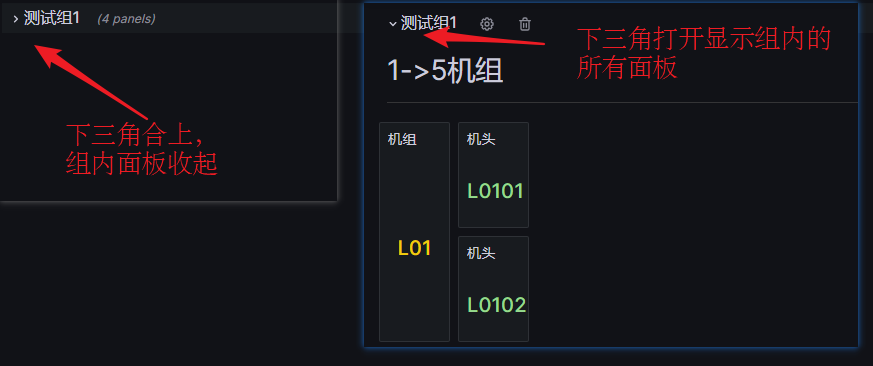
3.4 ROW(行)
用来组织和管理一组相关的Panel(面板)。
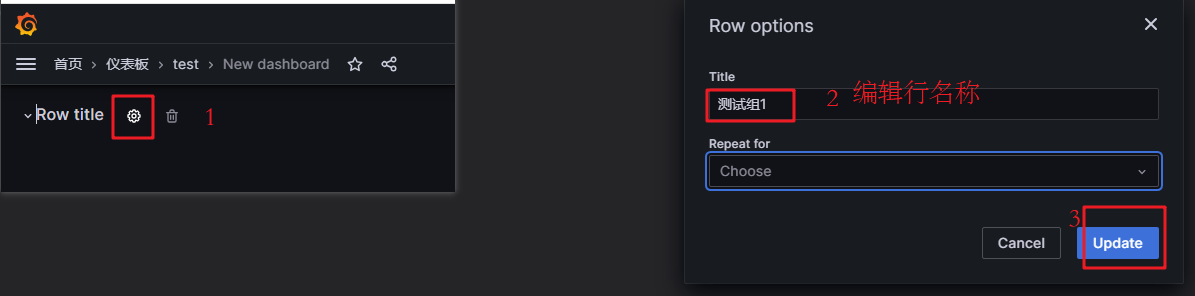
- 创建行


- 将面板移动到对应行下面,即可实现对面板关联及管理。

回到目录
3.5 共享及自定义
Grafana还允许用户为Dashboard定义Templating variables(模板参数),从而实现可以与用户动态交互的Dashboard页面。同时Grafana通过JSON 数据结构管理了整个Dasboard的定义,因此这些Dashboard也是非常方便进行共享的。Grafana还专门为Dashboard提供了一个共享服务:https://grafana.com/dashboards,通过该服务用户可以轻松实现Dashboard的共享,同时我们也能快速的从中找到我们希望的Dashboard实现,并 导入到自己的Grafana中。
回到目录
四、常用可视化示例
下面将示例介绍一些常用的数据可视化展现形式示例。
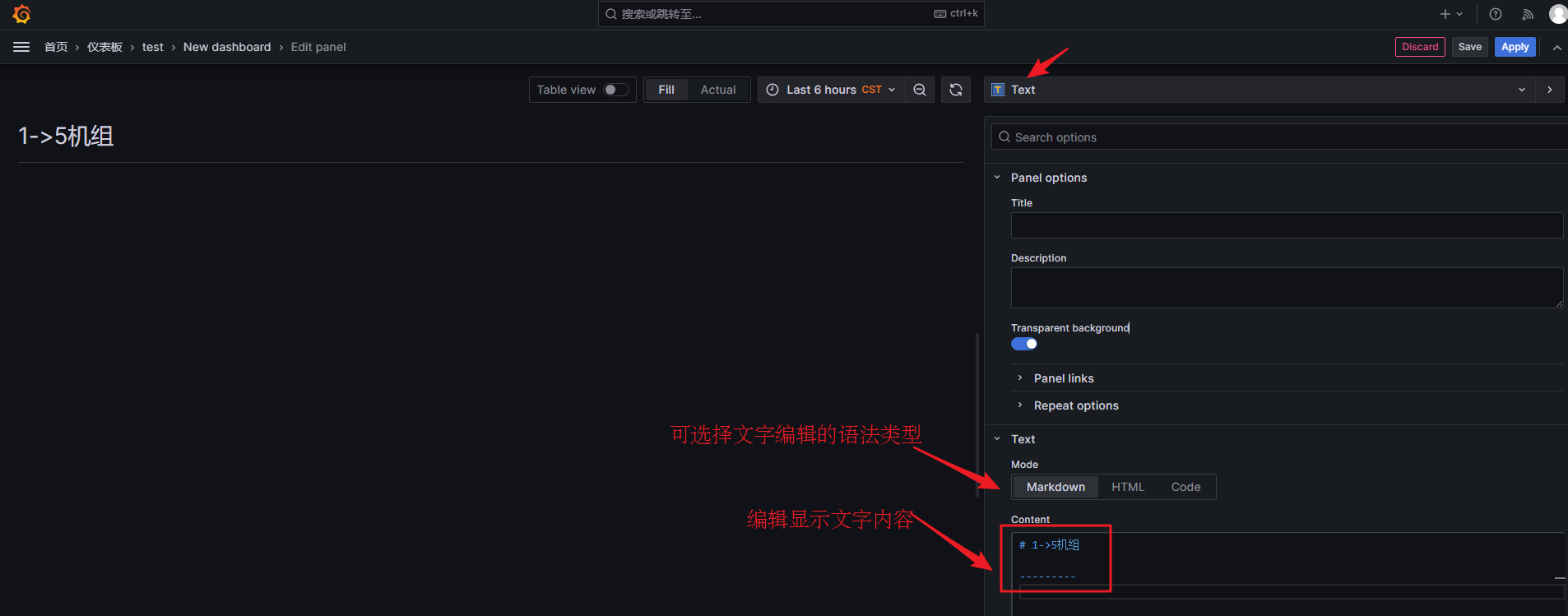
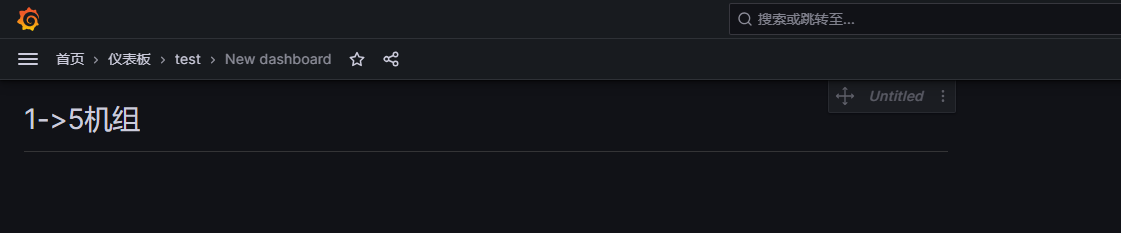
4.1 (Text)文字

效果如下:

回到目录
4.2 (Stat)大统计值和条形图 - redis数据源
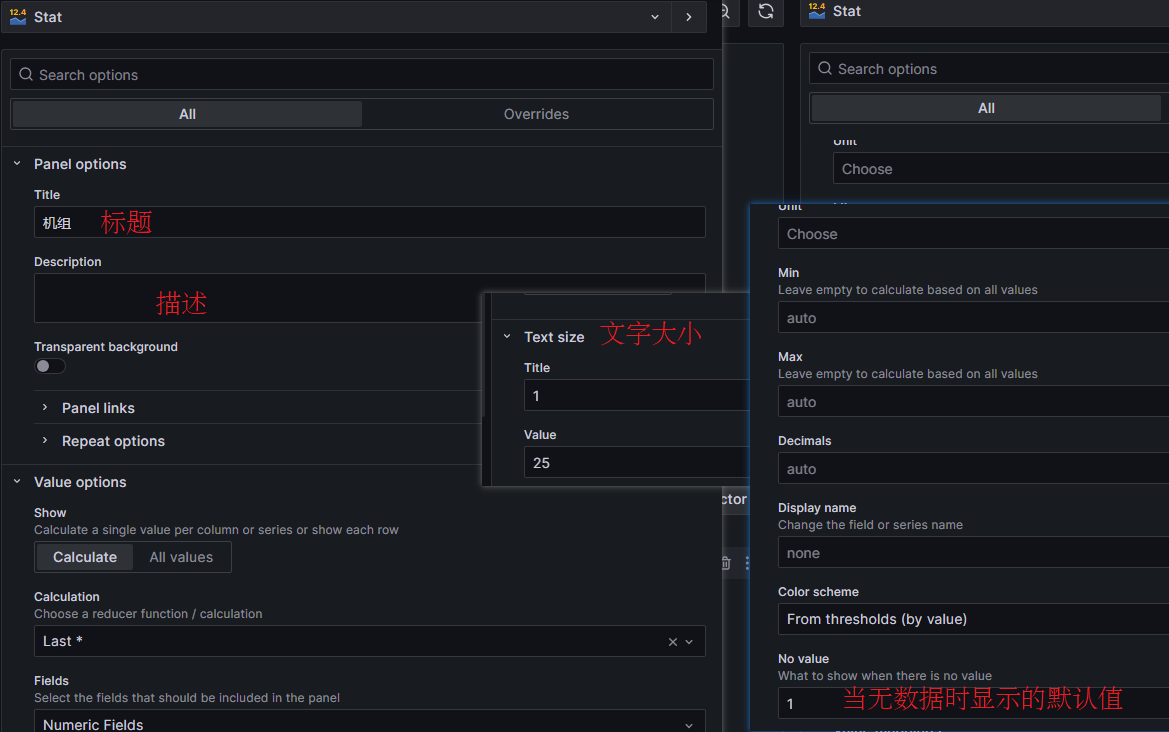
4.2.1 无数据源的固定值
- 添加标题、描述等基本信息

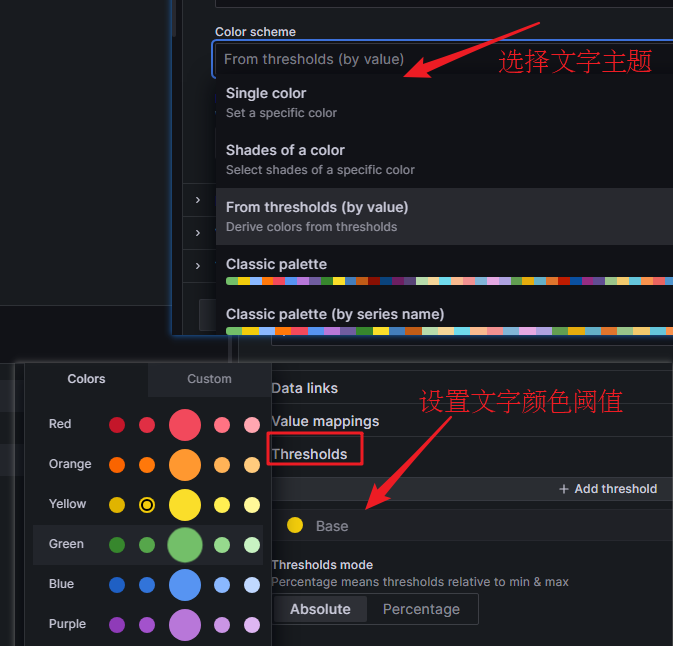
- 设置文字主题及颜色阈值

回到目录
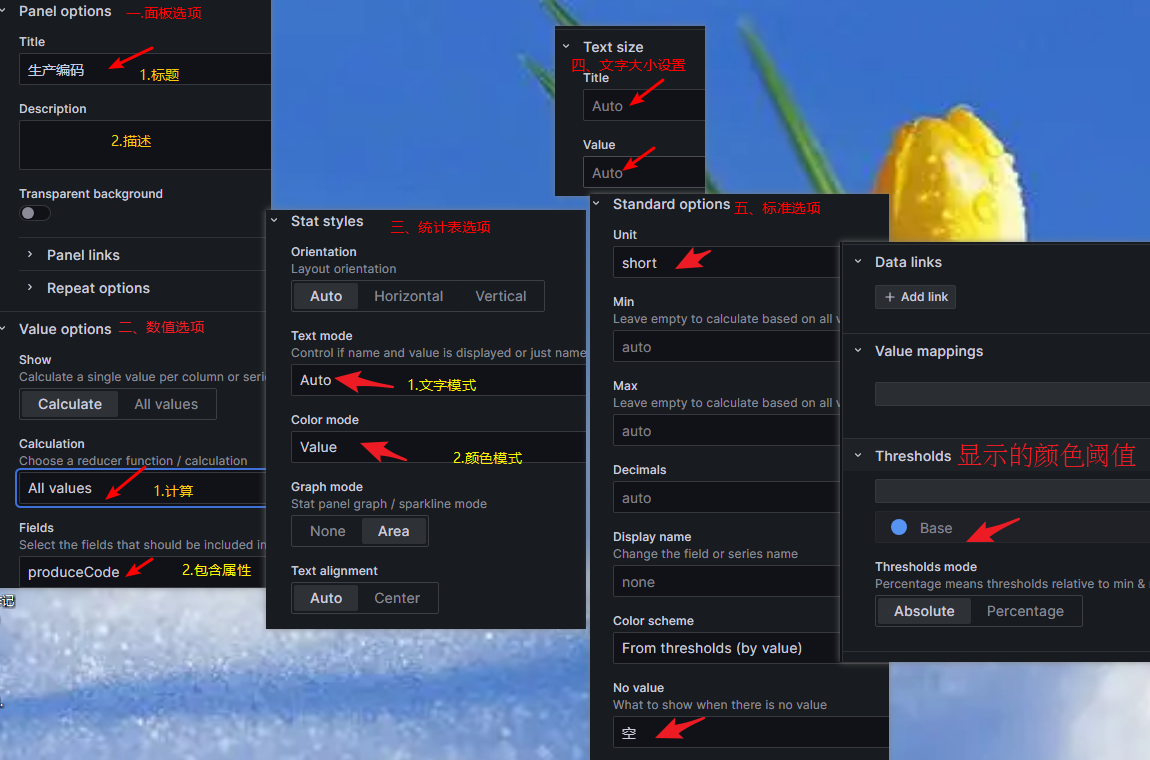
4.2.2 基于redis数据源的数据展示
-
基础配置

-
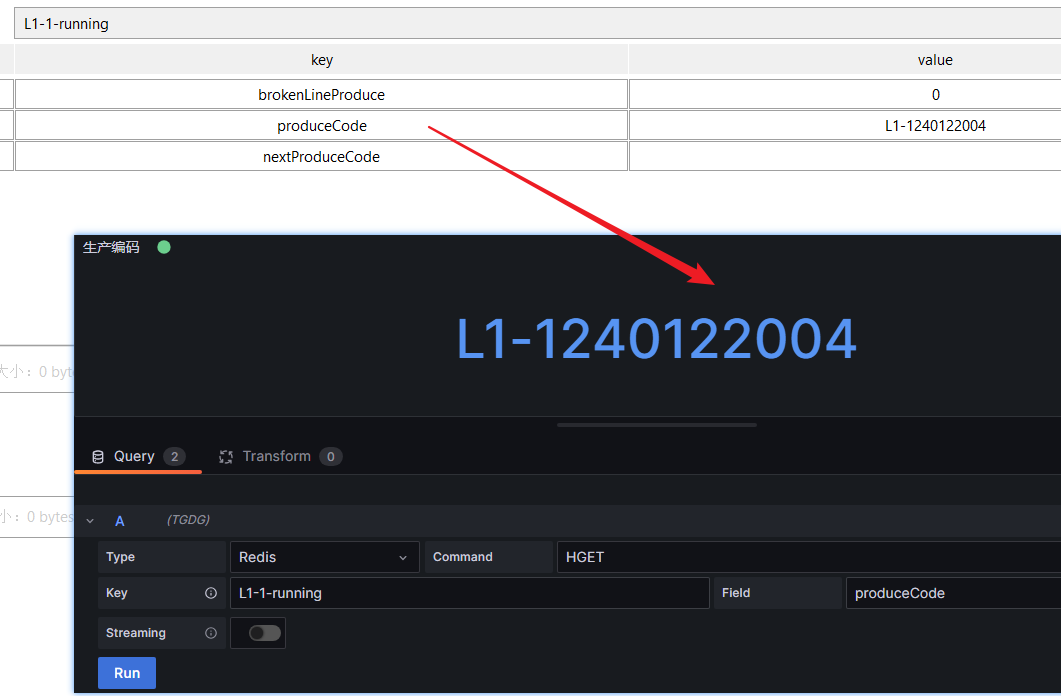
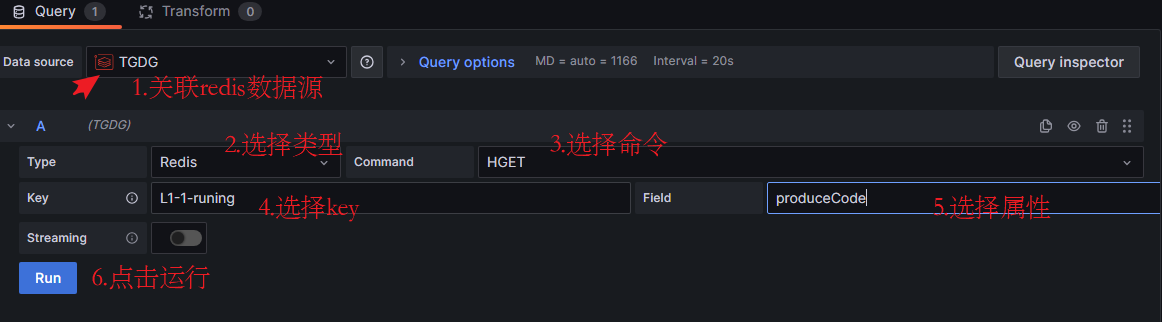
如果要设置绑定数据源的数据的话,可添加数据源如下示例:
- 数据类型为key-value,且value为基本数据类型(非对象形式)


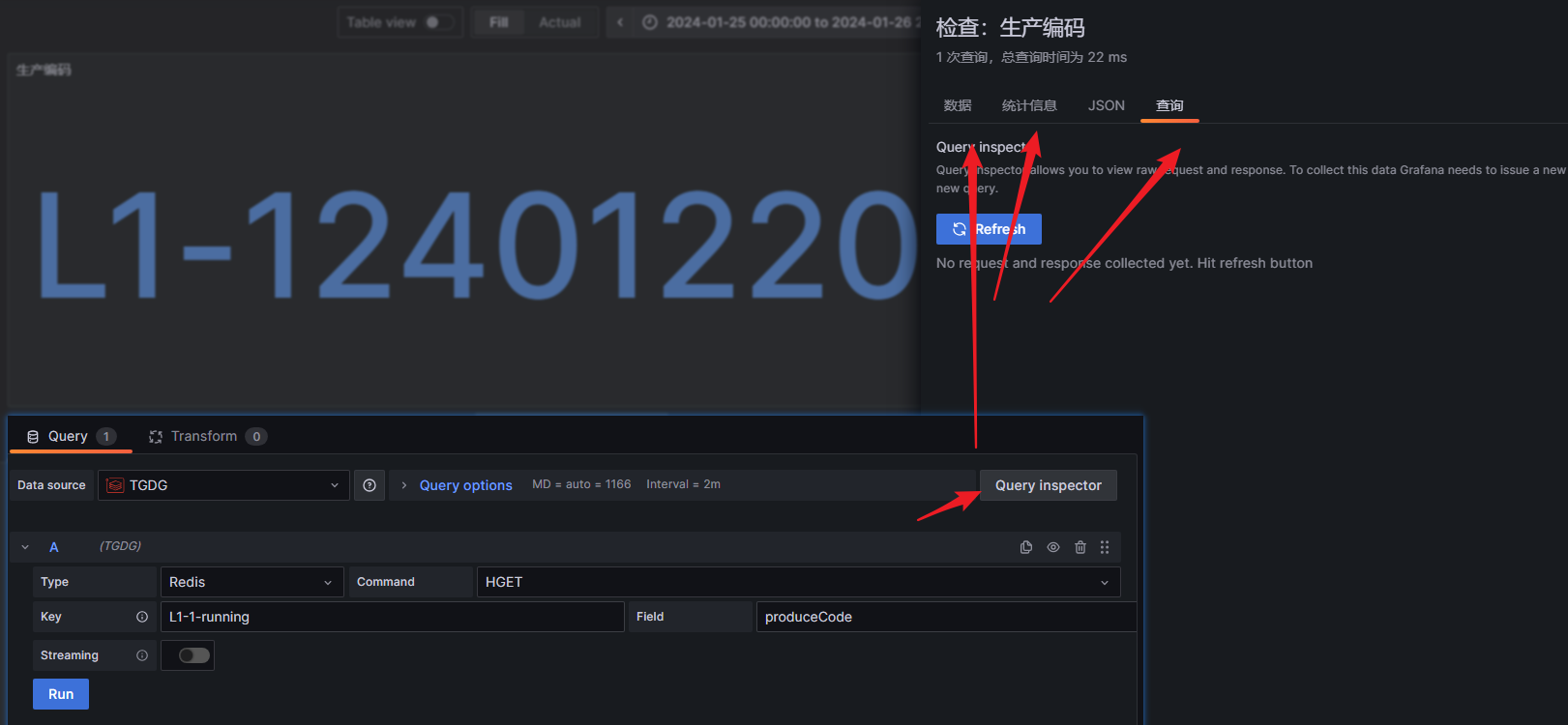
- 查看运行结果

- 数据类型为key-value,且value为对象形式
回到目录
