太仓家政保洁公司郑州seo顾问外包
一、CSS 外边距:
CSS margin(外边距)属性定义元素周期的空间。margin清除周围的(外边框)元素区域。margin没有背景颜色,是完全透明的。margin可以单独改变元素的上、下、左、右边距,也可以一次改变所有的属性。margin可以使用负值,重叠的内容。

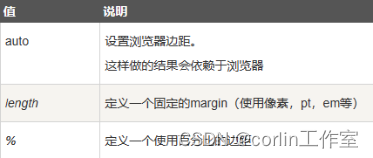
margin属性可能得值:

margin属性 示例:
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
margin属性可以有一到四个值。margin:25px 50px 75px 100px(上边距为25px,右边距为50px,下边距为75px,左边距为100px);margin:25px 50px 75px(上边距为25px,左右边距为50px,下边距为75px);margin:25px 50px(上下边距为25px,左右边距为50px);margin:25px(所有的4个边距都是25px)。
CSS边距属性:

二、CSS填充:
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。

当元素的padding(填充)内边距被清除时,所释放的区域将会被元素背景颜色填充。单独使用padding属性可以改变上下左右的填充。padding可能得值:

padding属性示例:
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
padding属性可以有1到4个值:padding:25px 50px 75px 100px(上填充为25px,右填充为50px,下填充为75px,左填充为100px); padding:25px 50px 75px(上填充为25px,左右填充为50px,
下填充为75px); padding:25px 50px(上下填充为25px,左右填充为50px); padding:25px(所有的填充都是25px)。
CSS padding所有属性:

三、CSS分组和嵌套:
在样式表中有很多具有相同样式的元素,为了减少代码,可以使用分组选择器,每个选择器用逗号分隔。示例:
<style>
h1,h2,p
{
color:green;
}
</style>
嵌套选择器的四种样式:p{ }: 为所有 p 元素指定一个样式;
.marked{ }: 为所有 class="marked" 的元素指定一个样式;.marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式;p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。示例:
<style>
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
p.marked{
text-decoration:underline;
}
</style>
四、CSS 尺寸:
CSS尺寸(dimension)属性允许控制元素的高度和宽度,允许增加行间距。
1)、设置元素的高度:
<style>
img.normal
{
height:auto;
}
img.big
{
height:120px;
}
p.ex
{
height:100px;
width:100px;
}
</style>
2)、使用百分比设置图像的高度:
<style>
html {height:100%;}
body {height:100%;}
img.normal {height:auto;}
img.big {height:50%;}
img.small {height:10%;}
</style>
3)、使用像素值设置元素的宽度:
<style>
img {width:200px;}
</style>
4)、设置元素的最大高度:
p
{
max-height:50px;
background-color:yellow;
}
5)、使用百分比设置元素的最大宽度:
<style>
p
{
max-width:20%;
background-color:yellow;
}
</style>
6)、设置元素的最低高度:
<style>
p
{
min-height:100px;
background-color:yellow;
}
</style>
7)、使用像素值设置元素的最小宽度:
<style>
p
{
min-width:150px;
background-color:yellow;
}
</style>
CSS尺寸(dimension)属性:

五、CSS 显示:
CSS display属性设置元素应如何显示;CSS visibility属性指定元素应可见还是隐藏。隐藏元素可以通过display属性设置为“none”,也可以通过visibility属性设置为“hidden”。两者的区别:visibility:hidden可以隐藏某个元素,但隐藏的元素仍占用之前的空间,即该元素虽然被隐藏,但仍然会影响布局;display:none可以隐藏某个元素,且隐藏的元素不占用任何空间。
CSS display-块和内联元素:块元素是一个元素,占用全部宽度,在前后都是换行符;内联元素只需必要的宽度,不强制换行。示例:
<style>
p {display:inline;}
</style>
<style>
span
{
display:block;
}
</style>
<style>
table, th, td {
border: 1px solid black;
}
tr.collapse {
visibility: collapse;
}
</style>
