琼海做网站公司含有友情链接的网页
一. 溢出隐藏
1.1 单行文本溢出
.content{max-width:200px; /* 定义容器最大宽度 */overflow:hidden; /* 隐藏溢出的内容 */text-overflow:ellipsis; /* 溢出部分...表示 */white-space: nowrap; /* 确保文本在一行内显示 */
}
问题:display:flex 和 ellipsis 冲突
解决:把flex布局和ellipsis分别放在两个容器内
<div class="flex-content"><div class="overflow-ellipsis"><div>要展示的内容文本/数组(遍历此div)</div></div>
</div>.flex-content{display:flex;justify-content: space-between;align-items: center;
}
.overflow-ellipsis{max-width: 600px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
1.2 多行文本溢出
.content{/*! autoprefixer: off */-webkit-box-orient: vertical; /* 文本垂直排列 *//* autoprefixer: on */-webkit-line-clamp: 2; /* 指定显示行数 */ display: -webkit-box; /* 兼容性 盒模型 */overflow: hidden; /* 多余部分隐藏 */
}
① /*! autoprefixer: off /和/ autoprefixer: on *是为了解决 -webkit-box-orient: vertical丢失问题
② display: -webkit-box;与overflow: hidden;一起使用来创建多行文本溢出的省略号
1.3 y轴滚动条溢出隐藏,可查看所有内容但不显示滚动条
.content{min-height: calc(73vh); max-height: calc(80vh); /* 超过这个高度的内容会被隐藏 *//* 隐藏对应浏览器滚动条:firefox 及IE 10+ */scrollbar-width: none;-ms-overflow-style: none;overflow-y: auto; /* 自由滑动查看全部内容 */
}.content::-webkit-scrollbar {/* Chrome Safari */display: none;
}
二. 居中对齐
2.1 水平居中
2.1.1 width 固定,height不设
<div class="content">水平居中
</div>.content{width: 1200px; /* 百分比宽度也行,例 50% */margin: 0 auto;background-color: aqua; /*为了显示该盒子而设置的背景颜色*/
}

2.1.2 width不固定,height不设
<div class="content">水平居中
</div>.content{text-align:center;background-color: aqua; /*为了显示该盒子而设置的背景颜色*/
}
三. 设置图片
1.1 template中设置
<img :src="require('@/assets/award/activity-1.png')" />
1.2 style中设置
background-image: url("~@/assets/award/activity-1.png");
1.3 背景图渐变(一半白一半图)
1.1.1 单个渲染
- css
.backImg{background: linear-gradient(to left, rgba(255, 255, 255, 0), #fff 50%),url(~@/assets/award/activity-1.png);
}
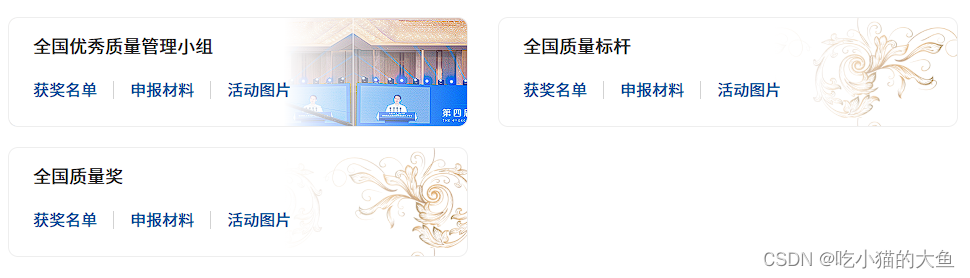
- 渲染结果

1.1.2 动态渲染
- 实现
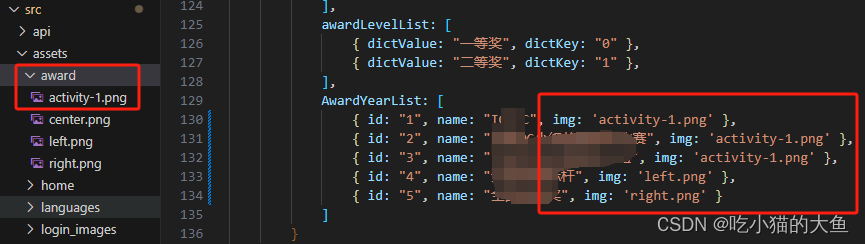
<div v-for="(item, index) in AwardYearList " :key="index" :style="{background: `linear-gradient(to left, rgba(255, 255, 255, 0), #fff 40%),url(${require('@/assets/award/' + item.img)})`}">
</div>
- 数据
 3. 渲染结果
3. 渲染结果