手机企业网站制作流程如何建立和设计公司网站
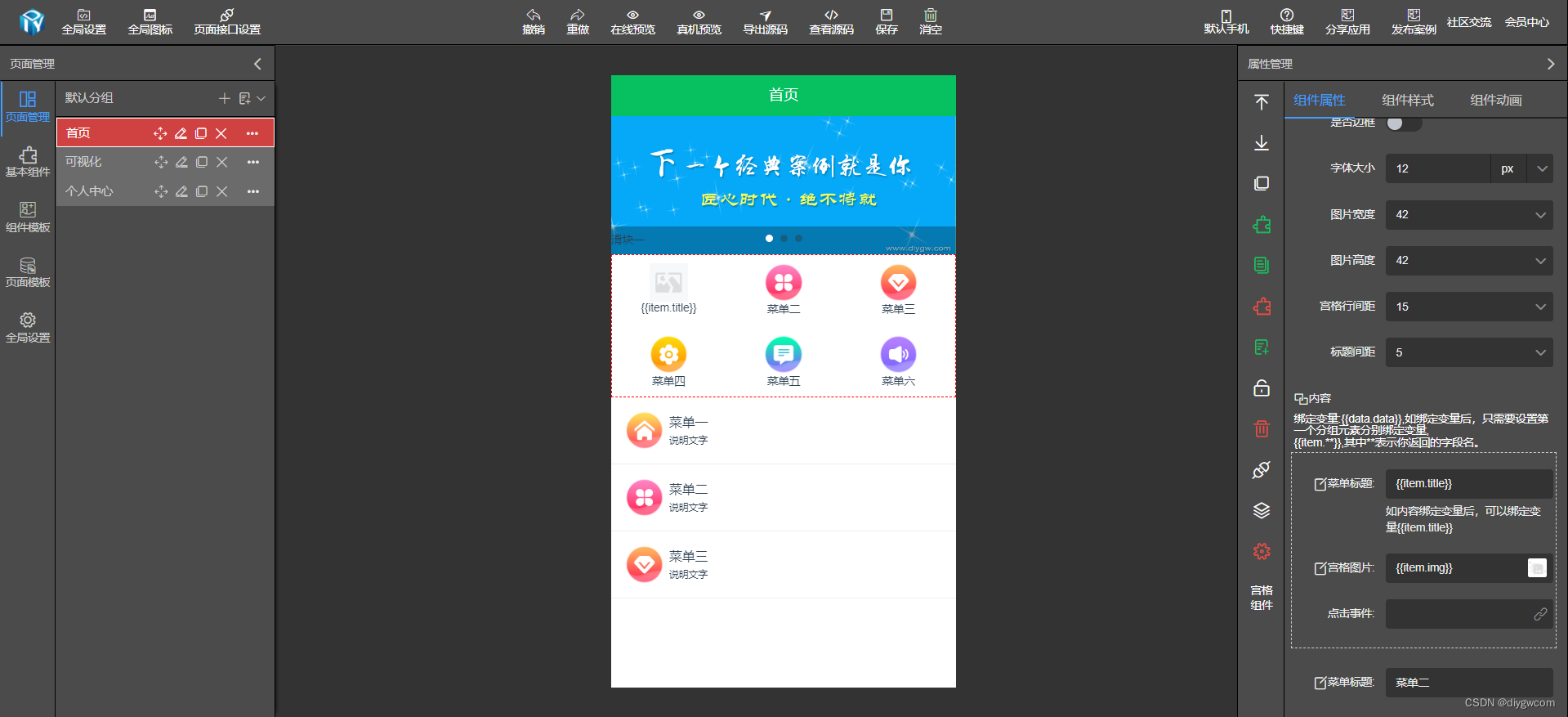
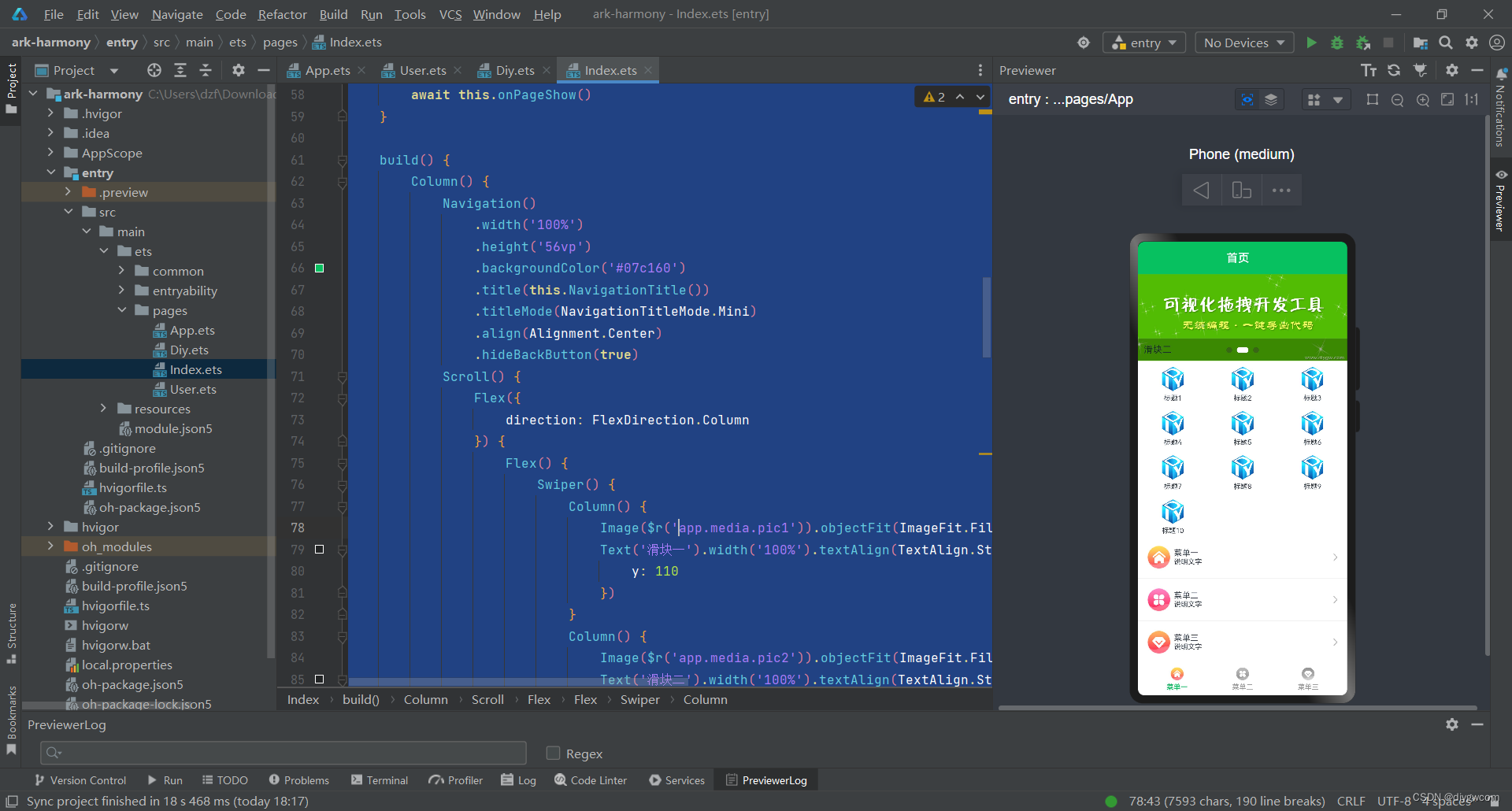
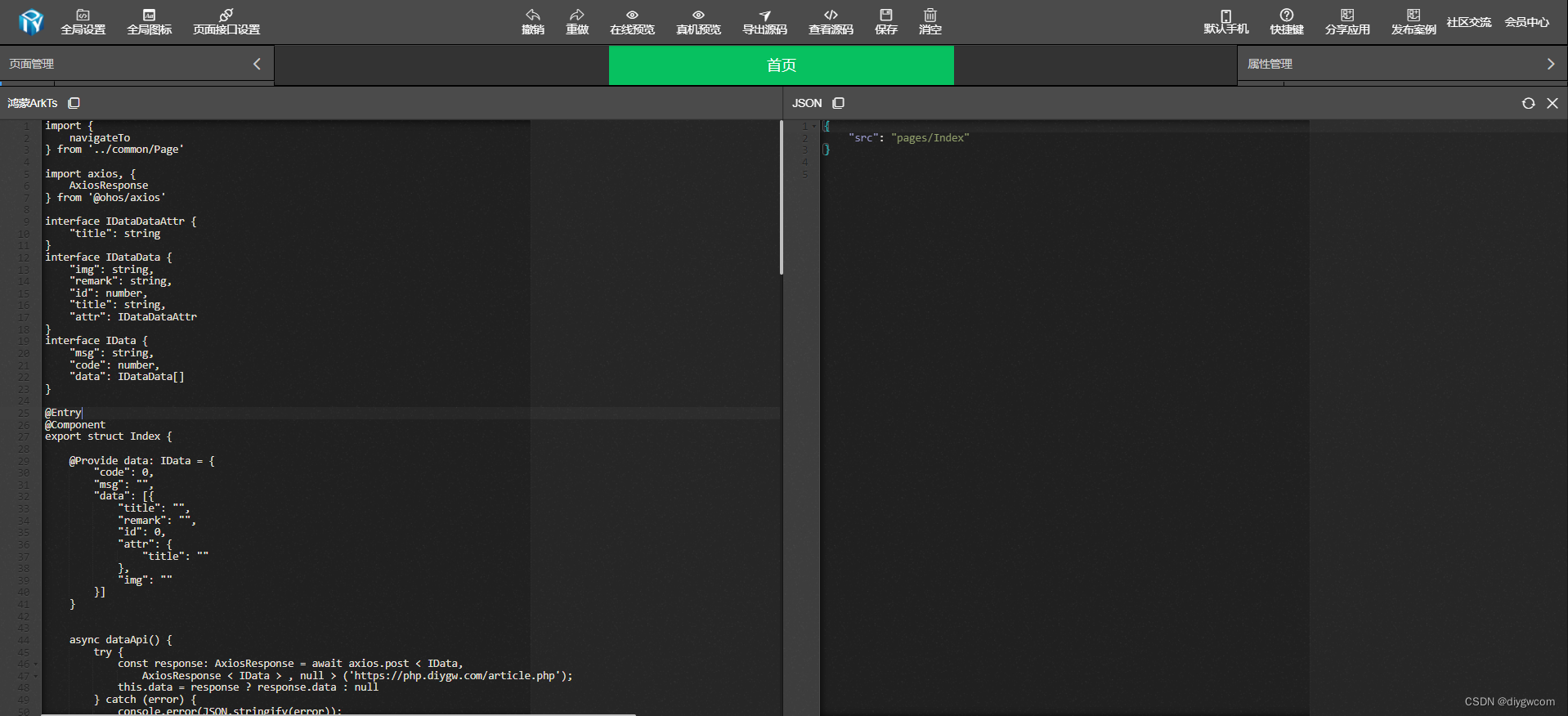
鸿蒙ArkUI学习实现一个轮播图、一个九宫格、一个图文列表。然后请求第三方HTTPAPI加载数据,使用了axios鸿蒙扩展库来实现第三方API数据加载并动态显示数据。



import {navigateTo
} from '../common/Page'import axios, {AxiosResponse
} from '@ohos/axios'interface IDataDataAttr {"title": string
}
interface IDataData {"img": string,"remark": string,"id": number,"title": string,"attr": IDataDataAttr
}
interface IData {"msg": string,"code": number,"data": IDataData[]
}@Entry
@Component
export struct Index {@Provide data: IData = {"code": 0,"msg": "","data": [{"title": "","remark": "","id": 0,"attr": {"title": ""},"img": ""}]}async dataApi() {try {const response: AxiosResponse = await axios.post < IData,AxiosResponse < IData > , null > ('https://php.diygw.com/article.php');this.data = response ? response.data : null} catch (error) {console.error(JSON.stringify(error));}}async onPageShow() {await this.dataApi()}async aboutToAppear() {await this.onPageShow()}build() {Column() {Navigation().width('100%').height('56vp').backgroundColor('#07c160').title(this.NavigationTitle()).titleMode(NavigationTitleMode.Mini).align(Alignment.Center).hideBackButton(true)Scroll() {Flex({direction: FlexDirection.Column}) {Flex() {Swiper() {Column() {Image($r('app.media.pic1')).objectFit(ImageFit.Fill).width('100%').height('150vp')Text('滑块一').width('100%').textAlign(TextAlign.Start).backgroundColor("rgba(0,0,0,0.28)").padding(10).position({y: 110})}Column() {Image($r('app.media.pic2')).objectFit(ImageFit.Fill).width('100%').height('150vp')Text('滑块二').width('100%').textAlign(TextAlign.Start).backgroundColor("rgba(0,0,0,0.28)").padding(10).position({y: 110})}Column() {Image($r('app.media.pic3')).objectFit(ImageFit.Fill).width('100%').height('150vp')Text('滑块三').width('100%').textAlign(TextAlign.Start).backgroundColor("rgba(0,0,0,0.28)").padding(10).position({y: 110})}}.interval(3000).autoPlay(true).loop(true).indicatorStyle({size: 30,selectedColor: '#fff',color: 'rgba(51, 51, 51, 0.39)'})}Grid() {ForEach(this.data.data, (item) => {GridItem() {Column({space: 5}) {Image(item.img).objectFit(ImageFit.Fill).width('42vp').height('42vp')Text(item.title).fontSize('12fp').width('100%').textAlign(TextAlign.Center)}.width('100%')}}, item => JSON.stringify(item));}.padding({top: '10vp',bottom: '10vp'}).height(Math.ceil(this.data.data.length / 3) * 71 + 20).columnsTemplate('1fr 1fr 1fr ').rowsGap(15).layoutDirection(GridDirection.Row)List() {ListItem() {Flex({direction: FlexDirection.Row,alignItems: ItemAlign.Center,}) {Image($r('app.media.grid1')).flexShrink(0).objectFit(ImageFit.Fill).width('42vp').height('42vp')Column() {Text('菜单一').fontSize('14fp').width('100%')Text('说明文字').fontSize('12fp').width('100%')}.padding({left: 5})Image($r('app.media.ic_arrow')).flexShrink(0).objectFit(ImageFit.Contain).width('12vp').height('24vp')}.width('100%')}.padding(15).borderWidth({bottom: 1}).borderColor('#efefef')ListItem() {Flex({direction: FlexDirection.Row,alignItems: ItemAlign.Center,}) {Image($r('app.media.grid2')).flexShrink(0).objectFit(ImageFit.Fill).width('42vp').height('42vp')Column() {Text('菜单二').fontSize('14fp').width('100%')Text('说明文字').fontSize('12fp').width('100%')}.padding({left: 5})Image($r('app.media.ic_arrow')).flexShrink(0).objectFit(ImageFit.Contain).width('12vp').height('24vp')}.width('100%')}.padding(15).borderWidth({bottom: 1}).borderColor('#efefef')ListItem() {Flex({direction: FlexDirection.Row,alignItems: ItemAlign.Center,}) {Image($r('app.media.grid3')).flexShrink(0).objectFit(ImageFit.Fill).width('42vp').height('42vp')Column() {Text('菜单三').fontSize('14fp').width('100%')Text('说明文字').fontSize('12fp').width('100%')}.padding({left: 5})Image($r('app.media.ic_arrow')).flexShrink(0).objectFit(ImageFit.Contain).width('12vp').height('24vp')}.width('100%')}.padding(15).borderWidth({bottom: 1}).borderColor('#efefef')}}.height('100%')}.height('100%').layoutWeight(1)}.alignItems(HorizontalAlign.Start).height('100%')}@BuilderNavigationTitle() {Column() {Text('首页').width('100%').textAlign(TextAlign.Center).height('28vp').fontSize('20fp').fontWeight(500).fontColor('#fff')}}}