衡阳网站制作公司百度前三推广
目录
一、前言
二、前置准备
2.1 环境准备
2.1.1 create-vue功能
2.1.2 nodejs环境
2.1.3 配置nodejs的环境变量
2.1.4 更换安装包的源
三、工程化项目创建与启动过程
3.1 创建工程化项目
3.2 项目初始化
3.3 项目启动
3.4 核心文件说明
四、VUE两种不同的API风格
4.1 选项式API风格
4.2 组合式API风格
4.2.1 自定义Vue文件
4.2.2 在App.vue文件中引入
五、写在文末
一、前言
在实际开发中,为了快速满足业务的需求,开发者往往不想投入过多的时间在搭建工程、配置环境上面,于是很多编程语言都逐渐推出合适的工程化项目的脚手架,开发者只需要按照要求输入一些命令即可,对于VUE来说也是如此,本文将通过实际案例详细分享一下VUE3中工程化项目的使用。
二、前置准备
2.1 环境准备
脚手架工具:create-vue,是vue官方提供的最新的脚手架工具,可用于快速生成一个工程化的Vue项目
2.1.1 create-vue功能
create-vue提供了如下功能:
-
统一的目录结构;
-
本地调试;
-
热部署;
-
单元测试;
-
集成打包;
2.1.2 nodejs环境
本地安装nodejs,这个比较简单就不再赘述了,安装完成后,通过下面的窗口命令检查一下
注意:vue3要求的最低nodejs的版本是18.16
2.1.3 配置nodejs的环境变量
使用下面的命令设置一下nodejs环境变量,方便后续执行相关的npm命令
npm config set prefix ""D:\dev-tools\node\place2.1.4 更换安装包的源
设置使用下面的命令
npm config set registry http://registry.npm.taobao.org/检查是否设置成功
npm config get registry三、工程化项目创建与启动过程
3.1 创建工程化项目
创建一个工程化VUE项目,执行下面的命令
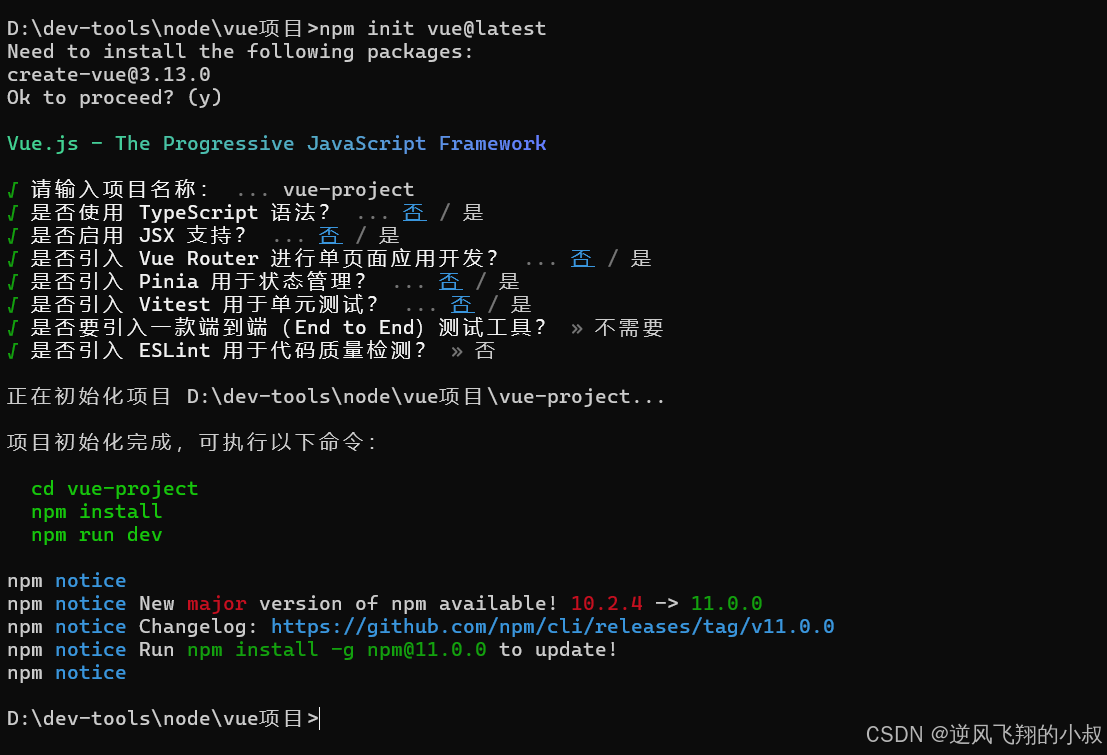
npm init vue@latest执行上面的命令之后,将会安装并执行 create-vue ,它是Vue官方的项目脚手架工具,第一次创建项目,先都使用默认的选项即可;

关于创建项目过程中的各个参数项做如下说明:
-
Project name:------》项目名称,默认值:vue-project,可输入想要的项目名称,此处我写的是:vueproject1。
-
Add TypeScript? ------》是否加入TypeScript组件?默认值:No。
-
Add JSX Support? ------》是否加入JSX支持?默认值:No。
-
Add Vue Router for Single Page Application development? ------》是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。
-
Add Pinia for state management? ------》是否添加Pinia组件来进行状态管理?默认值:No。
-
Add Vitest for Unit testing? ------》是否添加Vitest来进行单元测试?默认值:No。
-
Add an End-to-End Testing Solution?------》是否添加端到端测试?默认值No。
-
Add ESLint for code quality? ------》是否添加ESLint来进行代码质量检查?默认值:No。
执行完成之后,可以看到在当前目录下就产生了一个项目

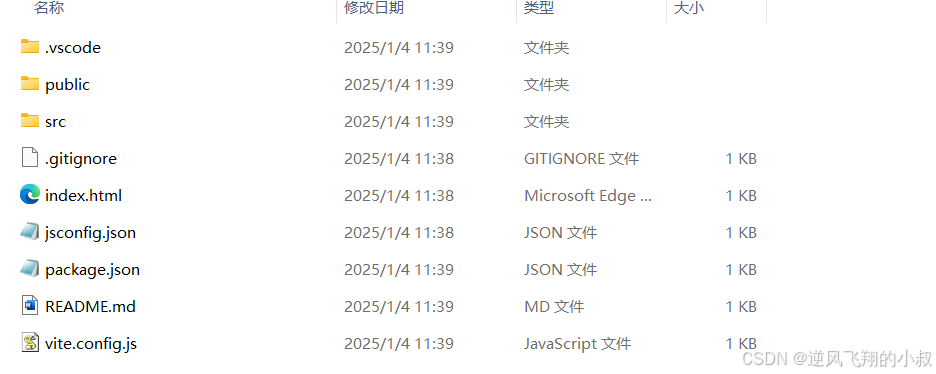
目录结构如下

3.2 项目初始化
在上一步项目创建出来之后,窗口最后给出了下面的提示,即后续接下来的操作

我们按照提示的命令,依次进行命令执行即可
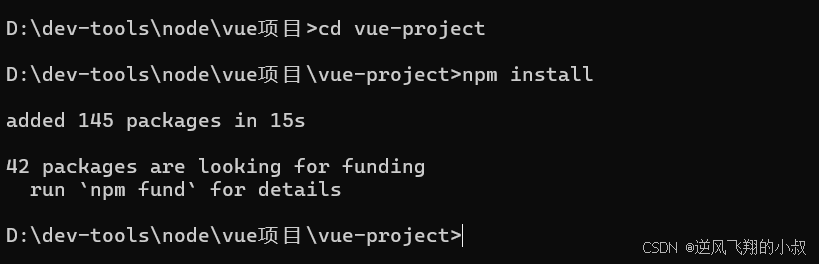
1)执行npm install
-
类比maven,即从仓库拉取项目运行依赖的相关组件包

2)使用vscode打开项目
在当前的窗口下,执行 code .命令,将会在vscode中打开项目

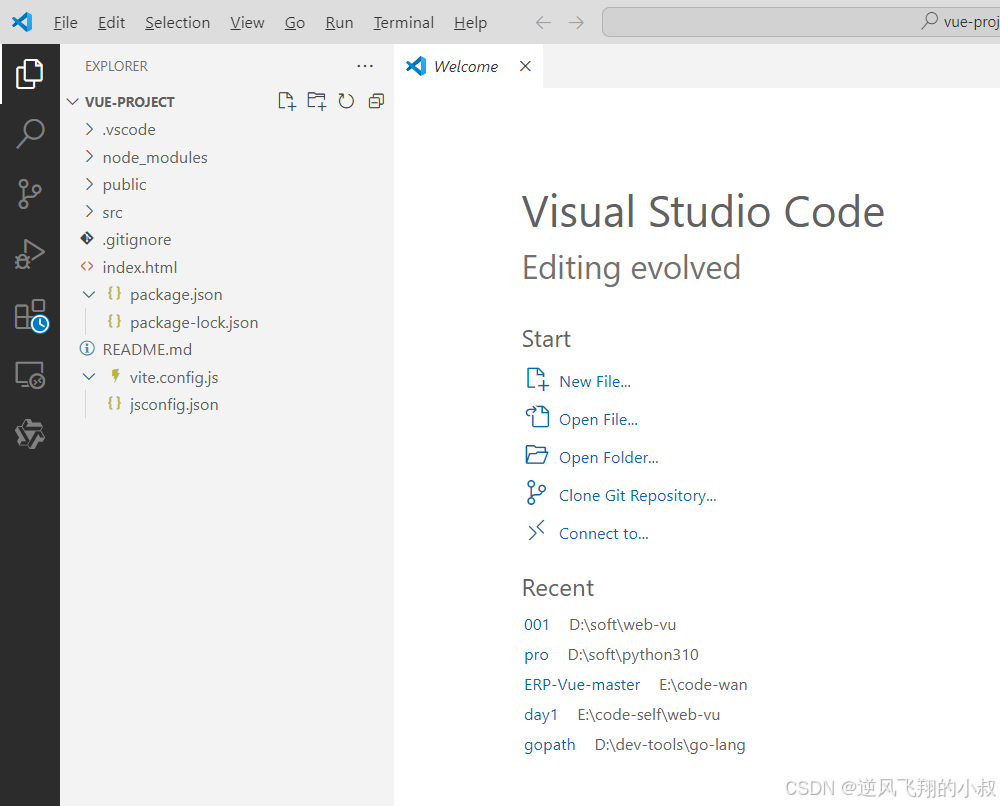
对于上面的工程目录,接下来简单说明一下各个目录的作用:
-
jsconfig.json
-
存放Vue项目的配置信息,比如端口号等;
-
-
package.json
-
项目配置文件,包括项目名称,版本号,依赖包,版本等;
-
-
index.html
-
默认首页;
-
-
public
-
公共资源目录
-
-
node_modules
-
下载的第三方包存放目录;
-
-
src
-
源代码存放目录
-
assets:静态资源目录,比如图片、字体;
-
components:组件目录,存放通用的组件;
-
App.vue , 根组件;
-
main.js,入口文件;
-
-
3.3 项目启动
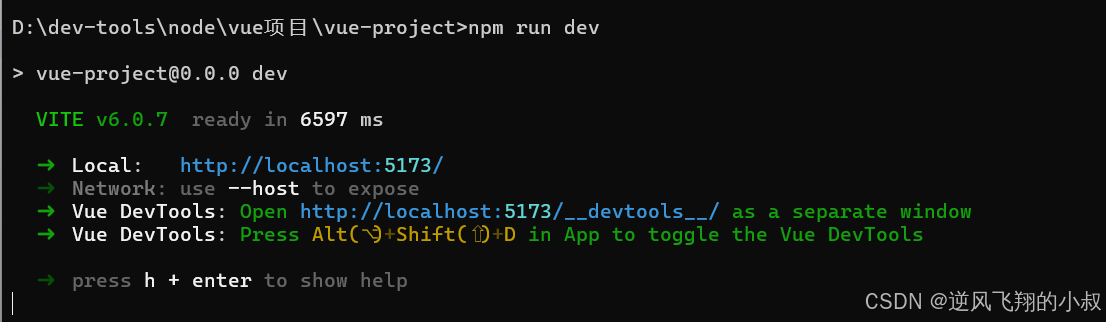
执行下面的命令启动项目
npm run dev正常启动的效果如下,默认分配了一个访问端口

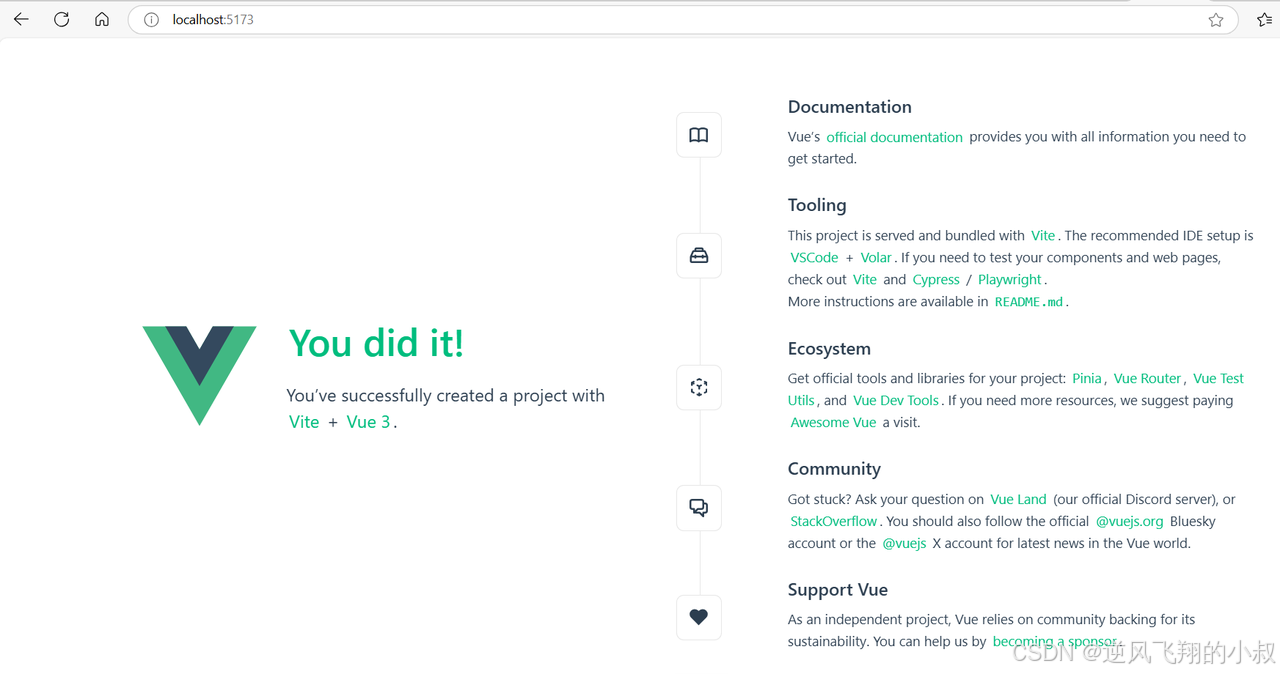
浏览器访问上图中的地址: http://localhost:5173/ ,看到下面的主页展示效果

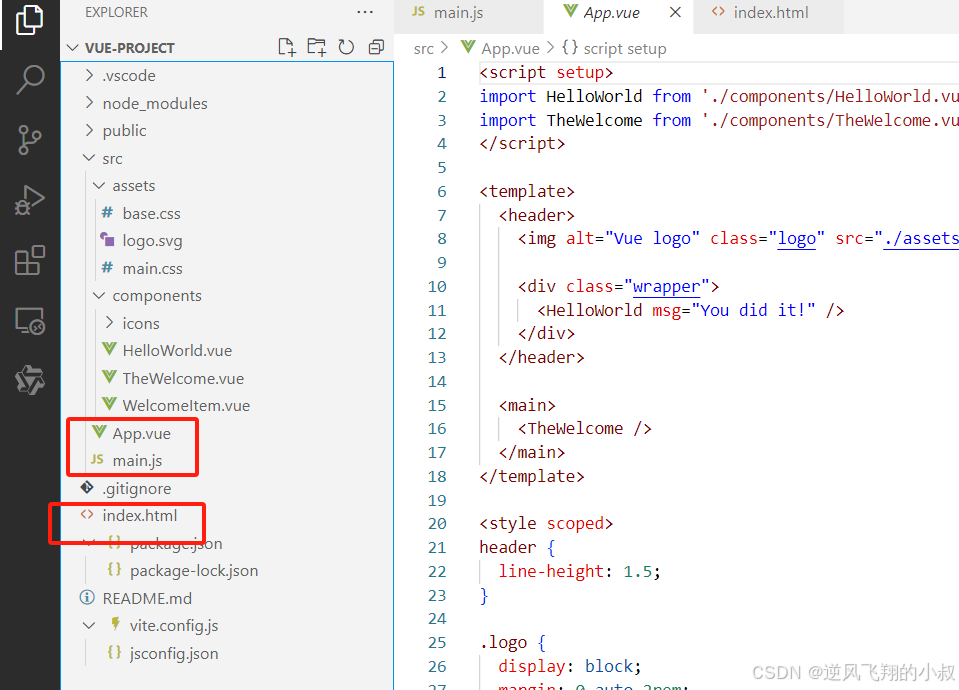
3.4 核心文件说明
如下是默认的工程启动之后页面展示依赖的几个核心文件
-
index.html,展示主页信息;
-
main.js,入口文件,被index.html所引用;
-
App.vue,根组件;
-
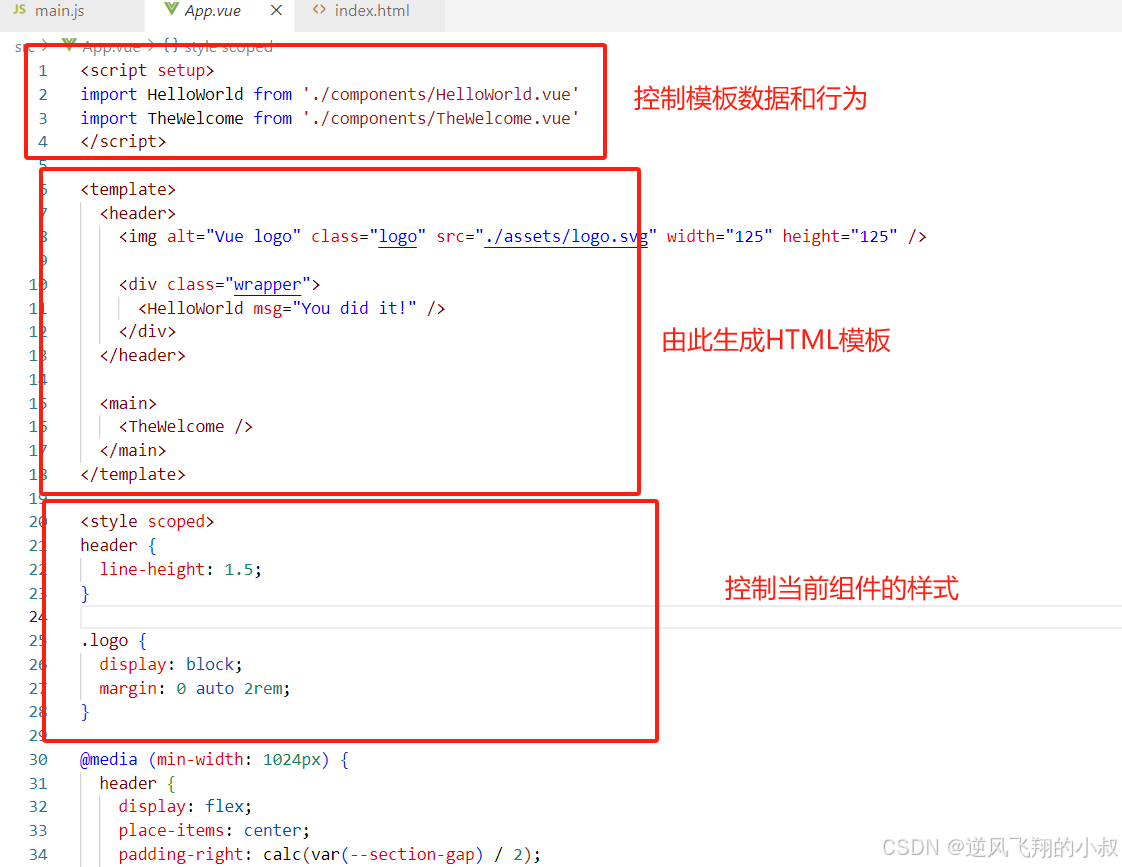
.vue文件是Vue项目中的组件文件,在Vue项目中也称为单文件组件,Vue的单文件组件会将一个组件的逻辑(JS),模板(HTML)和样式(CSS)封装在同一个文件里(.vue)
-


四、VUE两种不同的API风格
4.1 选项式API风格
在我们刚开始学习VUE的时候,下面这样的写法是不是很熟悉,这就是传统的选项式API的风格
-
选项式API,可以用包含多个选项的对象来描述组件的逻辑,比如:data,methods,mounted等
<script>export default {name: "old",data() {return {msg: "Welcome to Your Vue.js App"}},methods: {点我增加: function () {alert(this.msg);}},mounted() {console.log("vue mounted");}}</script><template><button @click="incr">点我增加</button>
</template>但是这种写法也有一个明显的缺点就是风格比较死板,不够灵活,所以就出现了下面这种组合式的风格
4.2 组合式API风格
比如像下面这样的代码,就属于组合式API风格的写法,关于代码中几个核心的模块分别做说明:
-
setup,作为一个关键标识,告诉VUE需要做一些处理,让开发者可以更加简洁的使用组合式API;
-
ref(),接收一个内部值,返回一个响应的ref对象,此对象只有一个指向内部值的属性value;
-
onMounted(),在组合式API中的钩子方法,注册一个回调函数,在组件挂载完成后执行;
<script setup>import { onMounted,ref } from 'vue'const count = ref(0)function incr() {count.value++}onMounted(() => {console.log('mounted')})</script><template><button @click="incr">点我增加</button>
</template>下面通过一个简单的案例体验下组合式API风格的写法。
4.2.1 自定义Vue文件
在src目录下创建一个Api.vue文件,参照组合式API风格的写法,代码如下:
<script setup>//声明响应式数据import { ref,onMounted } from 'vue';const conut = ref(0);function incr() {conut.value++};onMounted(() => {console.log('组件挂载完毕')})
</script><!-- 编写html元素 -->
<template><button @click="incr">count : {{conut}}</button>
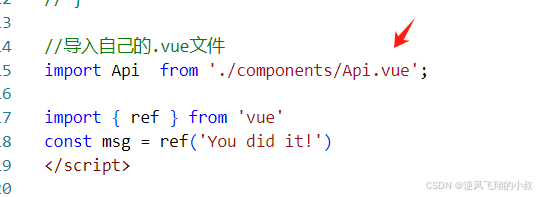
</template>4.2.2 在App.vue文件中引入
主要包括两个地方的引入,第一在script标签中引入

然后在template标签中的合适位置用Api标签导入

最后运行工程,在界面上可以看到自定义的这个Api.vue组件就生效了

五、写在文末
本文详细介绍了VUE3工程化项目的完整过程,希望对看到的同学有用哦,本篇到此结束,感谢观看。
