广西南宁b2b网站建设百度推广联系人

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
- 前言
- 1,Math对象
- 1.1,常用属性方法
- 1.1.1,获取x的绝对值
- 1.1.2,次幂平方根
- 1.1.3,向上向下取整
- 1.1.4,四舍五入
- 1.2,生成指定范围的随机数
- 1.3,Math使用案例
- 2,Date对象
- 2.1,日期对象
- 2.2,常用get方法
- 2.3,常用set方法
- 2.4,日期对象案例
- 2.4.1,获取时间戳
- 2.4.2,统计代码执行时间
- 2.4.3,案例:倒计时
- 结语
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的对象,想必大家对JavaScript的对象已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript的内置对象中的Math对象和Date对象这部分相关知识,希望大家收获多多!
1,Math对象
1.1,常用属性方法
| 方法 | 作用 |
|---|---|
| PI | 获取圆周率,结果:3.141592653589793 |
| abs(x) | 获取x的绝对值,可传入普通数值或 是字符串表示的数值 |
| max(value1,value2,…) | 获取所有参数中的最大值 |
| min(value1,value2,…) | 获取所有参数中的最小值 |
| pow(base,exponent) | 获取基数(base)的指数(exponent)次幂,即base[^ exponent] |
| sqrt(x) | 获取x的平方根 |
| ceil(x) | 获取大于或等于x的最小整数,即向上取整 |
| floor(x) | 获取小于或等于x的最大整数,即向下取整 |
| round(x) | 获取x的四舍五入后的整数值 |
| random(x) | 获取大于或等于0.0且小于1.0的随机值 |
1.1.1,获取x的绝对值
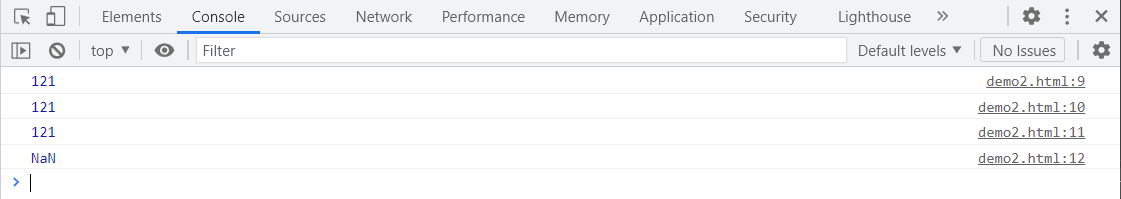
<script> //获取绝对值console.log(Math.abs(121)); //获取绝对值,正数直接为正数,故输出121console.log(Math.abs(-121)); //获取绝对值,负数转换为正数,故输出121console.log(Math.abs('121')); //获取绝对值,自动转换为数字,故输出121console.log(Math.abs('b')); //获取绝对值,无法转换为数字,故输出NaN
</script>
示例结果:

1.1.2,次幂平方根
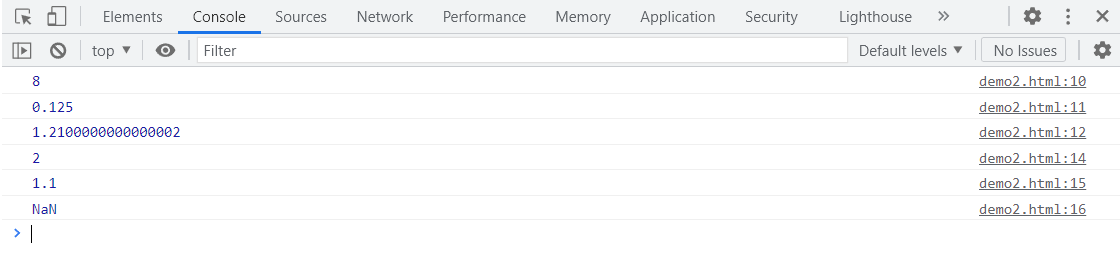
<script> //次幂console.log(Math.pow(2,3)); //获取2的3次幂,故输出8console.log(Math.pow(2,-3)); //获取2的-3次幂,故输出0.125console.log(Math.pow(1.1,2)); //获取1.1的2次幂,故输出1.21//平方根console.log(Math.sqrt(4)); //获取正整数4的平方根,故输出2console.log(Math.sqrt(1.21)); //获取浮点数1.21的平方根,故输出1.1console.log(Math.sqrt(-4)); //获取负数-4的平方根,负数无平方根,故输出NaN
</script>
示例结果:

1.1.3,向上向下取整
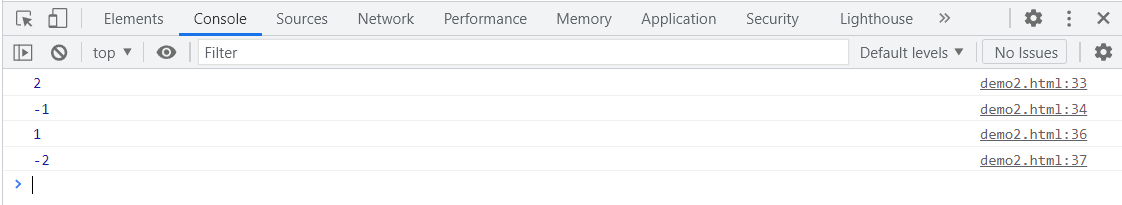
<script> //向上取整console.log(Math.ceil(1.2));console.log(Math.ceil(-1.8));//向下取整console.log(Math.floor(1.8));console.log(Math.floor(-1.2));
</script>
示例结果:

1.1.4,四舍五入
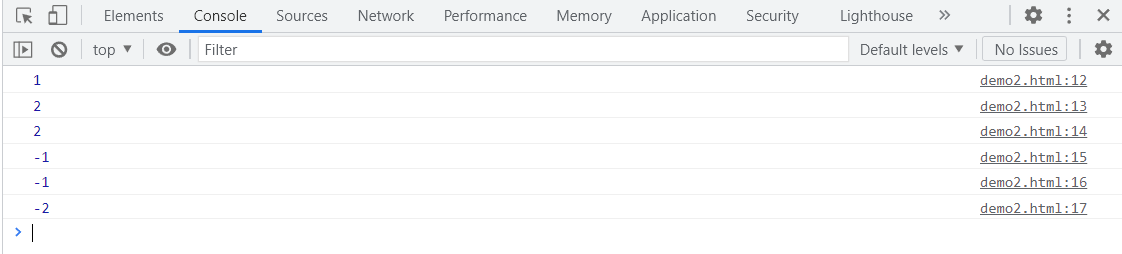
<script> //四舍五入console.log(Math.round(1.2)); console.log(Math.round(1.5));console.log(Math.round(1.8));console.log(Math.round(-1.2));console.log(Math.round(-1.5)); //取较大值-1console.log(Math.round(-1.8));
</script>
示例结果:

1.2,生成指定范围的随机数
Math.random()用来获取随机值,每次调用返回的结果都不相同,该方法返回的结果是一个浮点数,其范围是0~1(不包括1)。
由于Math.random()返回的这个随机数不太常用,我们可借助数学公式来转换成任意范围内的随机数。
例如:公式Math.random()*(max-min)+min,表示生成的随机数处于[min,max)的范围,且为浮点数。
<script>function getRandom(min,max){return Math.random()*(max-min) + min;}console.log(getRandom(1,10)); //返回值的范围为[1,10),浮点数console.log(getRandom(0,10)); //返回值的范围为[0,10),浮点数
</script>
示例结果:

如若需要获取整数结果时,可以使用Math.floor()来实现。
例如:公式公式Math.floor(Math.random()*(max-min+ 1)+min),表示生成的随机数处于[min,max]的范围,且为整数。
<script>function getRandom(min,max){return Math.floor(Math.random()*(max-min+1) + min);}console.log(getRandom(1,10)); //返回值的范围为[1,11),整数console.log(getRandom(0,10)); //返回值的范围为[0,11),整数
</script>
示例结果:

1.3,Math使用案例
经典Math使用示例:猜数字游戏
<script>//定义生成指定范围的随机整数的函数,指定范围:[min,max]function getRandom(min,max){return Math.floor(Math.random()*(max-min+1)+min);}//生成一个指定范围的随机整数,整数范围:[1,10]var random = getRandom(1,10);//规定猜数字游戏的最大机会数var count = 3;//猜数字游戏的游戏规划while(count){var num = prompt();count --;if(num > random){if(count != 0){alert('你所猜的数猜大了!还剩机会数为' + count);}else{alert('你所猜的数猜大了!还剩机会数为' + count + ',很遗憾你游戏失败!');}}else if(num < random){if(count != 0){alert('你所猜的数猜小了!还剩机会数为' + count);}else{alert('你所猜的数猜小了!还剩机会数为' + count + ',很遗憾你游戏失败!');}}else{alert('恭喜你猜对了!');break;}}
</script>
2,Date对象
2.1,日期对象
JavaScript中的日期对象用来处理日期和时间。例如:秒杀活动中日期的实时展示效果,在线日历等。
JavaScript中的日期对象需要实例化对象后才能使用,Date’()是日期的构造函数。
在创建日期对象时,可以为Date()构造函数传入一些参数,来表示具体的日期。
日期对象的创建方式可简单地划分为3种,
- 无参数,使用当前系统的当前时间作为对象保存的时间
- 传入年,月(范围为0~11,即真实月份数-1),日,时,分,秒等参数
- 用字符串表示日期和时间
<script>//法1:无参数,使用当前系统的当前时间作为对象保存的时间var date1 = new Date();console.log(date1);//法2:传入年,月(范围为0~11,即真实月份数-1),日,时,分,秒等参数var date2 = new Date(2022,10,15,10,15,10);console.log(date2);//法3:用字符串表示日期和时间var date3 = new Date('2022-10-15 10:15:10');console.log(date3);
</script>
示例结果:

知识点:
-
在创建日期对象时,必须先用new创建Date对象,否则会报错。
-
如果传入参数数据超过参数的范围,系统会自动转化,不会报错。
-
如果用字符串表示日期和时间,注意该字符串是否合法,若不合法,系统会报错(Invalid Date)。
2.2,常用get方法
| 方法 | 作用 |
|---|---|
| getFullYear() | 获取表示年份的4位数字,如2022 |
| getMonth() | 获取月份,范围为0~11(0表示1月,1表示2月,依次类推) |
| getDate() | 获取月份中的某一天,范围为1~31 |
| getDay() | 获取星期,范围为0~6(0表示星期天,1表示星期一,依次类推) |
| getHours() | 获取小时数,范围为0~23 |
| getMinutes() | 获取分钟数,范围为0~59 |
| getSeconds() | 获取秒数,范围为0~59 |
| getMilliseconds() | 获取毫秒数,范围为0~999 |
| getTime() | 获取从1970-01-01 00:00:00距离Date对象所代表时间的毫秒数 |
为了更好地理解上述get方法的使用,示例如下:
<script>var date = new Date(); //通过new基于当前日期创建对象dateconsole.log(date); //获取当前日期console.log(date.getFullYear()); //获取月console.log(date.getMonth()); //获取月console.log(date.getDate()); //获取日console.log(date.getHours()); //获取小时数console.log(date.getMinutes()); //获取分钟数console.log(date.getSeconds()); //获取秒数console.log(date.getMilliseconds()); //获取毫秒数console.log(date.getTime()); //获取从1970-01-01 00:00:00距离Date对象所代表时间的毫秒数
</script>
示例结果:

2.3,常用set方法
| 方法 | 作用 |
|---|---|
| setFullYear(value) | 设置年数 |
| setMonth(value) | 设置月数 |
| setDate(value) | 设置月份中的某一天 |
| setHours(value) | 设置小时数 |
| setMinutes(value) | 设置分钟数 |
| setSeconds(value) | 设置秒数 |
| setMilliseconds(value) | 设置毫秒数 |
| setTime(value) | 通过从1970-01-01 00:00:00计时的毫秒数来设置时间 |
为了更好地理解上述set方法的使用,示例如下:
<script>var date = new Date(); //通过new基于当前日期创建对象datedate.setFullYear(2022); //设置月date.setMonth(10); //设置月date.setDate(15); //设置日date.setHours(10); //设置小时数date.setMinutes(15); //设置分钟数date.setSeconds(10); //设置秒数console.log(date); //获取当前创建的时间
</script>
示例结果:

知识点:
- 如果没有输入任何参数,则 Date 的构造器会依据系统设置的当前时间来创建一个 Date 对象。
- 如果提供了至少两个参数,其余的参数均会默认设置为 1(如果没有指定 day 参数)或者 0(如果没有指定 day 以外的参数)。
- JavaScript 的时间由世界标准时间(UTC)1970 年 1 月 1 日开始,用毫秒计时,一天由 86,400,000 毫秒组成。
Date对象的范围是 -100,000,000 天至 100,000,000 天(等效的毫秒值)。 - 以一个函数的形式来调用
Date对象(即不使用new操作符)会返回一个代表当前日期和时间的字符串。 Date对象为跨平台提供了统一的行为。时间属性可以在不同的系统中表示相同的时刻,而如果使用了本地时间对象,则反映当地的时间。
2.4,日期对象案例
2.4.1,获取时间戳
<script>//获取时间戳法1:通过日期对象的valueOf()和getTime()方法var date1 = new Date();console.log(date1.getTime());console.log(date1.valueOf());//获取时间戳法2:通过使用+运算符转换为数值型var date2 = new Date();console.log(+date2);//获取时间戳法3:通过使用html5新增的Date.now()方法var date3 = new Date();console.log(Date.now());
</script>
示例结果:

2.4.2,统计代码执行时间
<script>var timestamp1 = +new Date();for(var i = 0, str = ''; i < 1000 ; i++){str += i;}var timestamp2 = +new Date();console.log('代码执行时间为' + (timestamp2 - timestamp1));
</script>
示例结果:

2.4.3,案例:倒计时
<script>function countDown(time){var nowTime = +new Date(); //获取当前时间的时间戳var inputTime = +new Date(time); //获取未来时间的时间戳var times = (inputTime - nowTime) / 1000; //获取两个时间的时间戳差值var d = parseInt(times / 60 / 60 / 24); //获取天数d = d < 10 ? '0'+ d : d;var h = parseInt(times / 60 / 60 % 24); //获取小时数h = h < 10 ? '0'+ h : h;var m = parseInt(times / 60 % 60); //获取分钟数m = m < 10 ? '0'+ m : m;var s = parseInt(times % 60); //获取秒数s = s < 10 ? '0'+ s : s;return '距四级英语考试还有' + d + '天'+ h + '小时' + m + '分' + s + '秒';}console.log(countDown('2022-12-10 9:00:00'));
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对内置Math对象和内置Date对象详解的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

