老百姓可以做监督政府的网站吗网络营销的作用
目录
任务描述
相关知识
对象的定义
对象字面量
通过关键字new创建对象
通过工厂方法创建对象
使用构造函数创建对象
使用原型(prototype)创建对象
编程要求
任务描述
本关任务:创建你的第一个 JavaScript 对象。
相关知识
JavaScript 是一种基于对象(Object-based)的语言,在 JavaScript 中,对象的创建和 Java 不同,既有 Java 使用的构造函数方式,也有其他方法。
对象的定义
JavaScript 中的一切都是对象,这是该语言一个很大的特点。像字符串、数组等已经定义的对象叫做内置对象。用户自己也可以定义对象,叫做自定义对象。本实训讲的对象特指自定义对象,自定义对象指数据和函数(又叫方法)的集合。数据指变量名和变量的值构成的组合。如图1所示:

图1
下面介绍五种创建对象的方法,其中通过对象字面量和使用构造函数创建对象最常用。
对象字面量
这是最常用的创建对象的方法,通过新建一个键值对的集合(对象字面量)创建对象,如下:
var song = {name:"Liekkas",time:180,"song language":English,singer: {singerName:"Sofia Jannok",singerAge:30}
};键值对中的键指的是属性的名字,若其中含有空格,名字需要用双引号包含在内。值指的是属性的值,可以是基本类型:如字符串,数字,布尔型,也可以是一个对象。键值对之间用逗号隔开,最后一个键值对后面没有逗号,所有的键值对在一个大括号中。
通过关键字new创建对象
通过new关键字创建对象也是一个常用的方法。如下:
var Store = new Object(); // 创建对象的一个实例
Store.name = "lofo Market";
Store.location = "NO.13 Five Avenue";
Store.salesVolume = 1000000;通过上面的代码,我们就能创建一个名为Store的对象。
通过工厂方法创建对象
工厂方法就是通过函数创建对象,函数封装了创建对象的过程。
这是一种通过函数创建对象的方法,函数封装了对象的创建过程,创建新对象时只需要调用该函数即可。这种方法适合于一次创建多个对象。
// 对象的创建函数
function createStoreObject(name,location,salesVolume) {var store = new Object();store.name = name;store.locaion = location;store.salesVolume = salesVolume;store.display = function() {console.log(this.name);};return store;
}
// 利用该函数创建一个对象
var store1 = createStoreObject("panda express","No.1,People Street",200000);这样就创建了一个名为store1的对象,注意这个对象除了属性之外还有一个方法display。要创建更多的类似store1的对象,直接调用该函数即可。
使用构造函数创建对象
上面虽然也是通过函数创建对象,但不是构造函数,只是普通函数。构造函数名必须以大写字母开头,函数体内没有返回语句。
// 构造函数
function Store(name,location,salesVolume) {this.name = name;this.locaion = location;this.salesVolume = salesVolume;
}
// 创建对象的实例
var myStore = new Store("KeyExp","No.1,L.Street",540000);上面的代码首先是Store对象的构造函数,然后用该构造函数创建了Store对象的一个实例myStore。
使用原型(prototype)创建对象
当我们创建一个函数时,函数就会自动拥有一个prototype属性,这个属性的值是一个对象,这个对象被称为该函数的原型对象。也可以叫做原型。
当用new关键字加函数的模式创建一个对象时,这个对象就会有一个默认的不可见的属性[[Prototype]],该属性的值就是上面提到的原型对象。如图2所示:

图2
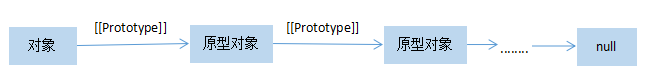
JavaScript 中每个对象都有一个属性[[Prototype]],指向它的原型对象,该原型对象又具有一个自己的[[Prototype]],层层向上直到一个对象的原型为null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节。如图3所示:

图3
这种方法是对使用构造函数创建对象的改进,使用构造函数创建一个对象时,会把构造函数中的方法(上面的构造函数只有属性的键值对,没有方法)都创建一遍,浪费内存,使用原型不存在这个问题。
function Store() {};
Store.prototype.name = "SF Express";
Store.prototype.locaion = "Hong Kong";
Store.prototype.salesVolume = 1200000000;
// 创建对象
var myStore = new Store();
// 创建一个新的对象
var hisStore = new Store();
hisStore.name = "STO Express"; // 覆盖了原来的name属性这种方法的好处是,创建一个新的对象时,可以更改部分属性的值。
编程要求
本关的编程任务是补全右侧代码片段中 Begin 至 End 中间的代码,具体要求如下:
-
使用对象字面量方法创建名为
student的对象,有两个属性name和gender,他们的值分别是mainJs()函数的参数a和参数b; -
使用已给的构造函数
Car(plate,owner)创建一个对象myCar,它的两个属性的值分别是参数c和参数d; -
使用原型创建一个对象
myJob,它的构造函数是Job(company,salary),它的两个属性的值已经被设置,你需要用参数e覆盖属性company的值;
function Car(plate,owner) {this.plate = plate;this.owner = owner;
}function Job() {};
Job.prototype.company = "myCompany";
Job.prototype.salary = 12000;function mainJs(a,b,c,d,e) {//请在此处编写代码/*********bigin*********/var student = {name: a,gender: b,};var myCar = new Car(c, d);var myJob = new Job();myJob.company = e;/*********end*********/return student.name+student.gender+myCar.plate+myCar.owner+myJob.company;
}