网站建设作业指导书深圳seo优化电话
现代前端、游戏和Web开发正是WebGL可以转化为数字杰作的东西。使用GPU绘制在浏览器屏幕上生成的矢量元素,WebGL创建交互式Web图形,从而获得用户体验。视觉元素的质量和复杂性使该工具在HTML或CSS等其他方法中脱颖而出。

WebGL基础
WebGL不是一个图形套件。相反,它利用代码绘制几何对象,利用客户端的 GPU 引擎在 HTML 画布上栅格化图形对象。
在 3D 场景中,每个点都是由其 x,y,z 坐标标识的顶点。然后将顶点连接起来形成一组三角形形状,称为基元。应用光源来创建阴影和深度的外观。然后将基元栅格化以将 3D 矢量图形创建为 2D 像素的投影,从而诱使大脑在 2D 计算机屏幕上看到 3D 对象。
WebGL代码中有两种类型的函数:
顶点着色器
片段着色器
它们用于告诉计算机如何在屏幕上绘制像素。虽然主程序代码是用JavaScript编写的,但着色器使用GL Shader语言,它与C / C++非常相似。
顶点着色器计算顶点的坐标,片段着色器负责计算像素颜色。着色过程需要计算机执行大量计算才能流畅地渲染图像。CPU 处理的工作负载通常太大。出于这个原因,WebGL利用GPU来更有效地分配计算。
从本质上讲,WebGL API就是自定义着色器状态,以控制在客户端屏幕上绘制的内容。幸运的是,无需手动创建程序即可添加 3D 图形。可以使用 Three.j、Unity WebGL构建选项等资源来快速设计 3D 体验,也可以用用像Sovit3D可视化编辑器来快速设计,无需太多的 WebGL 基础知识。
WebGL其他库
Web开发人员可以使用各种各样的WebGL框架和库来构建Web产品。应用预先编写的元素可以大大提高 Web 开发的速度。
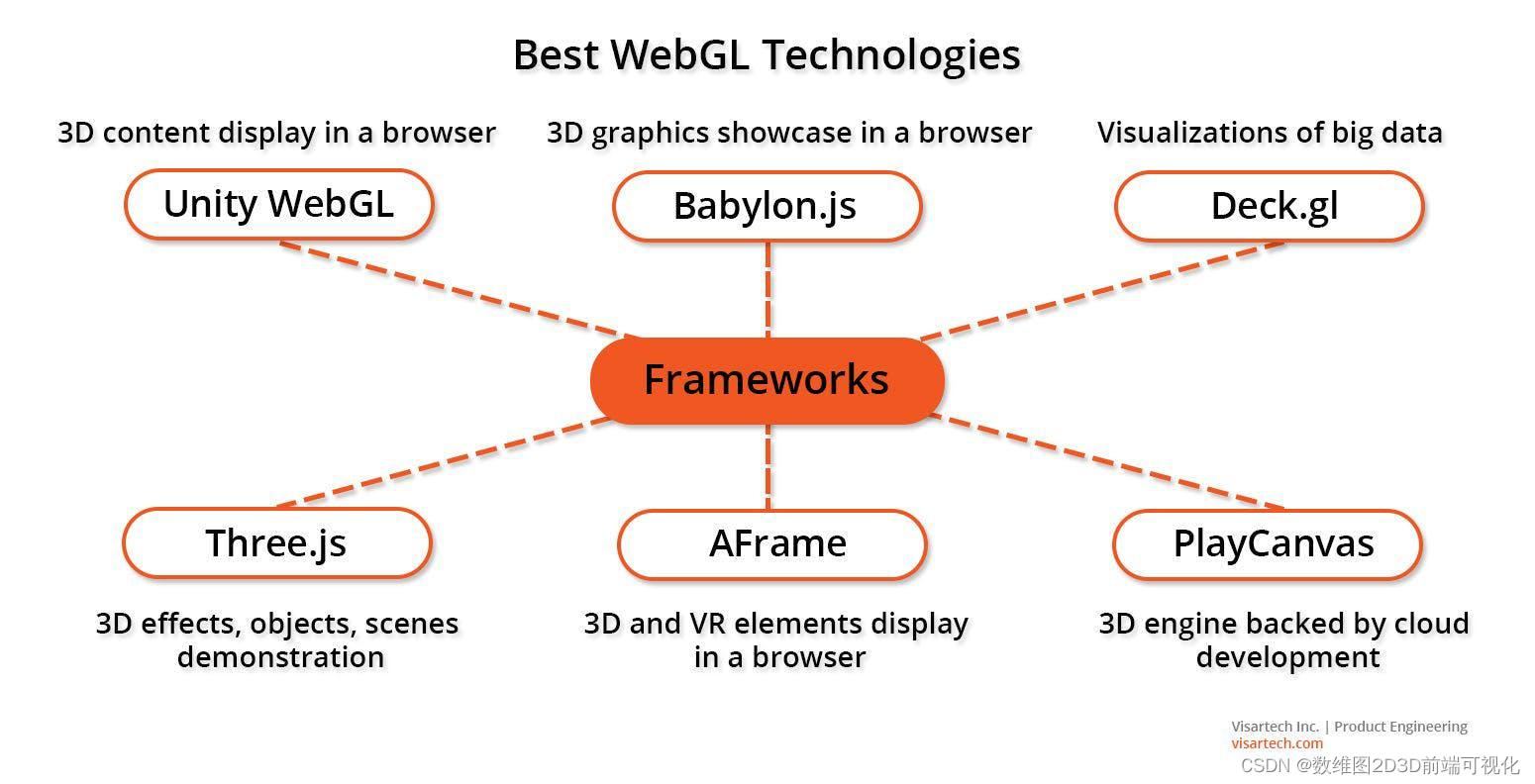
现在让我们快速概述一下一些用于使用 WebGL 开发应用程序的流行附加库。

Unity WebGL
如果你正在寻找WebGL开发的资源,这可能是你会遇到的第一个库。在网页中创建内容时,Unity WebGL允许Web开发人员直接与浏览器的JavaScript引擎交互。这样,网页上的所有元素都可以相互通信。Unity WebGL提供了不同的方法来做到这一点:从Unity脚本调用Javascript或C函数,甚至从浏览器的JavaScript向Unity脚本发送一些数据。目前,大多数主流桌面浏览器都支持Unity WebGL内容。但是,它尚不提供对移动设备的支持。
Three.js
Three.js 是一个专门为 WebGL 准备的 JavaScript 元素库。该库具有大量效果、对象、摄像机、场景、材质、着色器和其他实用程序。这些手册仍在编写中,但网络上的庞大开发人员社区运行论坛和讨论。
Babylon.js
Github上的另一个开源库,Babylon.js通常被描述为在浏览器中显示3D图形的引擎。它的原始语言是Typescript,但它的代码由所有支持WebGL和HTML5的浏览器本地解释。Babylon.js具有广泛的应用,包括游戏、犯罪数据可视化、时尚、医疗保健教育和军事训练。
PlayCanvas
PlayCanvas 专门用于游戏,是一个由专有的基于云的开发平台支持的 3D 引擎,允许 Web 开发团队从多台计算机实时编辑 Web 项目。这些功能包括 3D 动画、刚体物理模拟和声音设计。该引擎于 2014 年开源,在 Github 上也有一个免费的存储库。
AFrame
此框架适用于 XR 开发(AR/VR 和混合现实体验)以及在浏览器中显示 3D 和 VR 元素。AFrame本质上是一个VR插件,它具有一系列组件,如动画、几何图形、光标、控件等。
AFrame生成的代码可以在大多数流行的VR耳机上运行,也可以在桌面和移动设备上显示图形。这使得AFrame成为使浏览器游戏能够在任何设备上运行的完美库。免费存储库也可以在Github上找到。
Deck.gl
Deck.gl 主要用于地理空间数据的可视化,非常适合使用 WebGL 处理大型数据集,并根据分析数据创建复杂的可视化。它与 React 集成良好,当与 MapboxGL 结合使用时可提供出色的结果,在 Mapbox 地图上创建引人注目的 2D 或 3D 图形叠加层。可以使用 Deck.gl Github存储库来创建WebGL地理空间可视化。
结语
WebGL用于3D网页设计、交互式应用程序、游戏、物理模拟、数据可视化等,被认为是创造引人入胜的交互式用户体验的创新技术之一。该技术由KhronosGroup创建,是OpenGL ES的直系后代,用于游戏和VR中的3D可视化。
延伸
Sovit3D是基于HTML5的3D可视化场景编辑器,平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。 帮助软件开发公司、解决方案提供商轻松搭建3D可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域。
如果正在寻找跨平台和跨浏览器的兼容性,与HTML的集成以及与所有元素的无缝交互,WebGL无疑是最好的选择。
