无锡市政建设集团有限公司网站高级seo是什么职位
作者:学Java的冬瓜
博客主页:☀冬瓜的主页🌙
专栏:【JavaEE】
分享: 且视他人如盏盏鬼火,大胆地去走你的道路。——史铁生《病隙碎笔》
主要内容:CSS引入html的三种方式,CSS八大选择器,CSS属性元素(文字,文本,背景,圆弧),块级元素和行内元素的区别,CSS盒子模型,CSS弹性布局

文章目录
- 一、CSS引入方式
- 1. 行内样式
- 2. 内部样式
- 3. 外部样式
- 二、CSS选择器
- 1、 基础选择器
- 1.1、标签
- 1.2、类
- 1.3、id
- 1.4、通配符
- 2、复合选择器
- 2.1、后代选择器
- 2.2、子类选择器
- 2.3、并集选择器
- 2.4、伪类选择器
- 三、属性
- 1、字体属性
- 2、文本属性
- 3、背景属性
- 4、圆角矩形
- 四、元素的显示模式
- 五、CSS盒子模型
- 六、弹性布局
一、CSS引入方式
1. 行内样式
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>行内样式</title></head><body><!-- 内联定义语法: <标签 style="样式名:样式值; 样式名:样式值..."></标签>--><div style="width: 500px; height: 300px; background-color: blue;"></div></body>
</html>
2. 内部样式
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>内部样式</title></head><body><!-- 类选择器使用 --><div class="student"></div><!-- 内部样式 --><style>/* 类选择器:*/.student{width: 200px;height: 50px;background-color: blue;}</style></body>
</html>
3. 外部样式
CSS/my.css:
#div1{width: 300px;height: 100px;background-color: blue;border: 1px solid red;
}
html:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>外部样式</title><!-- 引入外部独立的CSS文件 --><link rel="stylesheet" href="CSS/my.css"/></head><body><div id="div1"></div></body>
</html>
二、CSS选择器
1、 基础选择器
优先级:id选择器优先级 > 类选择器 > 标签选择器
注意:在style中直接选中相应标签,进行设置
1.1、标签
<!-- 标签选择器 --><div>i am a div</div> <!--使用方法--><style> /* 样式 */div {width: 100%;height: 200px;background-color: aquamarine;}</style>
1.2、类
<!-- 类选择器 --><div class="blue">i am a div</div> <!--使用方法--><style> /* 样式 */.blue {color: blue;}</style>1.3、id
<!-- id选择器 --><div id="red">i am a div</div> <!--使用方法--><style> /* 样式 */#red {color: red;background-color: blue;width: 200px;height: 150px;}</style>
1.4、通配符
注意:使用通配符选择器,选中所有标签
<!-- 通配符选择器 --><div>i am a div</div><style>* {color: purple;}</style>
2、复合选择器
注意:复合选择器可以是任意基础选择器的组合,包括标签,类,id。
2.1、后代选择器
元素1 元素2 { 样式声明 }
注意:1> 元素二可以使用子元素(选中子元素),也可以使用孙子元素(选中孙子元素);
2>后代选择器会选中父元素的指定后代元素(包括元素2及其后代元素)。
<!-- 后代选择器 --><div> <!-- 使用方式 --><span>i am the first span, 是div的后代<div>我是span的后代</div></span><p>i am the first p</p></div><style> /* 样式 */div div {/*选中div的孙子元素,也是span的子元素div及其后代元素*/color: aqua;}</style>2.2、子类选择器
元素1 元素2 { 样式声明 }
注意:1> 元素二只能使用子元素(选中子元素);
2> 子类选择器会选中指定子元素及其后代。
<!-- 子类选择器 --><div><span>i am the first span, 是div的后代<div>我是span的后代</div></span><p>i am the first p</p></div><style>div > span {/*这里选中了div的子元素span及其后代元素*/color: aqua;}</style>
2.3、并集选择器
元素1, 元素2 { 样式声明 }
注意:表示通知选中元素1和元素2
<!-- 并集选择器 --><div><span>i am the first span, 是div的后代<div id="one">我是span的后代</div></span><p>i am the first p</p></div><style>#one, p {color: aqua;}</style>
2.4、伪类选择器
注意:这是属于复合选择器的特殊用法。
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<!-- 伪类选择器 --><div class="one">i am a div</div><span>i am a span</span><style>.one:hover { /*设置鼠标悬停颜色*/color: orange;}span:active { /*设置鼠标按下未放开时颜色*/color: red;}</style>
三、属性
1、字体属性
设置字体类型:
font-family黑体、宋体等
设置字体大小:font-size可以用px,也可以用large、medium等
设置字体粗细:font-weight可以使用数字(范围1~1000),也可以使用单词
设置文字样式:font-styleitalic设置倾斜,normal设置恢复
<!DOCTYPE html>
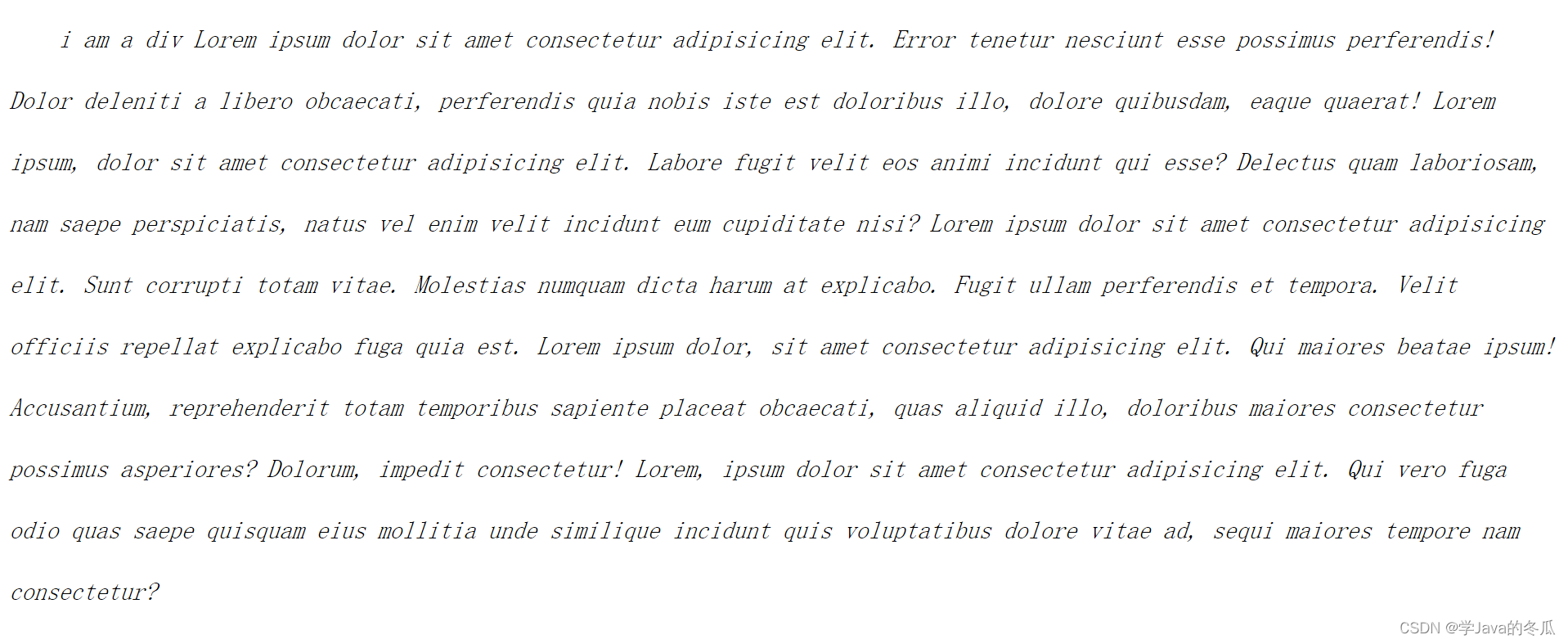
<html><head><meta charset="utf-8"><title>外部样式</title><!-- 引入外部独立的CSS文件 --><link rel="stylesheet" type="text/css" href="CSS/my.css"/></head><body><div id="div1">i am a div Lorem ipsum dolor sit amet consectetur adipisicing elit. Error tenetur nesciunt esse possimus perferendis! Dolor deleniti a libero obcaecati, perferendis quia nobis iste est doloribus illo, dolore quibusdam, eaque quaerat! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Labore fugit velit eos animi incidunt qui esse? Delectus quam laboriosam, nam saepe perspiciatis, natus vel enim velit incidunt eum cupiditate nisi? Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt corrupti totam vitae. Molestias numquam dicta harum at explicabo. Fugit ullam perferendis et tempora. Velit officiis repellat explicabo fuga quia est. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Qui maiores beatae ipsum! Accusantium, reprehenderit totam temporibus sapiente placeat obcaecati, quas aliquid illo, doloribus maiores consectetur possimus asperiores? Dolorum, impedit consectetur! Lorem, ipsum dolor sit amet consectetur adipisicing elit. Qui vero fuga odio quas saepe quisquam eius mollitia unde similique incidunt quis voluptatibus dolore vitae ad, sequi maiores tempore nam consectetur?</div><style>div {/* 1.字体属性部分 *//* 设置字体类型 */font-family: '宋体';/* 设置字体大小 */font-size: 20px;/* 设置字体粗细 */font-weight: 20;/* 设置字体样式:(斜体) */font-style: italic; }</style></body>
</html>
结果展示:

2、文本属性
设置文本颜色:
colorRGB(红绿蓝)
- 可以使用这三种方式:1> rgb(255,255,255) 2> #ff0000(红) 3> #000(黑) 4> blue…
设置文本对齐:
text-alignleft、right、center,
设置文本装饰:text-decoration
- underline 下划线(常用)
- none 去掉装饰,可以给a标签去掉下划线
- overline 上划线(不常用)
- line-through(不常用)
设置文本缩进:
text-indent2em是相对的量,1em是一个文字尺寸大小。
设置行高:line-height行高=文字高度+行间距
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>外部样式</title><!-- 引入外部独立的CSS文件 --><link rel="stylesheet" type="text/css" href="CSS/my.css"/></head><body><div id="div1">i am a div Lorem ipsum dolor sit amet consectetur adipisicing elit. Error tenetur nesciunt esse possimus perferendis! Dolor deleniti a libero obcaecati, perferendis quia nobis iste est doloribus illo, dolore quibusdam, eaque quaerat! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Labore fugit velit eos animi incidunt qui esse? Delectus quam laboriosam, nam saepe perspiciatis, natus vel enim velit incidunt eum cupiditate nisi? Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt corrupti totam vitae. Molestias numquam dicta harum at explicabo. Fugit ullam perferendis et tempora. Velit officiis repellat explicabo fuga quia est. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Qui maiores beatae ipsum! Accusantium, reprehenderit totam temporibus sapiente placeat obcaecati, quas aliquid illo, doloribus maiores consectetur possimus asperiores? Dolorum, impedit consectetur! Lorem, ipsum dolor sit amet consectetur adipisicing elit. Qui vero fuga odio quas saepe quisquam eius mollitia unde similique incidunt quis voluptatibus dolore vitae ad, sequi maiores tempore nam consectetur?</div><style>div {/* 1.字体属性部分 *//* 设置字体类型 */font-family: '宋体';/* 设置字体大小 */font-size: 20px;/* 设置字体粗细 */font-weight: 20;/* 设置字体样式:(斜体) */font-style: italic; /* 2.文本属性部分 *//* 设置文本颜色 */color: #000;/* 设置文本对齐 */text-align: left;/* 设置文本装饰 */text-decoration: none;/* 设置文本缩进 */text-indent: 2em;/* 设置行高 */line-height: 50px;}</style></body>
</html>结果展示:

3、背景属性
设置背景颜色:
background-color
设置背景图片:background-image: url(路径)此处路径不需要加引号
设置背景图片的大小:background-size后跟宽度和高度设置图片尺寸,contain表示图片在元素范围内变大,图片weight或height大的达到背景大小;cover则放大图片盖满元素范围,图片weight或height小的达到背景大小
设置背景尺寸:height 和 width: 1>数字px 2>数字%
设置背景平铺:background-repeat
- repeat: 平铺
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺设置背景位置:
background-position后跟坐标x,y,以左上角为远点,以水平线为x,竖直线为y。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>外部样式</title><!-- 引入外部独立的CSS文件 --><link rel="stylesheet" type="text/css" href="CSS/my.css"/></head><body><div id="div1">i am a div Lorem ipsum dolor sit amet consectetur adipisicing elit. Error tenetur nesciunt esse possimus perferendis! Dolor deleniti a libero obcaecati, perferendis quia nobis iste est doloribus illo, dolore quibusdam, eaque quaerat! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Labore fugit velit eos animi incidunt qui esse? Delectus quam laboriosam, nam saepe perspiciatis, natus vel enim velit incidunt eum cupiditate nisi? Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt corrupti totam vitae. Molestias numquam dicta harum at explicabo. Fugit ullam perferendis et tempora. Velit officiis repellat explicabo fuga quia est. Lorem ipsum dolor, sit amet consectetur adipisicing elit. Qui maiores beatae ipsum! Accusantium, reprehenderit totam temporibus sapiente placeat obcaecati, quas aliquid illo, doloribus maiores consectetur possimus asperiores? Dolorum, impedit consectetur! Lorem, ipsum dolor sit amet consectetur adipisicing elit. Qui vero fuga odio quas saepe quisquam eius mollitia unde similique incidunt quis voluptatibus dolore vitae ad, sequi maiores tempore nam consectetur?</div><style>div {/* 1.字体属性部分 *//* 设置字体类型 */font-family: '宋体';/* 设置字体大小 */font-size: 20px;/* 设置字体粗细 */font-weight: 20;/* 设置字体样式:(斜体) */font-style: italic; /* 2.文本属性部分 *//* 设置文本颜色 */color: #000;/* 设置文本对齐 */text-align: left;/* 设置文本装饰 */text-decoration: none;/* 设置文本缩进 */text-indent: 2em;/* 设置行高 */line-height: 50px;/* 3.背景属性部分 *//* 设置背景颜色 */background-color: #0f0;/* 设置背景图片 */background-image: url(image/女.jpg);/* 设置背景图片的大小 */background-size: contain;/* 设置背景尺寸 */height: 500px;width: 100%;/* 设置背景平铺 */background-repeat: repeat;/* 设置背景位置 */background-position: center center;}</style></body>
</html>结果展示:

4、圆角矩形
设置内切圆半径:
border-radioslength,length为内切圆半径,length越大,弧度越强烈。
div四角变成圆弧: length小一点
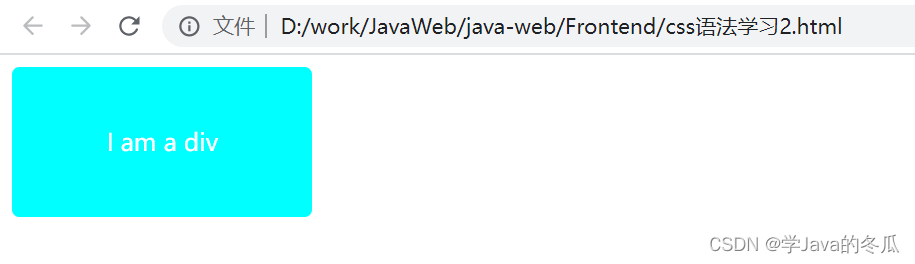
<div class="one">I am a div</div>
<style>.one {width: 200px;height: 100px;background-color: aqua;color: #fff;text-align: center; /*先水平居中,然后用line-height垂直居中*/line-height: 100px;border-radius: 5px; /*设置内切圆半径长度*/}
</style>

div变成水平胶囊状: length是背景的高度height的一半
只需要修改上面的第12行代码为下面
border-radius: 50px; /*设置内切圆半径长度*/

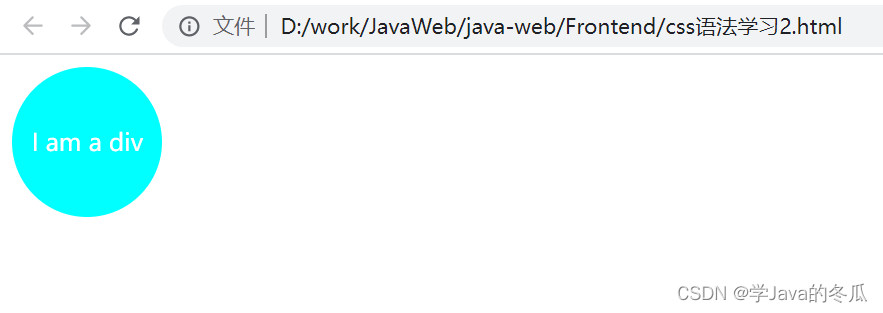
生成div圆形:背景heigth和width一样大,length为他俩的一半
<div class="one">I am a div</div>
<style>.one {width: 100px;height: 100px;background-color: aqua;color: #fff;text-align: center; /*先水平居中,然后用line-height垂直居中*/line-height: 100px;border-radius: 50px; /*设置内切圆半径长度,也可用em */}
</style>

四、元素的显示模式
显示模式重点的有:块级元素和行内元素:
块级元素和行内元素的区别:
1> 块级元素会独占一行;行内元素不会独占一行
2> 块级元素高度、宽度、内外边距都是可以设置的;行内元素高度、宽度\行高无效,内边距有效,外边距有时有效,有时无效。
3> 块级元素默认宽度是和父元素一样宽;行内元素宽度默认和里面的内容一样宽。
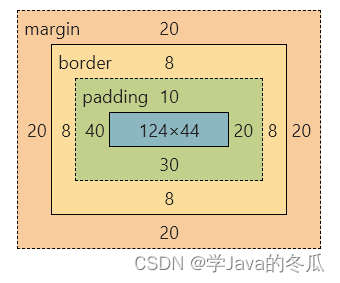
五、CSS盒子模型

设置元素边框:
border设置了四个方向可以分为border-top,border-right,border-bottom,boder-left四个标签设置。
- 边框粗细:数字+px
- 边框颜色:rgb,#+六位十六进制,#+三位十六进制
- 边框风格:solid(实线)
注意:边框默认情况下会撑大盒子,使用box-size:border-box,那么边框是向内延展,不会撑大盒子。
防止边框撑大盒子:box-size:border-box
设置内边距:padding元素和该元素内容之间的距离
设置外边距:margin元素和元素之间的距离注意:margin的特殊用法:把margin-left和margin-right设置成auto(让浏览器自动调节),垂直方向无效
<div class="one">I am a div</div>
<style>.one {width: 200px;height: 100px;background-color: aqua;color: #fff;text-align: center; /*先水平居中,然后用line-height垂直居中(垂直居中的值和背景的height一样大)*/line-height: 100px;border-radius: 2em; /*设置内切圆半径长度*/border: 8px #000 solid;box-sizing: border-box;padding: 10px 20px 30px 40px;margin: 20px;}
</style>
六、弹性布局
注意:弹性布局用于解决页面水平方向排列的问题。
开启弹性布局的方法:在父元素的设置样式中添加:
display:flex,代表在父元素上面的子元素变成了弹性的元素,可以设置尺寸和边距。
开启弹性布局后,可以设置:
未指定justify-content时, 默认按照从左到右的方向布局。
指定 justify-content:设置水平方向的排列
- end:弹性元素靠右排列
- flex-start:靠左排列
- center :居中
- space-around:空白环绕弹性元素
- space-between:弹性元素环绕空白
align-items:设置元素垂直方向的排列
- end:弹性元素靠下排列
- flex-start:靠上排列
- center:垂直方向居中
另外两个对应类似
理解:行内块元素可以解决行内元素尺寸高度无效的问题,但是行内元素和行内块元素,都会把源码中span之间的这个换行当作一个空格,对页面布局产生影响。因此使用弹性布局是比较理想的做法。
<!--弹性布局--><div><span>1</span> <!--注意:行内元素和行内块元素,都会把源码中span之间的这个换行当作一个空格,对页面布局产生影响--><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div><style>div {width: 100%;height: 150px;background-color: red;/* 开启弹性布局此时在弹性容器里的元素,不再是"块级元素",而是成了弹性元素,此时就可以设置尺寸和边距了。在要设置水平排列的元素的父元素,设置flex */display: flex;/* justify-content:设置水平方向的排列弹性元素靠右排列:end 靠左排列:flex-start 居中:center 空白环绕弹性元素space-around 弹性元素环绕空白space-between*/justify-content: space-around;/* align-items:设置元素垂直方向的排列*/align-items: center;}div>span {width: 100px; /* 如果不使用弹性布局,设置宽度和高度无用 */height: 100px;background-color: aqua;}</style>
- 弹性布局以上三个操作:
display:flexjustify-contentalign-items:都是在父元素的样式中添加的。
