寮步镇网站仿做深圳全网推广排名
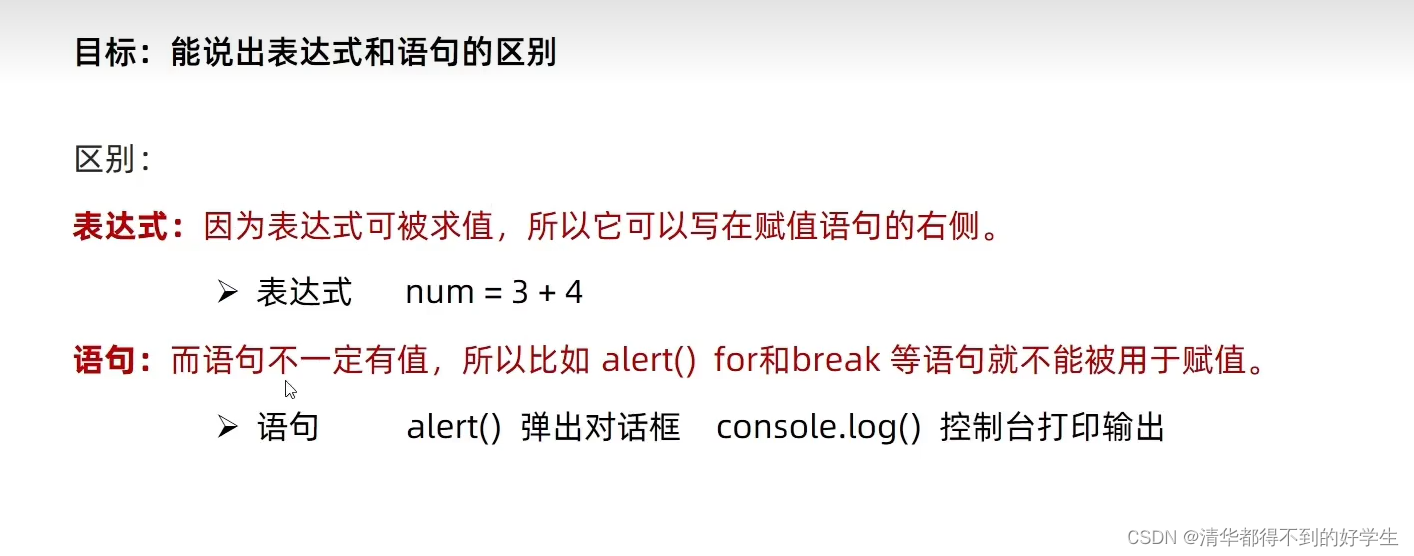
表达式和语句的区别
表达式就是可以被求值的代码比如什么a = 1
语句就是一段可以执行的代码比如什么if else
直接给B站的黑马程序员的老师引流一波总结的真好

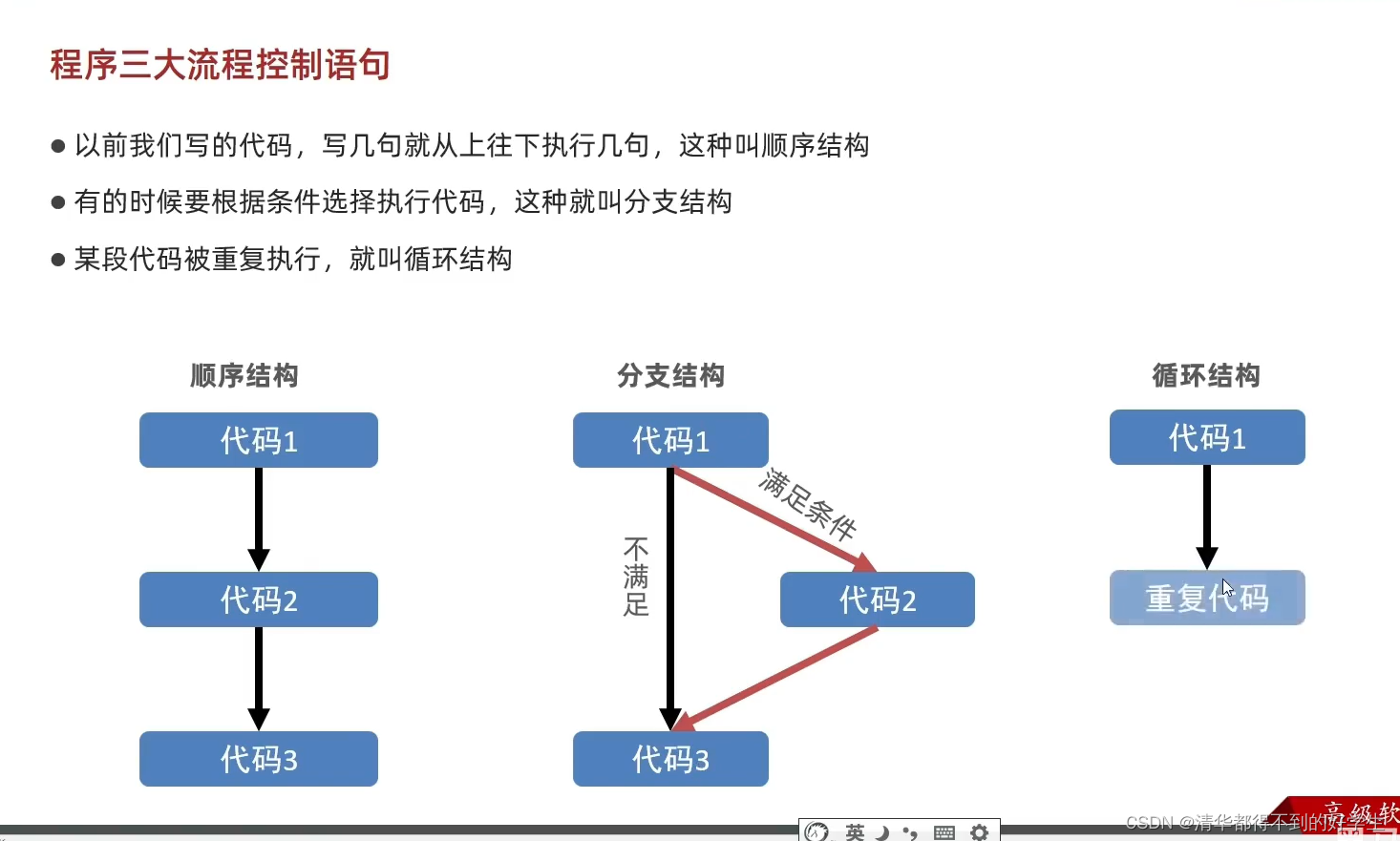
分支语句

就是基本上所有的语言都会有的if else 语句就是满足不同的条件执行不同的代码,让计算机有条件判断的能力。
注意在if的括号里面除了数字0之外所有的数字直接写的话都是true下面直接看代码把
<!DOCTYPE html>
<html>
<head><title>条件判断示例</title>
</head>
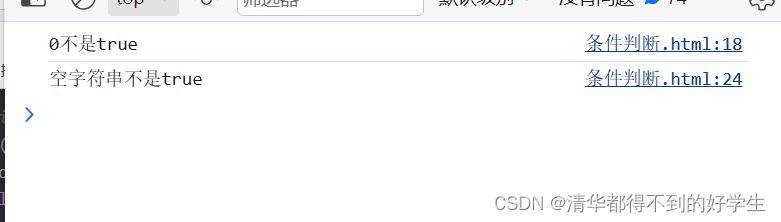
<body><script>let age = Number(prompt("请输入您的年龄:"))if (age > 18) {alert('你成年了')} else if (age === 18) { // 注意是===alert('你刚刚满18岁')} else {alert('你没有成年')}// if 后面的括号里除了空字符串和数字0之外其他都是trueif (0){console.log('0是true')} else {console.log('0不是true')}if (''){console.log('空字符串是true')} else {console.log('空字符串不是true')}</script>
</body>
</html>运行结果
这里还会看见弹窗让输入年龄

三元运算符
一些简单的条件判断使用三元运算符可以增加代码的可读性,但是复杂的条件判断一定要杜绝使用三元运算符!!!!一般在开发过程中都是为了取值的,反我是这样
上代码:
<!DOCTYPE html>
<html>
<head><title>条件判断示例</title>
</head>
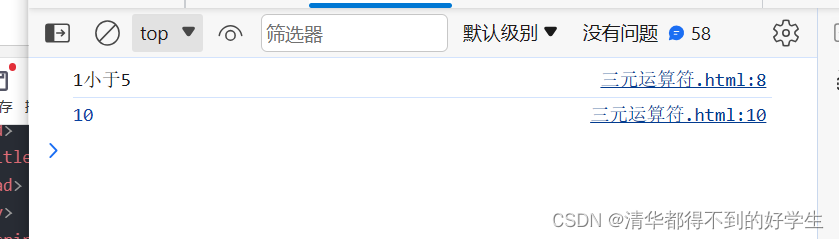
<body><script>console.log(1>5 ? '1大于5' : '1小于5')let num = 10 > 5 ? 10 : 5 // 开发过程中一般都是用于取值console.log(num)</script>
</body>
</html>结果

switch语句
主要用于各种分支判断,主要用于 那种等值判断其实开发过程中不推荐使用switch语句
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>switch 语句示例</title>
</head>
<body><script>let userInput = prompt("请输入一个数字");if (userInput !== null) {userInput = parseInt(userInput);switch (userInput) {case 1:alert("您输入的数字是 1");break;case 2:alert("您输入的数字是 2");break;case 3:alert("您输入的数字是 3");break;default:alert("您输入的数字不在范围内");}} else {alert("您取消了输入");}</script>
</body>
</html>在这个示例中,页面加载后会弹出一个 prompt 输入框,用户可以在输入框中输入数字。根据用户输入的数字,使用 switch 语句进行判断,并弹出不同的提示框信息。如果用户点击了 prompt 的取消按钮,则会提示用户取消了输入。
断点调试
断点调试是开发过程中非常重要的一个环节
首先写一个小案例
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>断点调试</title>
</head>
<body><script>let num = 10num = num + 1console.log(num)</script>
</body>
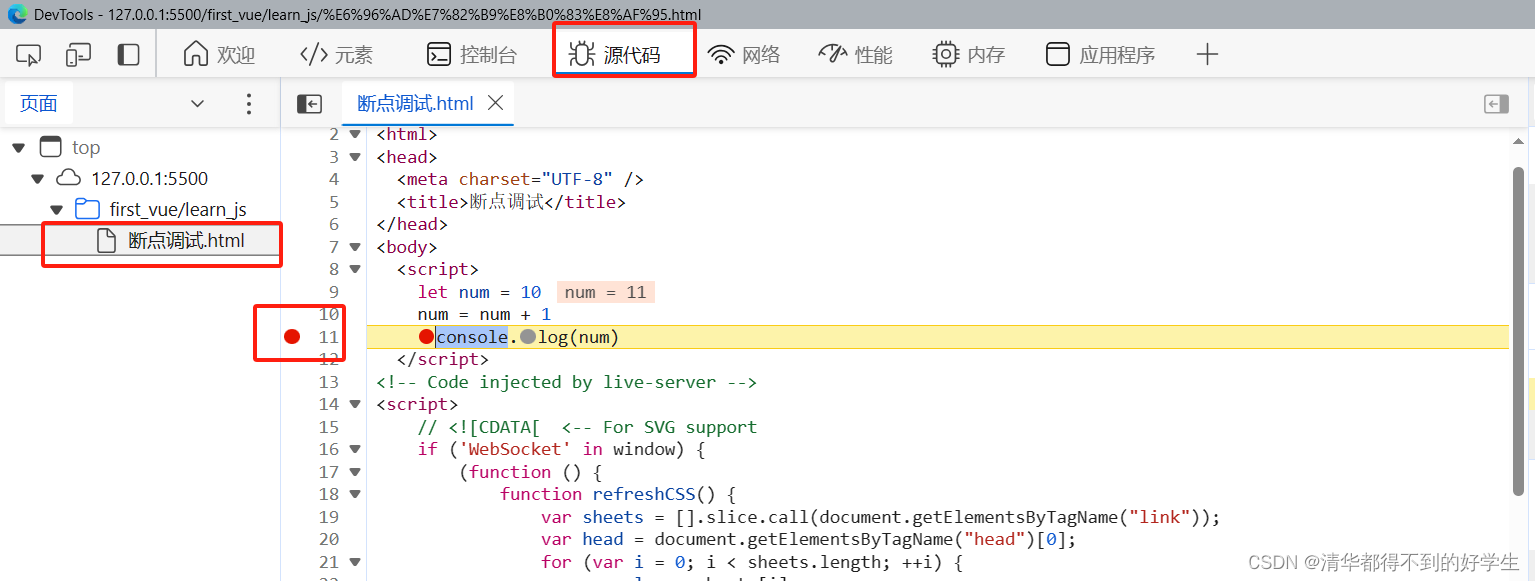
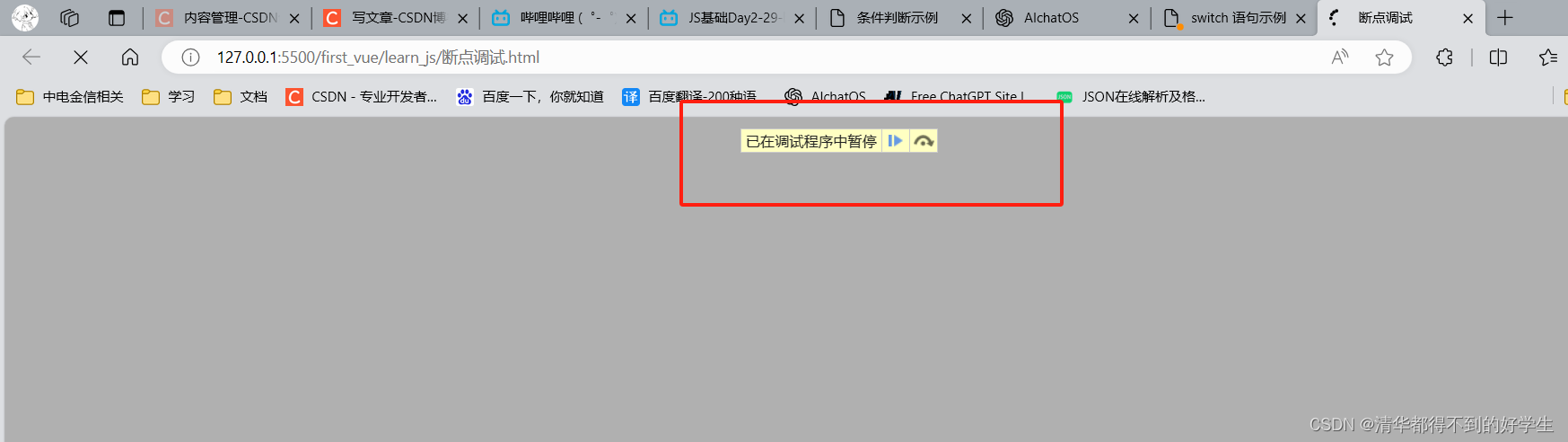
</html>然后打开页面的开发者工具点击源代码,在想要打断点的地方点击一下然后注意一定要刷新网页


这个断点就打成功了,然后在断点的时候你把鼠标放在变量上会显示这个变量当前的值,对于循环的值的追踪非常好,看一个bug啥的也非常的方便
