思维导图:

使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数;
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断uü界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出"登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QDebug>namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;public slots:void cancel_close();void log_in();};#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);//添加主图片ui->prolabel->setPixmap(QPixmap(":/pictrue/pictrue/R-C.gif"));ui->prolabel->setScaledContents(true);//添加账号图片ui->userlabel->setPixmap(QPixmap(":/pictrue/pictrue/3.png"));ui->userlabel->setScaledContents(true);//添加密码图片ui->passwdlabel->setPixmap(QPixmap(":/pictrue/pictrue/4.png"));ui->passwdlabel->setScaledContents(true);//设置用户输入框ui->userlineEdit->setPlaceholderText("账号");//设置密码输入框ui->passwdlineEdit->setPlaceholderText("密码");ui->passwdlineEdit->setEchoMode(QLineEdit::Password);//登陆按键ui->loginpushButton->setStyleSheet("background-color:rgb(55,229,93)");ui->cancelbut->setStyleSheet("background-color:rgb(55,229,93)");//取消键的设置connect(ui->cancelbut,SIGNAL(clicked()),this,SLOT(cancel_close()));//登陆键的设置connect(ui->loginpushButton,&QPushButton::clicked,this,&Widget::log_in);
}
Widget::~Widget()
{delete ui;
}void Widget::cancel_close()
{this->close();
}void Widget::log_in()
{//匹配显示登陆成功,并关闭界面if((ui->userlineEdit->text()=="admin") & (ui->passwdlineEdit->text()=="123456")){//输出登陆成功qDebug() << "登陆成功";this->close();}else{//输出登录失败qDebug() << "登录失败";ui->passwdlineEdit->clear();}//不匹配清空,输出登录失败,并清空密码的内容
}
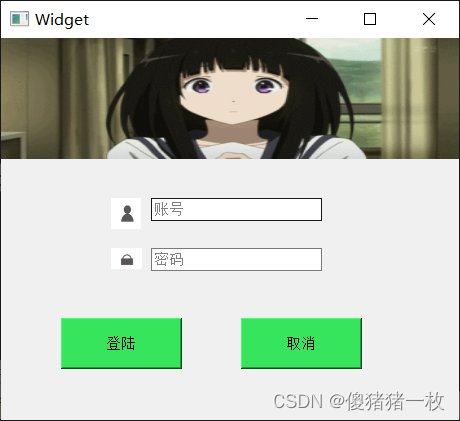
主界面:

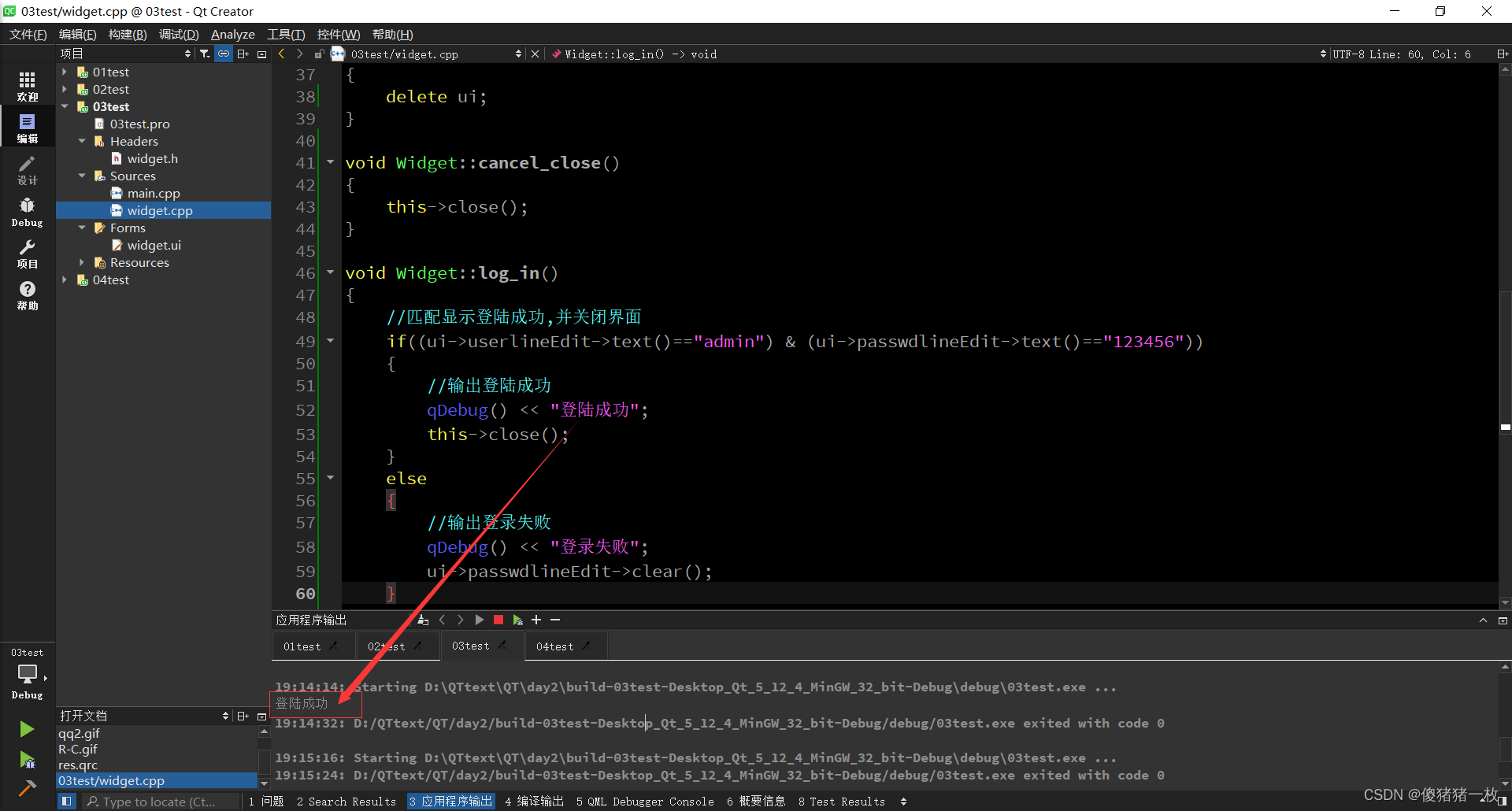
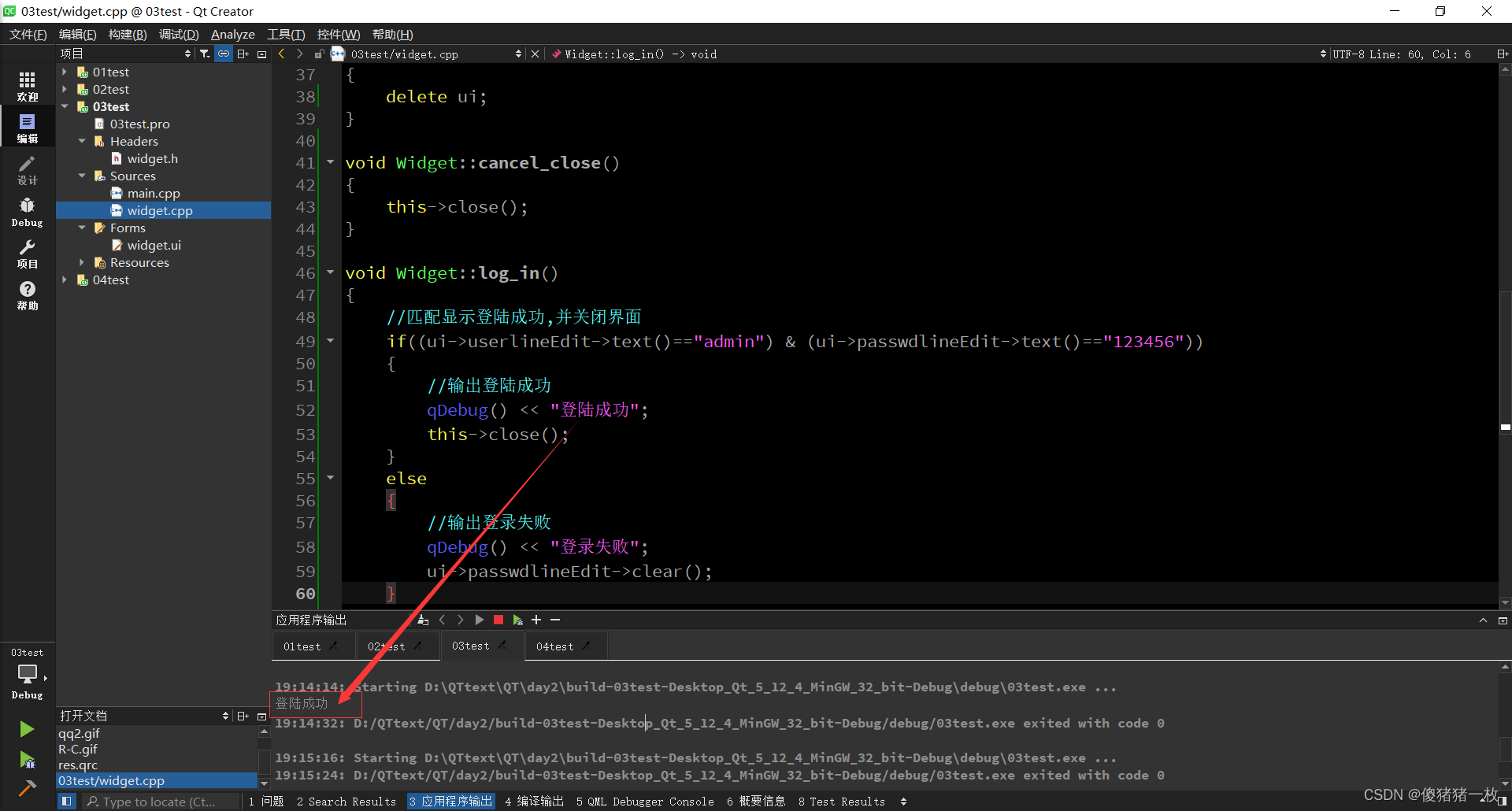
登陆成功:

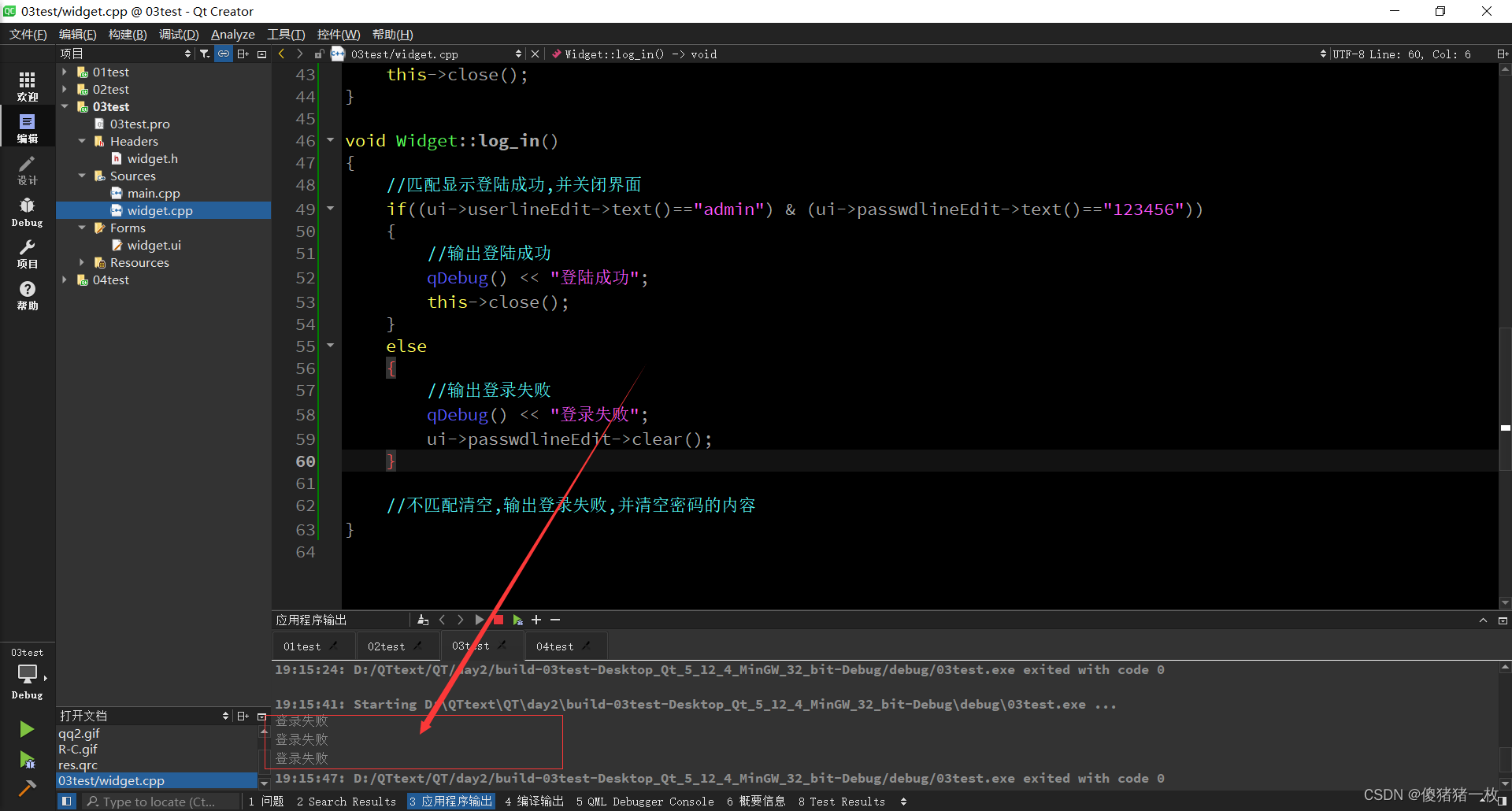
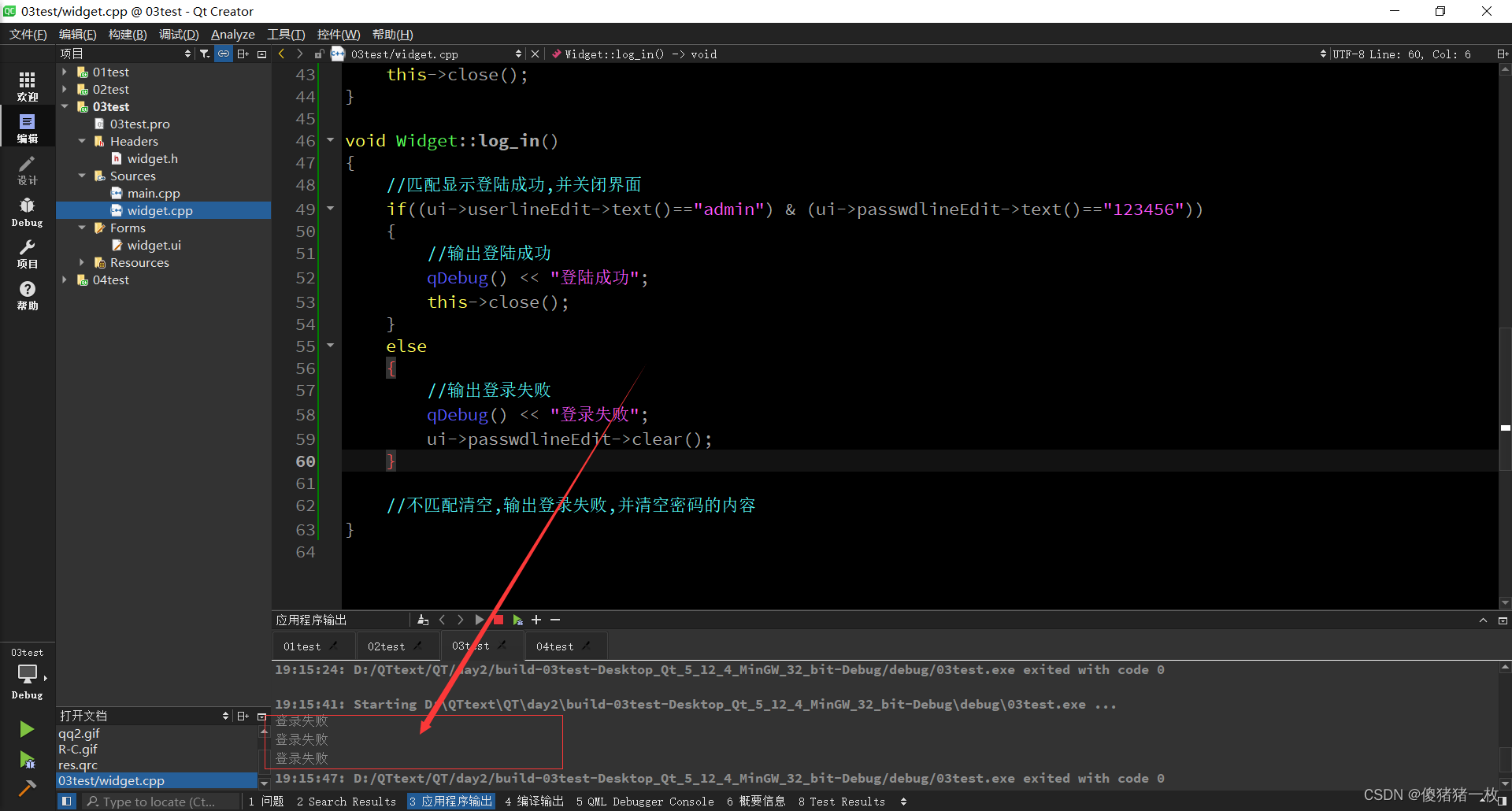
登录失败: