定制软件开发多少钱seo技术蜘蛛屯
使用Jetpack Glance创建Android Widget
Jetpack Glance发布,让我们使用Google提供的Jetpack Glance创建一个联系人列表小部件。
https://developer.android.com/jetpack/compose/glance
什么是Glance?
Jetpack Glance是一个使用Kotlin API创建小型、轻量级和高效的应用程序小部件的框架。它设计用于显示用户需要一目了然的信息。

我们将构建什么?
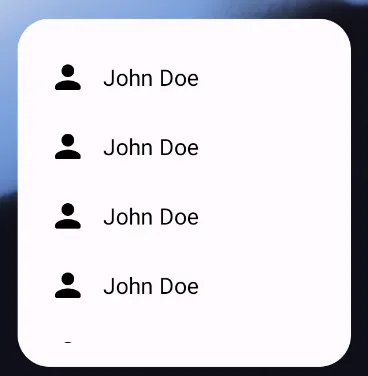
正如我在开头提到的,我们将构建一个联系人列表小部件。以下是它的样子。

设置
根据您需要的功能,在应用程序模块中添加依赖项。
dependencies {// For AppWidgets supportimplementation("androidx.glance:glance-appwidget:1.0.0-beta01")// For interop APIs with Material 2implementation("androidx.glance:glance-material:1.0.0-beta01")// For interop APIs with Material 3implementation("androidx.glance:glance-material3:1.0.0-beta01")
}
创建ContactListWidget
创建一个名为ContactListWidget的新kt文件。我们首先要做的是继承GlanceAppWidget。然后,覆盖provideGlance函数。在这里,我们将构建小部件的UI。
打开provideContent块,这个方法非常类似于setContent,它允许我们使用Jetpack Compose的composables。
override suspend fun provideGlance(context: Context, id: GlanceId) {provideContent {// ...}
}
在创建小部件之前,让我们为它创建一个主题。
主题
首先,我们要创建一个colorScheme。在我的例子中,我只是从应用程序主题中删除了private属性,然后在这里调用了它们。
private val colorScheme = ColorProviders(light = LightColorScheme,dark = DarkColorScheme
)
之后,我们可以调用GlanceTheme并将新的colorScheme传递给它。
override suspend fun provideGlance(context: Context, id: GlanceId) {provideContent {GlanceTheme(colors = colorScheme) {ContactListWidget.Widget()}}
}
现在让我们在这个类中创建一个名为Widget的单独函数,并用@Composable注解它。
记得导入Glance组件,而不是material组件。另外一件事是,Glance组件使用GlanceModifiers。
@Composable
private fun Widget() {Box(modifier = GlanceModifier.background(GlanceTheme.colors.background).padding(15.dp).cornerRadius(20.dp) // Only works for Android versions >= 13) {LazyColumn {items(10) {Row(modifier = GlanceModifier.padding(vertical = 10.dp,horizontal = 5.dp).clickable {// Call the person},verticalAlignment = Alignment.CenterVertically) {Image(provider = ImageProvider(R.drawable.person),contentDescription = null)Spacer(modifier = GlanceModifier.width(10.dp))Text(text = "John Doe")}}}}
}
我们还需要创建一个GlanceAppWidgetReceiver。这将创建我们将在屏幕上看到的小部件视图。
class ContactListWidgetReceiver : GlanceAppWidgetReceiver() {override val glanceAppWidget: GlanceAppWidgetget() = ContactListWidget
}
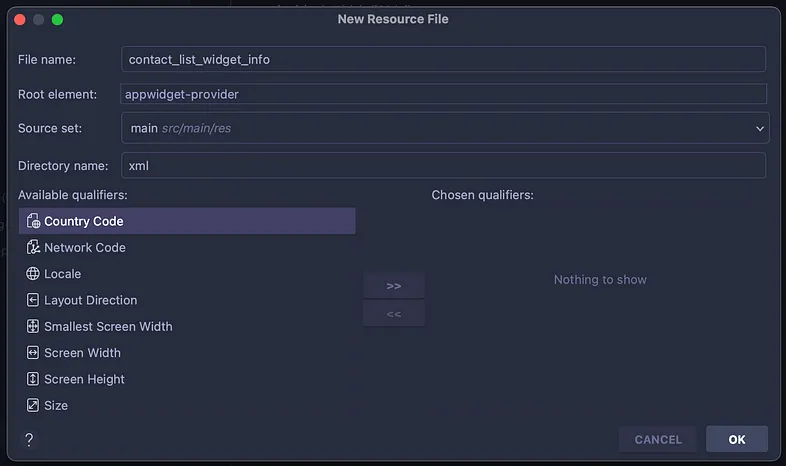
现在我们需要创建一个XML文件,用于设置小部件的一些属性。Right-click on res > New Resource File

xml文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"android:description="@string/app_name"android:minWidth="80dp"android:minHeight="80dp"android:resizeMode="horizontal|vertical"android:widgetCategory="home_screen" />
最后,添加receiver到AndroidManifest.xml中
<manifest><application><receiverandroid:name=".ContactListWidgetReceiver"android:exported="true"><intent-filter><action android:name="android.appwidget.action.APPWIDGET_UPDATE" /></intent-filter><meta-dataandroid:name="android.appwidget.provider"android:resource="@xml/contact_list_widget_info" /></receiver></application>
</manifest>
GitHub
https://github.com/daniatitienei/GlanceWidgetCourse.git
