分类联动文章列表实时刷新
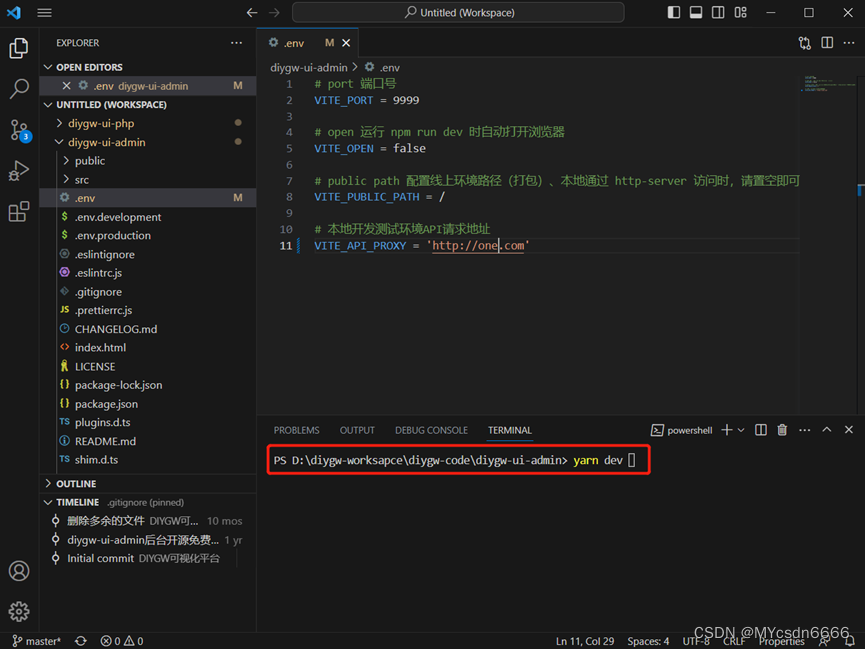
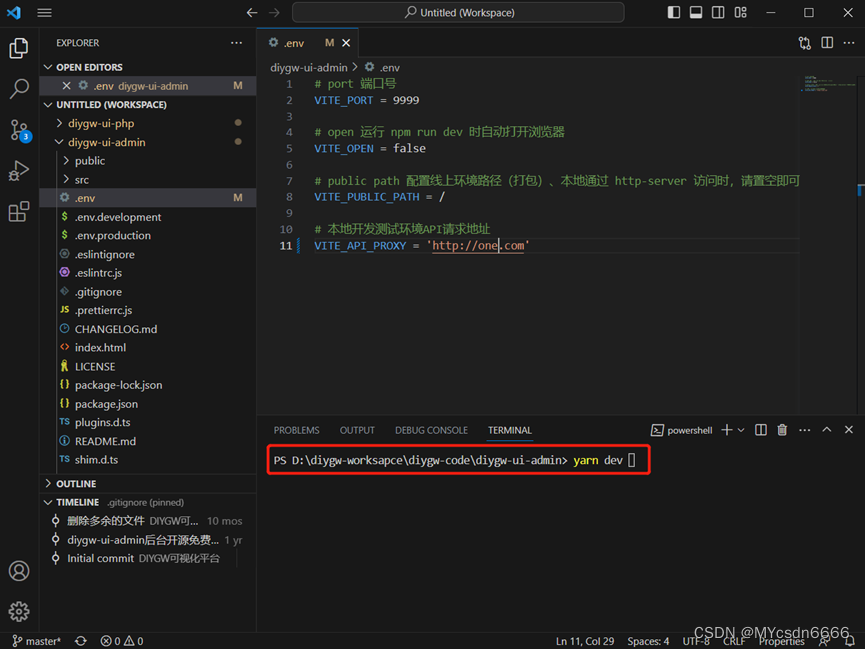
本教程均在第一节中项目启动下操作
- 分类联动文章列表实时刷新
- 前言
- 需求一:功能实现:点击首页分类,对应分类内容显示到当前页
- 一、清空原分类界面:
- 二. 设置选项卡
- 三:设定展示内容字段:
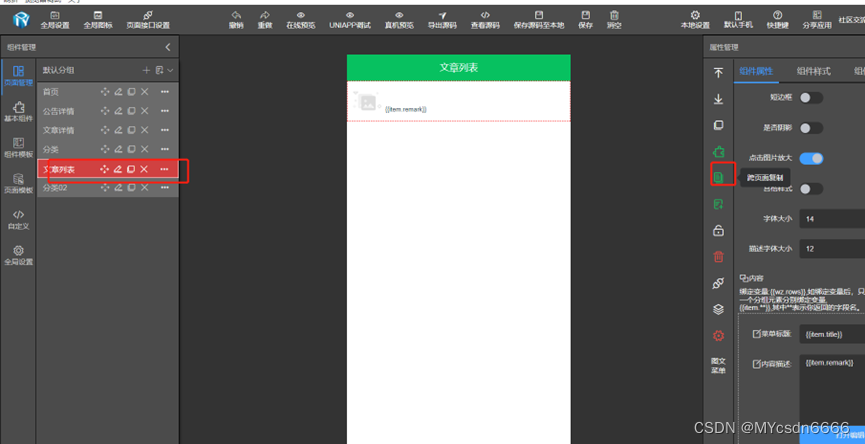
- 1.跨页面复制:文章分类组件到分类
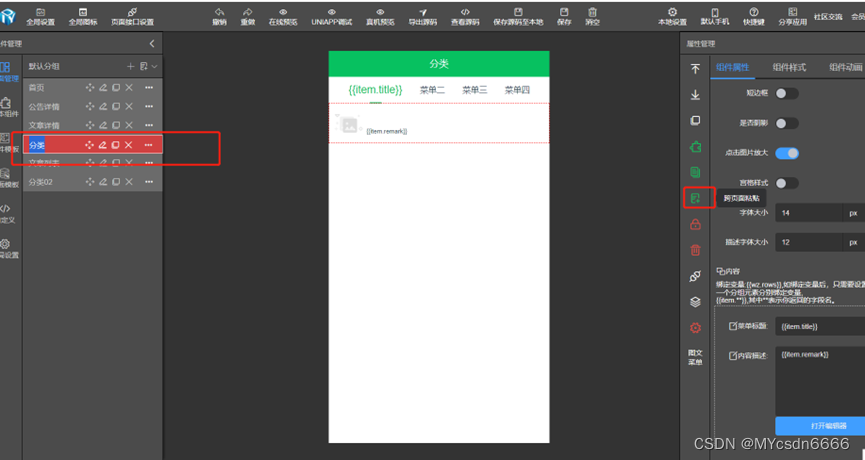
- 2. 跨页面粘贴:
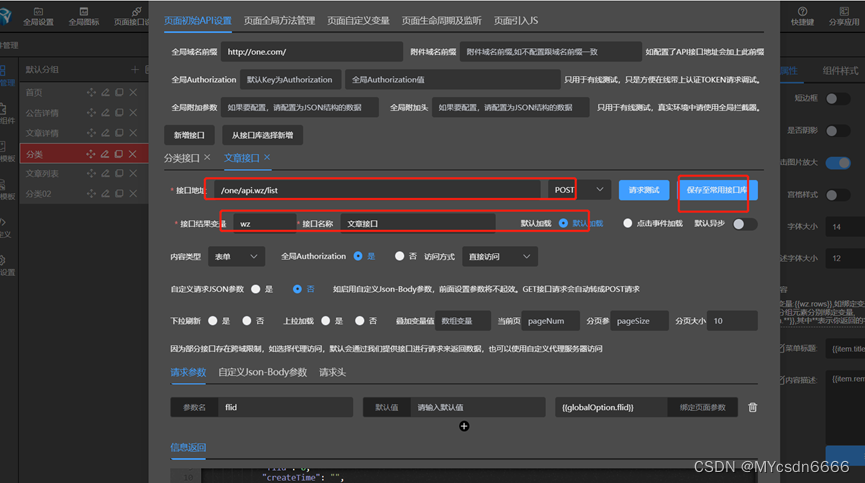
- 3. 分类页新增文章接口
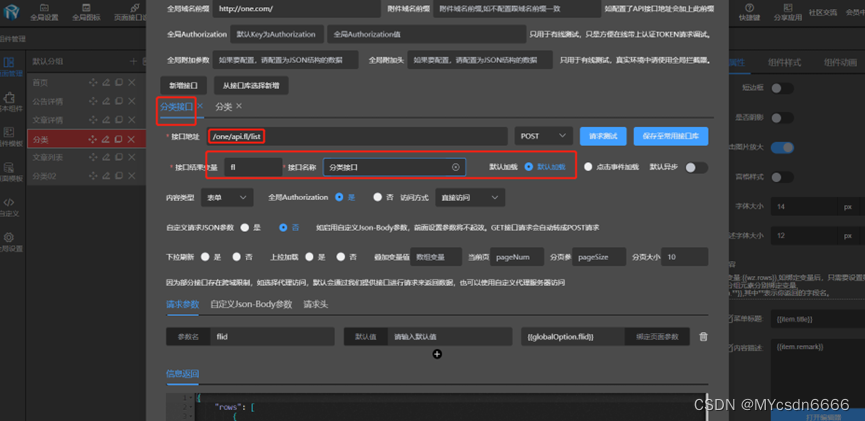
- 4. 修改分类接口:
- 5. 设置参数
- 设置选项卡名称:用于方便查看,接口中数据对应层级
- 设定分类接口参数:
- 调用回到接口:
- 6.效果展示:
- 需求二:分类页面的全部数据展示页
- 一.1) 分类接口设置:
- 本文章原自bilibli作者视频整理,已通过作者同意,挂载视频地址
前言
话不多说,直接实操。需求一:功能实现:点击首页分类,对应分类内容显示到当前页;需求二:分类页面的全部数据展示页
需求一:功能实现:点击首页分类,对应分类内容显示到当前页
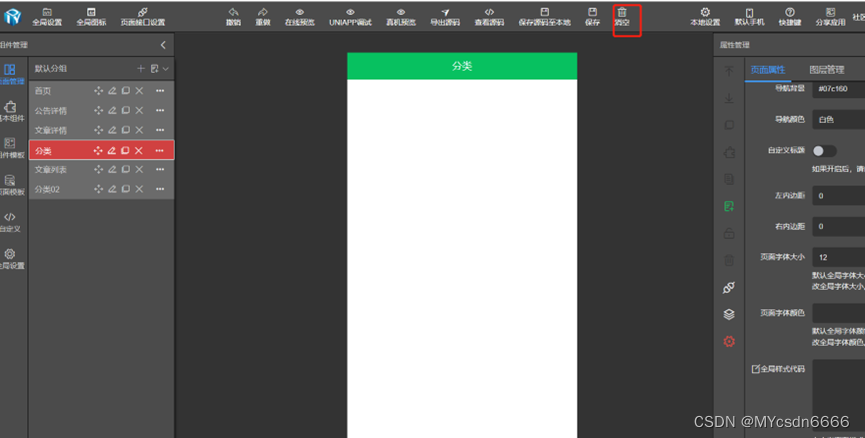
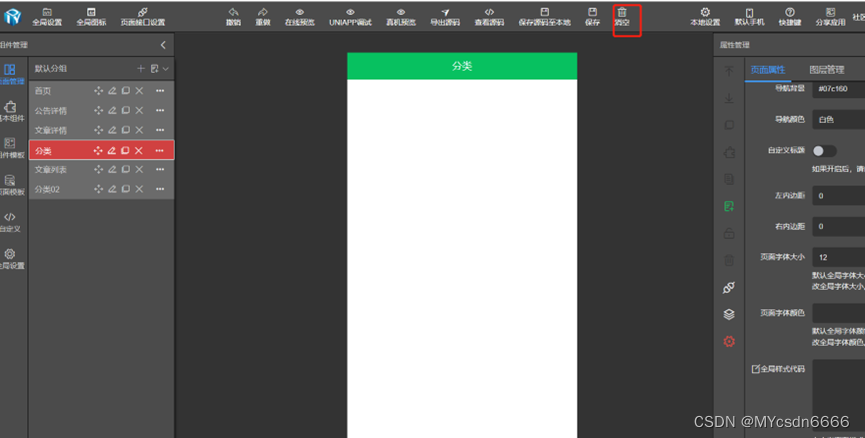
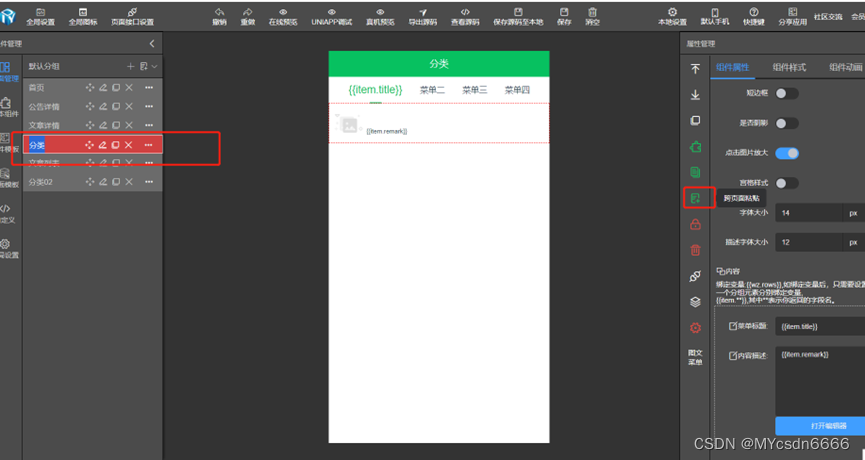
一、清空原分类界面:

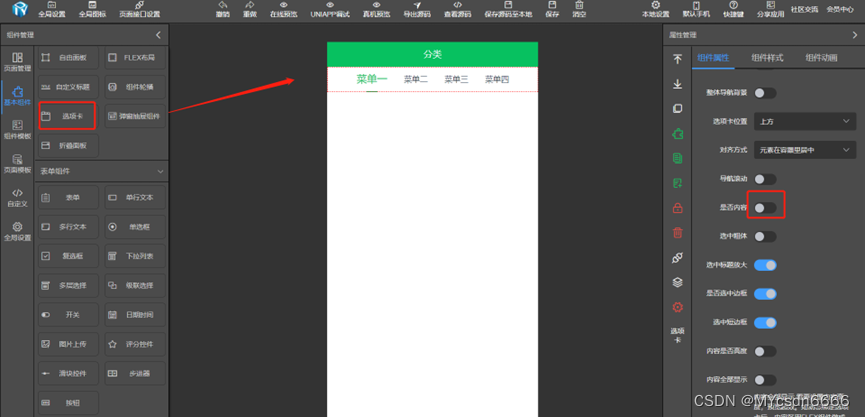
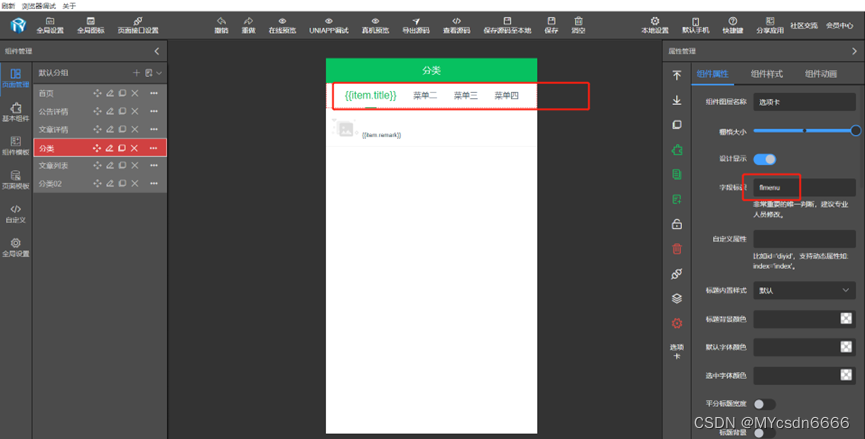
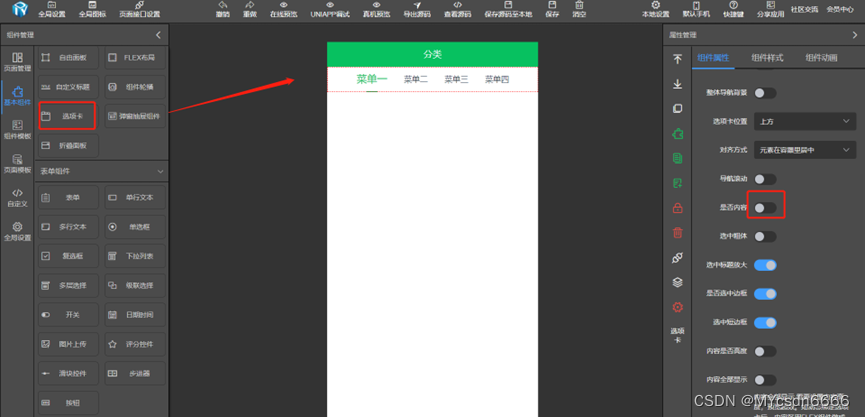
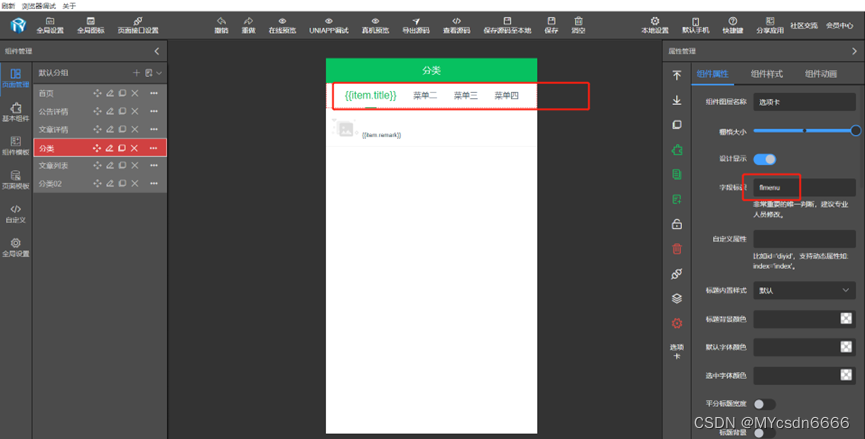
二. 设置选项卡

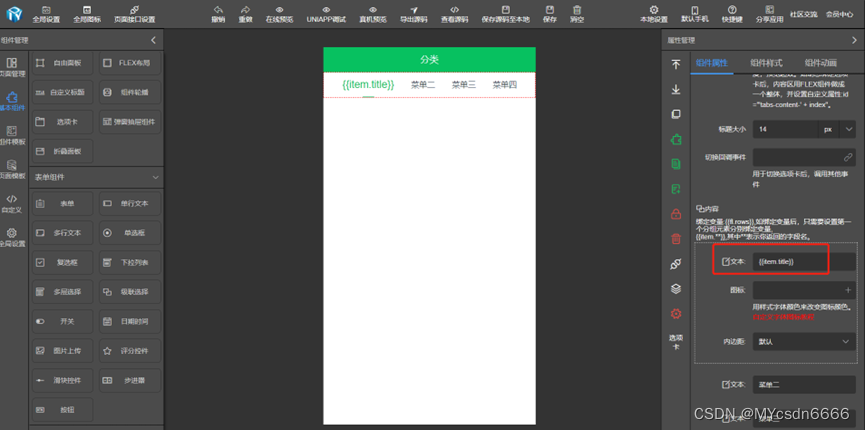
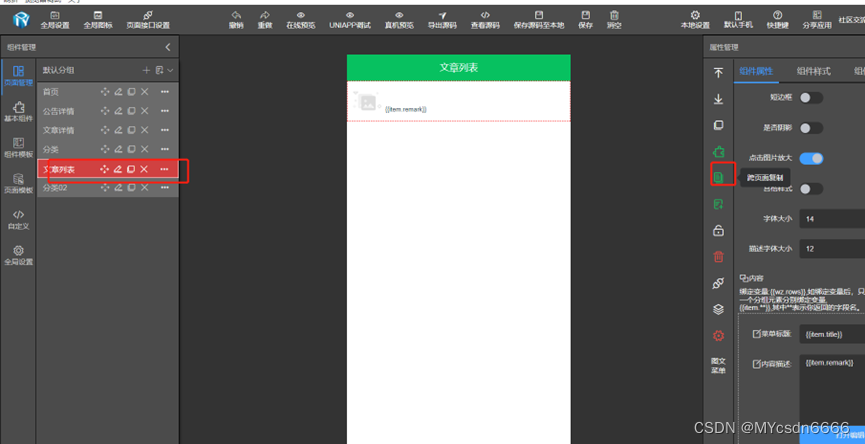
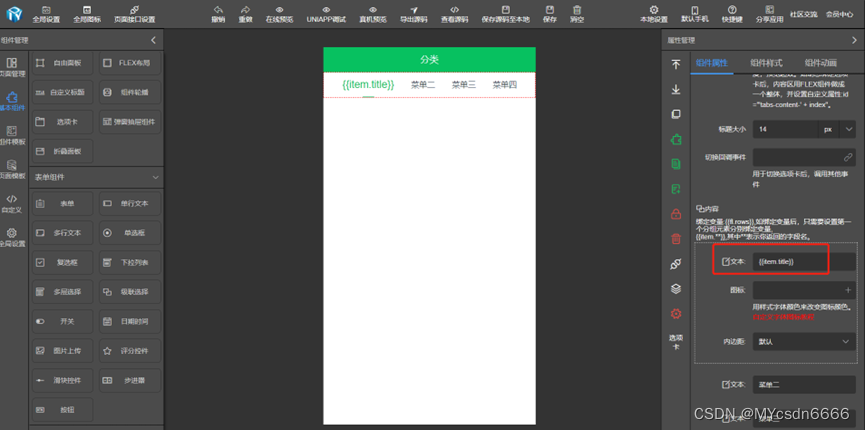
三:设定展示内容字段:

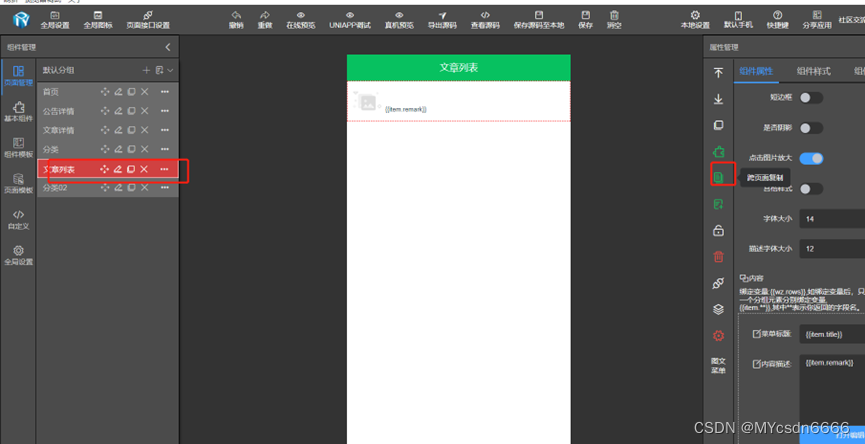
1.跨页面复制:文章分类组件到分类
2. 跨页面粘贴:

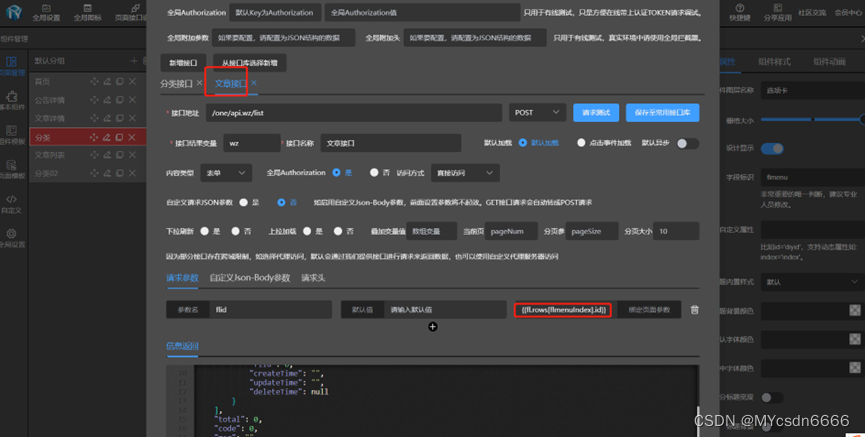
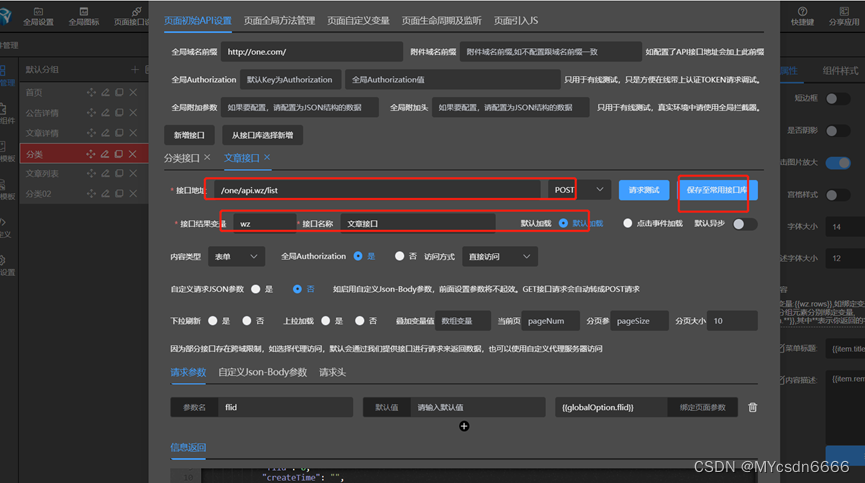
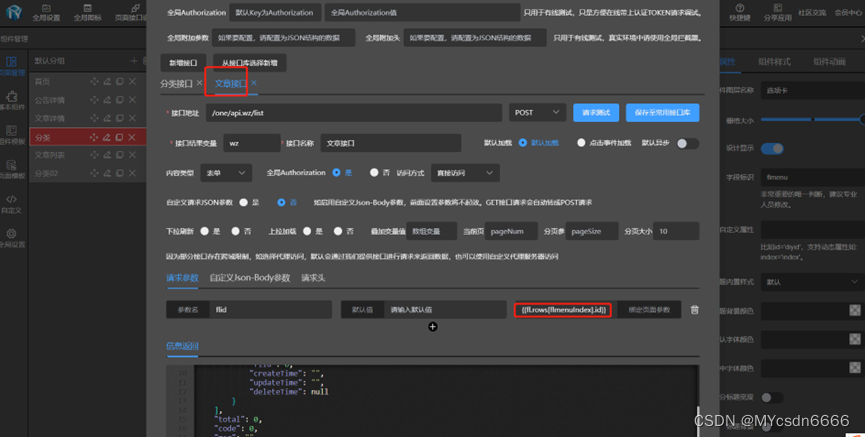
3. 分类页新增文章接口

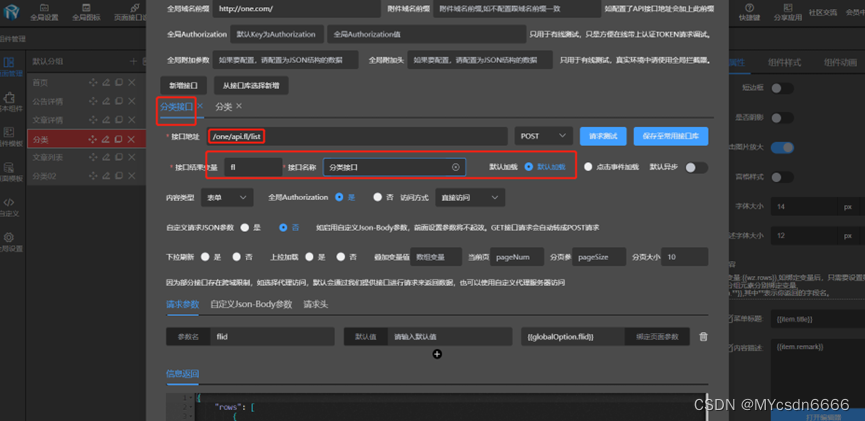
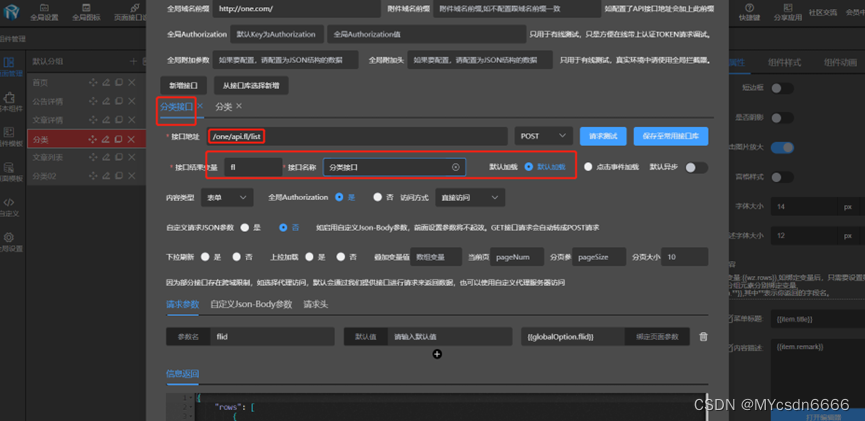
4. 修改分类接口:
5. 设置参数

设置选项卡名称:用于方便查看,接口中数据对应层级

设定分类接口参数:

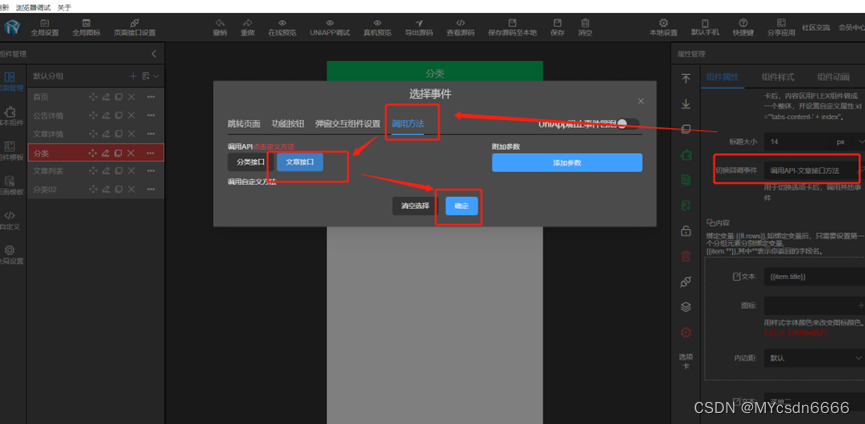
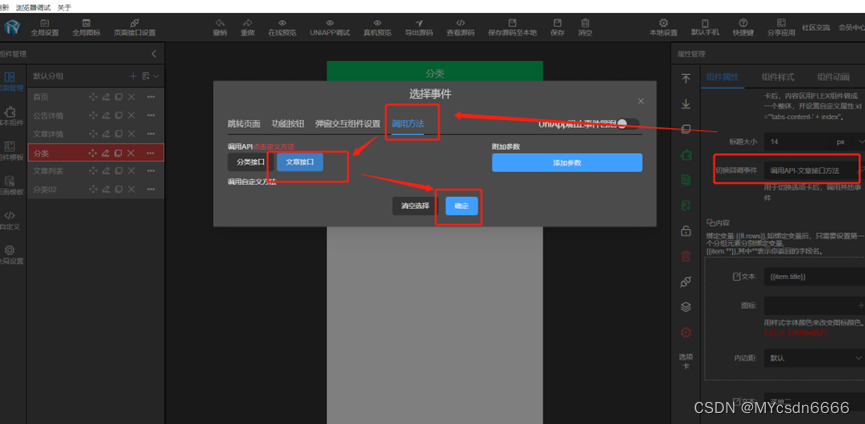
调用回到接口:

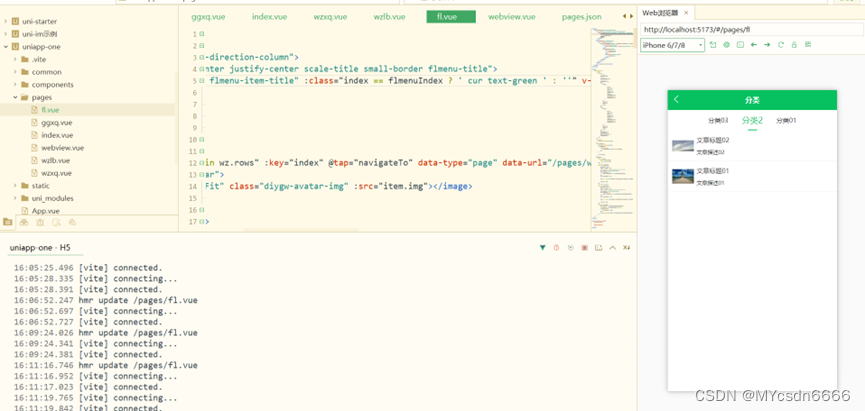
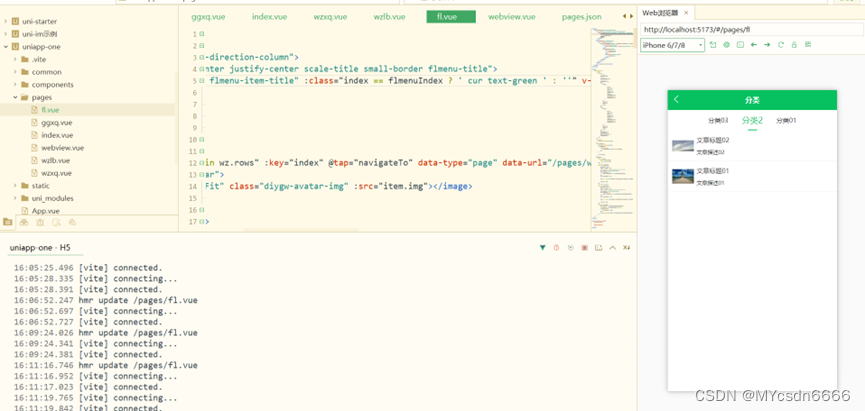
6.效果展示:

需求二:分类页面的全部数据展示页
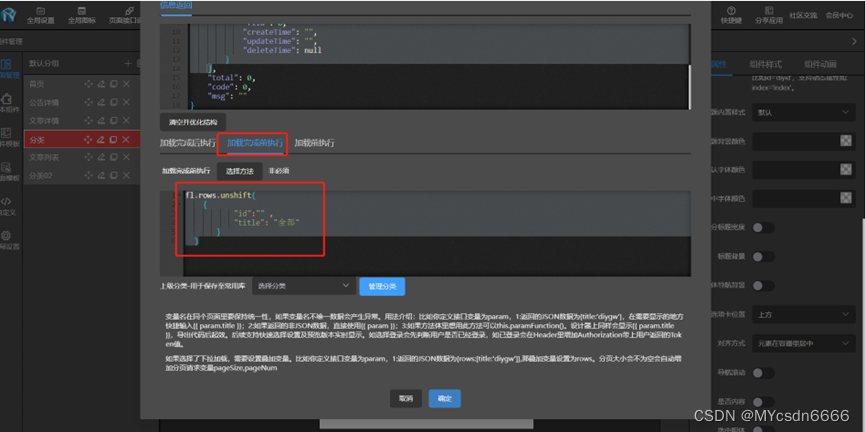
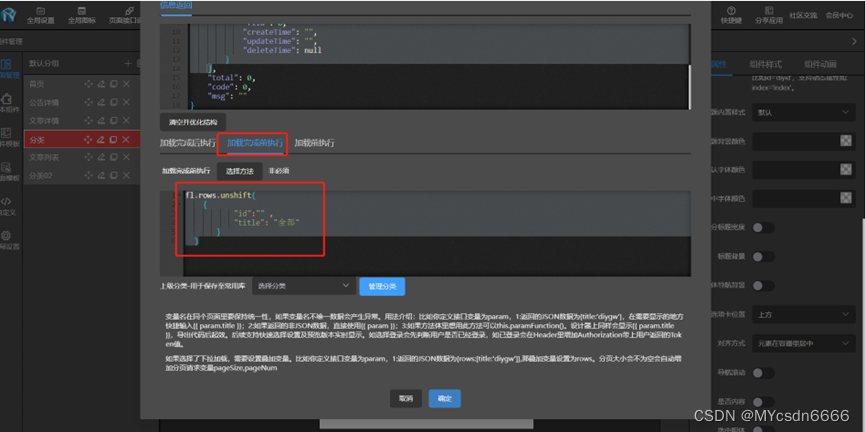
一.1) 分类接口设置:
fl.rows.unshift({"id":"" ,"title": "全部"} )