西安网站制作公司怎么选怎么做营销
文章目录
- 前言
- 一、Hooks是什么?
- 二、图片转换Base64
- 1.Hooks
- 2.使用
- 三、监听元素宽高(自定义指令+Hooks)
- 1.Hooks
- 2.使用
- 总结
前言
本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。
一、Hooks是什么?
Hooks用来处理复用代码逻辑的一些封装,Hooks与Mixins不同点在于Hooks是函数。
在vue2中是以Mixins形式将相同的逻辑抽离,各个组件只需要引入mixins,就能使用,mixins存在覆盖问题:
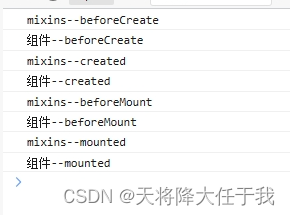
组件data、methods、filters会覆盖mixins中同名data、methods、filters

使用VueUse库可以使用100多项用Hooks完成的功能
二、图片转换Base64
1.Hooks
代码如下:
type Options = {el:string
}
export default function (options:Options):Promise<{baseUrl:string}> {// @ts-ignorereturn new Promise((resolve)=>{onMounted(()=>{let img:HTMLImageElement = document.querySelector(options.el) as HTMLImageElementimg.onload = () =>{resolve({baseUrl:base64(img)})}})const base64 = (el:HTMLImageElement) =>{const canvas = document.createElement('canvas')const ctx = canvas.getContext('2d')canvas.width = el.widthcanvas.height = el.heightctx?.drawImage(el,0,0,canvas.width,canvas.height)return canvas.toDataURL('image/jpg')}})
}
2.使用
代码如下:
import useBase64 from '../../../../hooks/index'
useBase64({el: '#img'
}).then(res=>{console.log(res.baseUrl)
})
三、监听元素宽高(自定义指令+Hooks)
1.Hooks
这里要注意的是vue插件需要定义install方法,在app.use()挂载时会调用该方法
/*** interSectionObserver 主要监听元素是否在视口内* MutationObserver 主要监听子集的变化 以及 元素的增删改查* ResizeObserver 主要监听元素宽高的变化*/
// @ts-ignore
import type { APP } from 'vue'/*** 自定义Hooks监听元素宽高变化* @param el* @param callback*/
function useResize(el:HTMLElement,callback:Function) {let resize = new ResizeObserver((entries)=>{callback(entries[0].contentRect)})resize.observe(el)
}/*** 自定义指令* vue插件 必须要有install方法,在app.use()时会调用该方法* @param app*/
const install = (app:APP) => {app.directive('resize', {mounted(el,binding) {useResize(el,binding.value)}})
}
// 将install 挂载到useResize上的install上
useResize.install = install
export default useResize
2.使用
<script setup lang="ts">import {onMounted} from "vue";
import useResize from "../../../hooks/useResize";
// 自定义Hooks
onMounted(()=>{useResize(document.querySelector('.box') as HTMLElement,(e:any)=>{console.log('自定义Hooks',e)})
})
// 自定义指令
const aaa = (e)=>{console.log('自定义指令',e)
}
</script><template>
<div v-resize="aaa" class="box"></div>
</template><style scoped>
.box{overflow: hidden;border: 2px solid black;resize: both;width: 300px;height: 300px;
}
</style>
总结
本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。
