iis网站突然无法访问安卓优化大师下载
上一篇文章如何在el-tree懒加载并且包含下级的情况下进行数据回显-01对于el-tree懒加载,包含下级的情况下,对于回显提出两种方案,第一种方案有一些难题无法解决,我们重点来说说第二种方案。
第二种方案是使用这个变量对其是否全选,是否半选进行赋值回显的,那么怎么通过这个变量对全选还有半选进行回显的呢?
nodesMap: {"01": { checked: false, indeterminate: true, name: "总行" },"0101": { checked: false, indeterminate: true, name: "测试0101" },"0102": { checked: true, name: "测试0102" },"010101": { checked: true, indeterminate: true, name: "测试010101" },
},
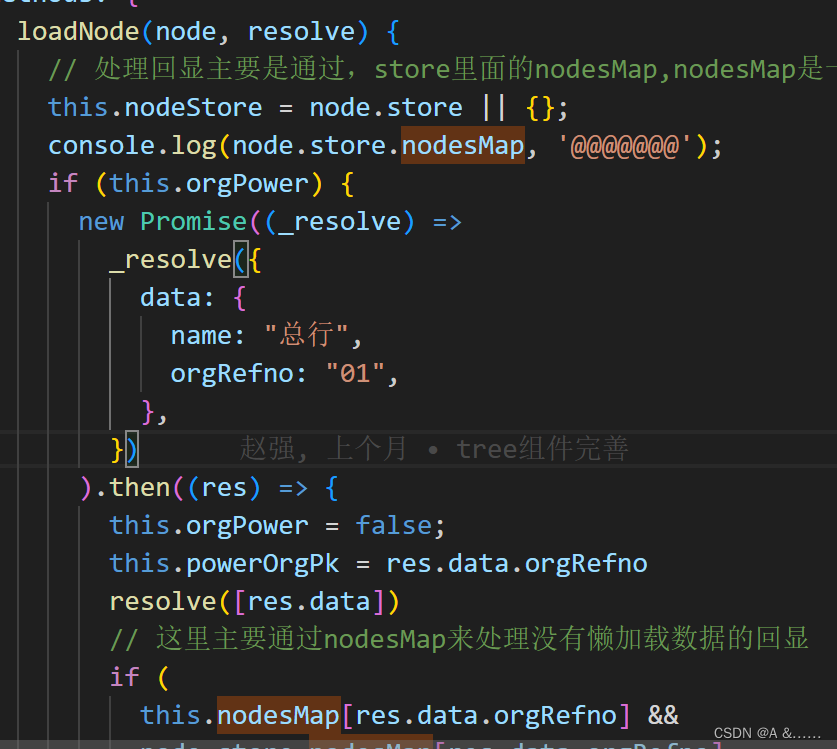
loadNode(node, resolve) {// 处理回显主要是通过,store里面的nodesMap,nodesMap是一个对象,里面的键是id,值是id对应的node节点信息,包括是否全选checked, indeterminatethis.nodeStore = node.store || {};if (this.orgPower) {new Promise((_resolve) =>_resolve({data: {name: "总行",orgRefno: "01",},})).then((res) => {this.orgPower = false;this.powerOrgPk = res.data.orgRefnoresolve([res.data])// 这里主要通过nodesMap来处理没有懒加载数据的回显// 这里一定要在reslove方法执行后,进行赋值if (this.nodesMap[res.data.orgRefno] &&node.store.nodesMap[res.data.orgRefno]) {node.store.nodesMap[res.data.orgRefno].checked =this.nodesMap[res.data.orgRefno].checked;node.store.nodesMap[res.data.orgRefno].indeterminate =this.nodesMap[res.data.orgRefno].indeterminate;}return;});} else {new Promise((_resolve) =>_resolve(this.handleNodeData(node.data.orgRefno))).then((res) => {const { data = [] } = res;resolve(res.data);let num = 0;data.forEach((item) => {// 这里主要是通过 nodesMap来处理没有懒加载数据的回显if (this.nodesMap[item.orgRefno] &&node.store.nodesMap[item.orgRefno]) {// 回显全选node.store.nodesMap[item.orgRefno].checked =this.nodesMap[item.orgRefno].checked;// 回显半选node.store.nodesMap[item.orgRefno].indeterminate =this.nodesMap[item.orgRefno].indeterminate;if (node.store.nodesMap[item.orgRefno].checked ||node.store.nodesMap[item.orgRefno].indeterminate) {num++;}}});node.indeterminate = num > 0 && num !== data.lengthif (node.indeterminate) {let parent =node.store.nodesMap[node.data.orgRefno] &&node.store.nodesMap[node.data.orgRefno].parent;while (parent) {parent.indeterminate = true;parent = parent.parent;}}return;});}
},
el-tree的基本数据都存放到store中,我们只要强制改变一下store中的数据,在el-tree的内部,会根据store中的数据对标识进行回显,我们调用的loadNode方法,其实调用的是el-tree源码中的load方法,
this.root = new Node({data: this.data,store: this
});
if (this.lazy && this.load) {const loadFn = this.load;// 第二个参数,就是在调用resolve方法loadFn(this.root, (data) => {// 这里是增加数据this.root.doCreateChildren(data);this._initDefaultCheckedNodes();});}
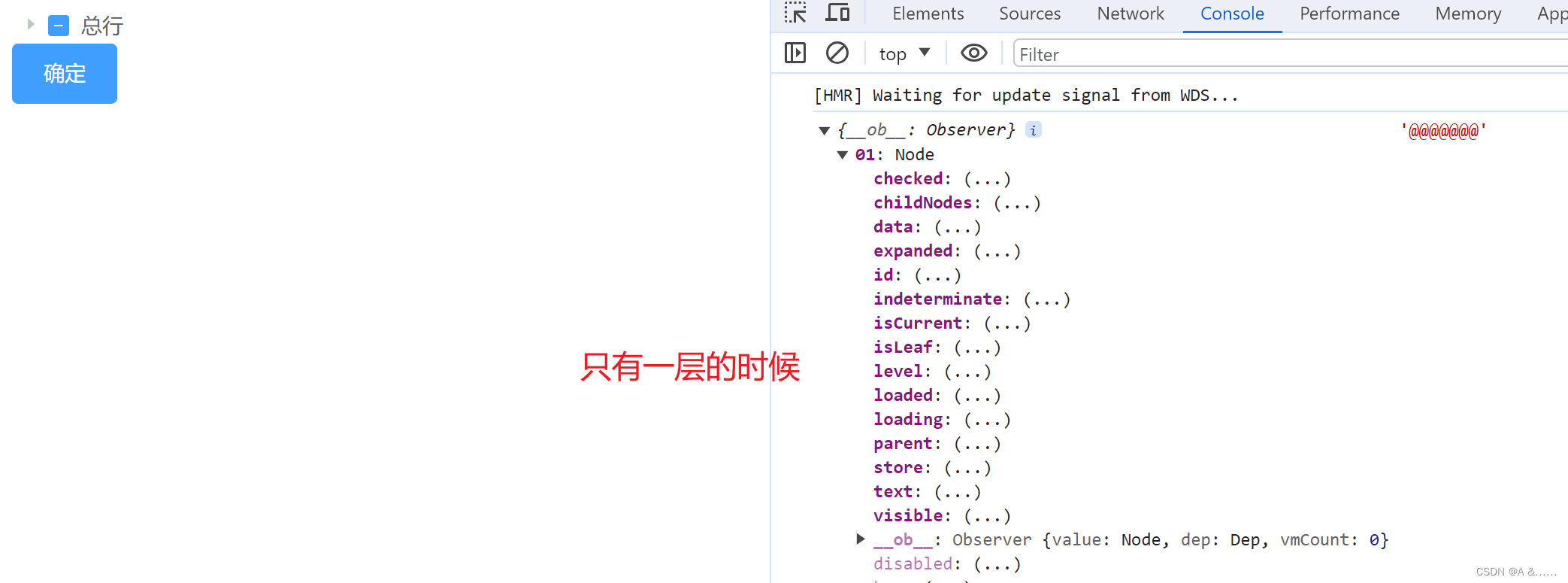
resolve方法是在root底层添加数据,形成层联关系,所以我们要在resolve方法执行后,进行回显,loadNode的第一个参数,实际上对应的源码里面的this.root,root是Node的实例,el-tree每个节点都可以看成是一个Node实例,所以this.root可以看成是所有数据的存储,里面的store属性极为重要,store属性里面的nodesMap包含了我们所有已经展开了的数据,



nodesMap其实是一个对象,key是已经展开数据的id,value是node信息,所有我们的思路就是等数据加载完成(resolve调用结束),此时reslove的数据对应的node已经生成,改变value里面的checked和indeterminate就可以实现多选,半选的回显,这里需要特别注意,一定要在reslove函数执行完成之后,在进行回显。否则会不起作用。
基本思路有了之后,在实现的过程中,肯定会遇到各种各样的问题,结合el-tree的源码把这些问题再一步一步解决,我觉得对于我来说,这个过程成长是巨大的。所以下一篇我想写的是我是怎么一步一步去解决这些问题。
