珠海门户网站建设价格广州网站优化多少钱
目录
hello world
实现简易计时显示
反转字符串
显示隐藏
了解循环
了解双向绑定实现简易记事
设置鼠标悬停的文本
组件概念初探,进行组件代码拆分
-
hello world
- 最原始形态,找到 id 为 root 的标签,将 Vue 实例的模板放入标签之内


-
实现简易计时显示

- content是一个变量,在模板中,使用“{{}}”将其包裹就是表示此意
- 这个变量会从 data 里面获取
- this 代表的是当前 vue 实例,下面使用的this.content表示取得 data 里面的 content ,这是一种简写,完整写法是this.$data.content


-
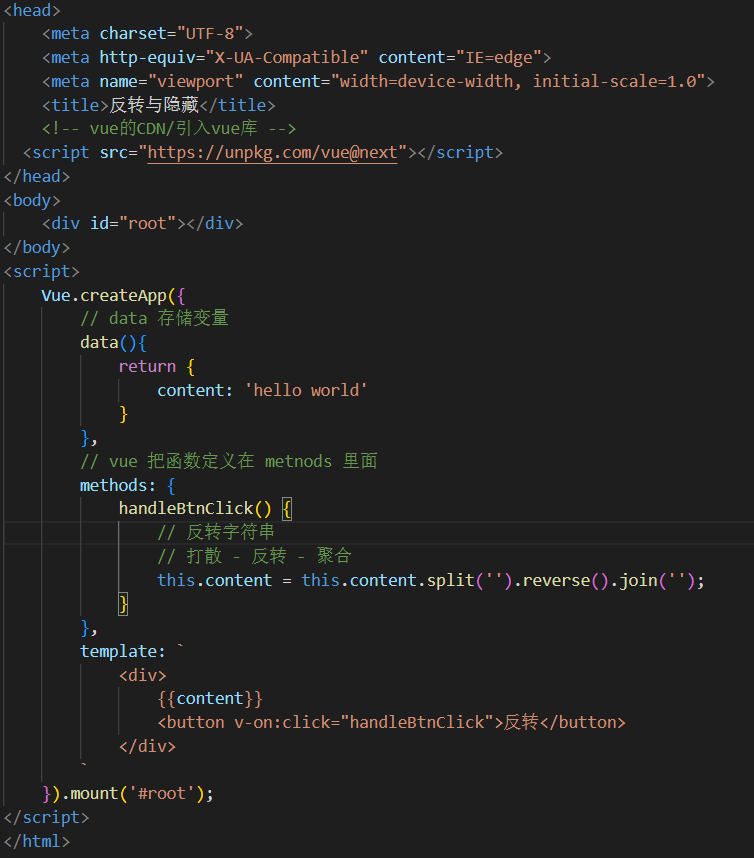
反转字符串
- v-on:事件名="方法名"
- 可以为特定的元素绑定一些特定的事件
- 事件名
- 如果是点击事件就写click
- 如果是鼠标移入事件就写monseenter
- 如果是鼠标双击事件就写 dblclick
- 实例:



-
显示隐藏
- v-if用于条件判断,根据表达式值的真假判断Dom元素是否显示



-
了解循环
- 如果数据是数组的话,如果一个一个写然后渲染到页面上非常麻烦,因此就有 v-for 的方法来遍历


-
了解双向绑定实现简易记事
- v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定





-
设置鼠标悬停的文本
- 在”第一个 vue 程序“中演示了使用{{content}}来引入 data 里面的数据,这两个大括号的学名就做插值表达式
- 现在产生了一个新的需求:将标签的属性绑定 data 里面的一个值
- 需要一个新的指令 v-bind
- v-bind:属性名=表达式


-
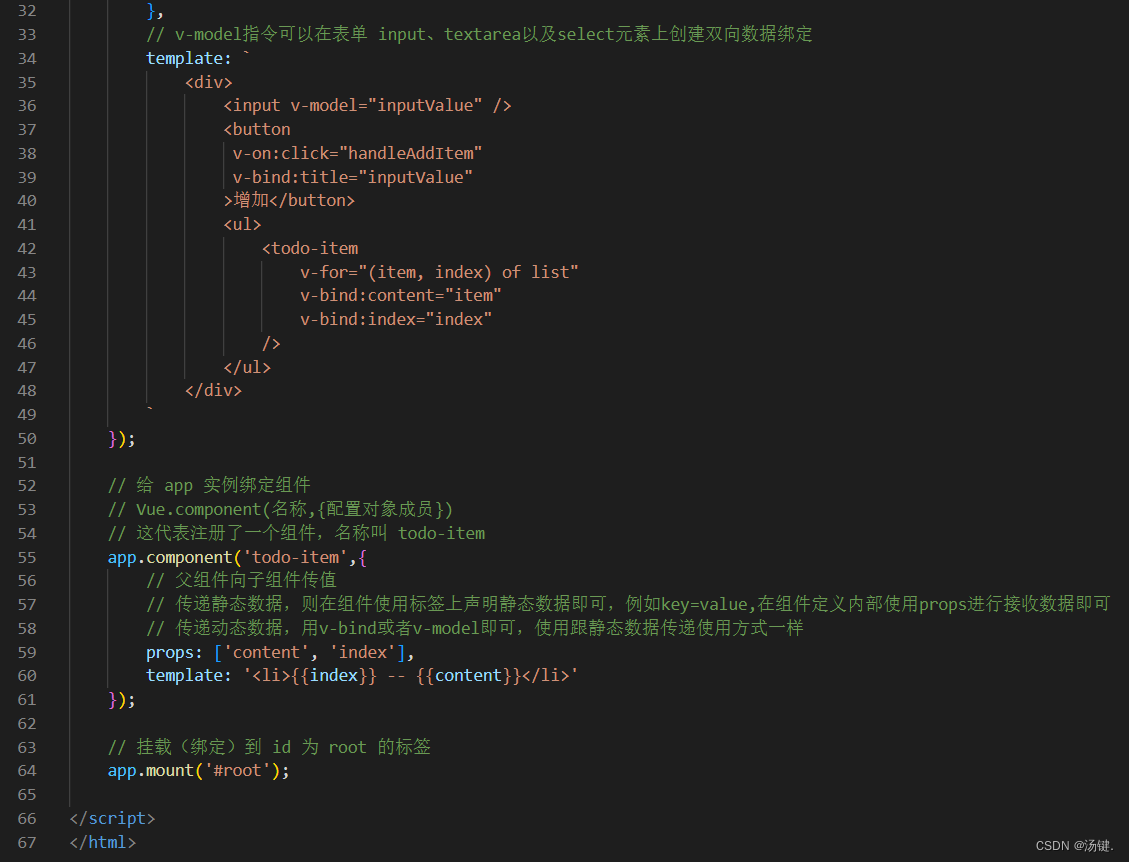
组件概念初探,进行组件代码拆分
- 不可能把整个项目的内容写在一个文件里面
- 所以分成不同的文件和模块实现不同的功能,组合以实现完整的功能






- Vue.component(名称,{配置对象成员})
- 父组件向子组件传值
- 传递静态数据,则在组件使用标签上声明静态数据即可,例如key=value,在组件定义内部使用props进行接收数据即可
- 传递动态数据,用v-bind或者v-model即可,使用跟静态数据传递使用方式一样
