网站开发追款单上海今天刚刚发生的新闻
前端项目发布后,有些接口需要在服务器配置反向代理,资源配置gzip压缩,配置跨域允许访问等
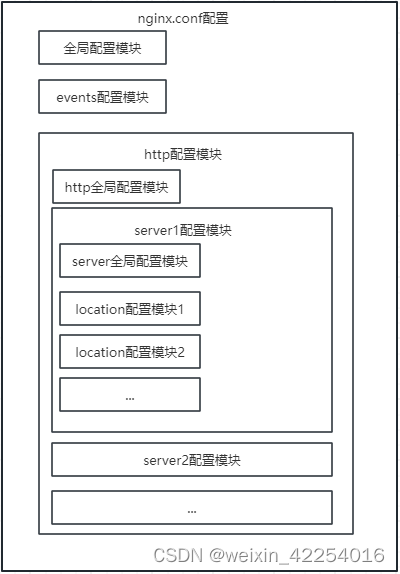
配置文件模块概览

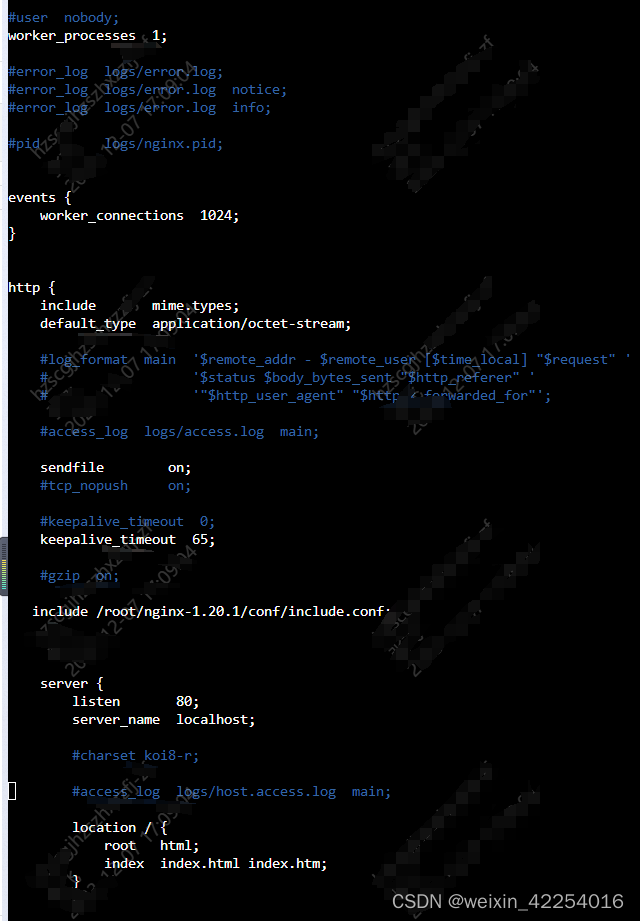
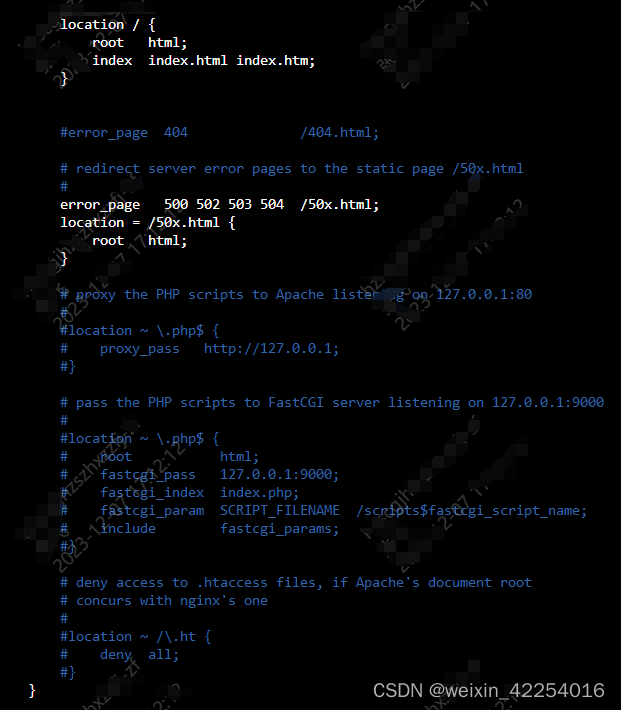
配置示例


反向代理
反向代理是Nginx的核心功能之一,是指客户端发送请求到代理服务器,代理服务器再将请求转发给后端的多个服务器中的一个或多个,并将后端服务器的响应返回给客户端。客户端并不直接访问后端服务器,而是通过反向代理服务器来获取服务。
要配置Nginx作为反向代理,需要使用location块中的proxy_pass指令,add_header配置允许跨域请求
跨域请求配置
server {listen 8020;server_name 172.18.34.14;fastcgi_buffers 50 4K;fastcgi_buffer_size 4k;location /hznl/data {#指定后台服务器地址proxy_pass http://172.18.43.5:8098;#允许所有源add_header 'Access-Control-Allow-Origin' '*';#是否可以向服务端发送Cookie,默认是 falseadd_header 'Access-Control-Allow_Credentials' 'true'; #允许指定头部add_header 'Access-Control-Allow-Headers' 'Authorization,Accept,Origin,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range';#允许指定方法add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT,DELETE,PATCH';}
}
单页面应用刷新404问题
location / {try_files $uri $uri/ /index.html;}
静态资源压缩gzip
Nginx中的静态资源压缩可以在http块、server块、location块中配置;Gzip是一种文件级别的数据压缩算法,用来减少文件大小,节省带宽从而提高网站的访问速度。它可以有效减少网络传输时间,这在大多数网站上可以大大提升用户体验
http {include mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';#access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;client_max_body_size 10m;#gzip on;#是否启动gzip压缩,on代表启动,off代表开启gzip on;## #需要压缩的常见静态资源gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;## #由于nginx的压缩发生在浏览器端而微软的ie6会导致压缩后图片看不见所以该选# 项是禁止ie6发生压缩gzip_disable "MSIE [1-6]\.";## #如果文件大于1k就启动压缩gzip_min_length 1k;## #以16k为单位,按照原始数据的大小以4倍的方式申请内存空间,一般此项不要修改gzip_buffers 4 16k;## #压缩的等级,数字选择范围是1-9,数字越小压缩的速度越快,消耗cpu就越大gzip_comp_level 2;include /usr/local/nginx/conf/conf.d/*.conf;
}
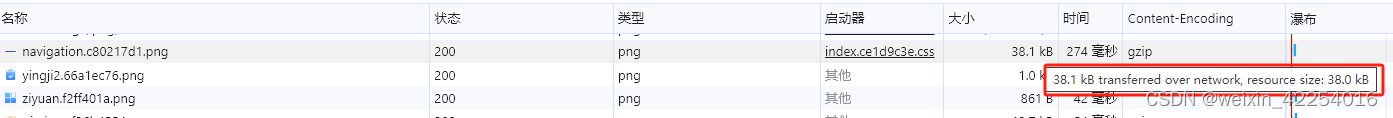
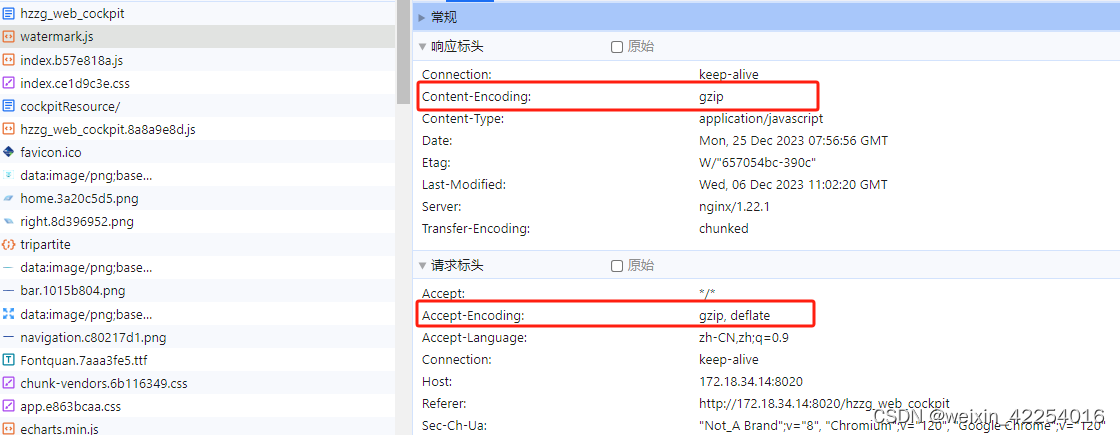
验证gzip压缩是否生效
服务端在接受到来自客户端的请求申请头部信息:Accept-Encoding: gzip, deflate,后,会对请求的资源响应内容的实体进行相应的编码处理,并且会在服务端的响应头部信息返回相应响应头部信息

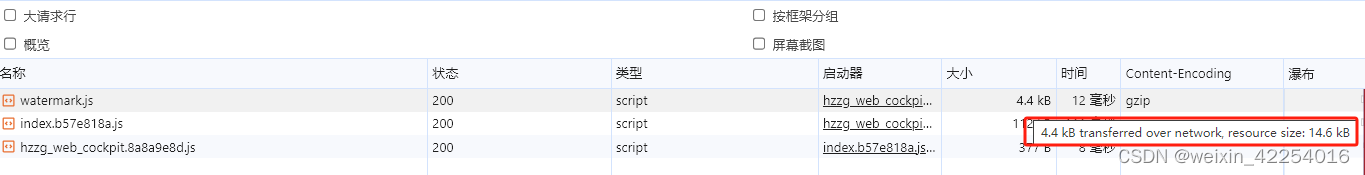
可以看到watermark.js文件gzip压缩前为14.6kb,压缩后是4.4kb

可以看到,对图片资源使用gzip压缩没有使图片体积变小,体积还增大了。不管是 gif,jpg,png,ico格式,都是对图片做了有损压缩,也就是说,这些格式本来就是已经压缩过的格式,再进行gzip压缩,也不会有啥明显效果,而且还消耗服务器的CPU。所以,一般都不会对图片,视频,音频这些类型的文件做gzip压缩。
补充:
访问链接
对图片压缩