网站开发点赞收藏设计思路整合营销经典案例
文章目录
- 简介
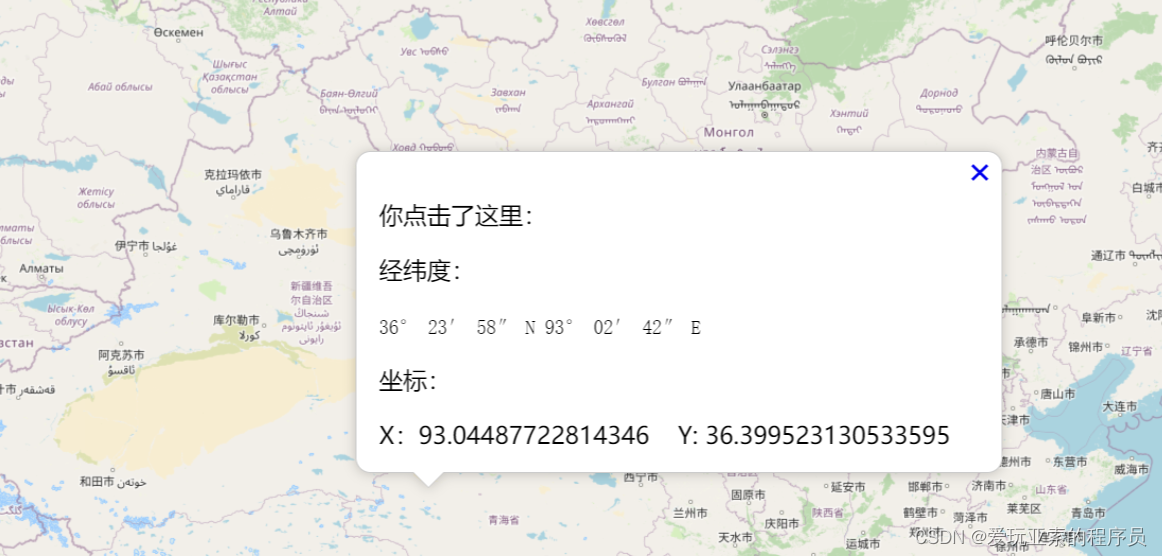
- overlay 实现popup弹窗
- overlay 实现label 标注信息
- overlay实现 text 文本信息
- 完整代码
简介
常见的地图覆盖物为这三种类型,如:popup弹窗、label标注信息、text文本信息等。
overlay 实现popup弹窗
方法详解
- 实例一个 new Overlay(),设置相关的属性,element 是和页面的 最外层弹窗的dom进行绑定
- 通过 map.addOverlay(this.overlay) 把 overlay弹窗添加到页面
- closer.onclick 添加一个 x 关闭弹窗事件
- 通过 this.map.on(“singleclick”, function(evt) 事件点击地图触发弹窗效果

overlay 实现label 标注信息
// 创建一个标注信息
const addMarker = () => {var marker = new Overlay({position: fromLonLat([104.043505, 30.58165]),positioning: 'center-center',element: document.getElementById('marker'),stopEvent: false,});map.value.addOverlay(marker);
};

overlay实现 text 文本信息
// 创建文字标签 label
const addText = () => {var textInfo = new Overlay({position: fromLonLat([104.043505, 30.58165]),offset: [20, -20],element: document.getElementById('textInfo'),});map.value.addOverlay(textInfo);
};
完整代码
<!--* @Author: zhangchao zhang_chao96@163.com* @Date: 2023-07-05 15:20:38* @LastEditors: zhangchao zhang_chao96@163.com* @LastEditTime: 2023-07-06 15:46:16* @FilePath: \v3_test\src\views\index.vue* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<template><div id="content"><div id="marker"></div><div id="map"></div><div id="textInfo">我是text文本信息</div><div id="popup" class="ol-popup"><a href="#" id="popup-closer" class="ol-popup-closer"></a><div id="popup-content" class="popup-content"></div></div></div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import 'ol/ol.css';
import { Map, View } from 'ol';
import { defaults as defaultControls } from 'ol/control';
import Tile from 'ol/layer/Tile';
import { fromLonLat, transform, toLonLat } from 'ol/proj';
import OSM from 'ol/source/OSM';
import Overlay from 'ol/Overlay';
import { toStringHDMS } from 'ol/coordinate';
const map = ref();
const initMap = () => {let titleLayer = [new Tile({source: new OSM(),}),];let view = new View({center: fromLonLat([104.912777, 34.730746]), //地图中心坐标zoom: 4.5,});map.value = new Map({target: 'map',layers: titleLayer,view: view,});
};
// 创建一个标注信息
const addMarker = () => {var marker = new Overlay({position: fromLonLat([104.043505, 30.58165]),positioning: 'center-center',element: document.getElementById('marker'),stopEvent: false,});map.value.addOverlay(marker);
};
// 创建文字标签 label
const addText = () => {var textInfo = new Overlay({position: fromLonLat([104.043505, 30.58165]),offset: [20, -20],element: document.getElementById('textInfo'),});map.value.addOverlay(textInfo);
};
// 弹框
const overlay = ref();
const addPopup = () => {// 使用变量存储弹窗所需的 DOM 对象var container = document.getElementById('popup');var closer = document.getElementById('popup-closer');var content = document.getElementById('popup-content');overlay.value = new Overlay({element: container, //绑定 Overlay 对象和 DOM 对象的autoPan: false, // 定义弹出窗口在边缘点击时候可能不完整 设置自动平移效果autoPanAnimation: {duration: 250, //自动平移效果的动画时间 9毫秒)},});map.value.addOverlay(overlay.value);closer.onclick = function () {overlay.value.setPosition(undefined);closer.blur();return false;};map.value.on('singleclick', function (evt) {let coordinate = transform(evt.coordinate, 'EPSG:3857', 'EPSG:4326');// 点击尺 (这里是尺(米),并不是经纬度);let hdms = toStringHDMS(toLonLat(evt.coordinate)); // 转换为经纬度显示content.innerHTML = `<p>你点击了这里:</p><p>经纬度:<p><code> ${hdms} </code> <p><p>坐标:</p>X:${coordinate[0]} Y: ${coordinate[1]}`;overlay.value.setPosition(evt.coordinate); //把 overlay 显示到指定的 x,y坐标});
};
onMounted(() => {initMap();addMarker();addText();addPopup();
});
</script>
<style lang="scss" scoped>
#content,
#map {height: 100%;
}
#marker {width: 20px;height: 20px;background: red;border-radius: 50%;
}
#textInfo {width: 200px;height: 40px;line-height: 40px;background: burlywood;color: yellow;text-align: center;font-size: 20px;
}.ol-popup {position: absolute;background-color: white;-webkit-filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));padding: 15px;border-radius: 10px;border: 1px solid #cccccc;bottom: 12px;left: -50px;
}
.ol-popup:after,
.ol-popup:before {top: 100%;border: solid transparent;content: ' ';height: 0;width: 0;position: absolute;pointer-events: none;
}
.ol-popup:after {border-top-color: white;border-width: 10px;left: 48px;margin-left: -10px;
}
.ol-popup:before {border-top-color: #cccccc;border-width: 11px;left: 48px;margin-left: -11px;
}
.ol-popup-closer {text-decoration: none;position: absolute;top: 2px;right: 8px;
}
.popup-content {width: 400px;
}
.ol-popup-closer:after {content: '✖';
}
</style>