怎么选择一家好的网站建设公司ui设计培训班哪家好
一、html简介
什么是HTML?
Hyper Text Markup Language
超文本标记语言
超文本?超级文本,例如流媒体,声音、视频、图片等。
标记语言?这种语言是由大量的标签组成。
任何一个标签都有开始标签和结束标签,例如:
<标签> : 开始标签
</标签> : 结束标签
HTML严格意义上来只能说是一种规范,一种浏览器上的规范,
标签语言,不能称为编程语言,因为HTML中没有变量、数据类型
控制语句if 、for,这些都没有的。
二、第一个html代码
<!--这是HTML的注释信息-->
<!--这是根-->
<html><!--头--><head><!--标题栏--><title>my first html page</title></head><!--网页体--><body><!--这里的内容显示到网页上!-->这是我的第一个HTML页面!</body></html>运行效果
三、基本标签
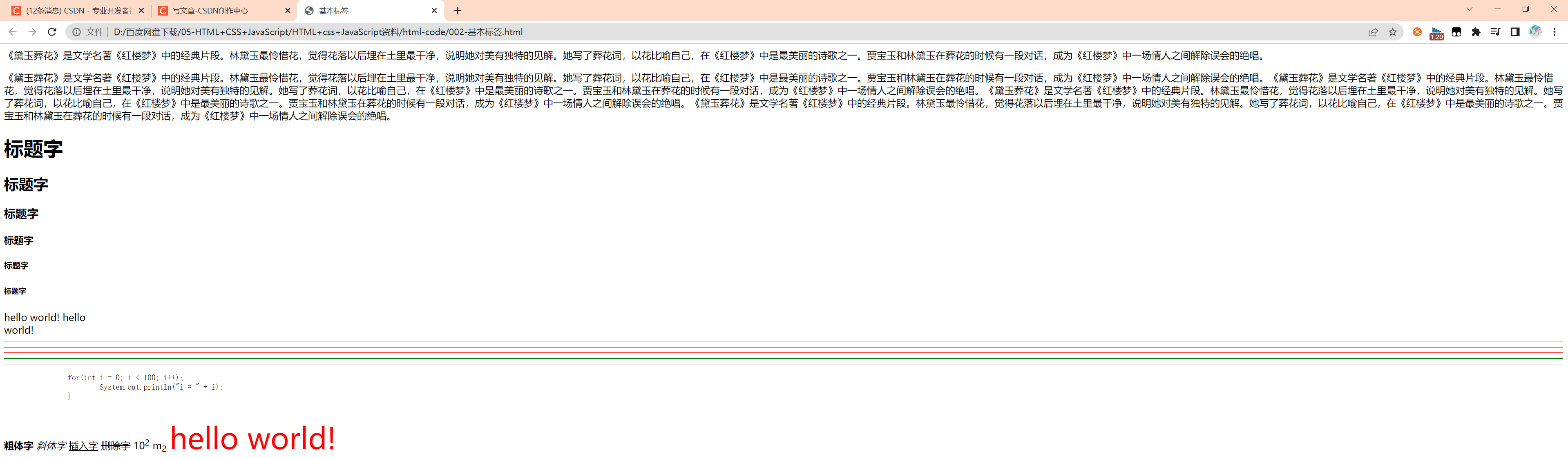
下列代码展示了段落标记、标题字、换行、水平线、预留格式、粗体字、斜体字、插入字、删除字、右上角加字、右下角加字、font(格式)标签的用法
<html><head><meta charset="gbk" /><title>基本标签</title></head><body><!--段落标记--><p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p><p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p><!--标题字--><h1>标题字</h1><h2>标题字</h2><h3>标题字</h3><h4>标题字</h4><h5>标题字</h5><h6>标题字</h6><!--换行标记-->hello world!<!--长了一只眼睛,独目标记-->hello<br> world!<!--水平线,独目标签--><hr><!--color是一个属性,用来指定颜色值--><!--color是属性的名字,red是属性的值--><hr color="red"><!--HTML中的字符串可以使用单引号,也可以使用双引号--><hr color='red'><!--HTML的语法很松散,不严格,去掉单引号双引号也行!--><hr color=green ><!--HTML不区分大小写!--><HR><!--预留格式--><!--保留格式,在HTML源码上是什么格式,到网页上还是这个格式,不变。--><pre>for(int i = 0; i < 100; i++){System.out.println("i = " + i);}</pre><!--粗体字--><b>粗体字</b><!--斜体字--><i>斜体字</i><ins>插入字</ins><del>删除字</del>10<sup>2</sup>m<sub>2</sub><!--font字体标签--><!--color是字体颜色,size是字号--><font color="red" size="12">hello world!</font><br><br><br><br><br><br><br><br><br><br></body>
</HTML>
四、实体符号
下列代码展示了空格、大于号、小于号的用法及运行结果
<!-- 凡是HTML页面中第一行是以下代码的表示该页面是一个HTML5页面:H5。 -->
<!DOCTYPE html>
<html><head><!-- 这个是告诉浏览器采用哪一种字符编码方式打开该页面。一般这个编码方式要和文件的编码方式相同,不然会乱码。 --><!-- windows操作系统的浏览器在没有指定任何编码方式的时候,浏览器默认采用GBK的简体中文的方式打开,这是因为我们的windows操作系统是简体中文环境。 --><!-- 而我们程序员,一般工作区当中文件的编码方式都是UTF-8,因为unicode更加通用。 --><!-- 当前这个文件就是utf8的编码方式,如果不写以下代码,浏览器会采用GBK的方式打开,就会出现乱码。 --><meta charset="utf-8"><title>实体符号</title></head><body><!-- 空格 --><!-- 这是一个空格。属于实体符号! -->a bc<br>a bc<br><!-- 小于号呢 -->b<a>c<br><!-- < 这是小于号 --><!-- > 这是大于号 -->b<a>c</body>
</html>

五、表格
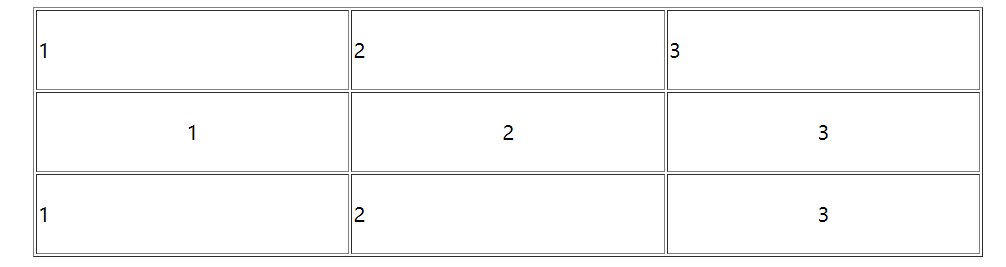
1.表格——基本概念
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>HTML表格</title></head><body><!-- 3行3列的table --><!-- border用来设置边框的宽度,1px表示1像素 --><!-- <table border="1px" width="300px" height="200px"> --><!-- 还可以写成百分比的方式。 --><!--align设置剧中方式,设置表格居中--><table border="1px" width="50%" height="200px" align="center"><!-- 第一行 --><tr><!-- 第一个单元格 --><td>1</td><td>2</td><td>3</td></tr><!-- 第二行中的数字居中 --><tr align="center"><!-- 第一个单元格 --><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><!-- 这个单独的数字居中 --><td align="center">3</td></tr></table></body>
</html>

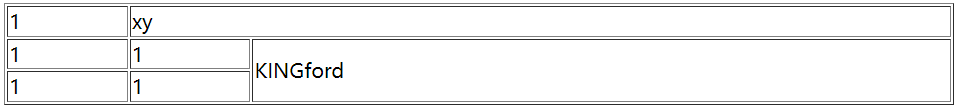
2.表格——单元格的合并
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>表格单元格的合并</title></head><body><table width="50%" border="1px"><tr><td>1</td><!-- colspan表示列合并,合并2个。 --><td colspan="2">xy</td><!-- <td>y</td> --></tr><tr><td>1</td><td>1</td><!-- rowspan表示行合并,2表示合并两个。 --><td rowspan="2">KINGford</td></tr><tr><td>1</td><td>1</td><!-- <td>ford</td> --></tr></table></body>
</html>

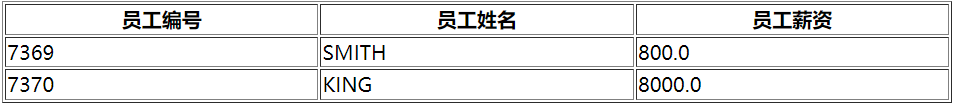
3.表格——th标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>th标签</title></head><body><table border="1px" width="50%"><tr><!-- <td>员工编号</td><td>员工姓名</td><td>员工薪资</td> --><!-- th可以代替td做单元格,th中的内容会自动加粗,会自动居中。 --><th>员工编号</th><th>员工姓名</th><th>员工薪资</th></tr><tr><td>7369</td><td>SMITH</td><td>800.0</td></tr><tr><td>7370</td><td>KING</td><td>8000.0</td></tr></table></body>
</html>

4.表格——thead-tbody-tfoot
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>thead tbody tfoot</title></head><body><!-- 一个table可以被thead tbody tfoot分隔为三部分。 --><!-- 这个语法主要是为了后期javascript提供方便。 --><table border="1px" width="50%"><thead><tr><th>员工编号</th><th>员工姓名</th><th>员工薪资</th></tr></thead><tbody><tr><td>7369</td><td>SMITH</td><td>800.0</td></tr><tr><td>7370</td><td>KING</td><td>8000.0</td></tr></tbody><tfoot><tr><td>x</td><td>y</td><td>z</td></tr></tfoot></table></body>
</html>
