网站怎么做播放器外贸推广如何做
1. Web组件概述
Web组件用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。
-
页面加载:
Web组件提供基础的前端页面加载的能力,包括:加载网络页面、本地页面、html格式文本数据。 -
页面交互:
Web组件提供丰富的页面交互的方式,包括:设置前端页面深色模式,新窗口中加载页面,位置权限管理,Cookie管理,应用侧使用前端页面JavaScript等能力。 -
页面调试:
Web组件支持使用Devtools工具调试前端页面。
2. Web使用
页面加载是Web组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载HTML格式的富文本数据。 页面加载过程中,若涉及网络资源获取,需要配置ohos.permission.INTERNET网络访问权限。
2.1 加载网络页面
可以在Web组件创建时,指定默认加载的网络页面 。在默认页面加载完成后,如果需要变更此Web组件显示的网络页面,可以通过调用loadUrl()接口加载指定的网页。
在下面的示例中,在Web组件加载完“www.example.com”页面后,可通过loadUrl接口将此Web组件显示页面变更为“www.example1.com”。
// xxx.ets
import web_webview from '@ohos.web.webview';
import business_error from '@ohos.base';
@Entry
@Component
struct WebComponent {webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {Column() {Button('loadUrl').onClick(() => {try {// 点击按钮时,通过loadUrl,跳转到www.example1.comthis.webviewController.loadUrl('www.example1.com');} catch (error) {let e: business_error.BusinessError = error as business_error.BusinessError;console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);}})// 组件创建时,加载www.example.comWeb({ src: 'www.example.com', controller: this.webviewController})}}
}2.2 加载本地页面
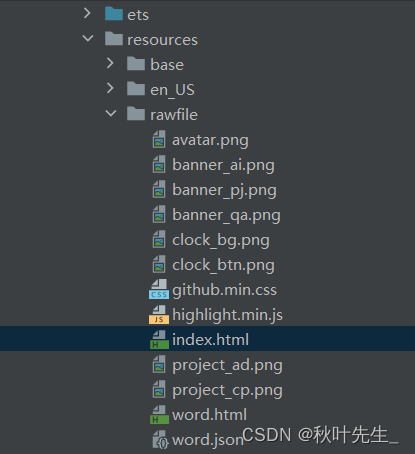
将本地页面文件放在应用的rawfile目录下,开发者可以在Web组件创建的时候指定默认加载的本地页面 ,并且加载完成后可通过调用loadUrl()接口变更当前Web组件的页面。
在下面的示例中展示加载本地页面文件的方法:
-
将资源文件放置在应用的
resources/rawfile目录下。

-
应用侧代码
// xxx.ets
import web_webview from '@ohos.web.webview';
import business_error from '@ohos.base';
@Entry
@Component
struct WebComponent {webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {Column() {Button('loadUrl').onClick(() => {try {// 点击按钮时,通过loadUrl,跳转到local1.htmlthis.webviewController.loadUrl($rawfile("local1.html"));} catch (error) {let e: business_error.BusinessError = error as business_error.BusinessError;console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);}})// 组件创建时,通过$rawfile加载本地文件local.htmlWeb({ src: $rawfile("local.html"), controller: this.webviewController })}}
}-
local.html页面代码。
<!-- local.html -->
<!DOCTYPE html>
<html><body><p>Hello World</p></body>
</html>场景
ets页面中直接使用Web组件加载html文件也可以,无需使用LoadUrl也可以实现。

xx.ets:
import { webview } from '@kit.ArkWeb'@Entry
@Component
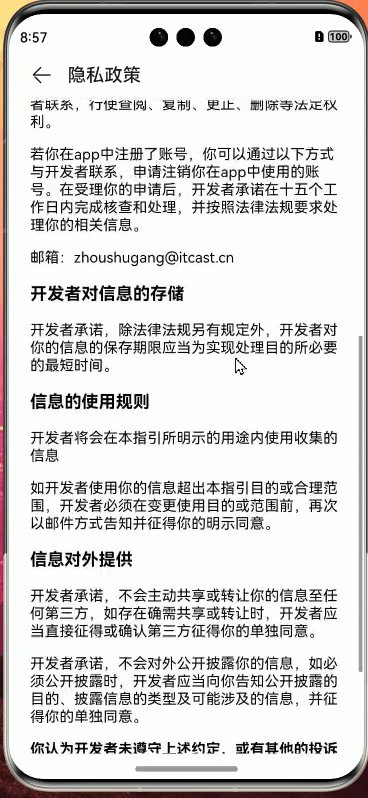
struct PreviewWebPage {webviewController = new webview.WebviewController()@StorageProp('topHeight') topHeight: number = 0build() {Navigation() {Column() {Web({ src: $rawfile('index.html'), controller: this.webviewController })}}.title('隐私政策').titleMode(NavigationTitleMode.Mini).padding({ top: this.topHeight })}
}entry\src\main\resources\rawfile\index.html
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>隐私协议</title><style>body {padding: 15px;}</style>
</head>
<body>
<h1>面试宝典用户协议</h1>
<h3>开发者处理的信息</h3>
<p>根据法律规定,开发者仅处理实现app功能所必要的信息。</p>
<ul><li>为了实现语音输入等功能,开发者将在获取你的明示同意后,访问你的麦克风。</li><li>为了保存打卡照片,开发者将在获取你的明示同意后,使用你的相册(仅写入)权限。</li>
</ul>
<h3>第三方插件信息/SDK信息</h3>
<p>为实现特定功能,开发者可能会接入由第三方提供的插件/SDK。第三方插件/SDK的个人信息处理规则,请以其公示的官方说明为准。</p>
<h3>你的权益</h3>
<p>关于你的个人信息,你可以通过以下方式与开发者联系,行使查阅、复制、更正、删除等法定权利。</p>
<p>若你在app中注册了账号,你可以通过以下方式与开发者联系,申请注销你在app中使用的账号。在受理你的申请后,开发者承诺在十五个工作日内完成核查和处理,并按照法律法规要求处理你的相关信息。</p>
<p>邮箱:zhoushugang@itcast.cn</p>
<h3>开发者对信息的存储</h3>
<p>开发者承诺,除法律法规另有规定外,开发者对你的信息的保存期限应当为实现处理目的所必要的最短时间。</p>
<h3>信息的使用规则</h3>
<p>开发者将会在本指引所明示的用途内使用收集的信息</p>
<p>如开发者使用你的信息超出本指引目的或合理范围,开发者必须在变更使用目的或范围前,再次以邮件方式告知并征得你的明示同意。</p>
<h3>信息对外提供</h3>
<p>开发者承诺,不会主动共享或转让你的信息至任何第三方,如存在确需共享或转让时,开发者应当直接征得或确认第三方征得你的单独同意。</p>
<p>开发者承诺,不会对外公开披露你的信息,如必须公开披露时,开发者应当向你告知公开披露的目的、披露信息的类型及可能涉及的信息,并征得你的单独同意。</p>
<strong>你认为开发者未遵守上述约定,或有其他的投诉建议、或未成年人个人信息保护相关问题,可通过以下方式与开发者联系;或者向微信进行投诉。</strong>
更新日期:2025-11-16
生效日期:2023-11-16
<p>本app已对用户的信息处理进行了逐一、如实的说明,并保证如有变更会及时更新指引。</p>
</body>
</html>2.3 加载HTML格式的文本数据
Web组件可以通过loadData()接口实现加载HTML格式的文本数据。当不需要加载整个页面,只需要显示一些页面片段时,可通过此功能来快速加载页面。
// xxx.ets
import web_webview from '@ohos.web.webview';
import business_error from '@ohos.base';
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {Column() {Button('loadData').onClick(() => {try {// 点击按钮时,通过loadData,加载HTML格式的文本数据this.controller.loadData("<html><body bgcolor=\"white\">Source:<pre>source</pre></body></html>","text/html","UTF-8");} catch (error) {let e: business_error.BusinessError = error as business_error.BusinessError;console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);}})// 组件创建时,加载www.example.comWeb({ src: 'www.example.com', controller: this.controller })}}
}