dw内部网站链接怎么做营销服务机构
基于docker+rancher部署Vue的教程
前段时间总有前端开发问我Vue如何通过docker生成镜像,并用rancher上进行部署?今天抽了2个小时研究了一下,给大家记录一下这个过程。该部署教程适用于Vue、Vue2、Vue3等版本。
PS:该教程基于有一定Vue、docker 、harbor 、rancher 的认知,如果不知道的,或者不具备环境的自行百度了解!
1.根据自身项目,先能正常跑起自身代码
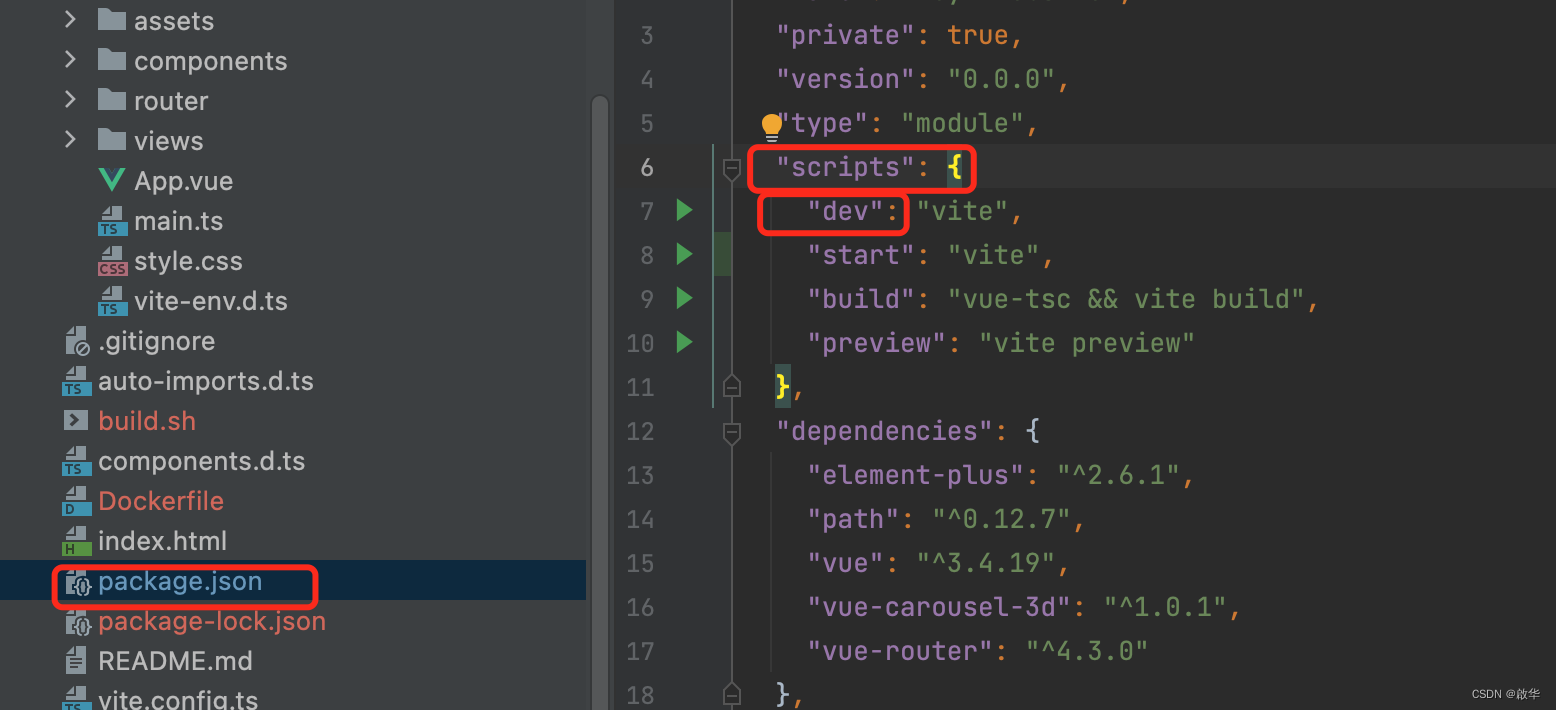
PS:运行下面指令前,自身项目下的package.json必须是要有“dev”这个描述。

npm run dev
2.Vue项目进行打包
PS:与第1点同理。
npm run build
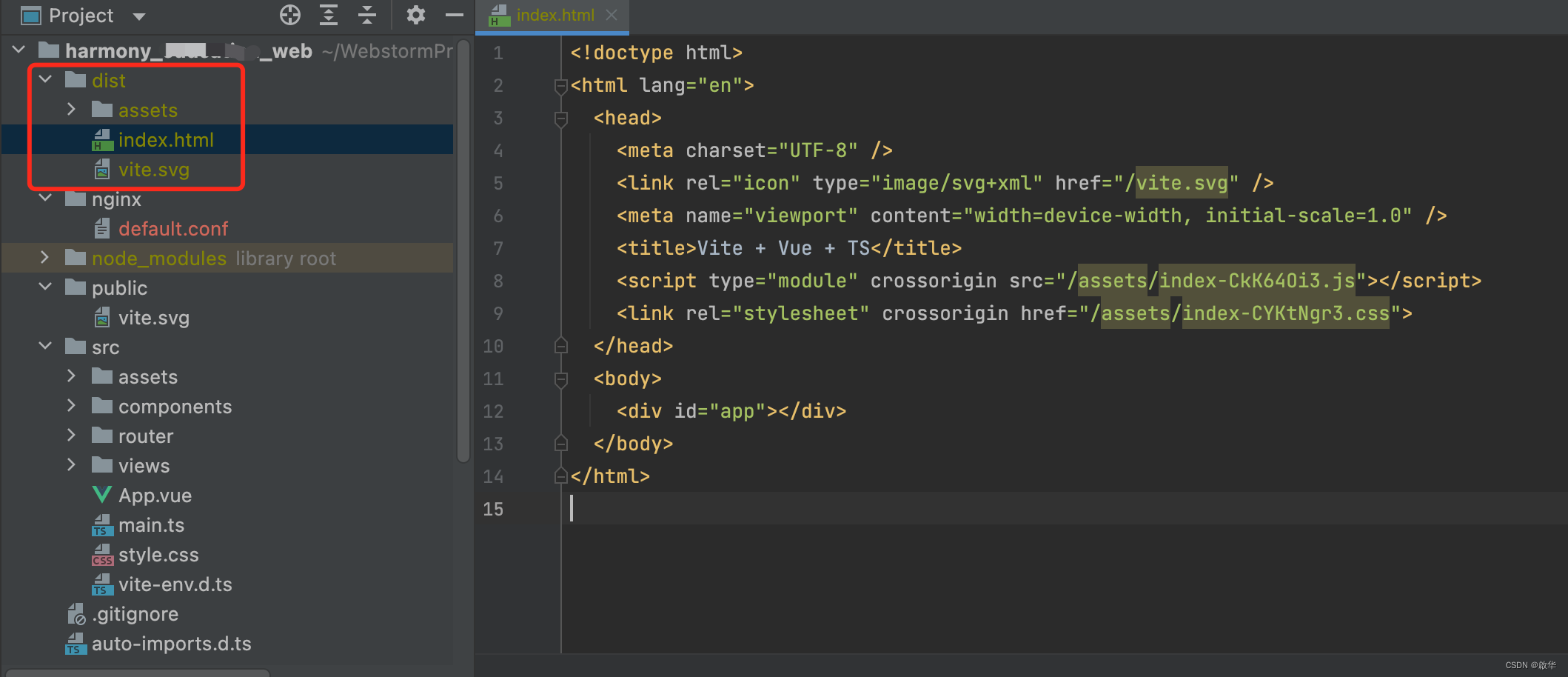
成功打包后会在项目的根目录下生成dist文件夹并且有index.html的文件。
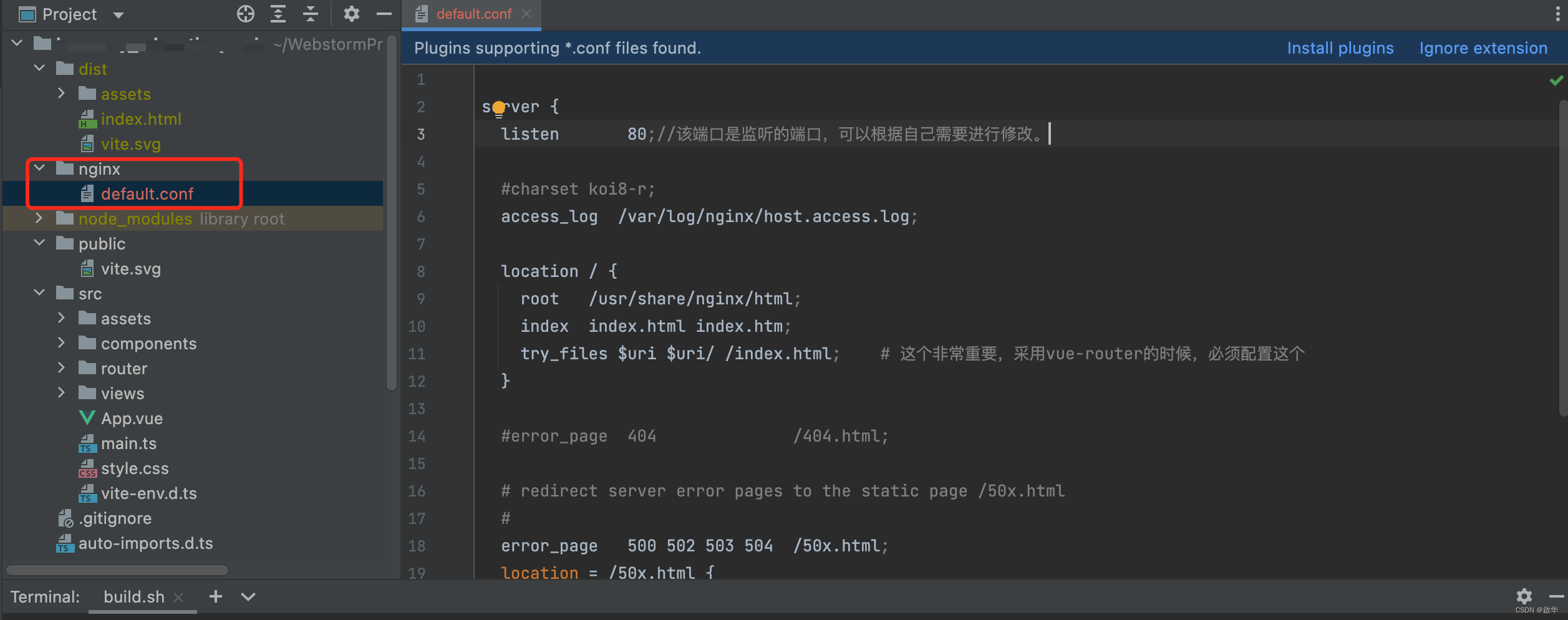
3.在项目根目录下添加nginx文件夹,并添加default.conf的文件,文件内容如下:

server {listen 80;//该端口是监听的端口,可以根据自己需要进行修改。#charset koi8-r;access_log /var/log/nginx/host.access.log;location / {root /usr/share/nginx/html;index index.html index.htm;try_files $uri $uri/ /index.html; # 这个非常重要,采用vue-router的时候,必须配置这个}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
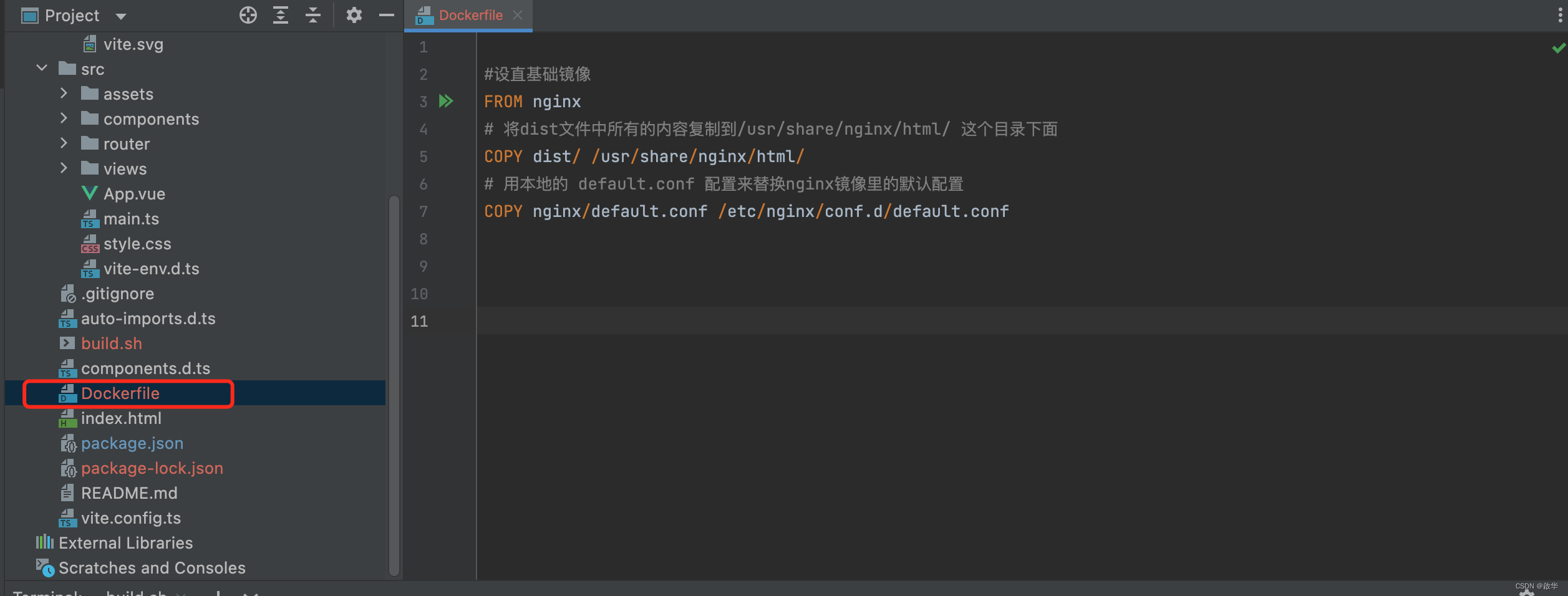
}4.在项目根目录下添加Dockerfile的文件,文件内容如下:

#设直基础镜像
FROM nginx
# 将dist文件中所有的内容复制到/usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/
# 用本地的 default.conf 配置来替换nginx镜像里的默认配置
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
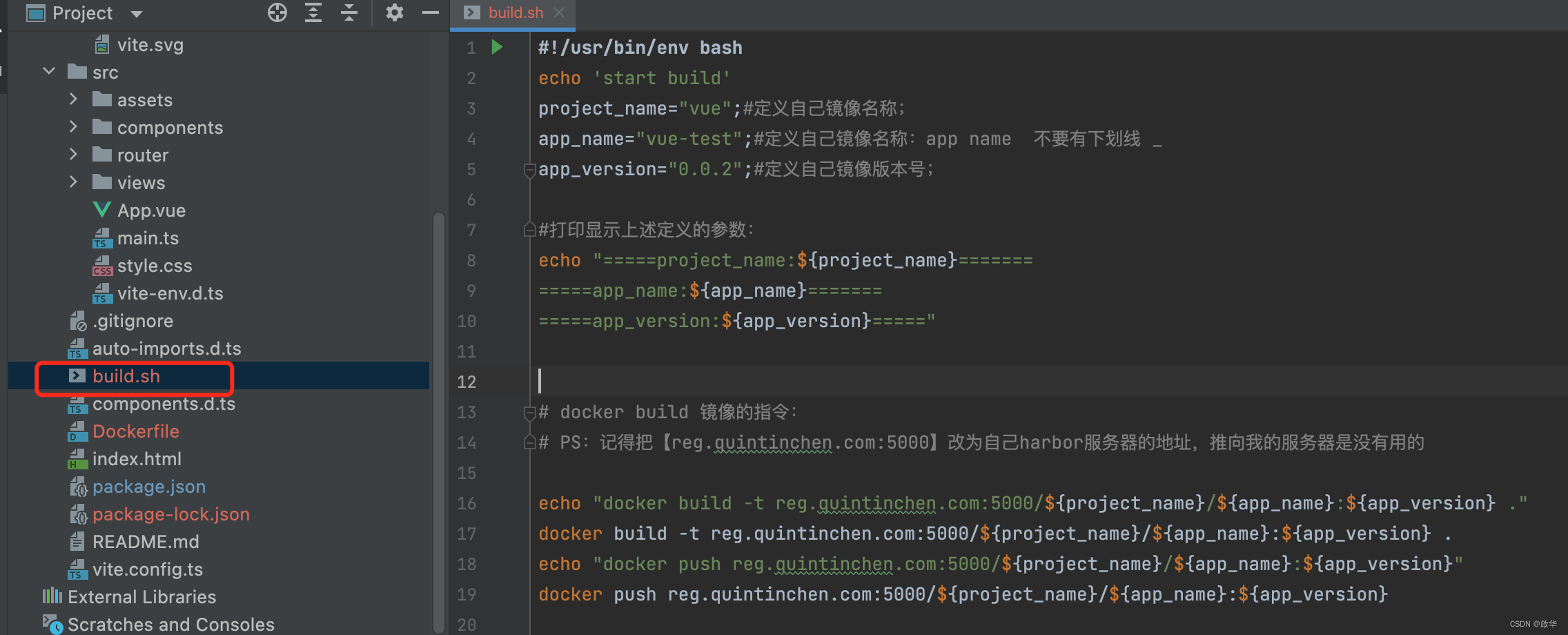
5.在项目根目录下添加build.sh的文件,文件内容如下:
PS:build.sh该脚本文件目的是能快速运行docker build的指令而设定的,熟悉docker指令的也可以不用添加该文件。因为该文件是脚本文件,所以需要添加运行权限,文件添加权限的操作自行百度。

#!/usr/bin/env bash
echo 'start build'
project_name="vue";#定义自己镜像名称;
app_name="vue-test";#定义自己镜像名称:app name 不要有下划线 _
app_version="0.0.2";#定义自己镜像版本号;#打印显示上述定义的参数:
echo "=====project_name:${project_name}=======
=====app_name:${app_name}=======
=====app_version:${app_version}====="# docker build 镜像的指令:
# PS:记得把【reg.quintinchen.com:5000】改为自己harbor服务器的地址,推向我的服务器是没有用的echo "docker build -t reg.quintinchen.com:5000/${project_name}/${app_name}:${app_version} ."
docker build -t reg.quintinchen.com:5000/${project_name}/${app_name}:${app_version} .
echo "docker push reg.quintinchen.com:5000/${project_name}/${app_name}:${app_version}"
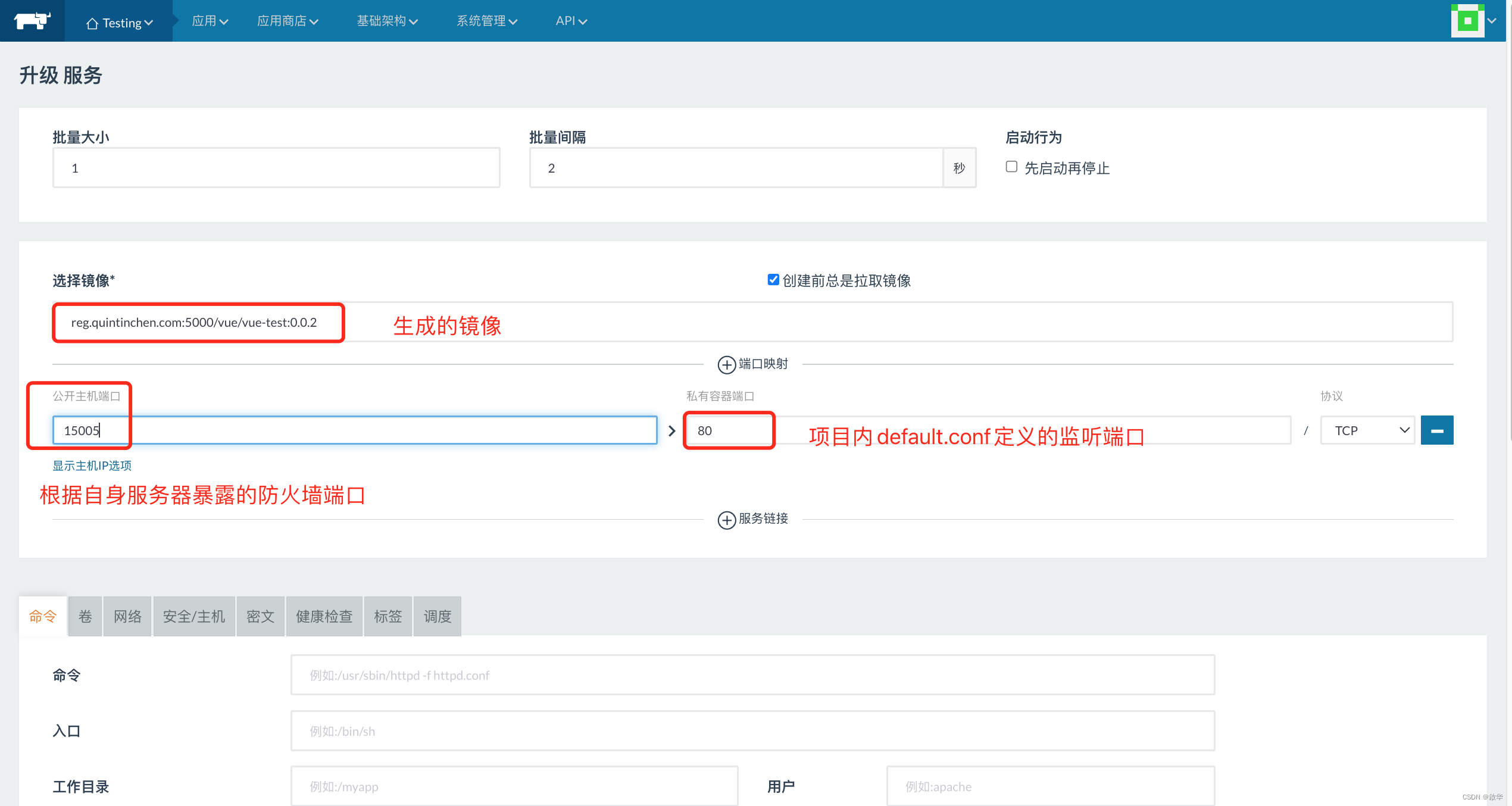
docker push reg.quintinchen.com:5000/${project_name}/${app_name}:${app_version}6.运行build.sh的脚本文件后,docker镜像生成、并成功推送到harbor仓库后,打开自己的rancher页面,进行配置


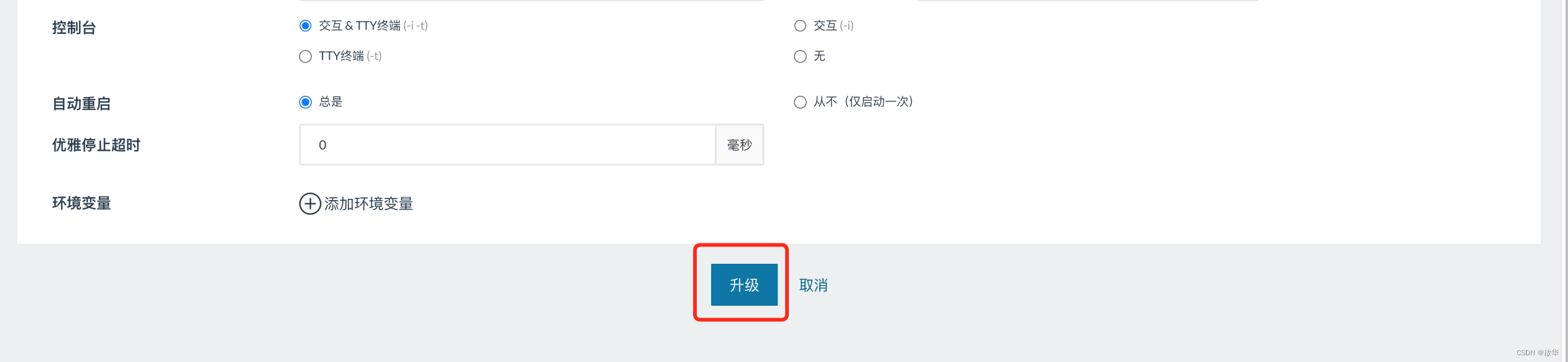
如上配置,其余默认即可,配置完成,点击【升级】
