phpcms 移动网站模板深圳的seo网站排名优化
在使用selenium进行web自动化或爬虫的时候,经常会面临登录的情况,对于这种情况,我们可以利用Selenium控制已经打开的浏览器,从而避免每次都需要重新打开浏览器并进行登录的繁琐步骤。
目录
说明
启动浏览器
注意
--user-data-dir说明
代码设定
代码
改进代码
效果
直接使用webdriver
使用指定端口打开的浏览器
说明
说明
这里已打开的浏览器不是指我们在桌面双击打开的浏览器,而是指我们在命令行中指定端口号启动的浏览器,直接控制我们先前桌面双击打开的浏览器内的网页不可行(已验证)。
启动浏览器
启动浏览器时,我们需要使用CMD命令行来使浏览器在指定端口启动
start chrome --remote-debugging-port=9222
#或者
start chrome --remote-debugging-port=9222 --user-data-dir='一个空文件夹的路径'#说明
#其余端口也可以,只要没被占用过就行
#--user-data-dir非必须在9222端口启动chrome浏览器
start msedge --remote-debugging-port=9222
#或者
start msedge --remote-debugging-port=9222 --user-data-dir='一个空文件夹的路径'#说明
#其余端口也可以,只要没被占用过就行
#--user-data-dir非必须在9222端口启动Edge浏览器
注意
1.上述命令行启动的浏览器和我们直接在桌面上双击浏览器图标启动的浏览器没有任何差别,只是在我们设定的端口号运行而已。

通过CMD命令(不加--user-data-dir)启动的chrome浏览器
--user-data-dir说明
--user-data-dir用来指定从命令行启动的浏览器的用户数据路径,以chrome浏览器为例,
不加--user-data-dir的话,我们每一次从该端口启动的chrome浏览器的用户数据将直接来源于本机上的原本的chrome浏览器内的用户数据
start chrome --remote-debugging-port=9222 加上--user-data-dir的话,我们第一次运行下方的CMD命令将会发现:
start chrome --remote-debugging-port=9222 --user-data-dir='一个文件夹的路径'从该端口启动的chrome浏览器将和初始化的chrome浏览器一样,没有任何用户数据,也将没有收藏书签页。
这是因为指定的路径下userdata数据为空,不过在这一次设定好之后,我们再使用上方的CMD命令,每次打开的chrome浏览器又会和第一次设定的一致,因为我们每次启动的chrome浏览器的用户数据都不再为空。

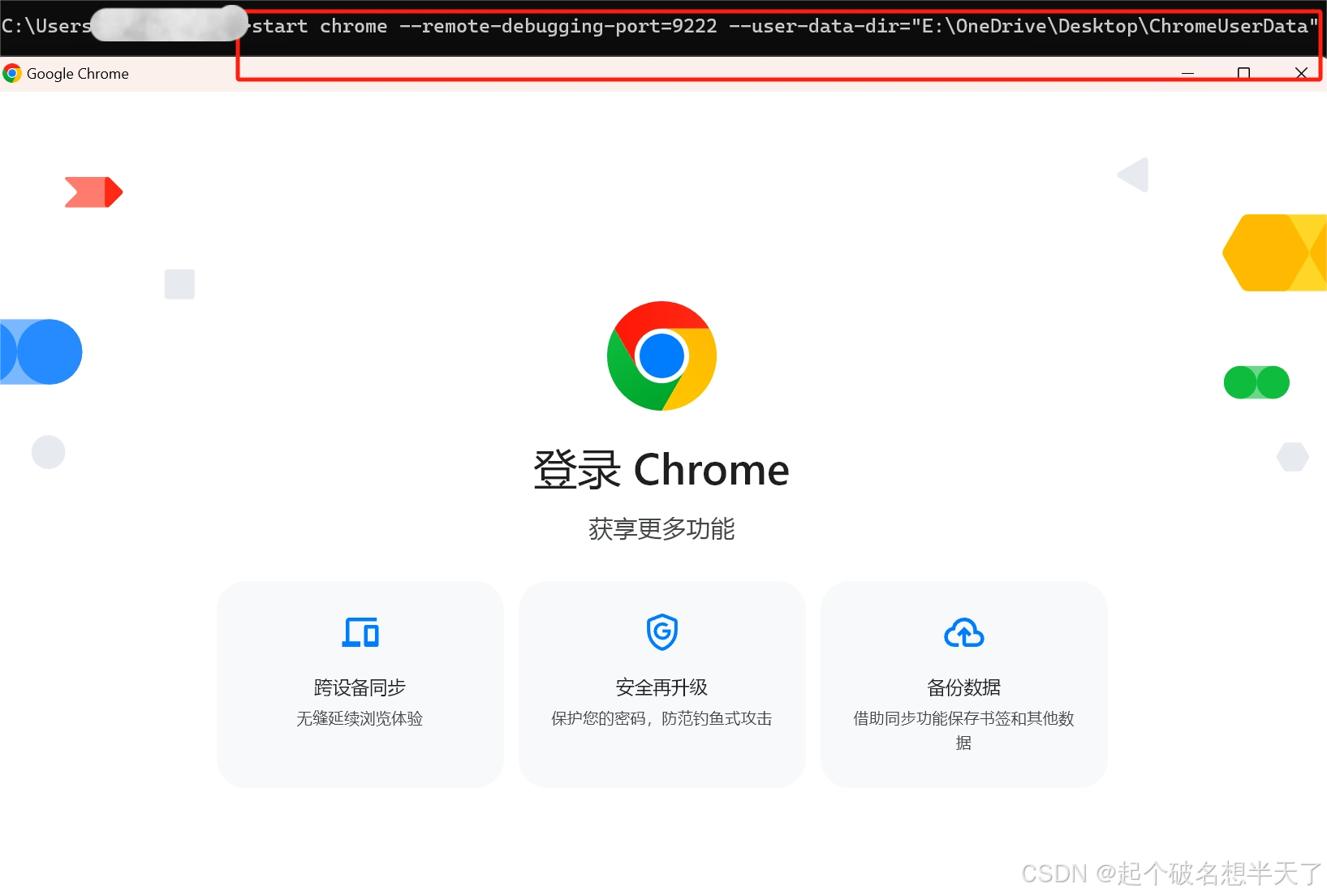
通过CMD命令(加--user-data-dir)启动的chrome浏览器
代码设定
我们使用CMD命令启动了指定端口的浏览器后,接下来要做的就是在代码中设定并与其连接,
连接之后,其余操作与我们正常使用webdriver一致。
代码
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
port=9222
chrome_options=Options()
chrome_options.add_experimental_option('debuggerAddress',f'127.0.0.1:{port}')
browser=webdriver.Chrome(options=chrome_options)
browser.get('url')
#
#
#其余操作逻辑Chrome浏览器连接已在9222端口打开的浏览器
from selenium import webdriver
from selenium.webdriver.edge.options import Options
port=9222
chrome_options=Options()
chrome_options.add_experimental_option('debuggerAddress',f'127.0.0.1:{port}')
browser=webdriver.Edge(options=chrome_options)
browser.get('url')
#
#
#其余操作逻辑Edge浏览器连接已在9222端口打开的浏览器
上述代码运行后便会连接到指定端口打开过的对应的浏览器,但是考虑到需要手动打开CMD输入命令比较麻烦,我们可以使用OS库在代码中直接执行前边提到的CMD命令。
于是便有了下边的改进后的代码。
改进代码
#打开已经打开过的谷歌浏览器
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
from selenium.webdriver.chrome.options import Optionsimport os
def open_chrome(port:int=9222,user_data_dir:str=None):cmd_line=f'start chrome --remote-debugging-port={port}'if user_data_dir:cmd_line+=f' --user-data-dir={user_data_dir}'os.popen(cmd_line)port=9222
user_data_dir=None
open_chrome(port=port,user_data_dir=user_data_dir)
chrome_options=Options()
chrome_options.add_experimental_option('debuggerAddress',f'127.0.0.1:{port}')
browser=webdriver.Chrome(options=chrome_options)
browser.get('url')
#
#
#打开指定端口打开过的Chrome浏览器
#打开指定端口打开过的Edge浏览器
from selenium import webdriver
from selenium.webdriver.edge.options import Optionsimport os
def open_edge(port:int=9222,user_data_dir:str=None):cmd_line=f'start msedge --remote-debugging-port={port}'if user_data_dir:cmd_line+=f' --user-data-dir={user_data_dir}'os.popen(cmd_line)port=9222
user_data_dir=r"E:\OneDrive\Desktop\Edgedata"
open_edge(port=port,user_data_dir=user_data_dir)
edge_options=Options()
edge_options.add_experimental_option('debuggerAddress',f'127.0.0.1:{port}')
browser=webdriver.Edge(options=edge_options)
browser.get('url')
#
#
#
打开指定端口打开过的Edge浏览器
效果
这里我们以打开小红书并在搜索框内搜索指定内容为例。
直接使用webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium .webdriver.chrome.options import Options
from selenium import webdriver
chrome_options=Options()
chrome_options.add_experimental_option('detach',True)#确保webdriver不会任务完成关闭
browser=webdriver.Chrome(options=chrome_options)
browser.get('https://www.xiaohongshu.com/explore')
browser.maximize_window()
browser.implicitly_wait(10)
search_bar=browser.find_element(By.XPATH,'//*[@id="search-input"]')
browser.execute_script('arguments[0].click()',search_bar)
search_bar.send_keys('哪吒2之魔童闹海')
search_bar.send_keys(Keys.ENTER)

结果
直接使用webdriver打开有弹窗,且还需要传入很多options参数来免除自动化痕迹,面对这种情况我们通常是在代码内加一个手动扫码登录的机制,但是这样比较麻烦,尤其是代码需要反复调试时,每次运行代码都需要手动扫码进行登录,次数太多还有可能被封IP。
使用指定端口打开的浏览器
为了更方便,我们在CMD命令中不使用--user-data-dir参数,这样打开的浏览器的userdata包括各个网站的cookie数据都与先前的浏览器一致,唯一区别就是端口号不一致。
首先,双击打开桌面的Chrome浏览器,并扫码登录小红书。

已经登录了的小红书
接着,关掉打开的Chrome浏览器,直接运行下方代码
#打开指定端口打开过的Chrome浏览器
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium import webdriverimport os
def open_chrome(port:int=9222,user_data_dir:str=None):cmd_line=f'start chrome --remote-debugging-port={port}'if user_data_dir:cmd_line+=f' --user-data-dir={user_data_dir}'os.popen(cmd_line)port=9222
user_data_dir=None
open_chrome(port=port,user_data_dir=user_data_dir)
chrome_options=Options()
chrome_options.add_experimental_option('debuggerAddress',f'127.0.0.1:{port}')
browser=webdriver.Chrome(options=chrome_options)
browser.get('https://www.xiaohongshu.com/explore')
browser.maximize_window()
browser.implicitly_wait(10)
search_bar=browser.find_element(By.XPATH,'//*[@id="search-input"]')
browser.execute_script('arguments[0].click()',search_bar)
search_bar.send_keys('哪吒2之魔童闹海')
search_bar.send_keys(Keys.ENTER)
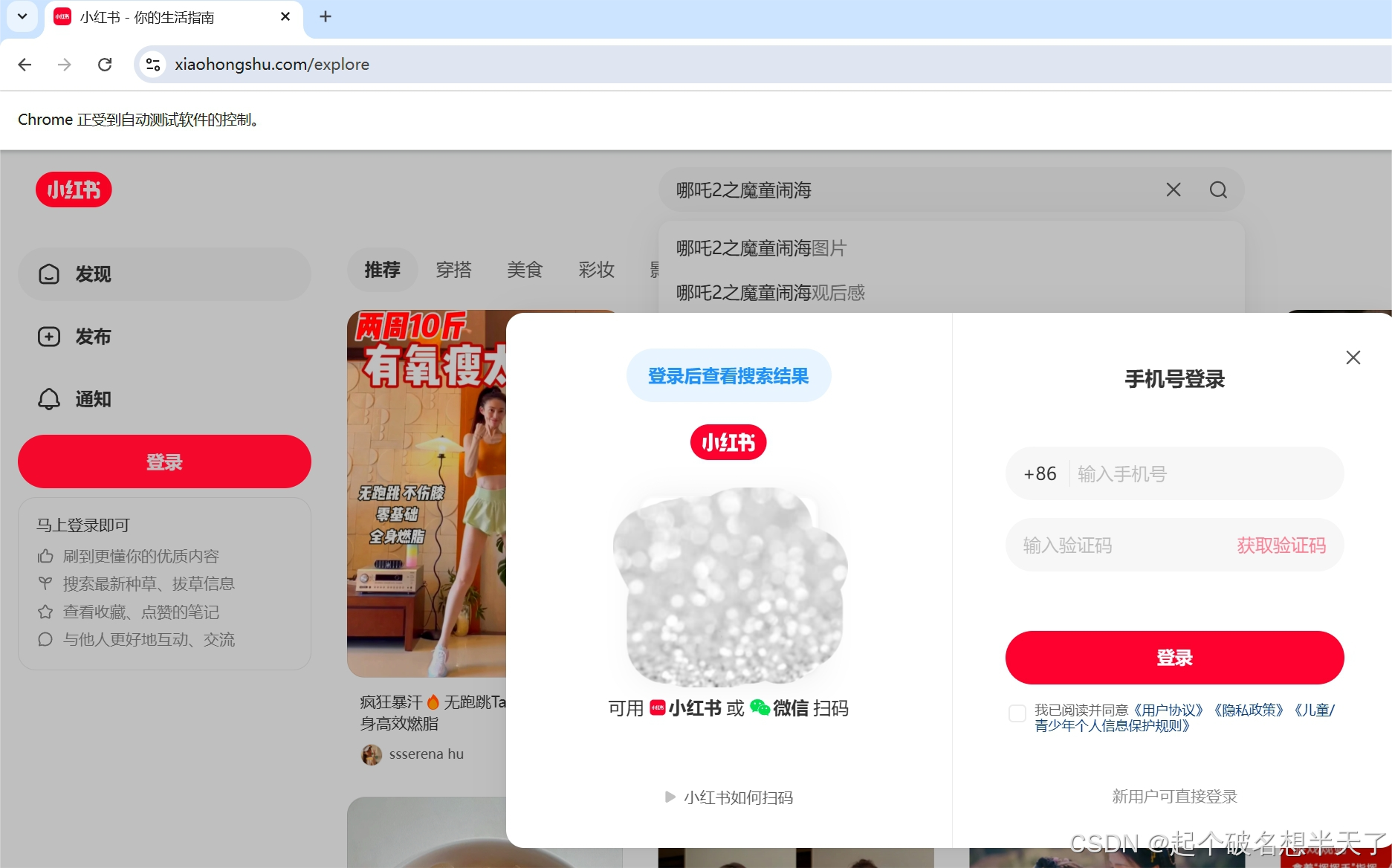
 运行结果
运行结果
可以看到,我们在options选项中并没有指定任何消除自动化控制痕迹的argument然而左上角却没有受到自动测试软件控制字样的infobar,并且一打开网页便是登录状态,这说明我们启动的不是webdriver而是已经连接到的Chrome浏览器。
说明
1. Edge浏览器的连接方法与上文案例中所示的Chrome浏览器连接方法一致,只不过,作者本人电脑上在测试时总是需要在CMD命令中指定--user-data-dir参数才可以正常运行,即使这样也没关系,你可以先运行open_edge()函数,然后打开新的edge后点击一键导入数据然后之后正常使用即可。
import os
def open_edge(port:int=9222,user_data_dir:str=None):cmd_line=f'start msedge --remote-debugging-port={port}'if user_data_dir:cmd_line+=f' --user-data-dir={user_data_dir}'os.popen(cmd_line)port=9222
user_data_dir=r"E:\OneDrive\Desktop\Edgedata"
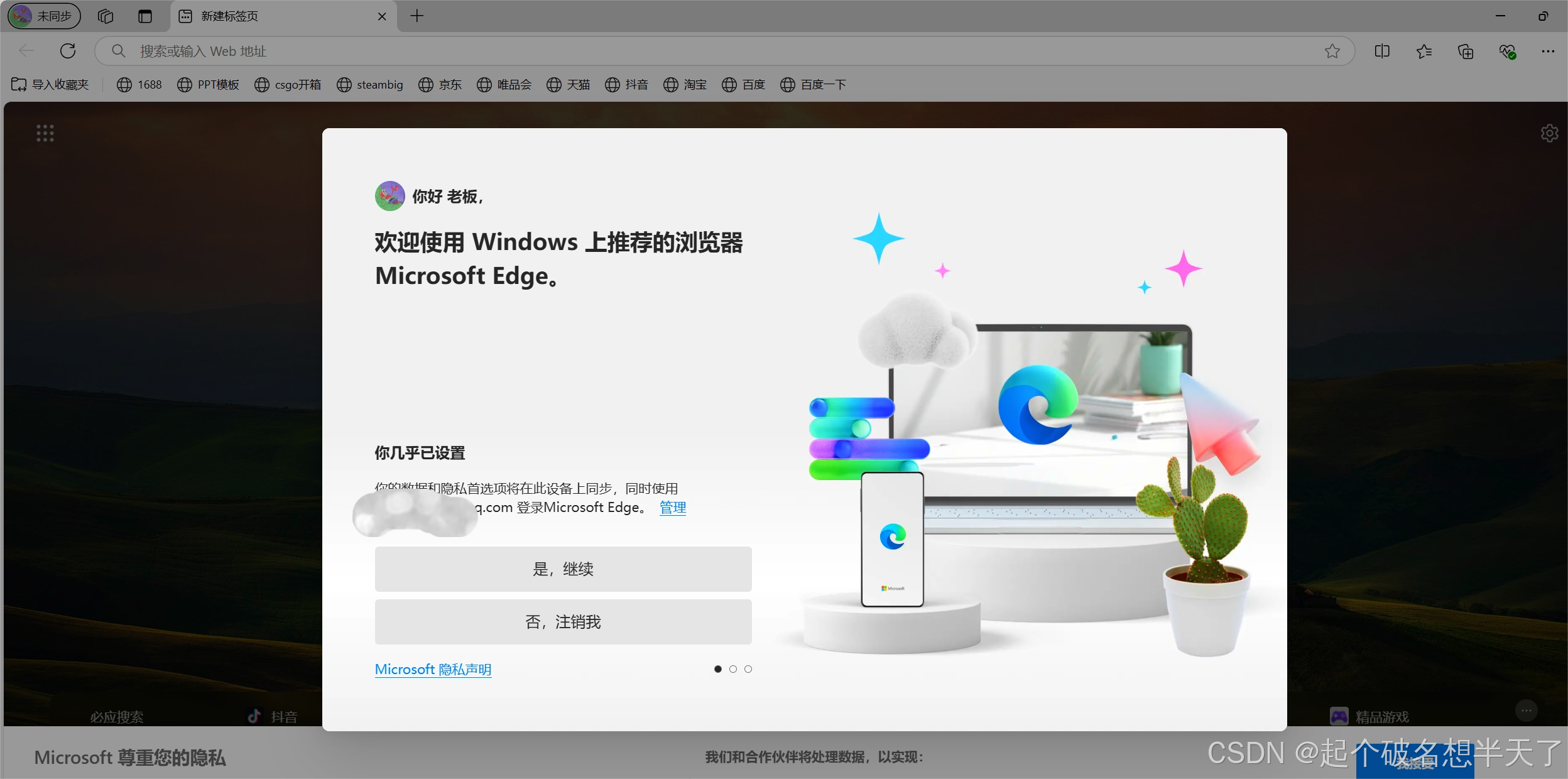
open_edge(port=port,user_data_dir=user_data_dir)打开指定端口的edge浏览器

点击是,继续后就会将原来edge的userdata全部导入的你传入的文件夹内,之后你每次带着--user-data-dir=‘文件夹路径’ 这一参数运行即可。
2.连接到已经打开过的浏览器进行自动化的话,除了用来设置连接端口的options,其余options都将失效,即使传入也不会有任何变化,因为那些options都是给webdriver设置的,我们现在正在操控的是浏览器实例!
