刷q币网站建设郑州网站推广报价
文章目录
- 零、本节学习目标
- 一、Spring MVC概述
- 1、MVC架构
- 2、Spring MVC
- 3、使用Spring MVC的两种方式
- 二、基于XML配置与注解的方式使用Spring MVC
- (一)创建Spring项目【SpringMVCDemo01】
- (二)在pom文件里添加相关依赖
- (三)给项目添加Web功能
- (四)创建三个页面
- 1、登录页面 - login.jsp
- 2、登录成功页面 - success.jsp
- 3、登录失败页面 - failure.jsp
- (五)创建登录控制器 - LoginController
- (六)创建Spring配置文件 - spring-config.xml
- (七)创建Spring MVC配置文件 - spring-mvc-config.xml
- (八)在web.xml里加载Spring配置文件与Spring MVC配置文件
- (九)配置Tomcat服务器
- (十)添加项目对Tomcat的依赖
- (十一)启动Tomcat服务器
- (十二)测试登录功能
- 三、实战练习
- 任务1、设置项目首页 - index.jsp
- 1、修改web.xml文件
- 2、在views目录里创建首页文件index.jsp
- 3、修改登录控制器 - LoginController
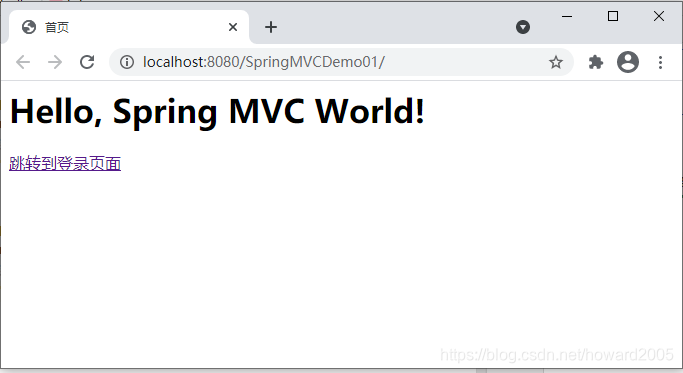
- 4、启动服务器,查看效果
- 任务2、首页添加登录链接,单击可跳转到登录页面
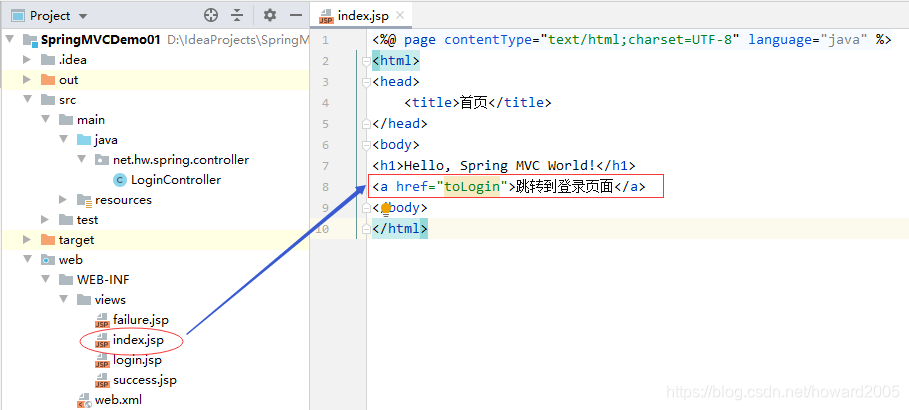
- 1、修改首页文件 - index.jsp
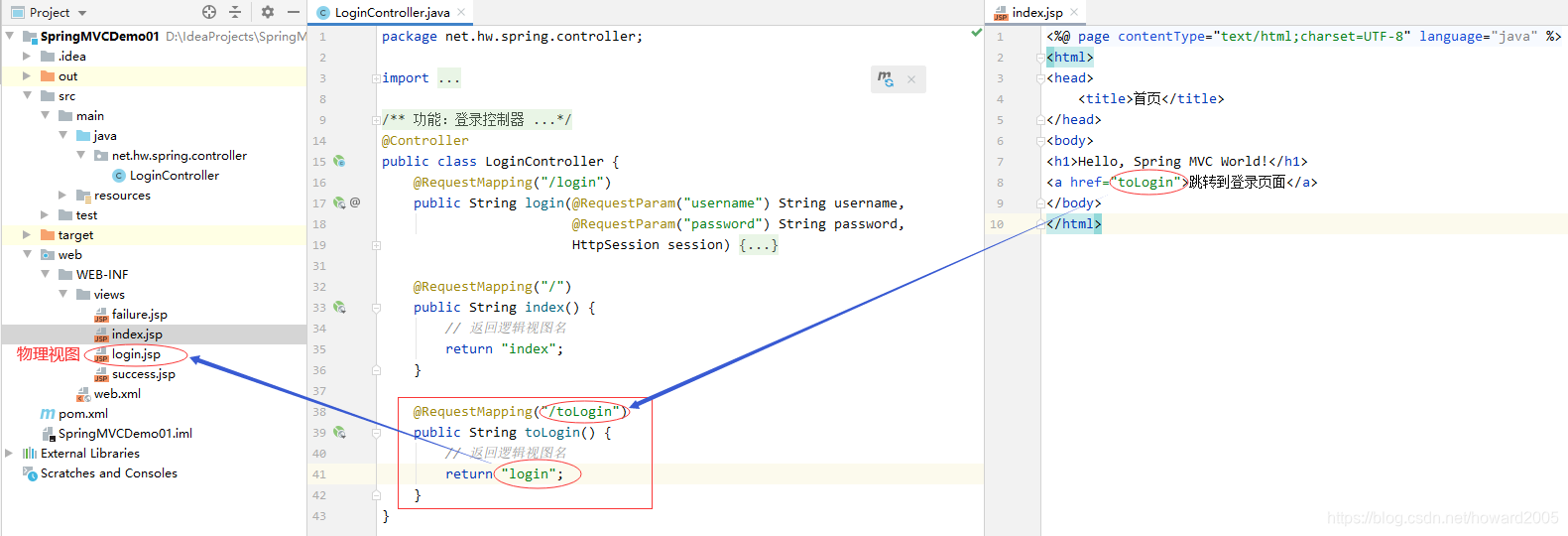
- 2、修改登录控制器 - LoginController
- 3、启动服务器,查看效果
- 任务3、利用Spring MVC配置文件实现快捷页面跳转
- 1、修改登录控制器 - LoginController
- 2、修改Spring MVC配置文件 - spring-mvc-config.xml
- 3、启动服务器,查看效果
- 任务4、添加静态资源,让Spring MVC正确处理
- 1、添加一张图片
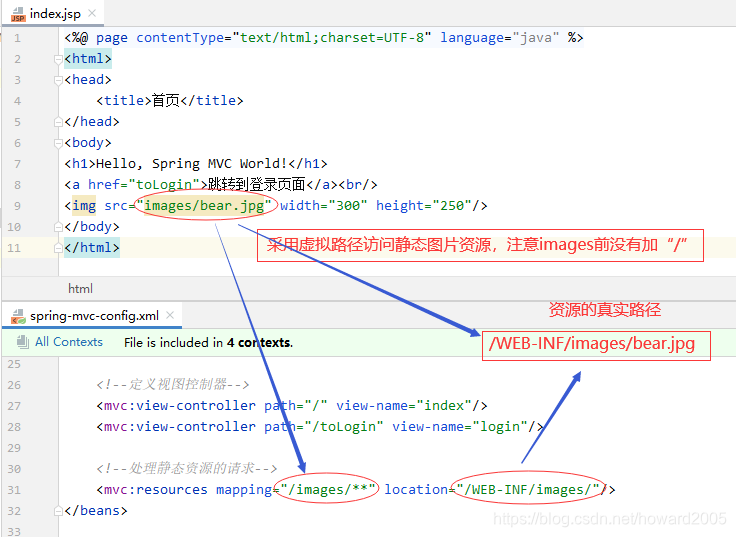
- 2、修改首页文件,增加显示图片的元素
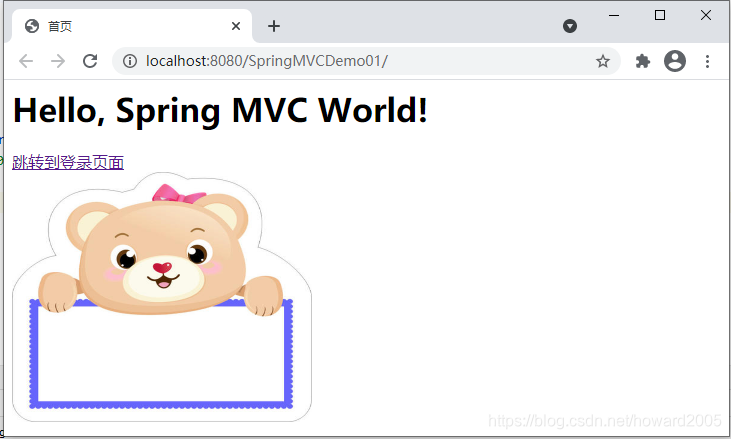
- 3、启动服务器,查看效果
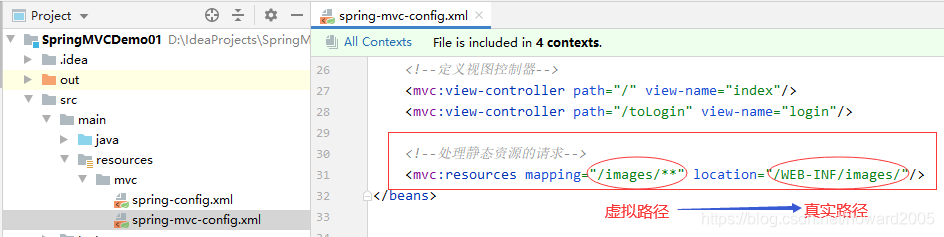
- 4、修改Spring MVC配置文件,单独处理静态资源
- 5、修改首页文件,图片源采用虚拟路径,由配置文件负责映射到真实路径
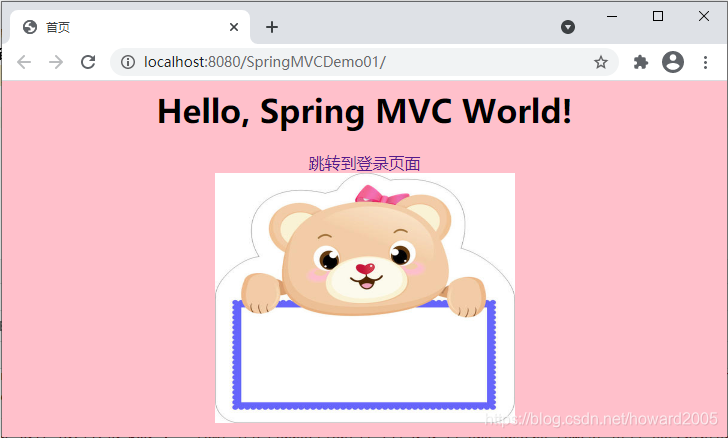
- 6、重启服务器,查看效果
- 课堂练习:添加CSS样式表和JavaScript脚本文件
- 任务5、请求服务器端返回的简单字符串
- 1、创建获取字符串控制器 - GetStringController
- 2、启动服务器,查看效果
- 3、修改获取字符串控制器 - GetStringController
- 4、重启服务器,查看效果
- 思考题:能否让返回的字符串变大一点显示?
- 任务6、请求服务器端返回的JSON数据
- 1、创建用户实体类 - User
- 2、创建获取JSON控制器 - GetJsonController
- 3、在pom.xml文件里添加对json的支持
- 4、启动服务器,查看结果
- 任务7、请求服务器端返回的XML数据
- 1、创建获取XML控制器 - GetXmlController
- 2、在pom.xml文件里添加对xml的支持
- 3、在项目结构窗口将依赖添加到输出目录
- 4、启动服务器,查看效果
零、本节学习目标
- 了解Spring MVC的基本原理
- 会基于XML配置方式使用Spring MVC
一、Spring MVC概述
1、MVC架构
MVC 是 Model、View 和 Controller 的缩写,分别代表 Web 应用程序中的 3 种职责。
- 模型:用于存储数据以及处理用户请求的业务逻辑。
- 视图:向控制器提交数据,显示模型中的数据。
- 控制器:根据视图提出的请求判断将请求和数据交给哪个模型处理,将处理后的有关结果交给哪个视图更新显示。
三层架构:Presentation Tier + Application Tier + Data Tier (展现层+应用层+数据访问层)
2、Spring MVC
- Spring MVC 是 Spring 提供给 Web 应用的框架设计。Spring MVC 是一个典型的教科书式的 MVC 构架,不像 Struts 等都是变种或者不是完全基于 MVC 系统的框架。Spring MVC 角色划分清晰,分工明细,并且和 Spring 框架无缝结合。作为当今业界最主流的 Web 开发框架,Spring MVC 已经成为当前最热门的开发技能,同时也广泛用于桌面开发领域。
- 实际上MVC只存在于三层架构的展现层,M实际上是数据模型,是包含数据的对象,在Spring MVC里有一个专门的类交Model,用于和V之间的数据交互和传值;V指的是视图页面,包含JSP、FreeMarker、Velocity、Thymeleaf、Tile等;C当然就是控制器(Spring MVC的注解@Controller的类)。
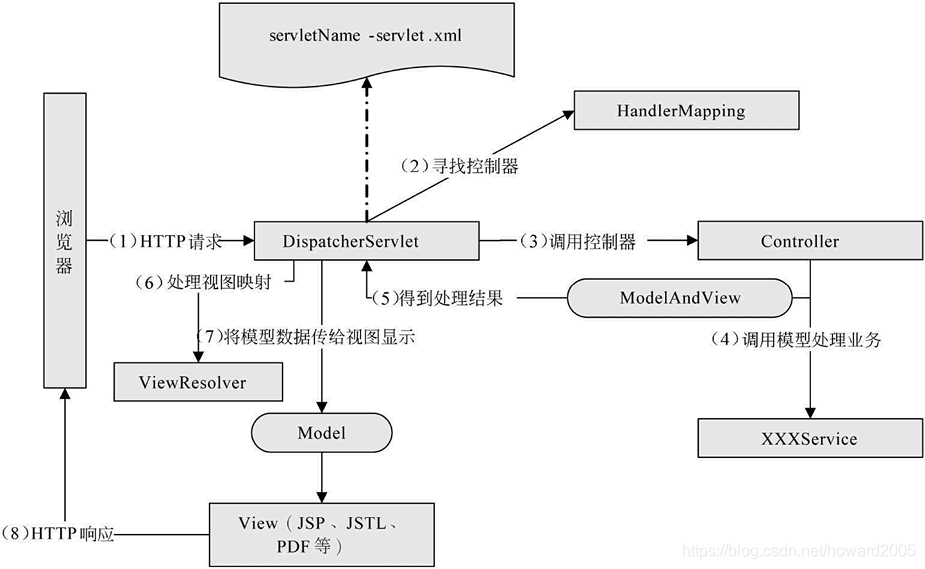
- Spring MVC工作流程
- 客户端请求提交到 DispatcherServlet。
- 由 DispatcherServlet 控制器寻找一个或多个 HandlerMapping,找到处理请求的 Controller。
- DispatcherServlet 将请求提交到 Controller。
- Controller 调用业务逻辑处理后返回 ModelAndView。
- DispatcherServlet 寻找一个或多个 ViewResolver 视图解析器,找到 ModelAndView 指定的视图。
- 视图负责将结果显示到客户端。

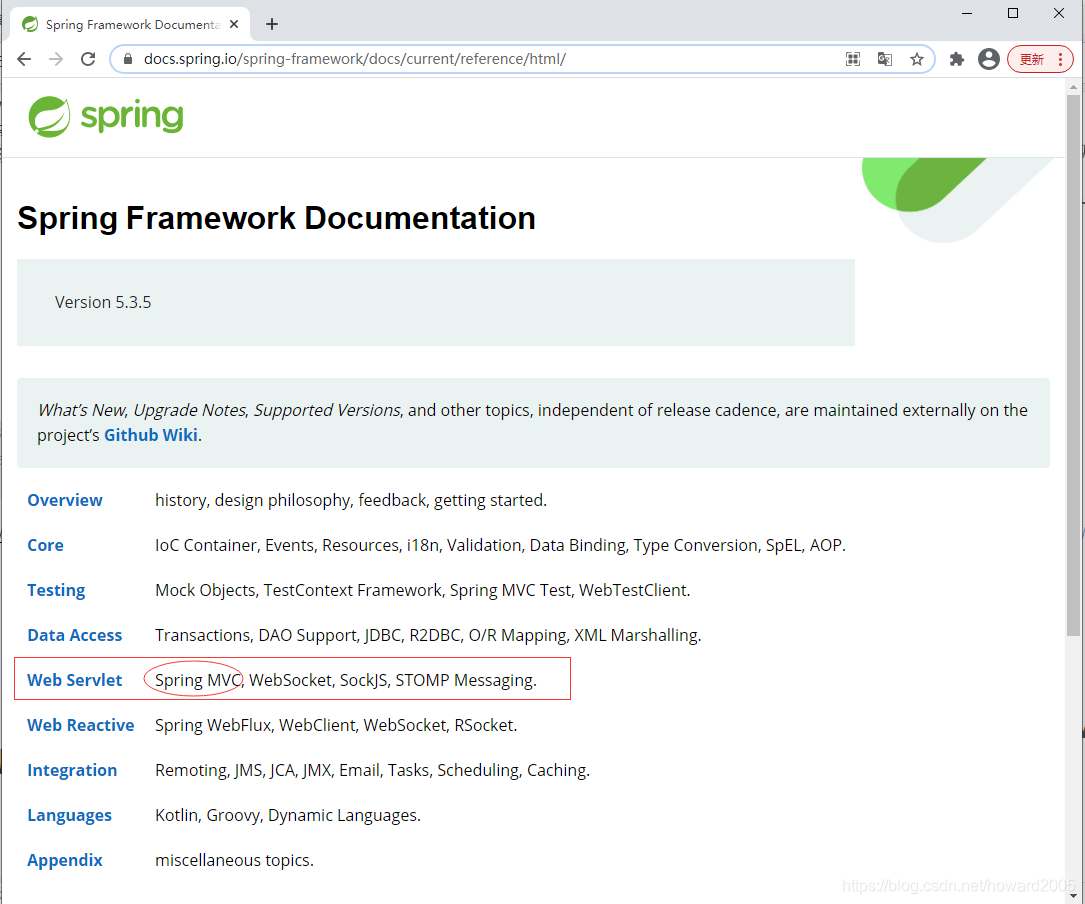
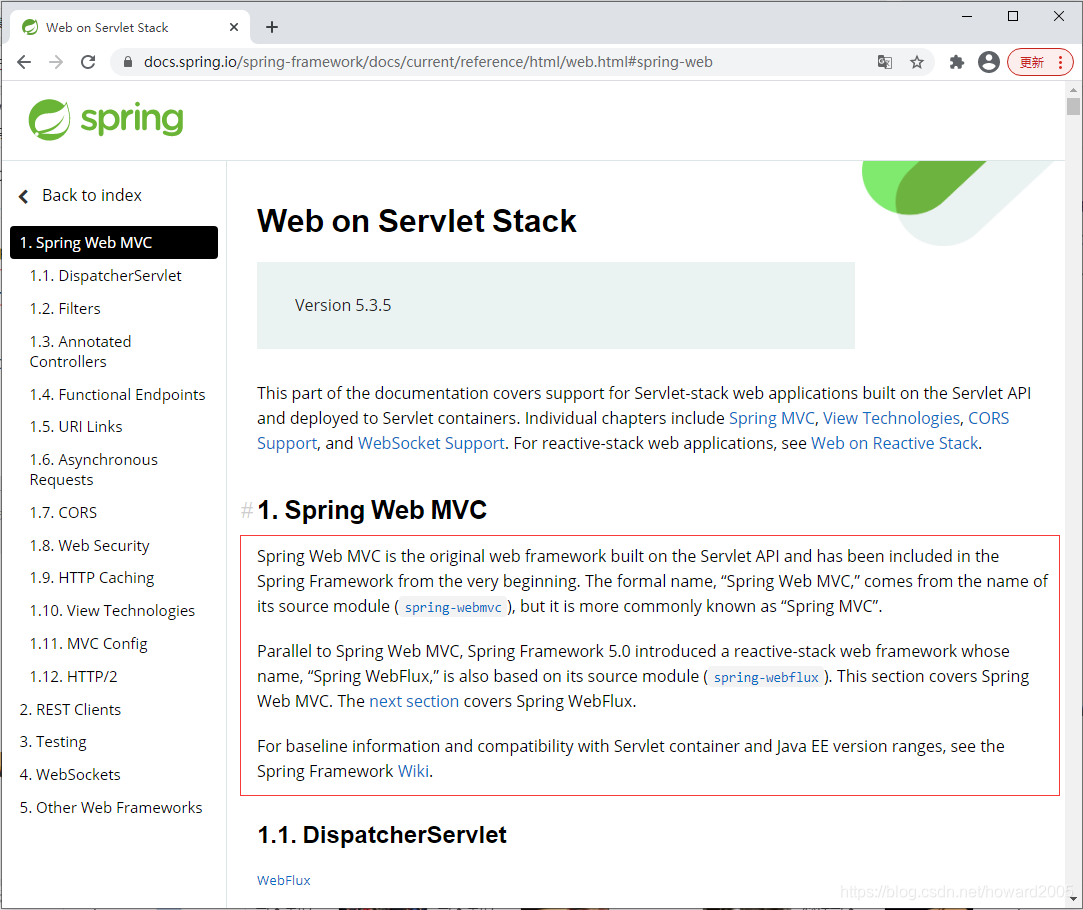
- Spring框架文档网址(https://docs.spring.io/spring-framework/docs/current/reference/html/)


3、使用Spring MVC的两种方式
- 基于XML配置与注解的方式使用Spring MVC
- 基于Java配置与注解的方式使用Spring MVC
二、基于XML配置与注解的方式使用Spring MVC
(一)创建Spring项目【SpringMVCDemo01】


(二)在pom文件里添加相关依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>net.hw.spring</groupId><artifactId>SpringMVCDemo01</artifactId><version>1.0-SNAPSHOT</version><properties><!-- spring.version --><spring.version>5.3.4</spring.version></properties><dependencies><!--Spring核心--><dependency><groupId>org.springframework</groupId><artifactId>spring-core</artifactId><version>${spring.version}</version></dependency><!--Spring Bean--><dependency><groupId>org.springframework</groupId><artifactId>spring-beans</artifactId><version>${spring.version}</version></dependency><!--Spring容器--><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>${spring.version}</version></dependency><!--Spring测试--><dependency><groupId>org.springframework</groupId><artifactId>spring-test</artifactId><version>${spring.version}</version></dependency><!--Spring Web--><dependency><groupId>org.springframework</groupId><artifactId>spring-web</artifactId><version>${spring.version}</version></dependency><!--Spring MVC--><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>${spring.version}</version></dependency><!--JSP标准标签库--><dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><!--Servlet --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!--日志框架--><dependency><groupId>log4j</groupId><artifactId>log4j</artifactId><version>1.2.17</version></dependency><!--单元测试--><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.13</version><scope>test</scope></dependency></dependencies>
</project>
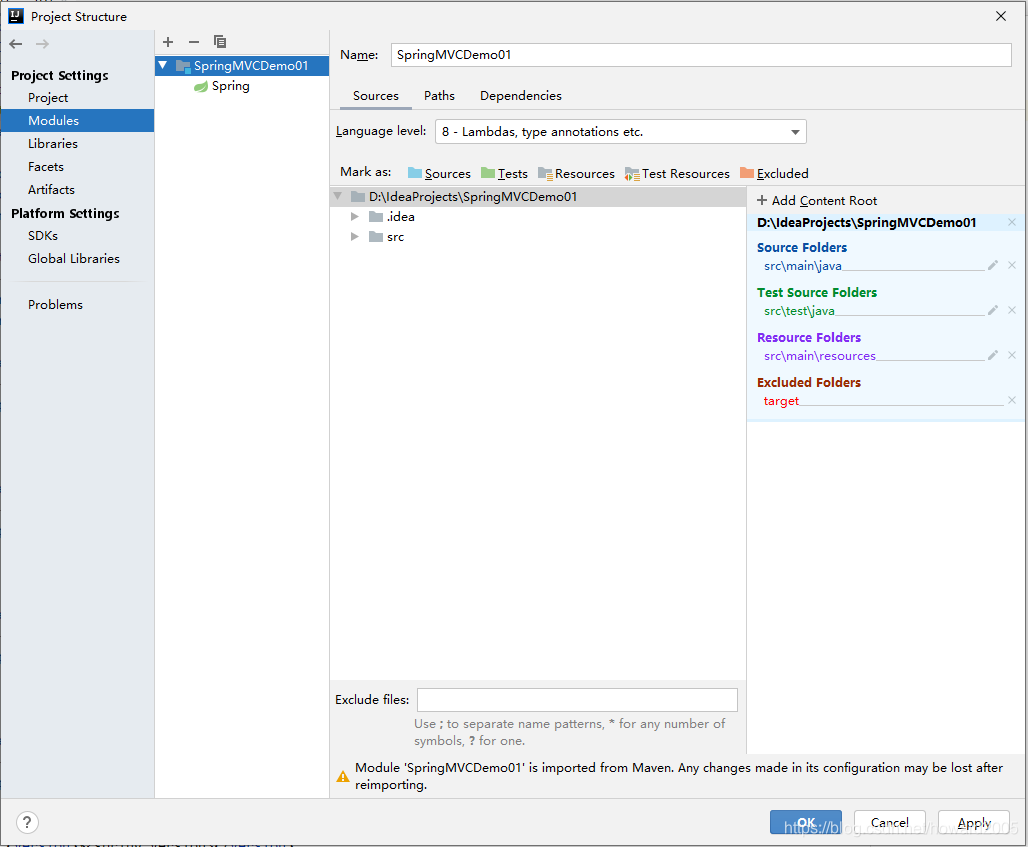
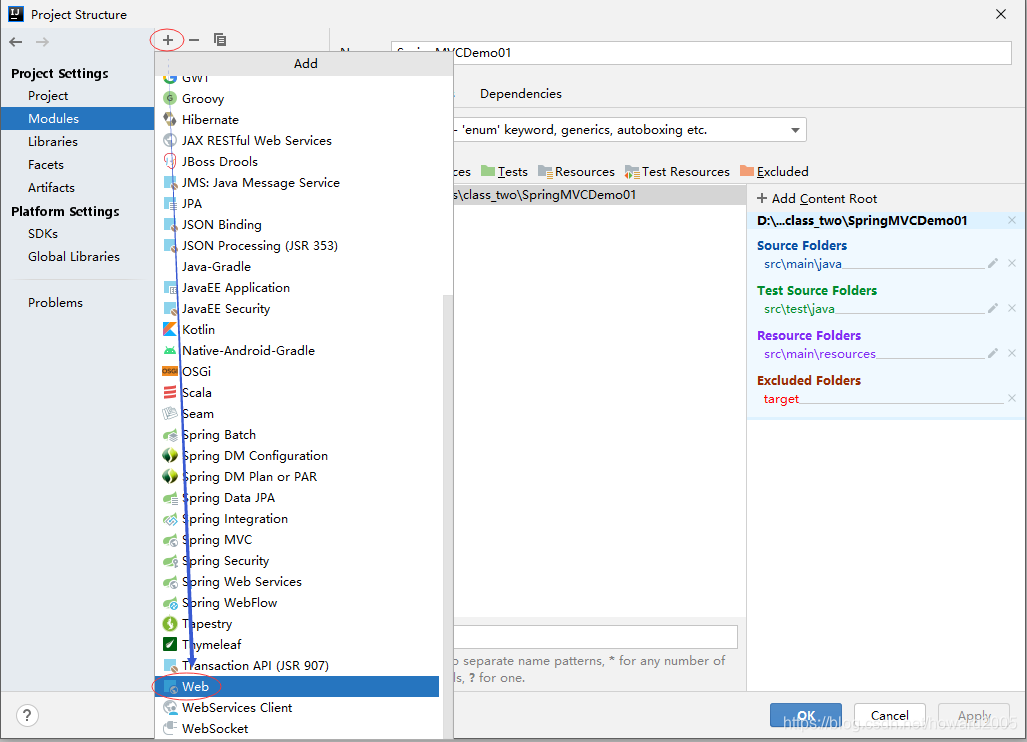
(三)给项目添加Web功能
- 打开项目结构窗口,在列表里选择【Modules】

- 单击【+】按钮,添加Web功能


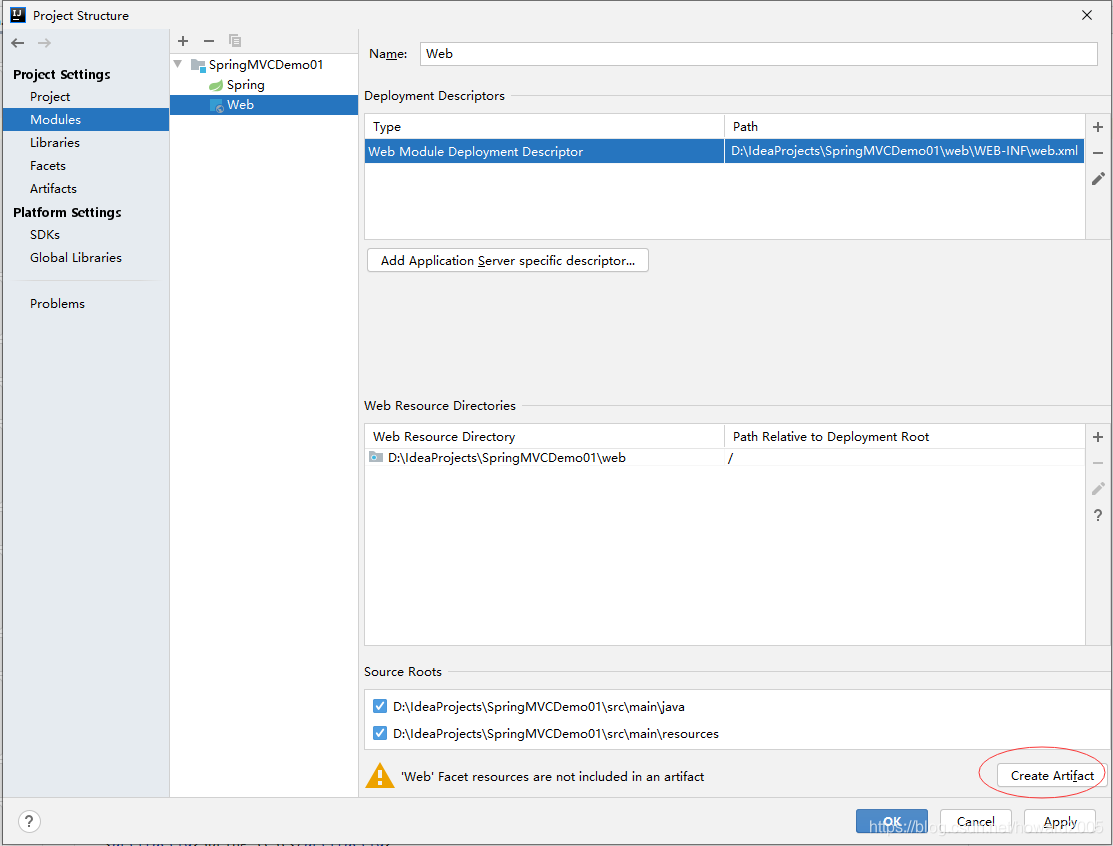
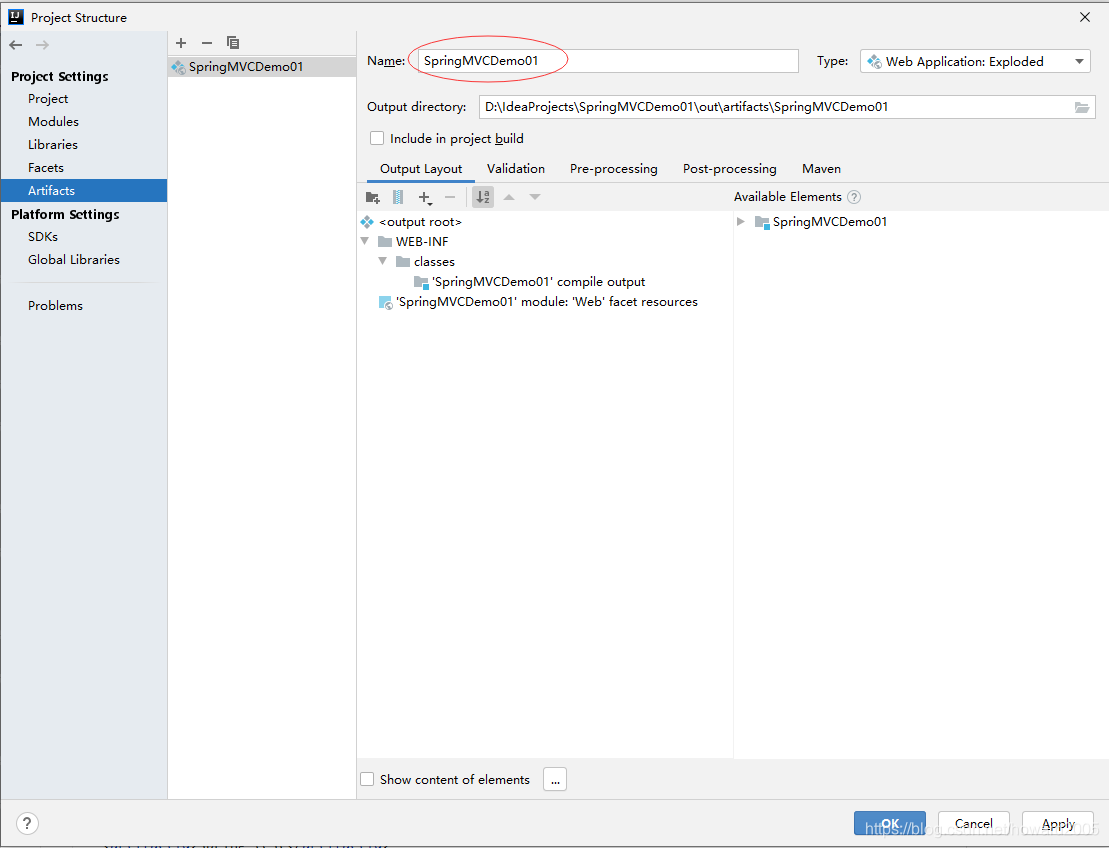
- 单击【Create Artifact】按钮,将名称改为“SpringMVCDemo01”

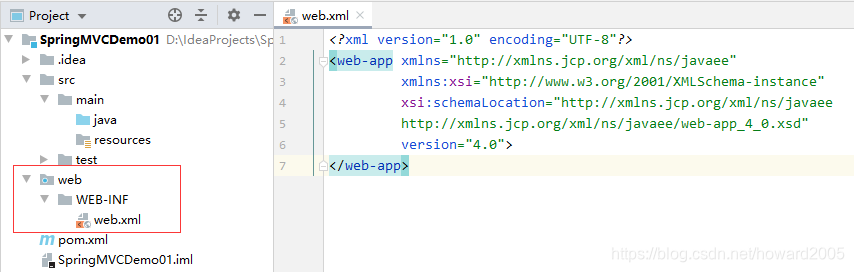
- 单击【OK】按钮,可以看到项目多了一个web目录

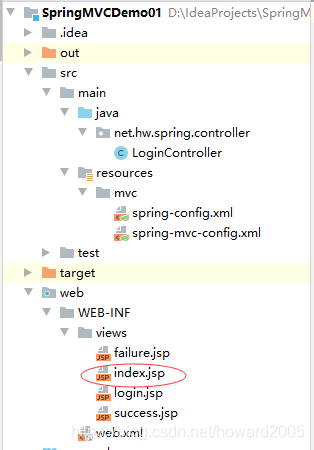
(四)创建三个页面
- 在WEB-INF里创建views子目录

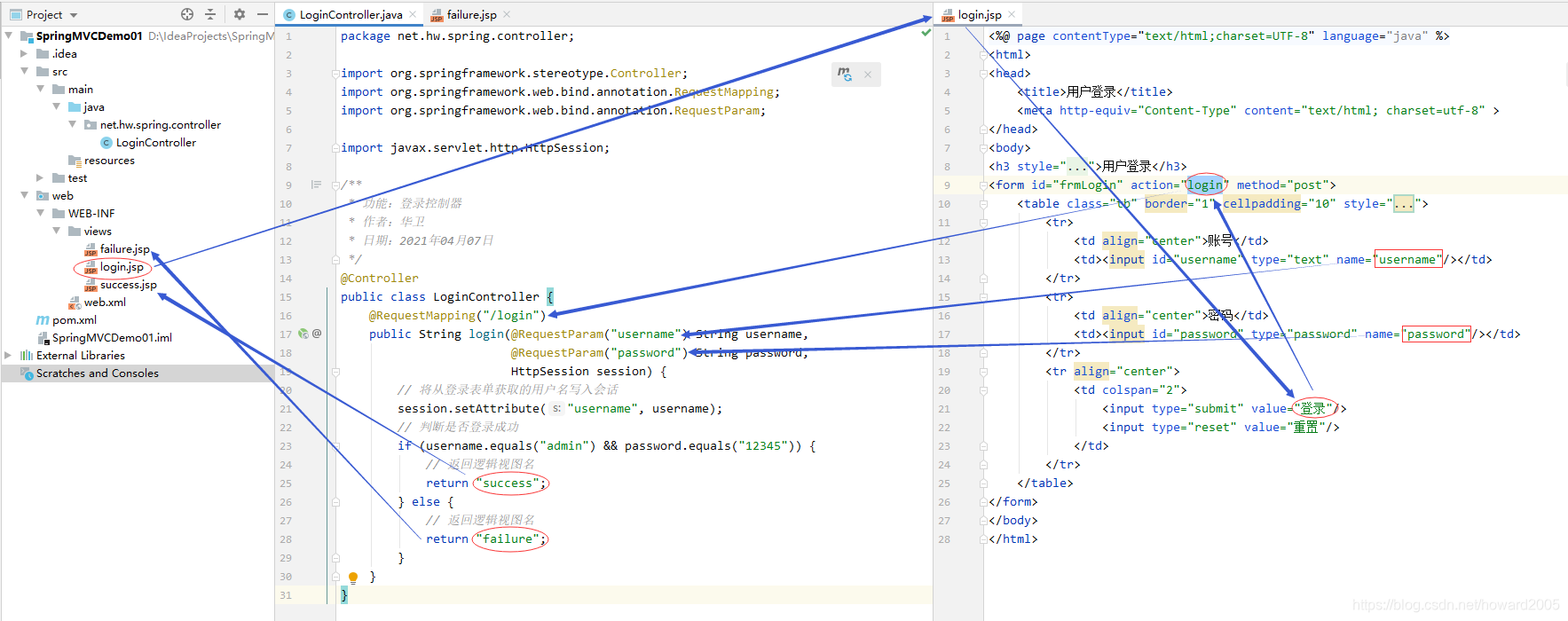
1、登录页面 - login.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>用户登录</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="login" method="post"><table class="tb" border="1" cellpadding="10" style="margin: 0px auto"><tr><td align="center">账号</td><td><input id="username" type="text" name="username"/></td></tr><tr><td align="center">密码</td><td><input id="password" type="password" name="password"/></td></tr><tr align="center"><td colspan="2"><input type="submit" value="登录"/><input type="reset" value="重置"/></td></tr></table>
</form>
</body>
</html>
2、登录成功页面 - success.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><title>登录成功</title>
</head>
<body>
<h1>${username},登录成功!</h1>
</body>
</html>
3、登录失败页面 - failure.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><title>登录失败</title>
</head>
<body>
<h1>${username},登录失败!</h1>
</body>
</html>
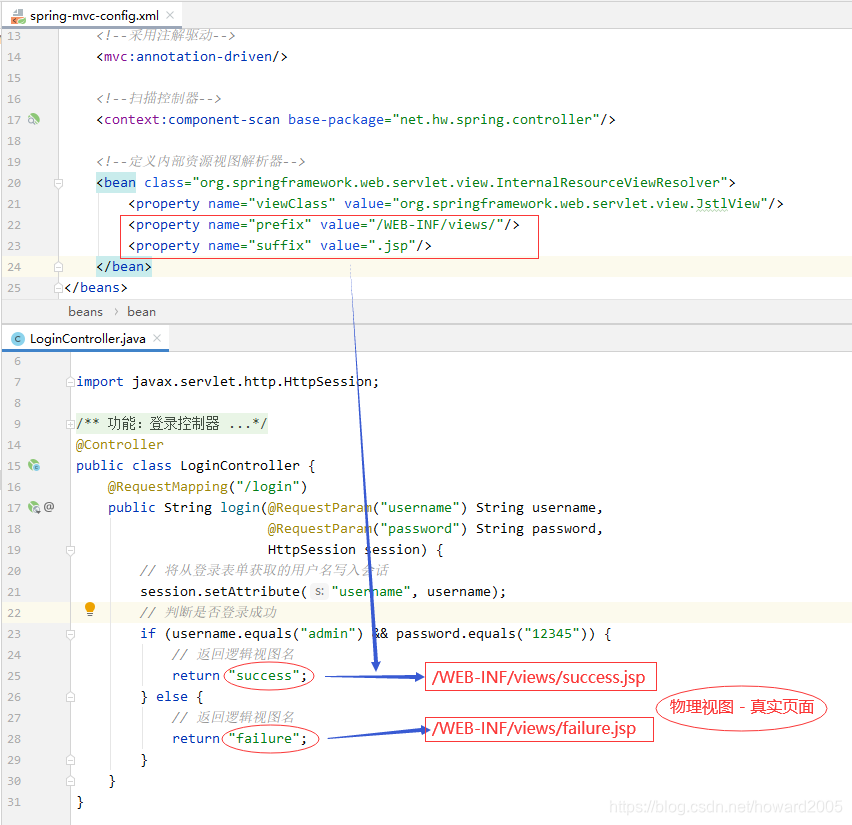
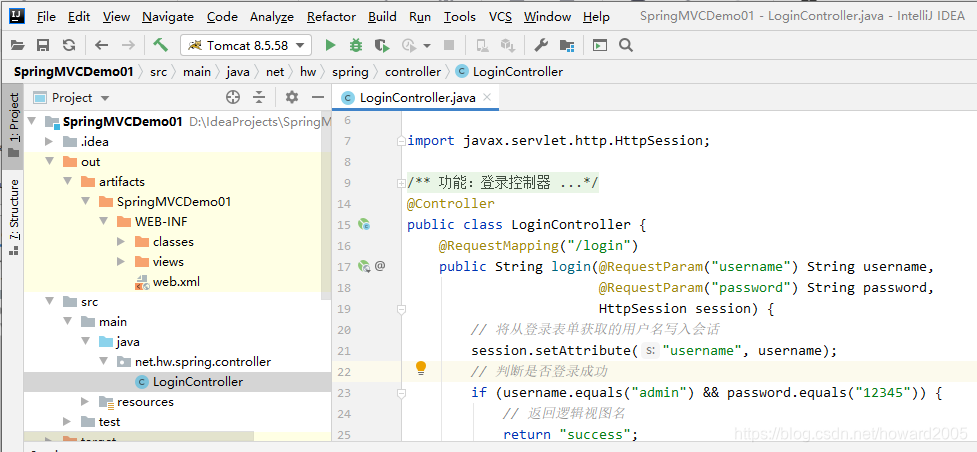
(五)创建登录控制器 - LoginController
- 创建net.hw.spring.controller子包,然后在包里创建LoginController类

package net.hw.spring.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;import javax.servlet.http.HttpSession;/*** 功能:登录控制器* 作者:华卫* 日期:2021年04月07日*/
@Controller
public class LoginController {@RequestMapping("/login")public String login(@RequestParam("username") String username,@RequestParam("password") String password,HttpSession session) {// 将从登录表单获取的用户名写入会话session.setAttribute("username", username);// 判断是否登录成功if (username.equals("admin") && password.equals("12345")) {// 返回逻辑视图名return "success";} else {// 返回逻辑视图名return "failure";}}
}
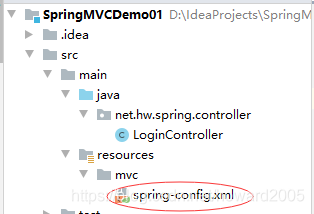
(六)创建Spring配置文件 - spring-config.xml
- 在resources里创建mvc子目录,然后在子目录里创建spring-config.xml

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"><!--组件扫描--><context:component-scan base-package="net.hw.spring.controller" />
</beans>
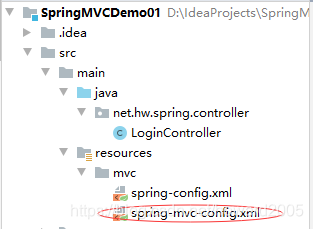
(七)创建Spring MVC配置文件 - spring-mvc-config.xml
- 在resources/mvc目录里创建spring-mvc-config.xml

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/cache"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/cache http://www.springframework.org/schema/cache/spring-cache.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"><!--采用注解驱动--><mvc:annotation-driven/><!--扫描控制器--><context:component-scan base-package="net.hw.spring.controller"/><!--定义内部资源视图解析器--><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/><property name="prefix" value="/WEB-INF/views/"/><property name="suffix" value=".jsp"/></bean>
</beans>

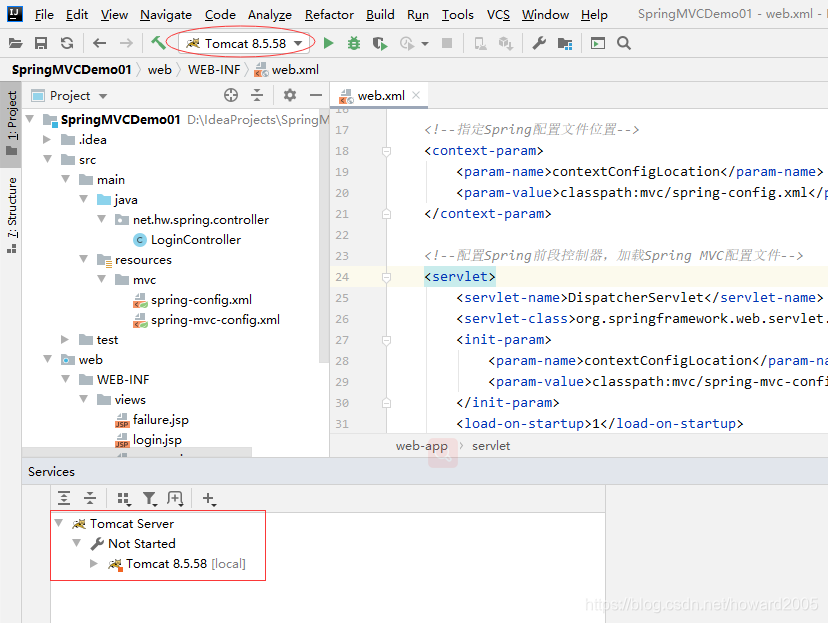
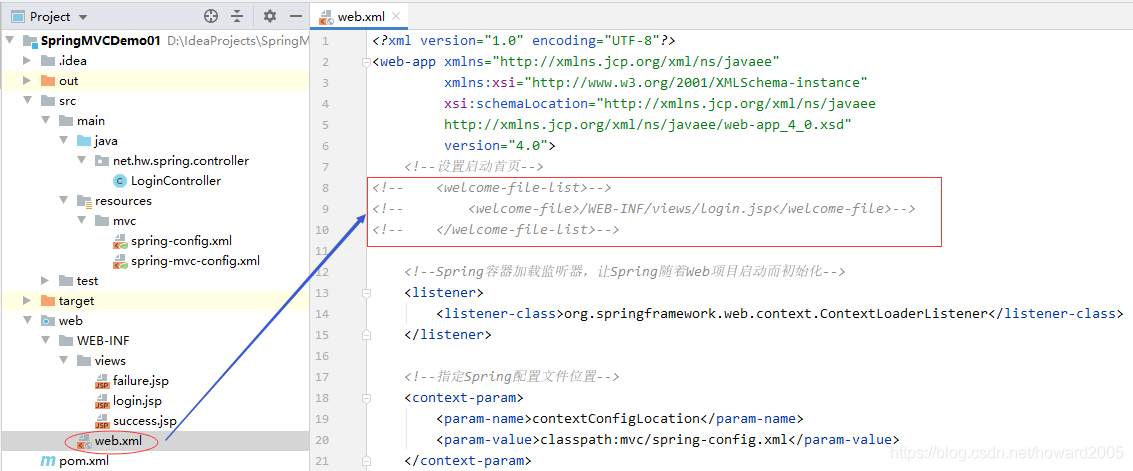
(八)在web.xml里加载Spring配置文件与Spring MVC配置文件
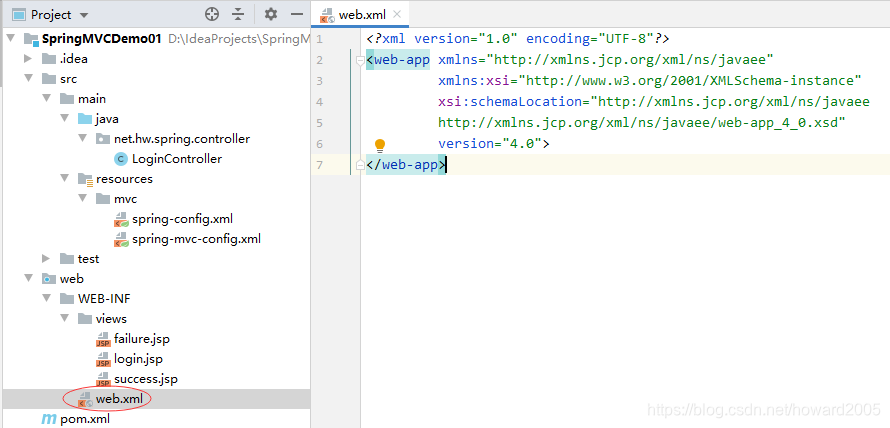
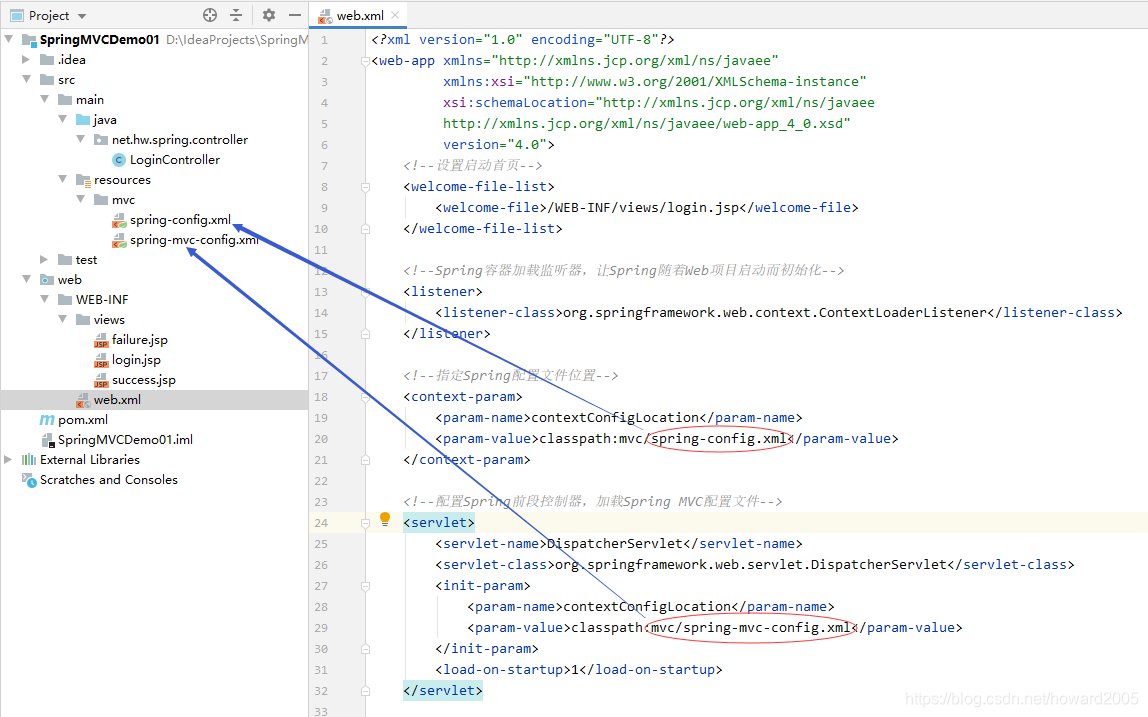
- 在web/WEB-INF目录里打开web.xml文件


<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaeehttp://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><!--设置启动首页--><welcome-file-list><welcome-file>/WEB-INF/views/login.jsp</welcome-file></welcome-file-list><!--Spring容器加载监听器,让Spring随着Web项目启动而初始化--><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!--指定Spring配置文件位置--><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:mvc/spring-config.xml</param-value></context-param><!--配置Spring前段控制器,加载Spring MVC配置文件--><servlet><servlet-name>DispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:mvc/spring-mvc-config.xml</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>DispatcherServlet</servlet-name><url-pattern>/</url-pattern> <!--“/”表明拦截一切请求--></servlet-mapping><!--设置字符编码过滤器--><filter><filter-name>Character Encoding</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>utf-8</param-value></init-param></filter><filter-mapping><filter-name>Character Encoding</filter-name><url-pattern>/*</url-pattern></filter-mapping>
</web-app>
(九)配置Tomcat服务器
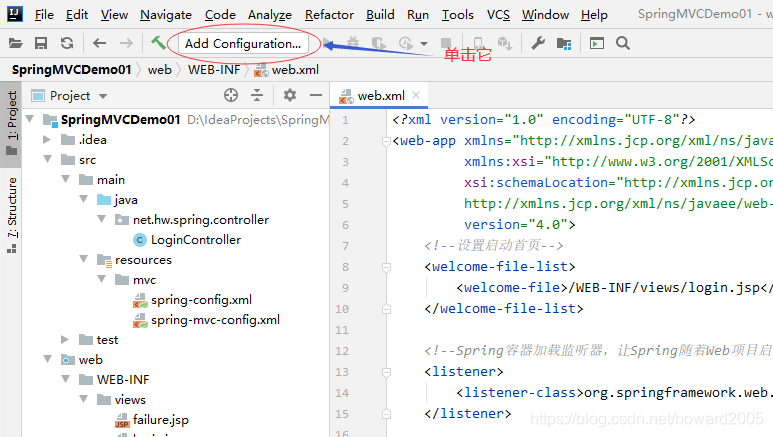
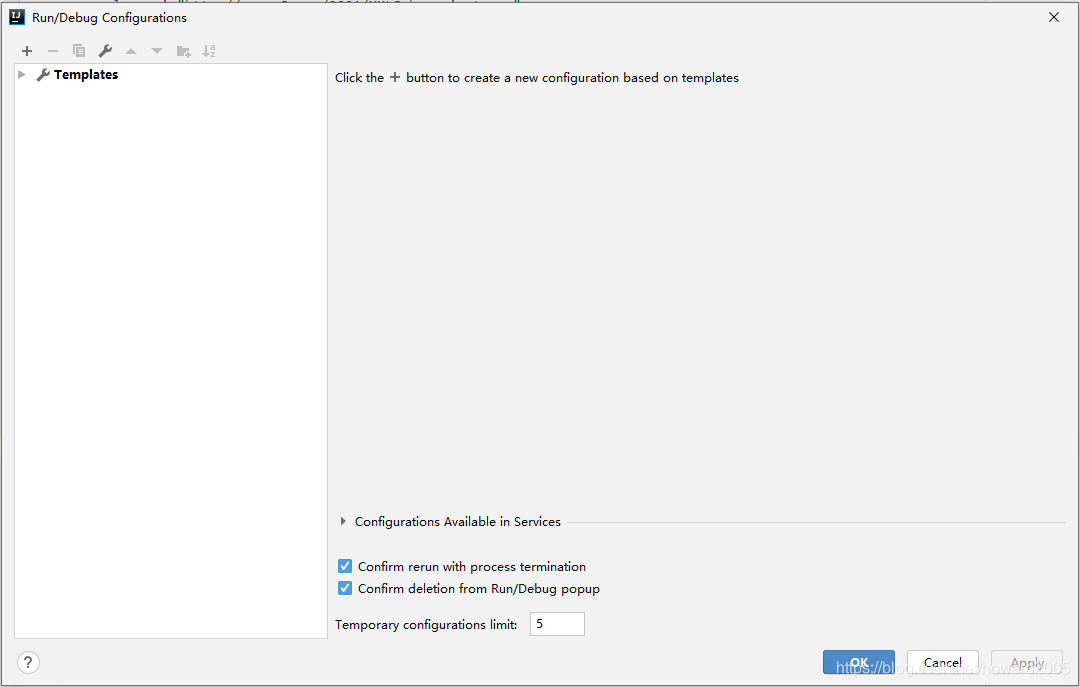
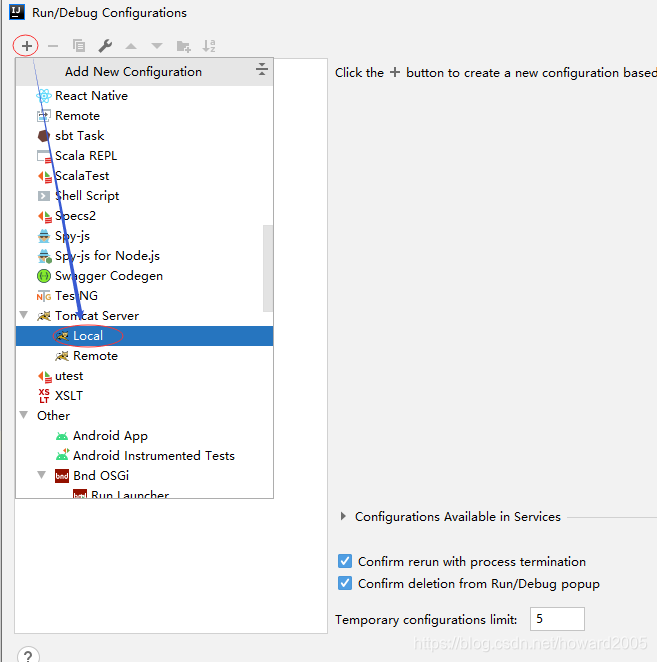
- 单击工具栏上的【Add Configuration】,弹出【Run/Debug Configurations】窗口


- 添加本地的Tomcat服务器


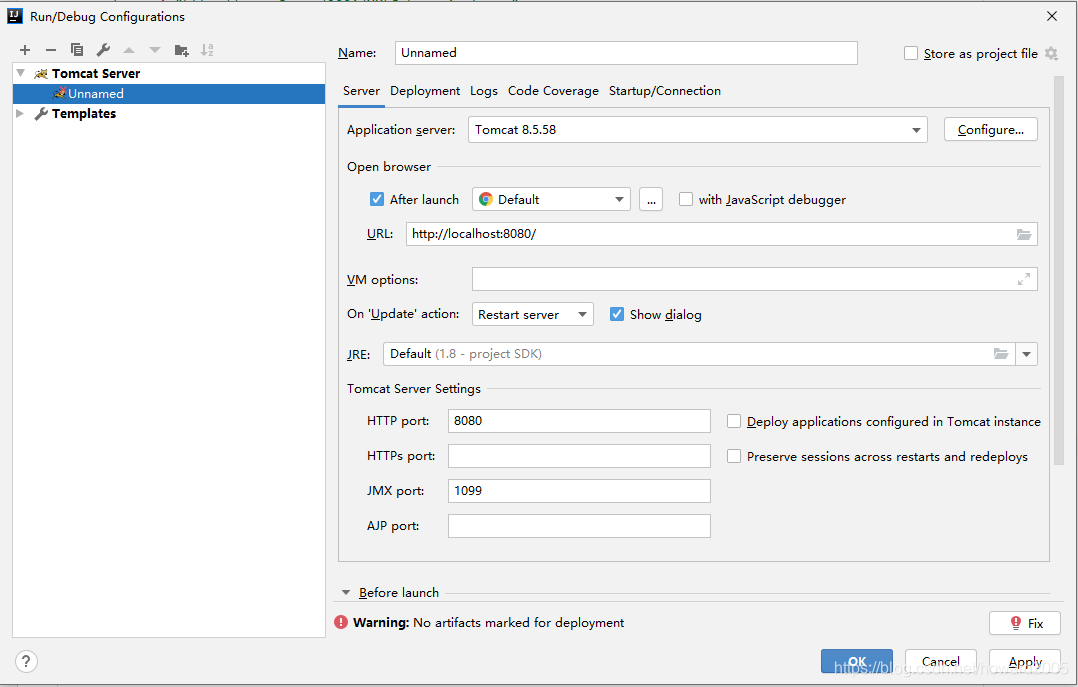
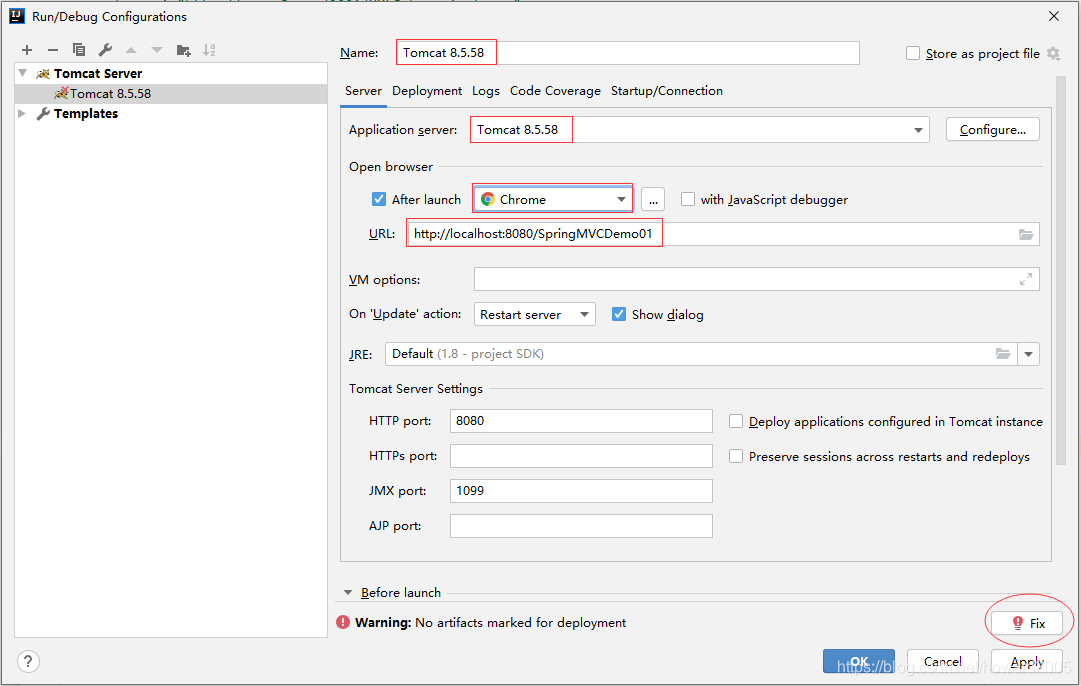
- 对服务器进行设置(配置应用服务器)

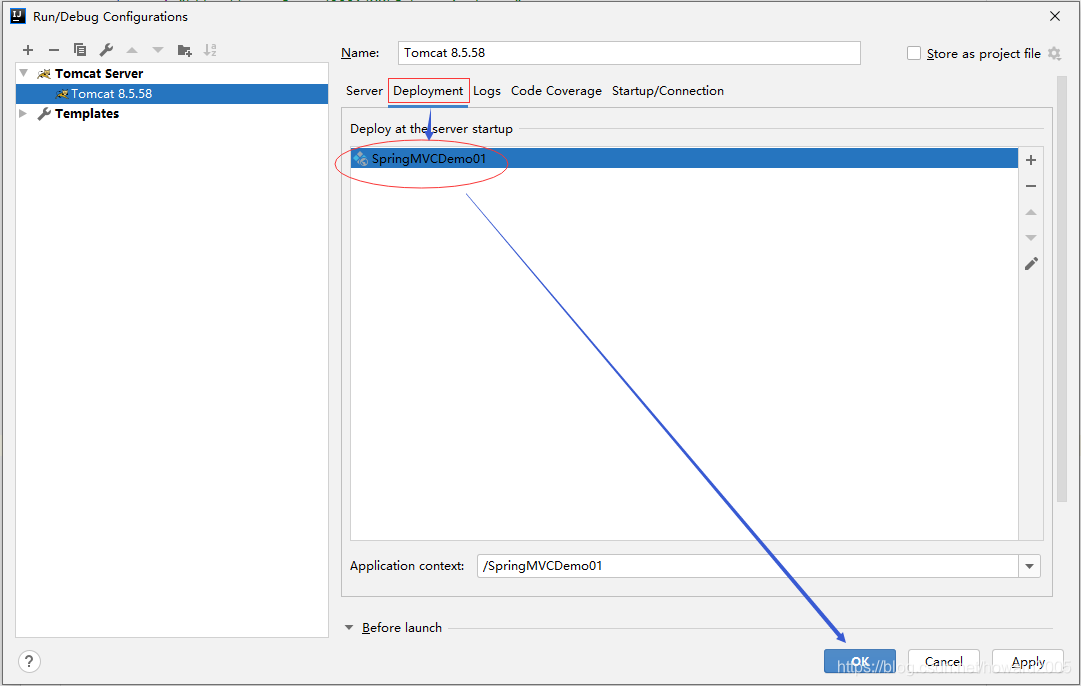
- 单击【Fix】按钮

- 单击【OK】按钮

(十)添加项目对Tomcat的依赖
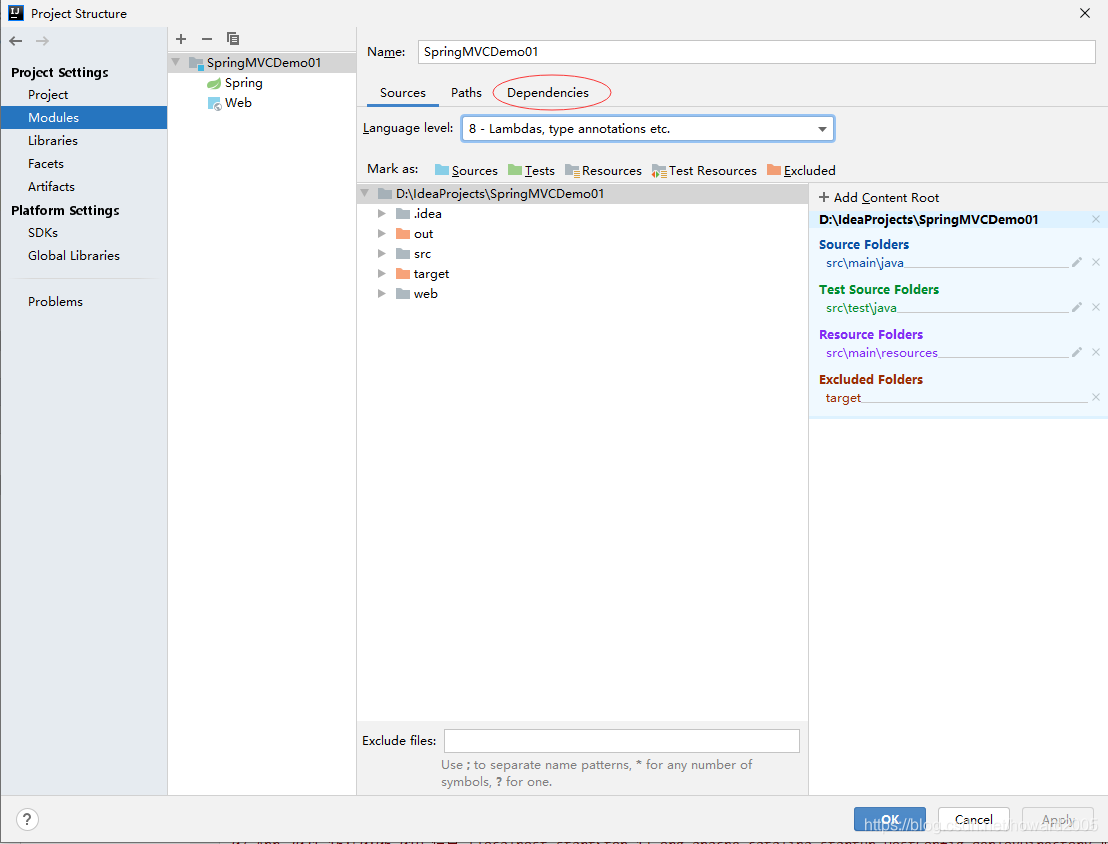
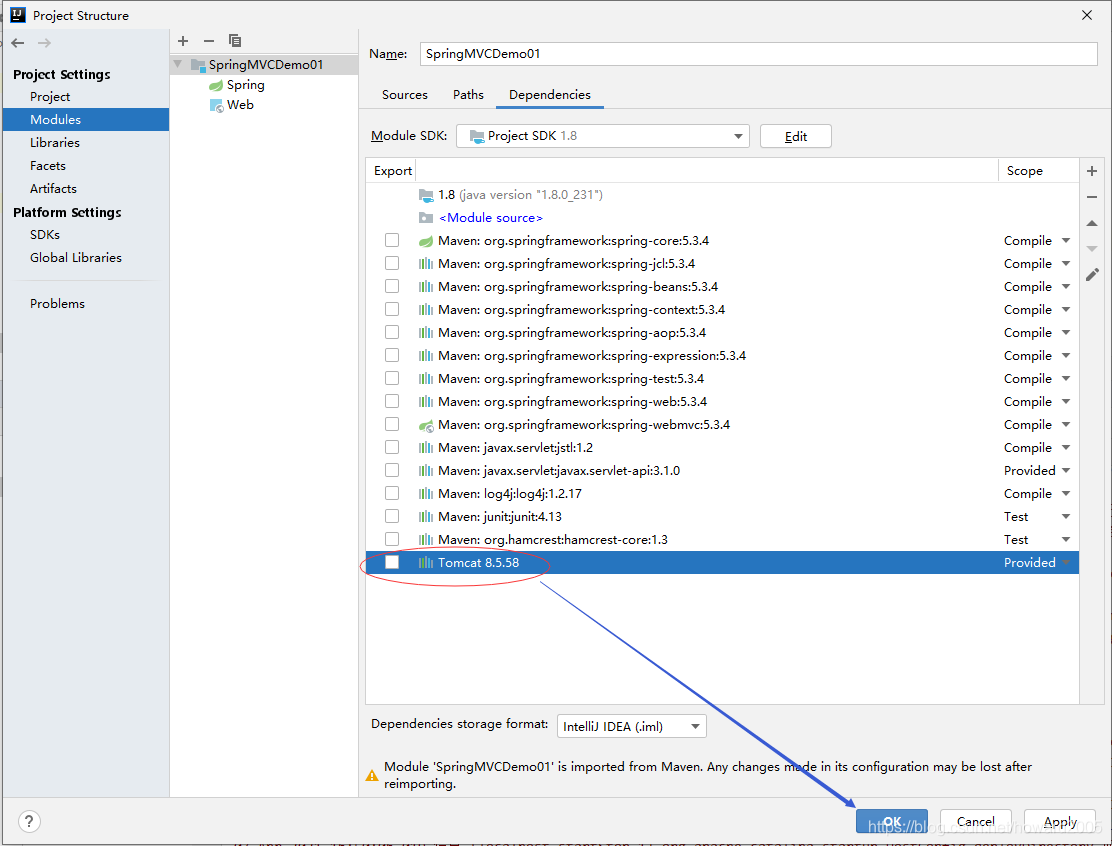
- 打开【Project Structure】窗口

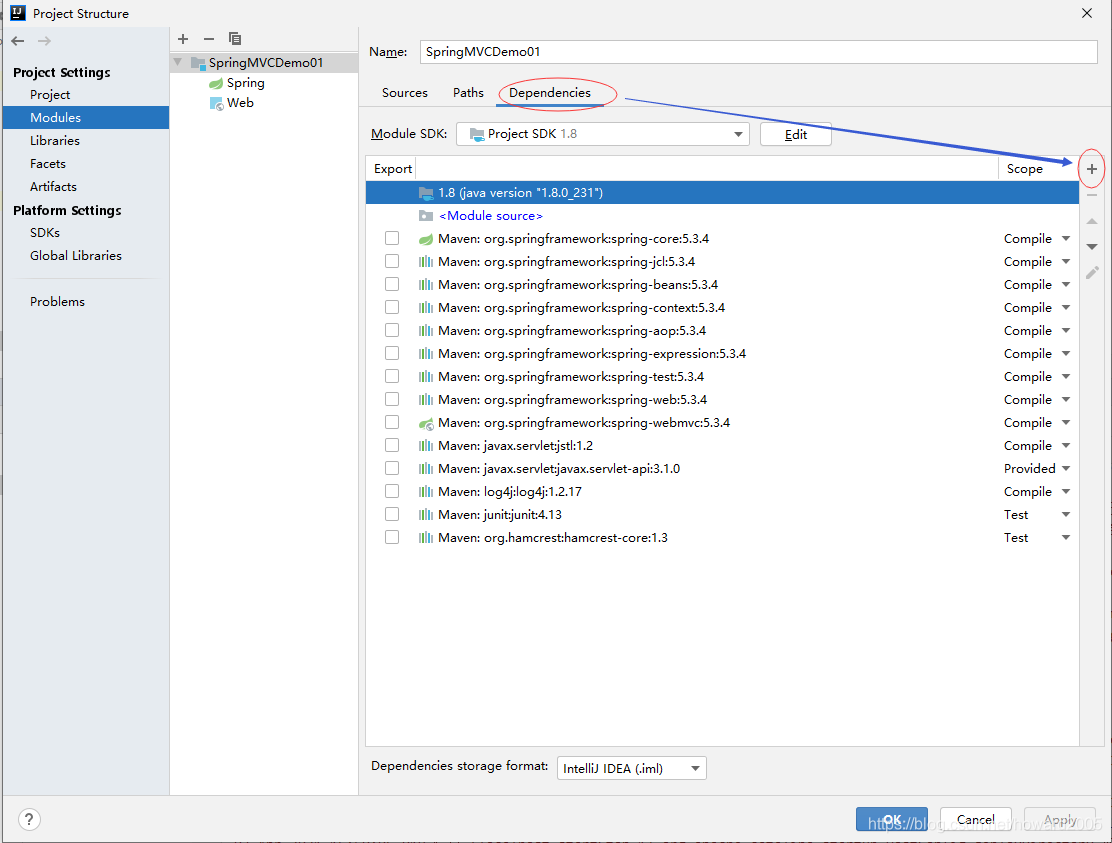
- 单击【Dependencies】选项卡

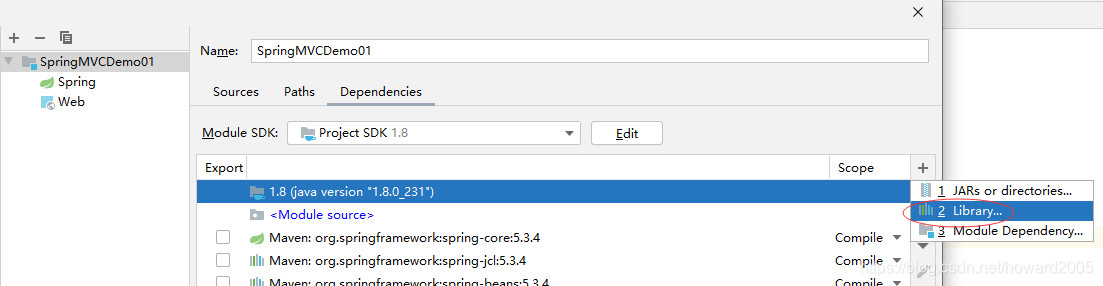
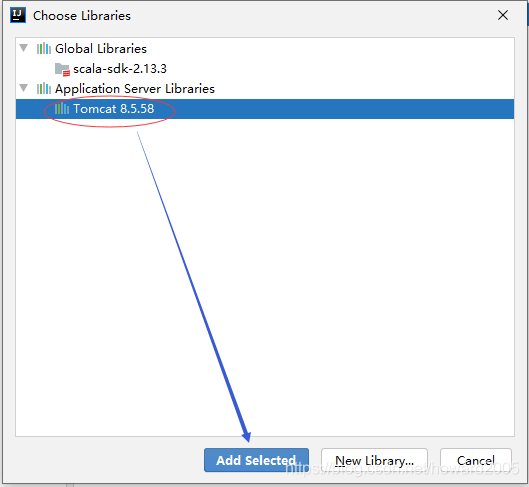
- 单击【+】按钮,选择【Library】


- 单击【Add Selected】按钮

- 单击【OK】按钮

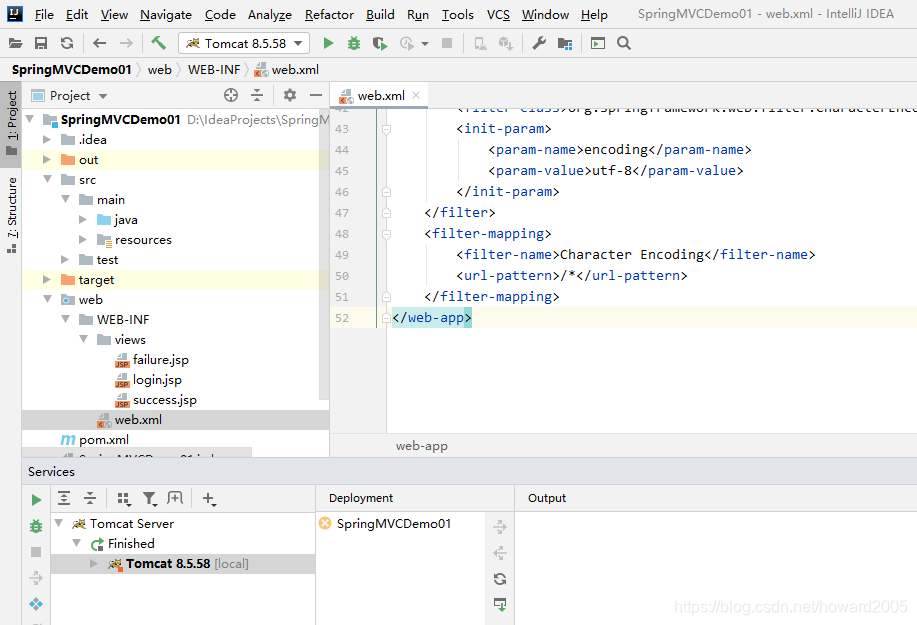
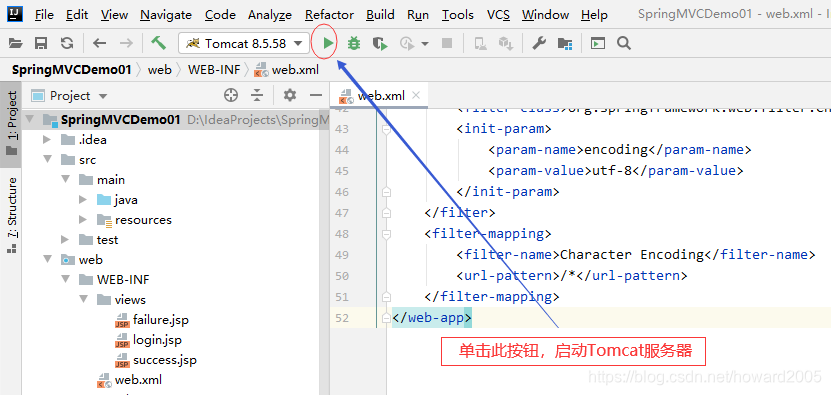
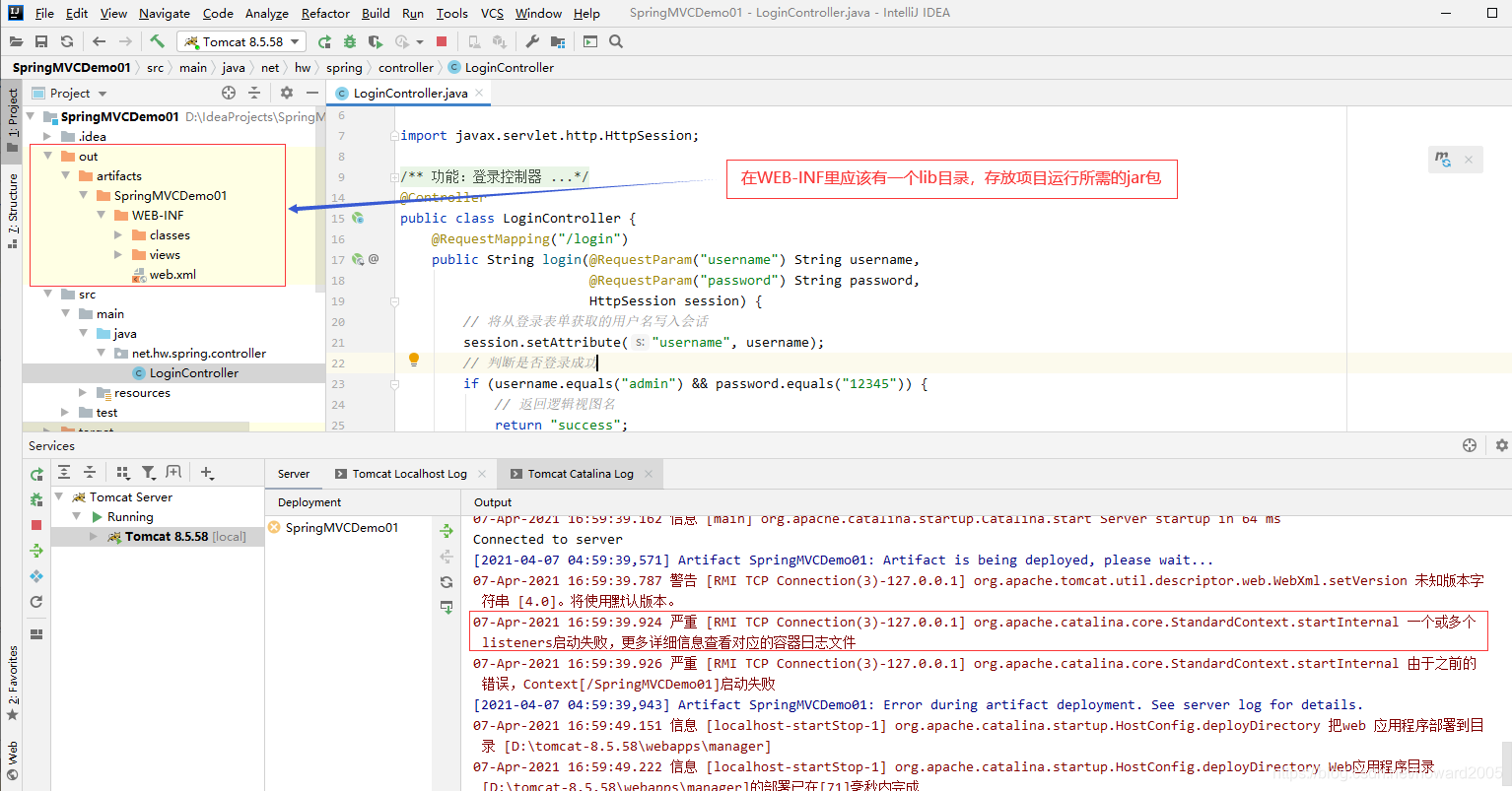
(十一)启动Tomcat服务器

- 启动失败,输出目录没有项目运行所需的jar包

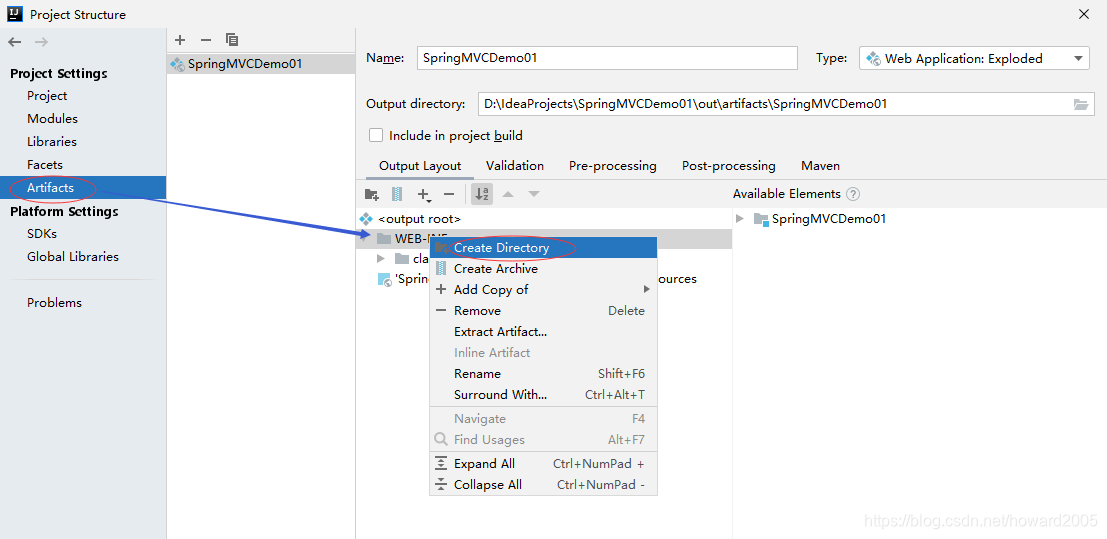
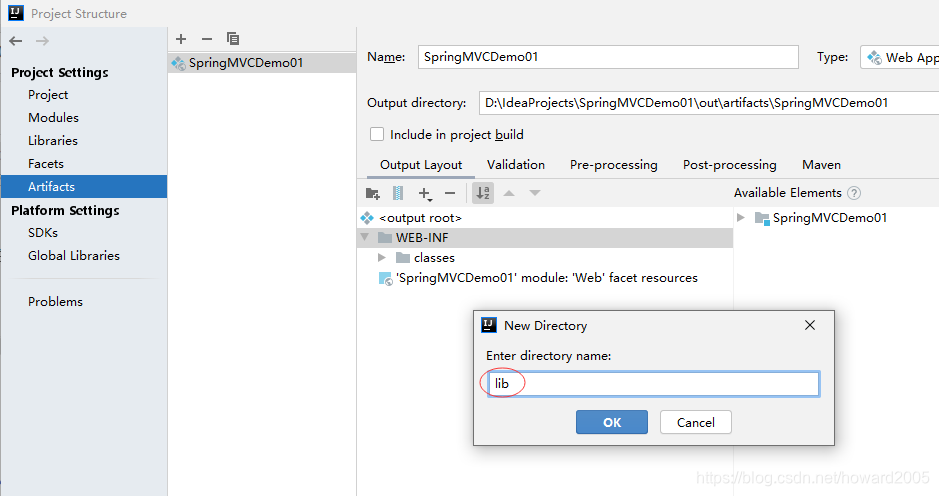
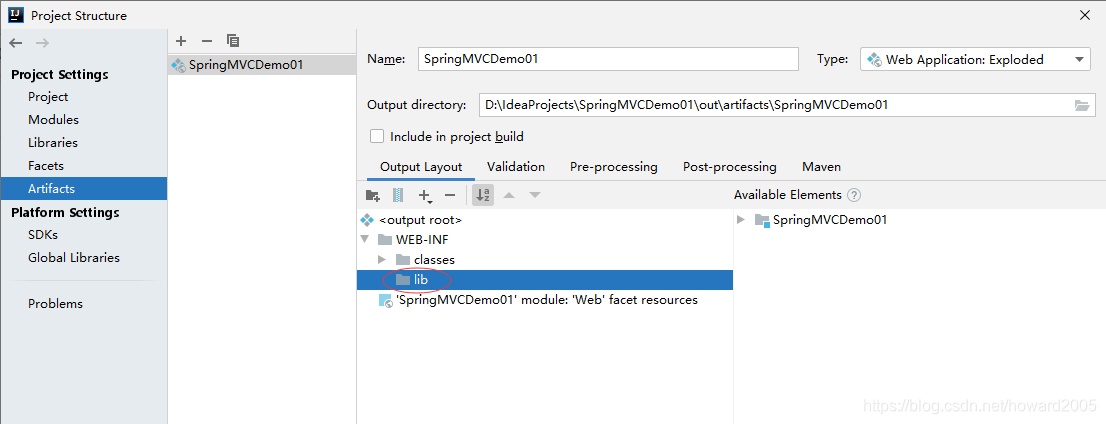
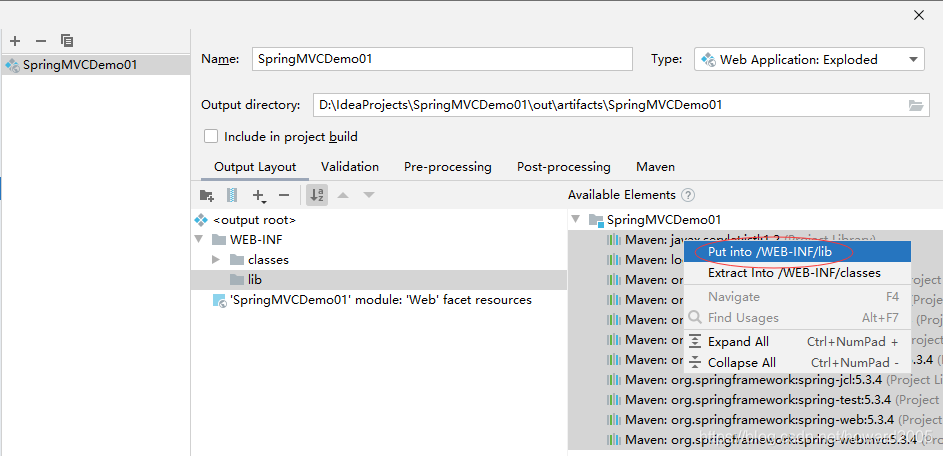
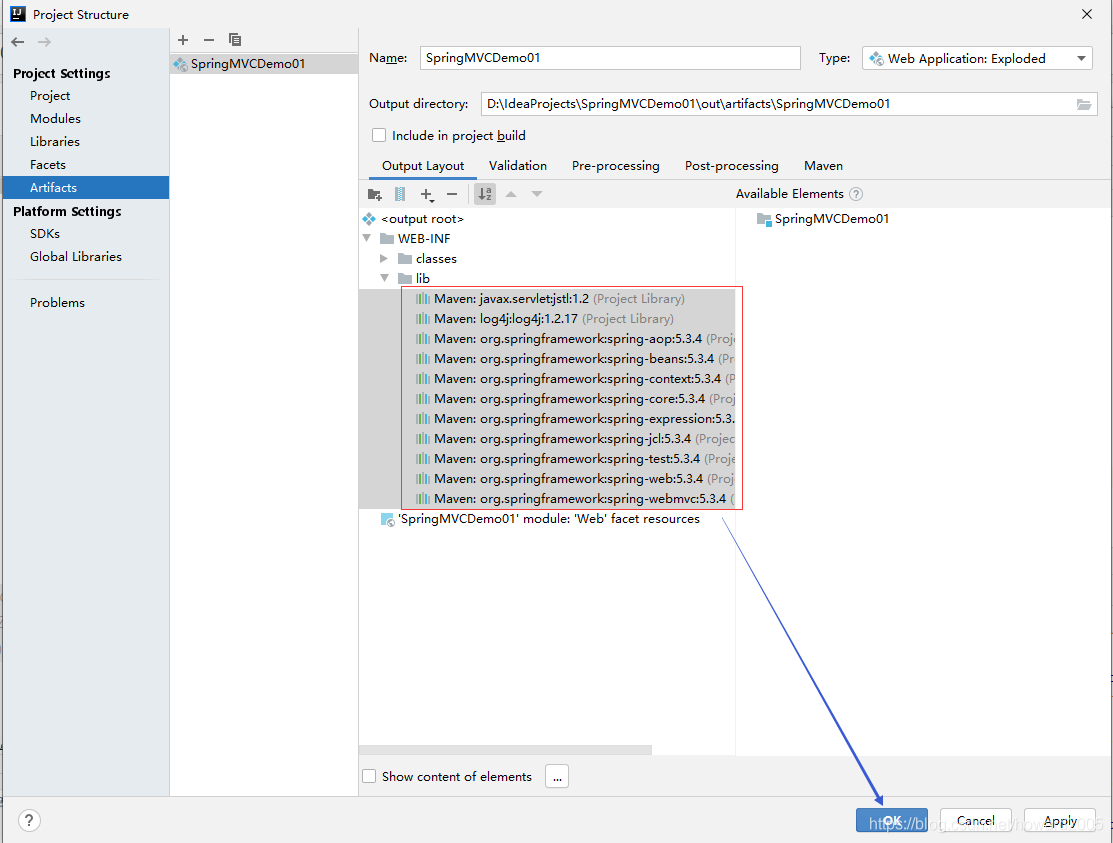
- 配置Artifacts,添加项目正常运行所需的jar包



- 选在项目依赖的全部jar包,单击右键,选择【Put into /WEB-INF/lib】


- 单击【OK】按钮

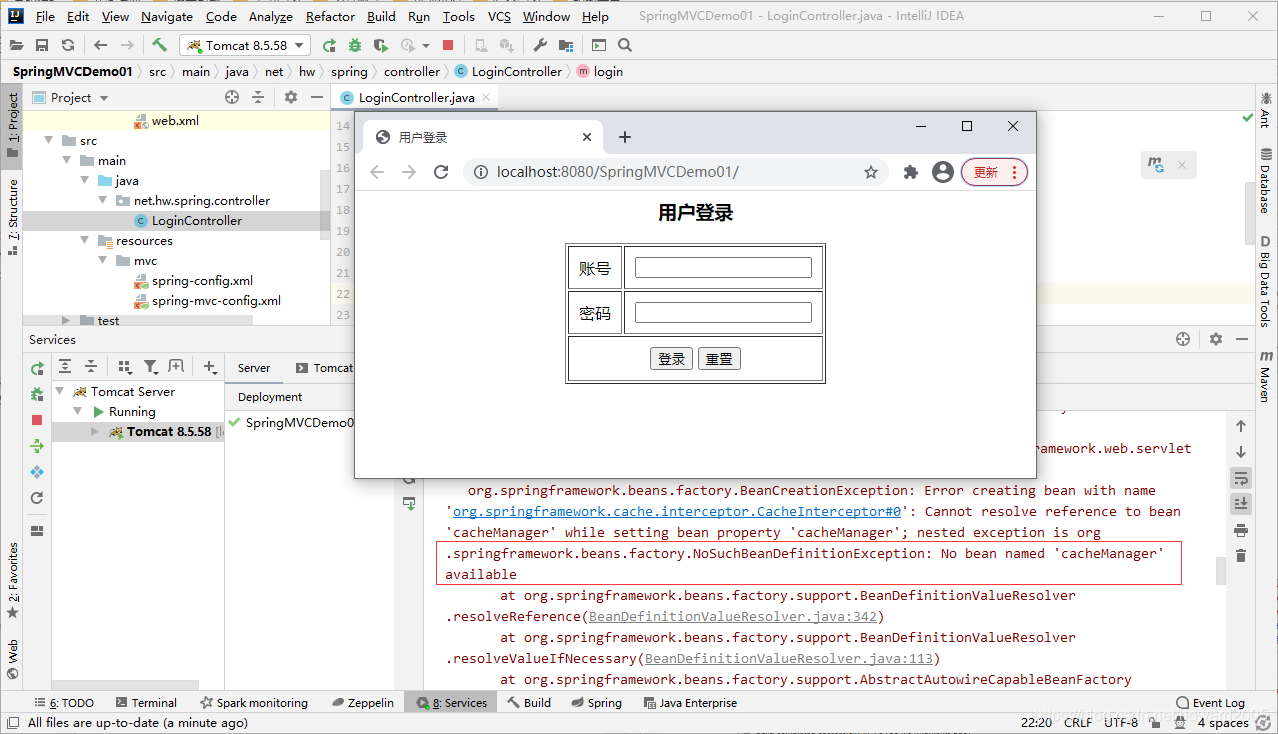
- 重启服务器,查看结果

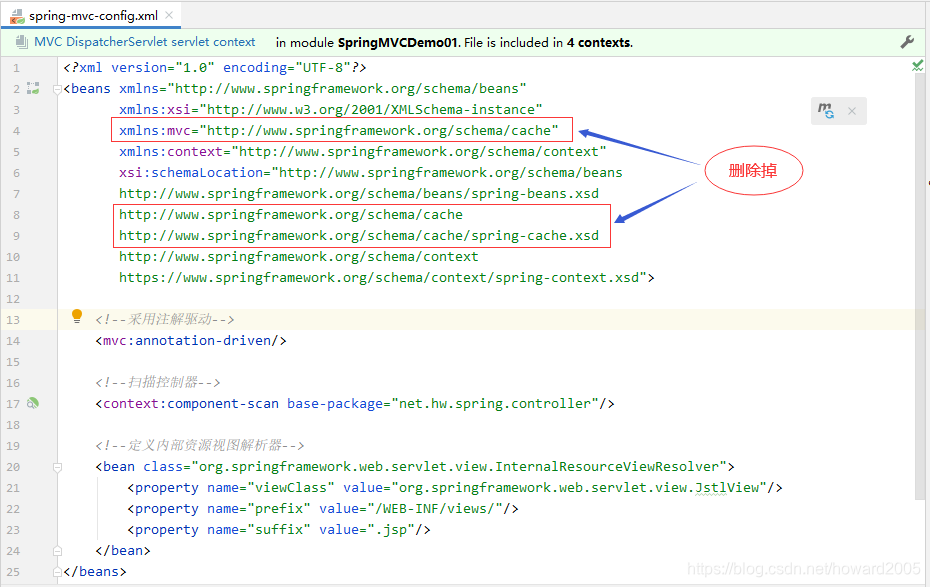
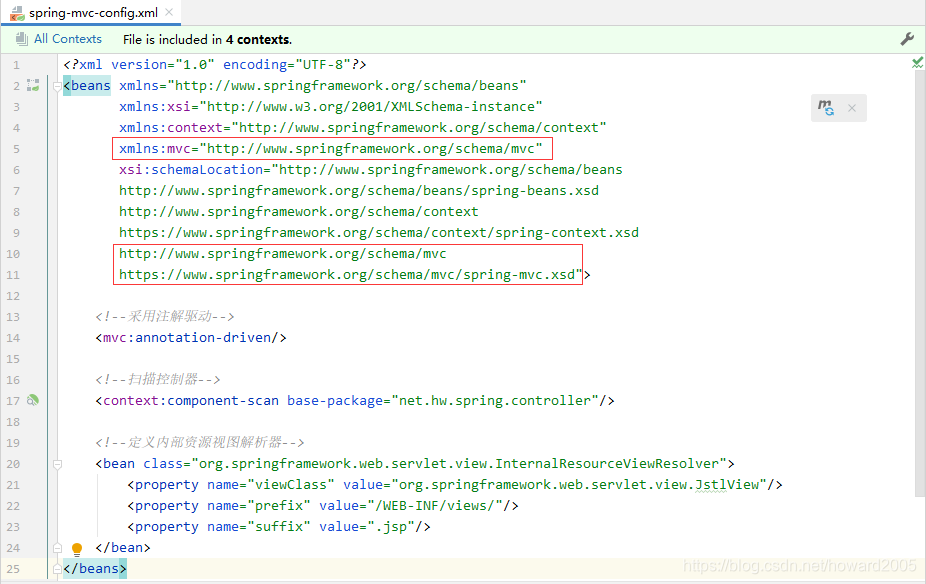
- 修改Spring MVC配置文件

- 添加
xmlns:mvc="http://www.springframework.org/schema/mvc"

- 重启服务器,查看结果

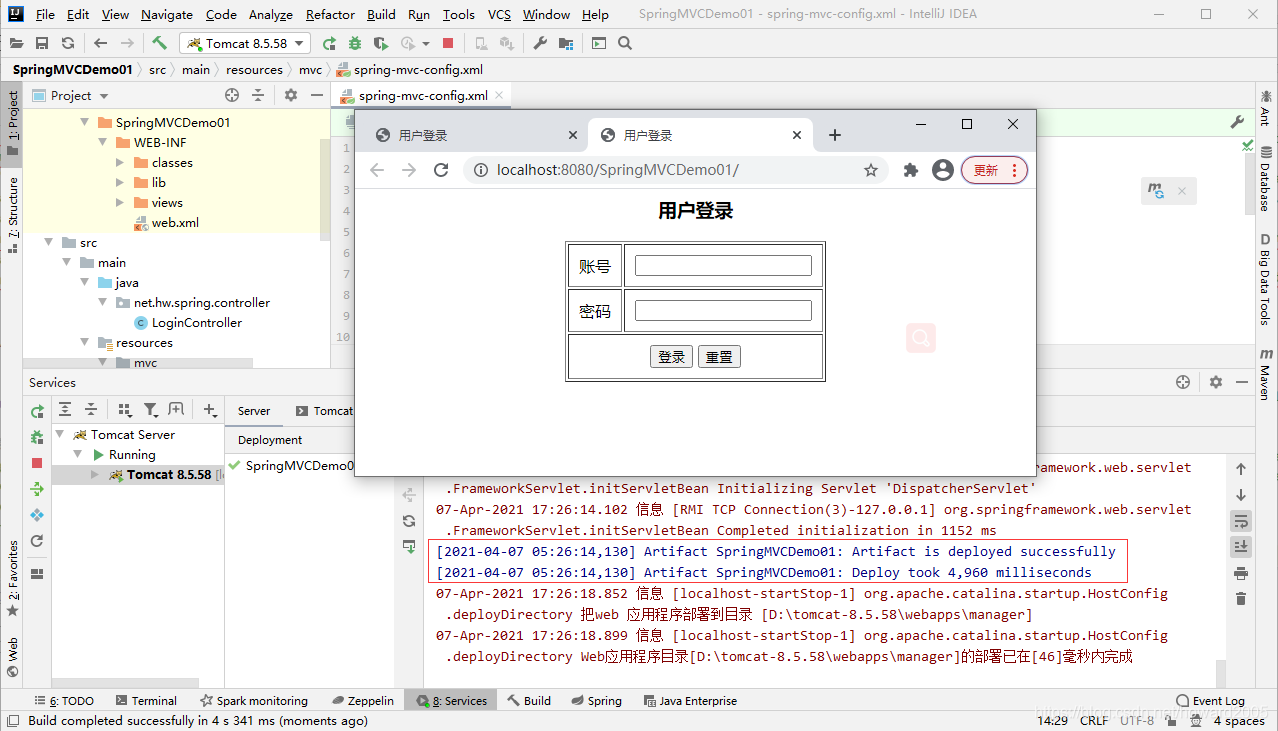
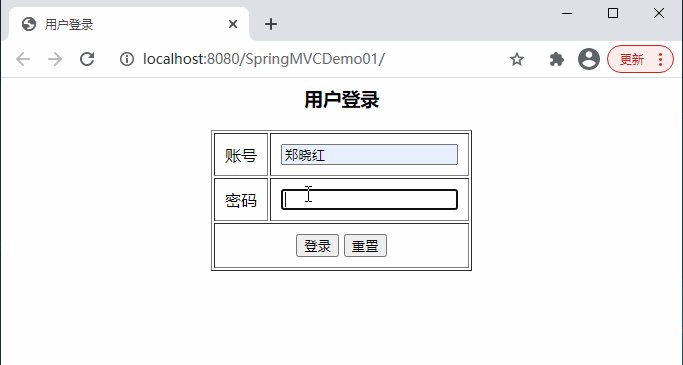
(十二)测试登录功能

三、实战练习
任务1、设置项目首页 - index.jsp
- 页面显示内容Hello, Spring MVC World!
1、修改web.xml文件
- 注释掉“设置启动首页”元素

2、在views目录里创建首页文件index.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>首页</title>
</head>
<body>
<h1>Hello, Spring MVC World!</h1>
</body>
</html>
- 此时,启动服务器,查看效果

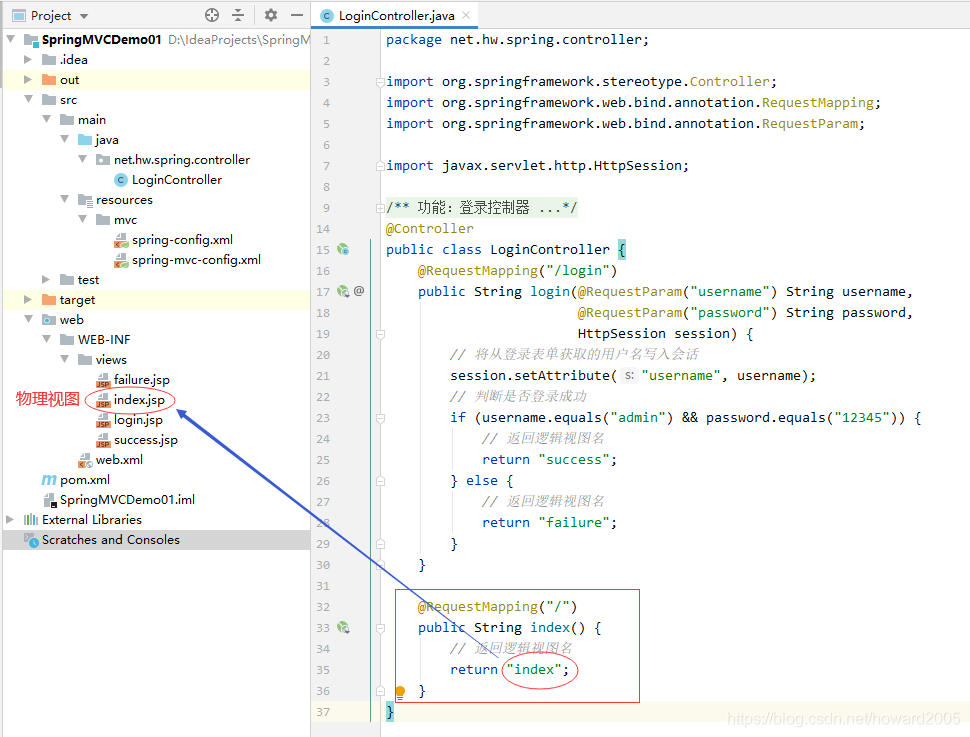
3、修改登录控制器 - LoginController

4、启动服务器,查看效果

任务2、首页添加登录链接,单击可跳转到登录页面
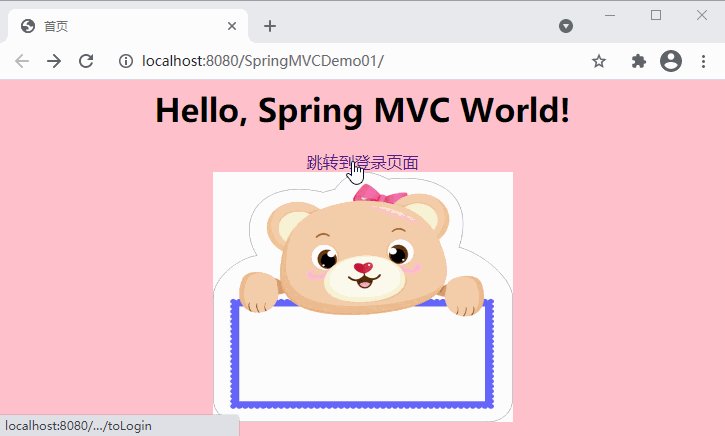
1、修改首页文件 - index.jsp

2、修改登录控制器 - LoginController

3、启动服务器,查看效果


- 说明:项目启动后,跳转到首页,然后从首页跳转到登录页面,都是通过登录控制器里的跳转方法实现的,跳转方法里没有任何业务逻辑,只是一条return语句负责页面跳转,我们有更为简单的方法来取代,即利用利用Spring MVC配置文件实现快捷页面跳转。
任务3、利用Spring MVC配置文件实现快捷页面跳转
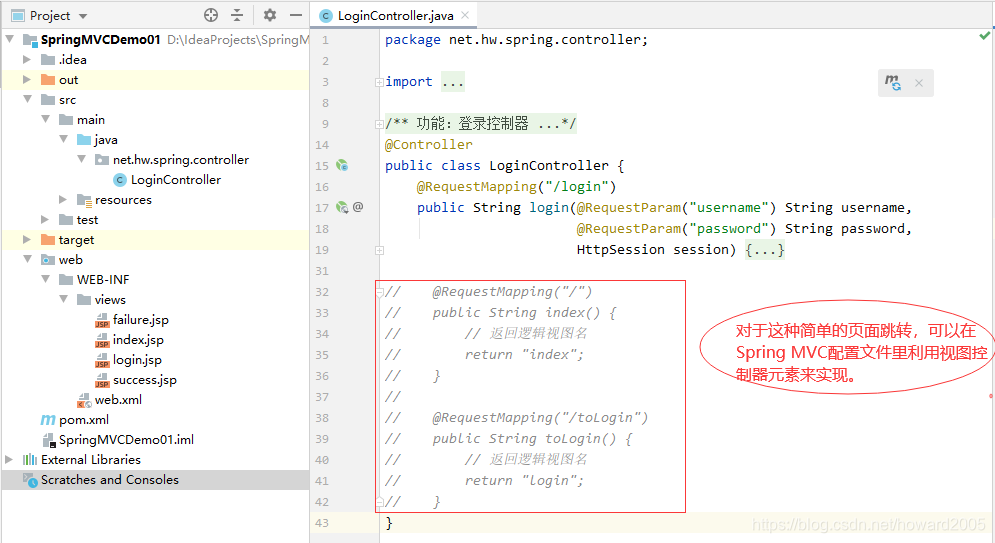
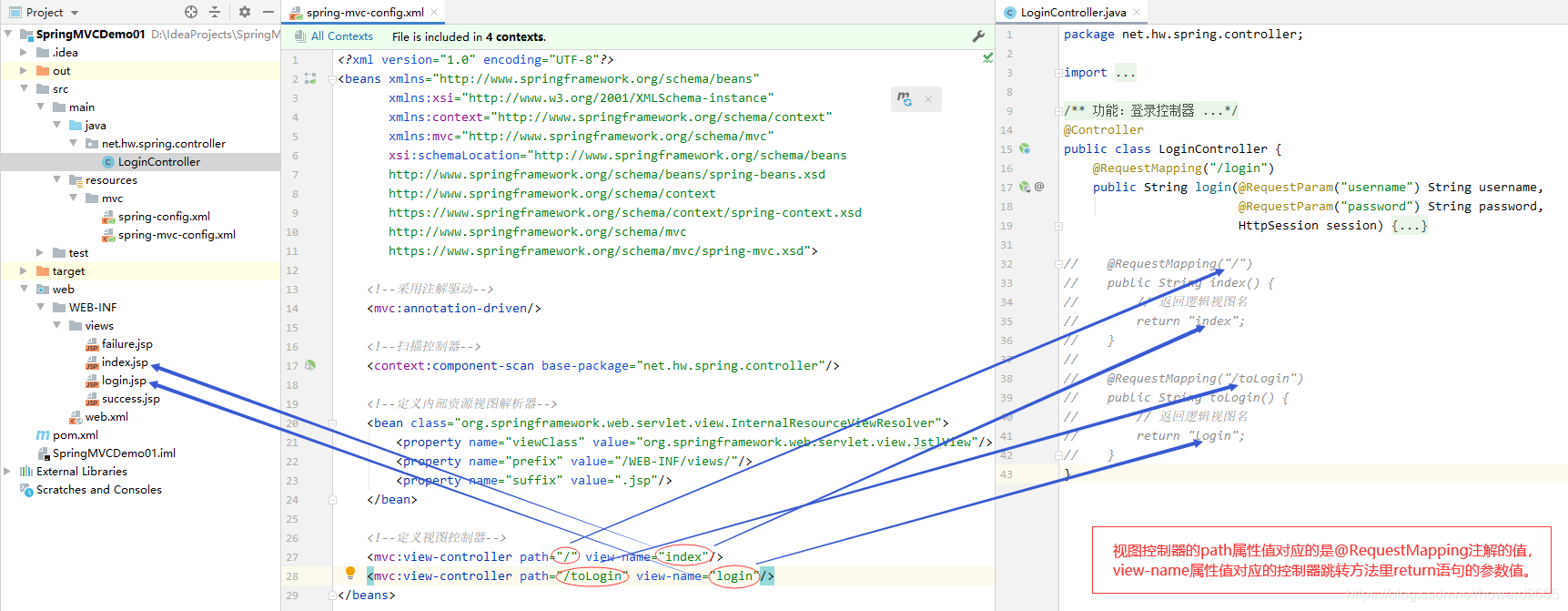
1、修改登录控制器 - LoginController
- 注释掉两个负责页面跳转的方法:index()、toLogin()

2、修改Spring MVC配置文件 - spring-mvc-config.xml
- 定义两个视图控制器来负责页面跳转

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttps://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttps://www.springframework.org/schema/mvc/spring-mvc.xsd"><!--采用注解驱动--><mvc:annotation-driven/><!--扫描控制器--><context:component-scan base-package="net.hw.spring.controller"/><!--定义内部资源视图解析器--><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/><property name="prefix" value="/WEB-INF/views/"/><property name="suffix" value=".jsp"/></bean><!--定义视图控制器--><mvc:view-controller path="/" view-name="index"/><mvc:view-controller path="/toLogin" view-name="login"/>
</beans>
3、启动服务器,查看效果

任务4、添加静态资源,让Spring MVC正确处理
- 静态资源包括图片、样式表、脚本,下面以图片为例进行说明
1、添加一张图片
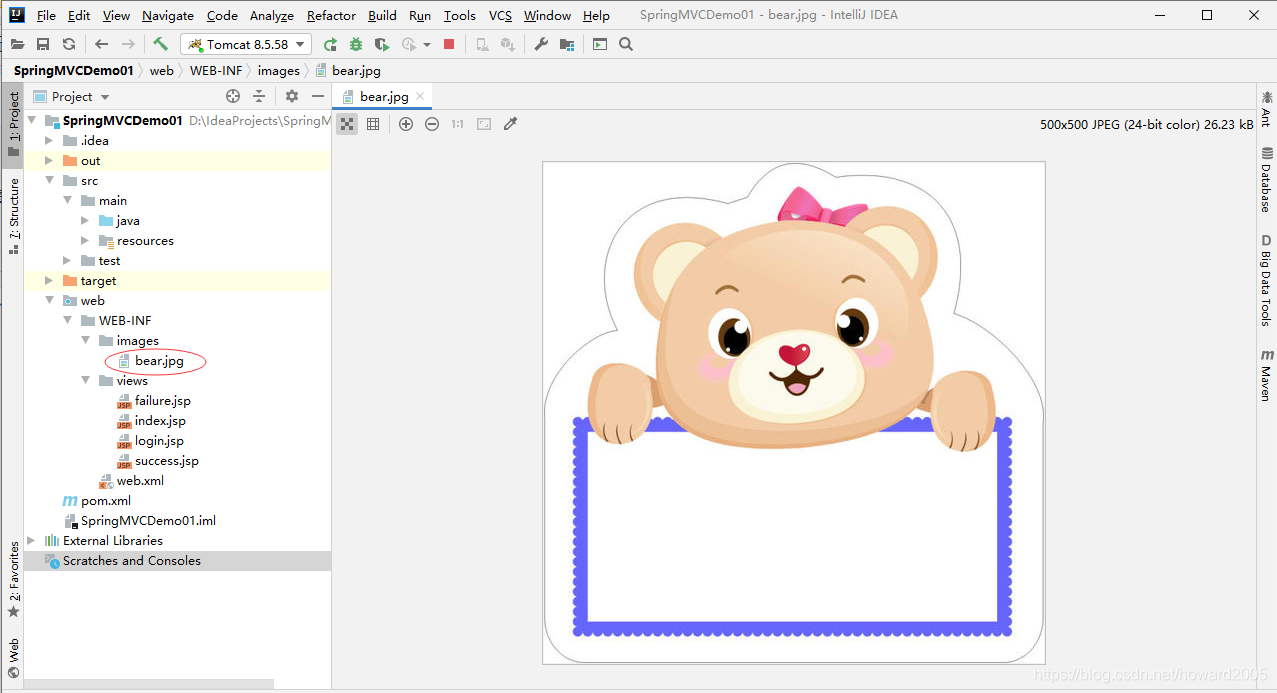
- 在WEB-INF里创建images目录,将图片bear.jpg拷贝进来(当然你们可以拷贝其它图片)

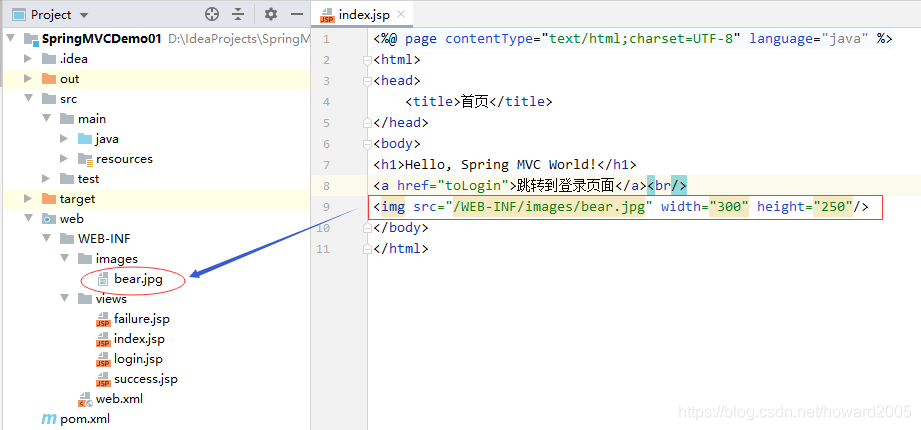
2、修改首页文件,增加显示图片的元素

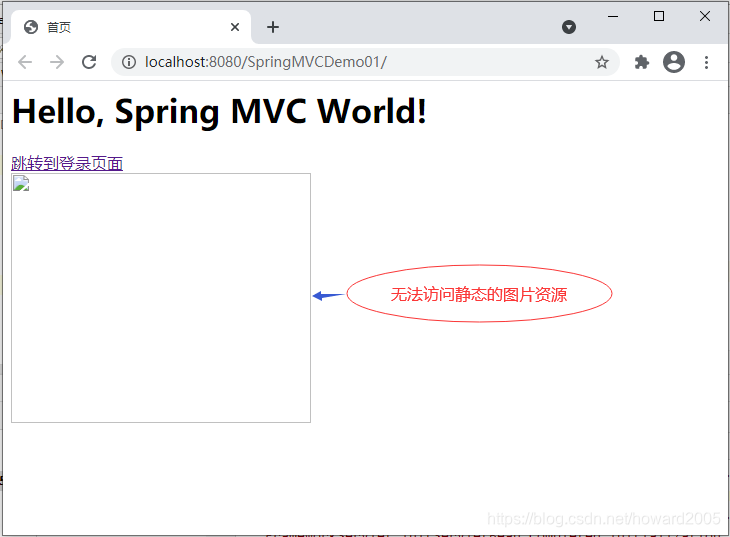
3、启动服务器,查看效果

4、修改Spring MVC配置文件,单独处理静态资源

5、修改首页文件,图片源采用虚拟路径,由配置文件负责映射到真实路径

6、重启服务器,查看效果

课堂练习:添加CSS样式表和JavaScript脚本文件
- 在WEB-INF里创建css目录,在里面创建样式文件index.css,负责首页的样式(元素全部居中,设置页面背景颜色,去掉超链接的下划线……)

- 在WEB-INF里创建js目录,在里面创建脚本文件check.js,负责登录页面的非空校验(先进行用户名非空校验,后进行密码非空校验)

任务5、请求服务器端返回的简单字符串
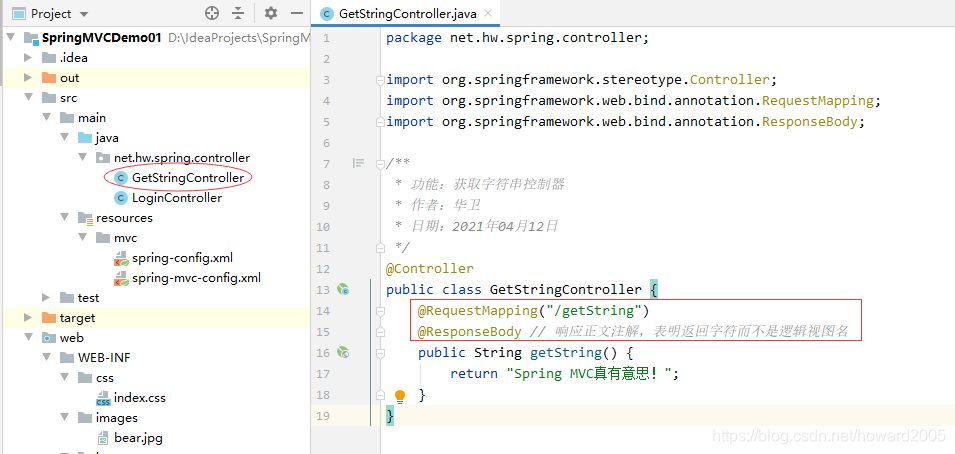
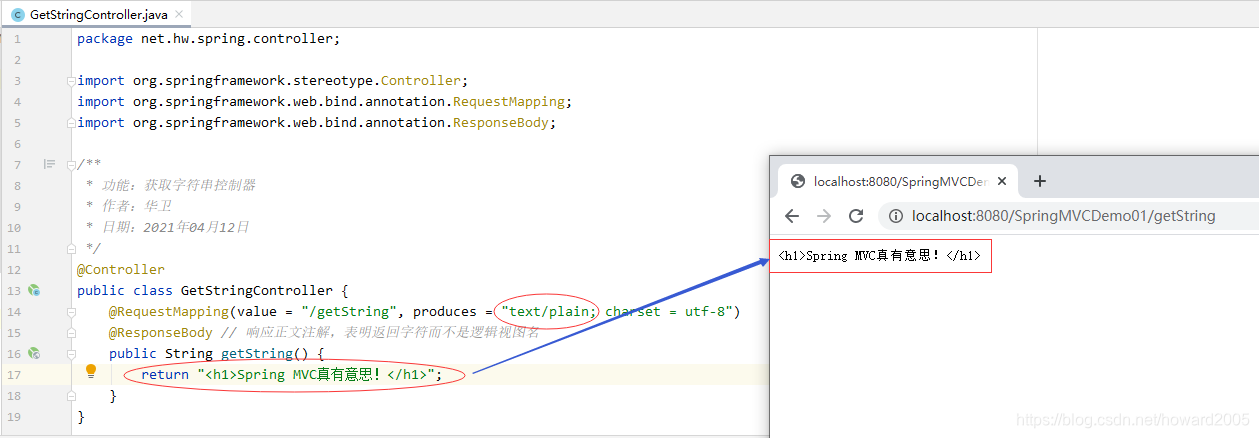
1、创建获取字符串控制器 - GetStringController

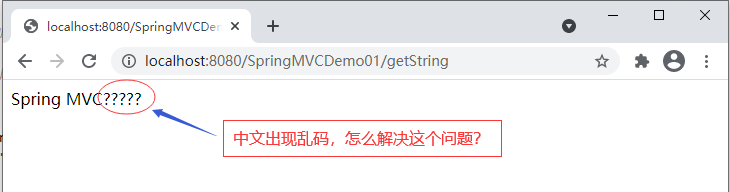
2、启动服务器,查看效果
- 访问
http://localhost:8080/SpringMVCDemo01/getString

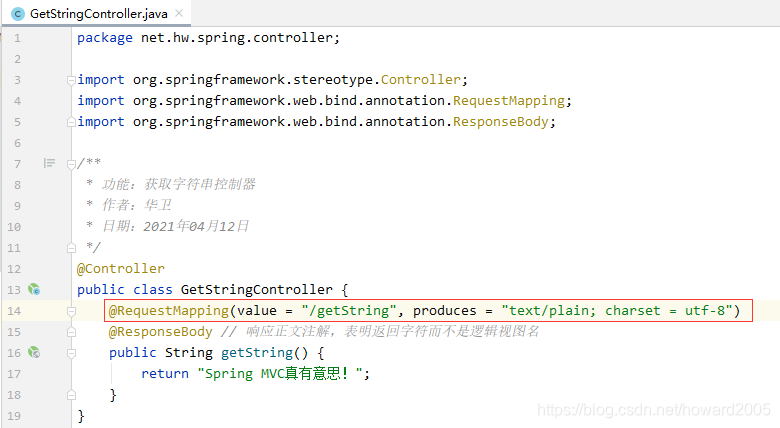
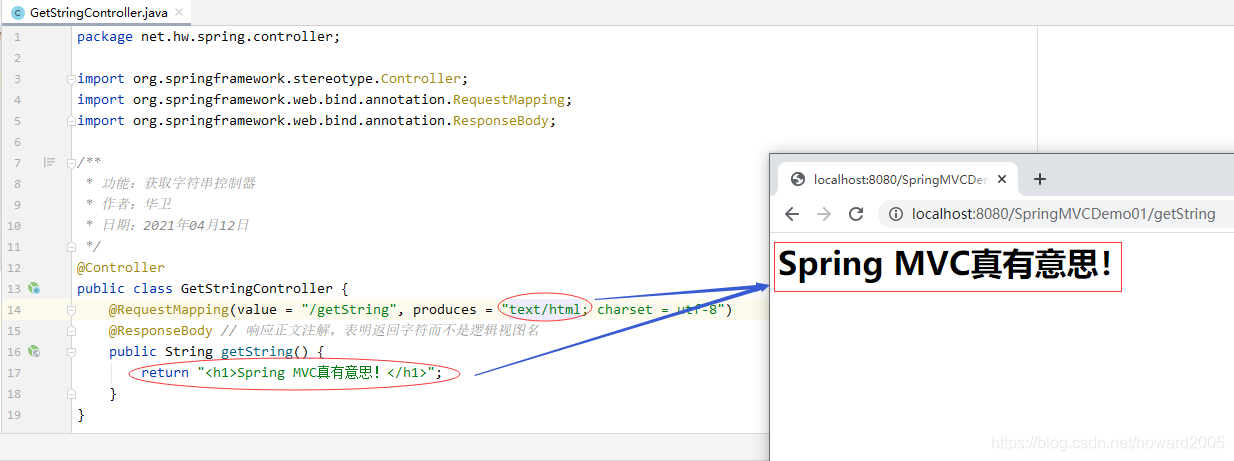
3、修改获取字符串控制器 - GetStringController

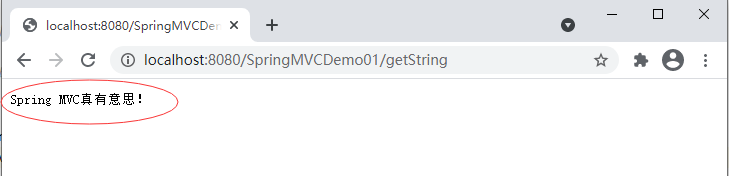
4、重启服务器,查看效果
- 访问
http://localhost:8080/SpringMVCDemo01/getString

思考题:能否让返回的字符串变大一点显示?


任务6、请求服务器端返回的JSON数据
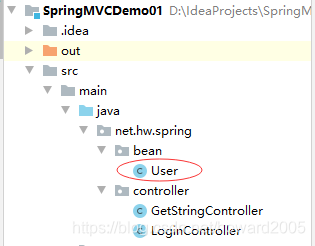
1、创建用户实体类 - User
- 创建net.hw.spring.bean包,然后在包里创建User类

package net.hw.spring.lesson07.bean;import java.util.Date;/*** 功能:用户实体类* 作者:华卫* 日期:2021年04月12日*/
public class User {private int id;private String username;private String password;private String telephone;private Date registerTime;private int popedom;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public String getTelephone() {return telephone;}public void setTelephone(String telephone) {this.telephone = telephone;}public Date getRegisterTime() {return registerTime;}public void setRegisterTime(Date registerTime) {this.registerTime = registerTime;}public int getPopedom() {return popedom;}public void setPopedom(int popedom) {this.popedom = popedom;}@Overridepublic String toString() {return "User{" +"id=" + id +", username='" + username + '\'' +", password='" + password + '\'' +", telephone='" + telephone + '\'' +", registerTime=" + registerTime +", popedom=" + popedom +'}';}
}
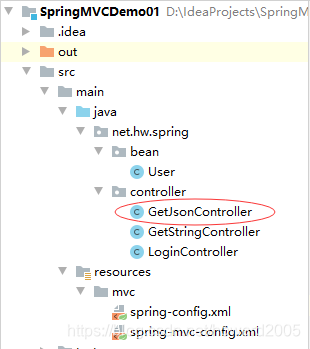
2、创建获取JSON控制器 - GetJsonController

package net.hw.spring.controller;import net.hw.spring.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.ArrayList;
import java.util.Date;
import java.util.List;/*** 功能:获取JSON控制器* 作者:华卫* 日期:2021年04月12日*/
@Controller
public class GetJsonController {@RequestMapping(value = "/getJson", produces = "application/json; charset=utf-8")@ResponseBody // 响应正文注解public User getJson() {User user = new User();user.setId(1);user.setUsername("萌萌哒");user.setPassword("902345");user.setTelephone("15834345678");user.setRegisterTime(new Date());user.setPopedom(1);return user;}@RequestMapping(value = "/getJsonArray", produces = "application/json; charset=utf-8")@ResponseBody // 响应正文注解public List<User> getJsonArray() {List<User> users = new ArrayList<>();// 创建第1个用户User user = new User();user.setId(1);user.setUsername("萌萌哒");user.setPassword("902345");user.setTelephone("15834345678");user.setRegisterTime(new Date());user.setPopedom(1);// 将用户添加到用户列表users.add(user);// 创建第2个用户user = new User();user.setId(2);user.setUsername("康科德");user.setPassword("12345");user.setTelephone("13856567890");user.setRegisterTime(new Date());user.setPopedom(1);// 将用户添加到用户列表users.add(user);// 创建第3个用户user = new User();user.setId(3);user.setUsername("娃哈哈");user.setPassword("54321");user.setTelephone("15890905678");user.setRegisterTime(new Date());user.setPopedom(1);// 将用户添加到用户列表users.add(user);return users;}
}
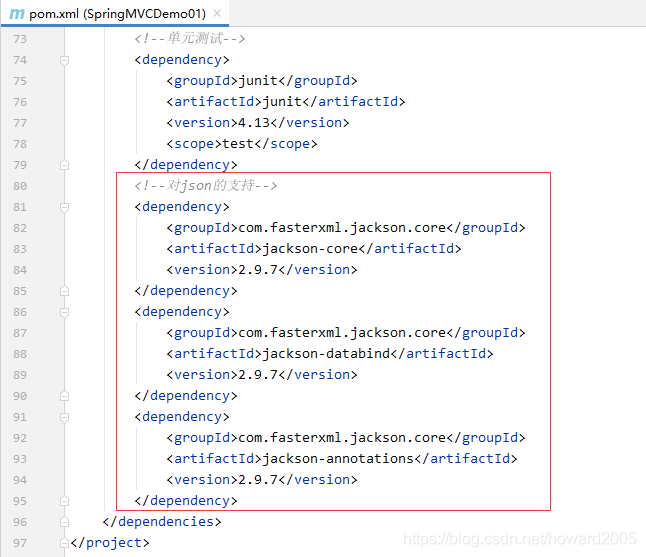
3、在pom.xml文件里添加对json的支持

<!--对json的支持-->
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.7</version>
</dependency>
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.7</version>
</dependency>
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.7</version>
</dependency>
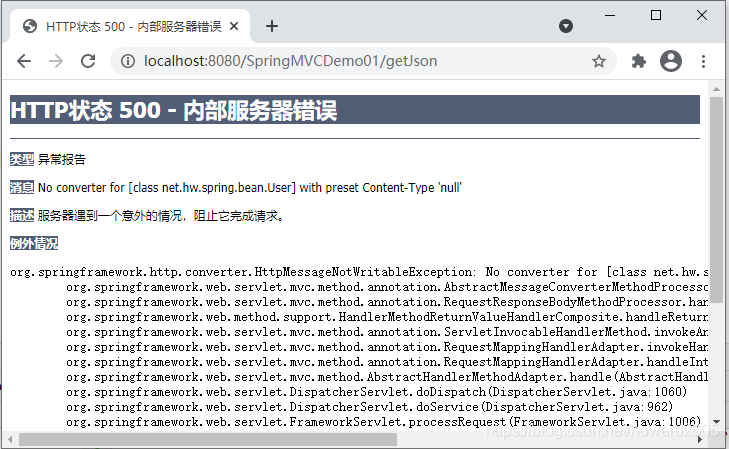
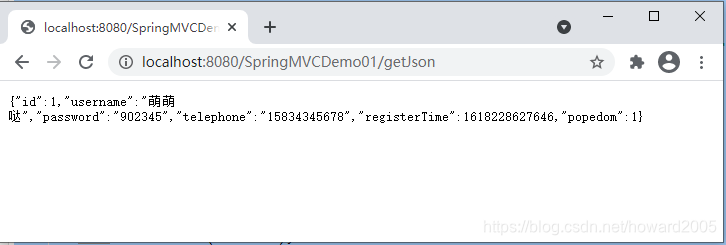
4、启动服务器,查看结果
-
访问
http://localhost:8080/SpringMVCDemo01/getJson



-
重启服务器,再次访问,查看效果

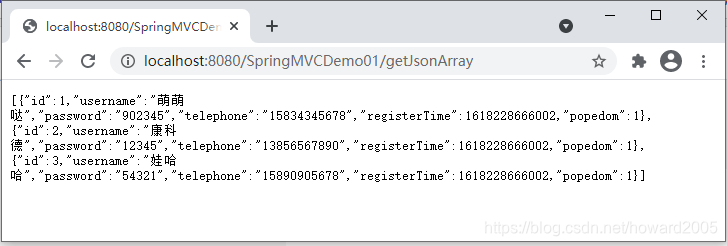
-
访问
http://localhost:8080/SpringMVCDemo01/getJsonArray

任务7、请求服务器端返回的XML数据
1、创建获取XML控制器 - GetXmlController

package net.hw.spring.controller;import net.hw.spring.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.ArrayList;
import java.util.Date;
import java.util.List;/*** 功能:获取XML控制器* 作者:华卫* 日期:2021年04月12日*/
@Controller
public class GetXmlController {@RequestMapping(value = "/getXml", produces = "application/xml; charset=utf-8")public @ResponseBodyList<User> getXml() {List<User> users = new ArrayList<User>();User user = new User();user.setId(1);user.setUsername("萌萌哒");user.setPassword("12345");user.setTelephone("15889895678");user.setRegisterTime(new Date());user.setPopedom(1);users.add(user);user = new User();user.setId(2);user.setUsername("李文霞");user.setPassword("45678");user.setTelephone("13978783456");user.setRegisterTime(new Date());user.setPopedom(1);users.add(user);user = new User();user.setId(3);user.setUsername("郑智化");user.setPassword("88888");user.setTelephone("15890903456");user.setRegisterTime(new Date());user.setPopedom(1);users.add(user);return users;}
}
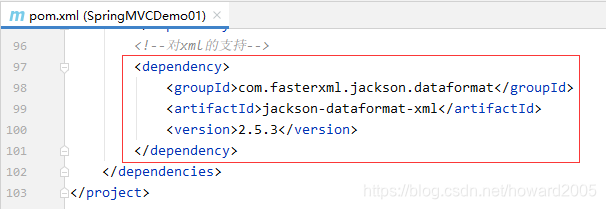
2、在pom.xml文件里添加对xml的支持

<!--对xml的支持-->
<dependency><groupId>com.fasterxml.jackson.dataformat</groupId><artifactId>jackson-dataformat-xml</artifactId><version>2.5.3</version>
</dependency>
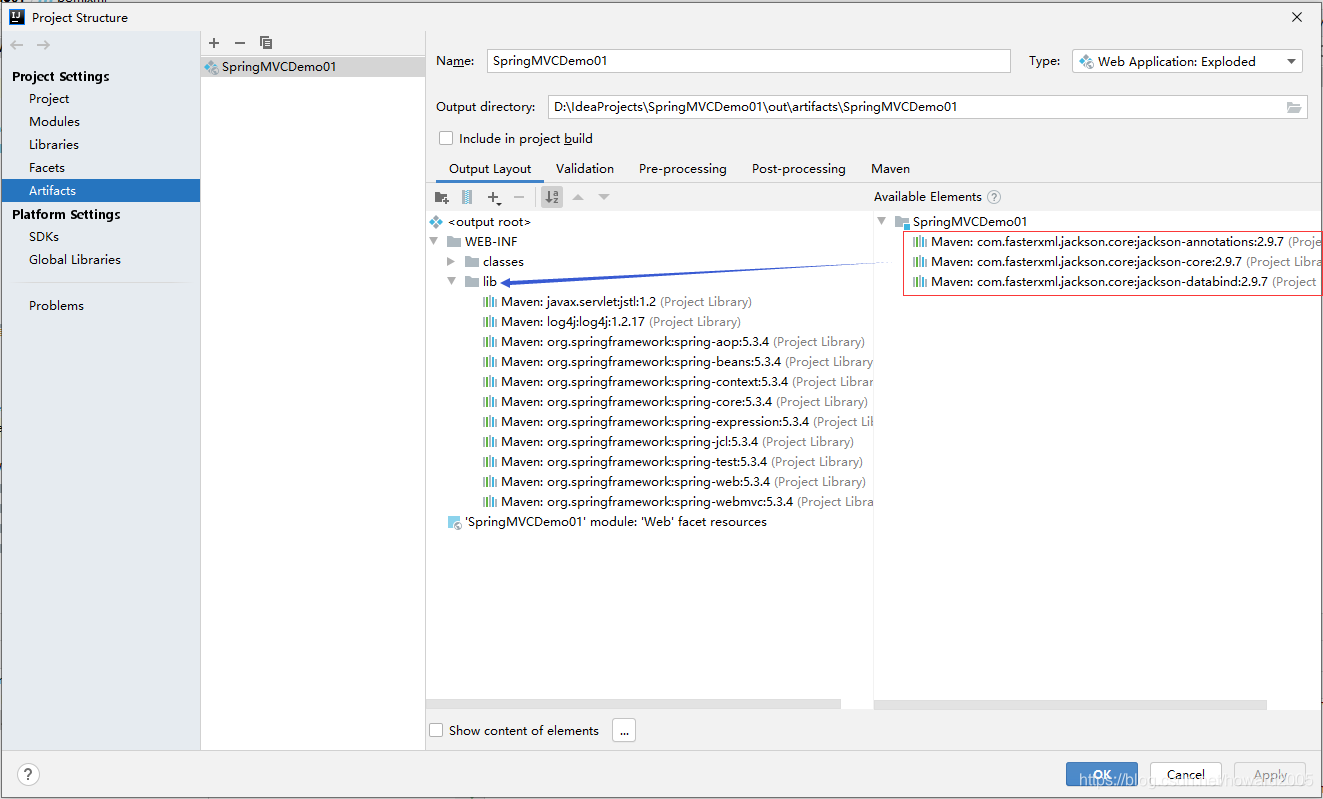
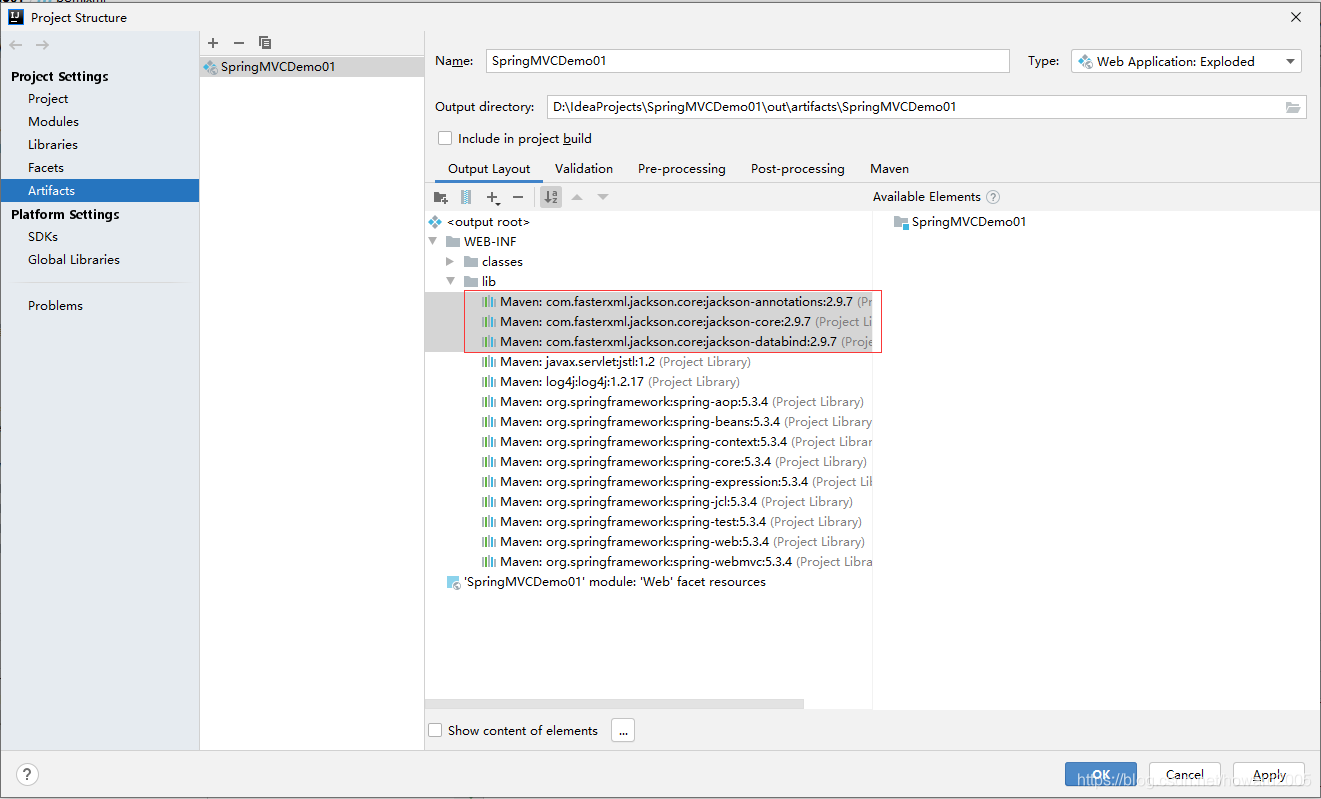
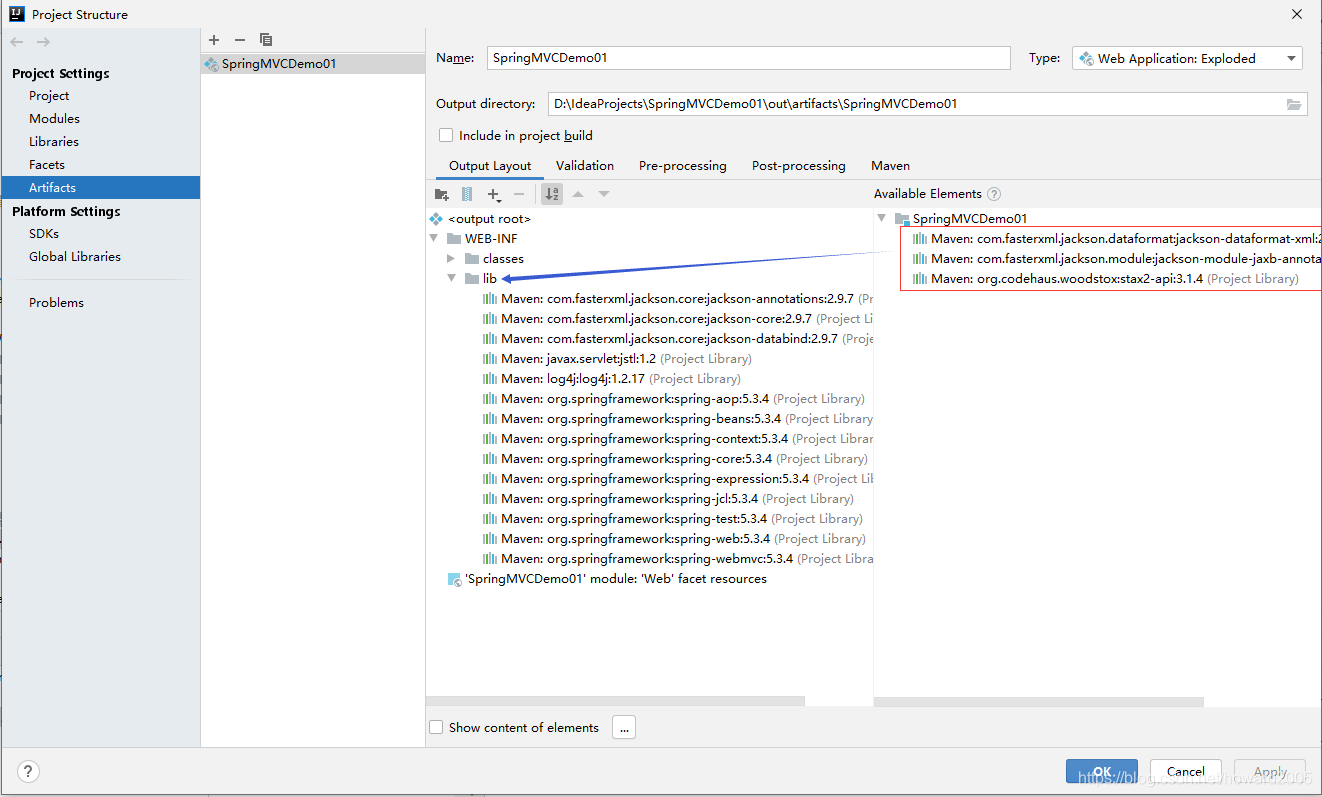
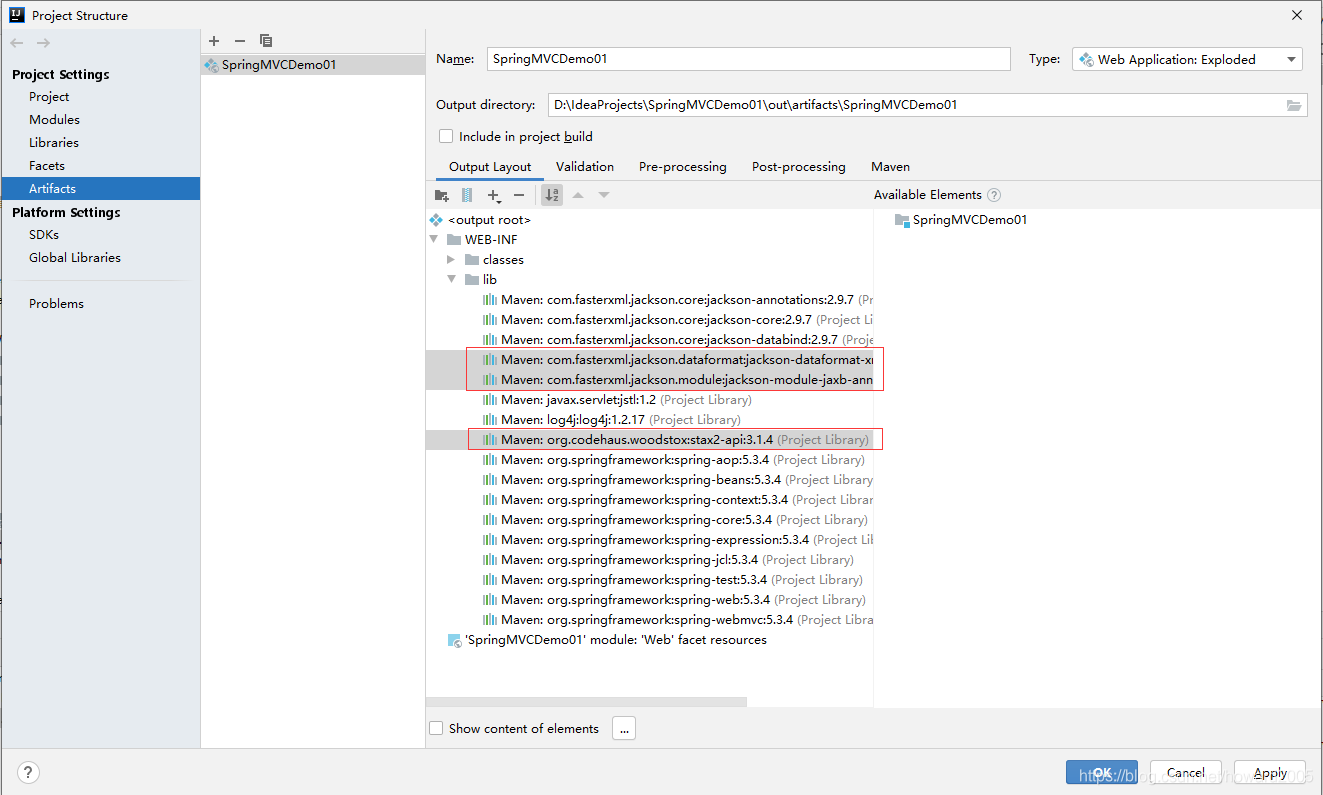
3、在项目结构窗口将依赖添加到输出目录


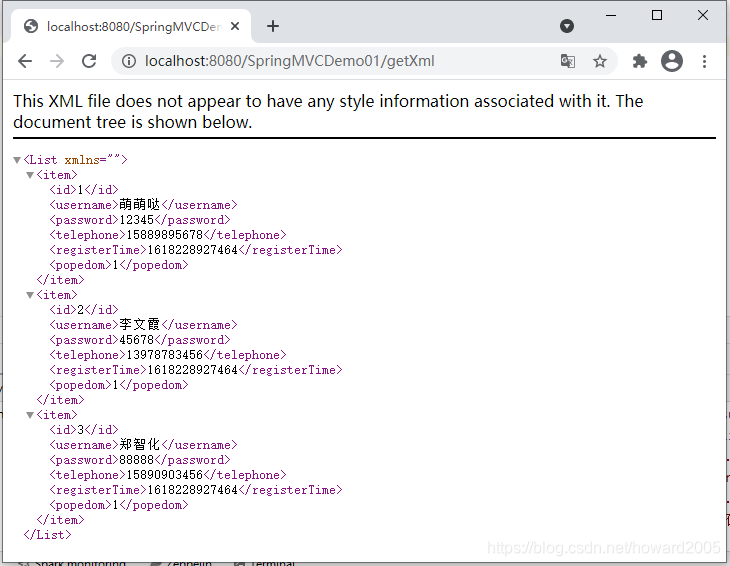
4、启动服务器,查看效果
- 访问
http://localhost:8080/SpringMVCDemo01/getXml