徐州公司网站制作企业网络营销推广方案策划范文
目录如下
- 我的项目环境如下
- 利用element-resize-detector插件监听元素大小变化
- element-resize-detector插件的用法
- 完整代码如下:
- 结果如下
在做项目的时候,经常会使用到echarts,特别是在做一些大屏项目的时候。有时候我们是需要根据div的大小改变来动态修改echarts图的,例如在一个后台管理系统中,一般都会有左侧菜单栏的,在左侧菜单栏展开的时候,echarts图表的大小和左侧菜单栏收起来的时候echarts图表的大小可能是不一样的,因为echarts的div可能是百分比适配的,这是如果div大小改变了,echarts画出来的图表大小没有改变,这时就会使页面不美观,这时就有可能用到下面所说的内容了。下面的内容就是关于:vue3项目中让echarts适应div的大小变化,跟随div的大小改变图表大小。
我的项目环境如下
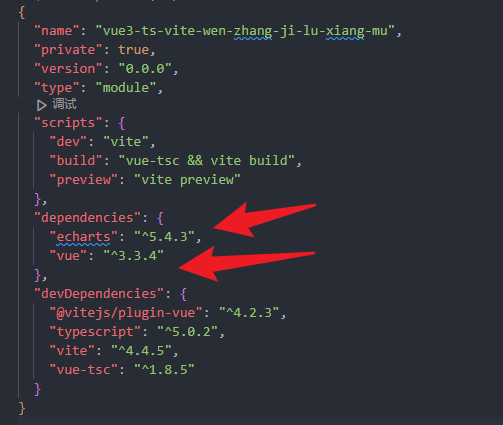
vite + Vue3 + Ts项目,其中的版本分别是,vue3.3.4 + echarts5.4.3,这里是Echarts官网,获取 ECharts - 入门篇 - 使用手册 - Apache ECharts。

利用element-resize-detector插件监听元素大小变化
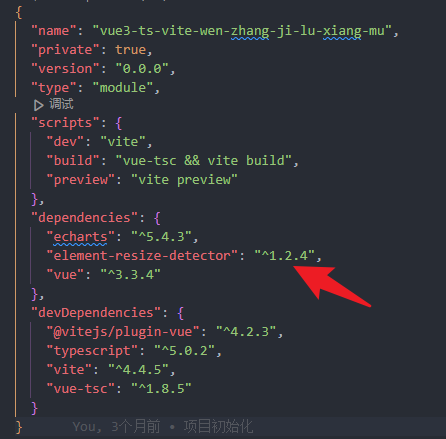
echarts中调整图表大小的Api地址如下所示:Documentation - Apache ECharts,对于浏览器而言,浏览器具有window.resize方法监听浏览器窗口大小的改变,而div元素没有监听宽高改变的方法。我的另一篇文章中也有说明,Echarts自适应div大小-CSDN博客。因此,如果我们想在Vue中实现,监听某个div的宽高变化,然后再根据div的宽高变化,修改图表大小的功能。前提条件是要监听到对应的div元素的宽高变化,这里可以自己实现也可以利用插件,我这里找到了一个插件,挺好用的,名字叫,element-resize-detector,这个插件可以监听到某一个div元素的大小变化。这里是官网:element-resize-detector - npm (npmjs.com),更加具体的用法可以看官网。下载的是1.2.4的版本。这个插件平时可能用得稍微少一点,但是如果是开发低代码平台,通过拖拽生成echarts图的低代码披平台,这个插件真的很实用,在低代码中组件大小是可以通过拖拽改变的,我就在开发的低代码项目中用到了这个,超级方便快捷,所以在这里记录一下。
element-resize-detector插件的用法
安装
npm install element-resize-detector

使用
import elementResizeDetectorMaker from 'element-resize-detector'
const erd = elementResizeDetectorMaker();
erd.listenTo(document.getElementById("test"), function(element) {var width = element.offsetWidth;var height = element.offsetHeight;console.log("Size: " + width + "x" + height);
});
完整代码如下:
App.vue
<template><div style="width: 1600px; height: 800px;"><div id="myChart" style="width: 100%; height: 100%; "></div></div>
</template><script setup lang="ts">
import { nextTick, onMounted, ref, onUnmounted } from 'vue'
import * as echarts from 'echarts';
import elementResizeDetectorMaker from 'element-resize-detector'
let myChart: any = null
// const myChart = ref(null)
const erd = elementResizeDetectorMaker();/*** 初始化echarts*/
const initMyChart = () => {myChart = echarts.init(document.getElementById('myChart'));// myChart.value = echarts.init(document.getElementById('myChart'));
}const setMyChartOption = () => {if (myChart) {// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {trigger: 'axis',},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}
}onMounted(async () => {// 为了保证dom渲染完成,建议使用Vue中的这个nextTiceawait nextTick()initMyChart()setMyChartOption()// 为了健壮性,可以考虑一下这里获取dom元素进行一个判断,如果没有获取到dom元素就不进行监听,这里就这样了erd.listenTo(document.getElementById("myChart"), function () {myChart.resize()});
})onUnmounted(() => {// 为了健壮性,可以考虑一下这里获取dom元素进行一个判断,如果没有获取到dom元素就不进行监听,这里就这样了erd.uninstall(document.getElementById("myChart"))
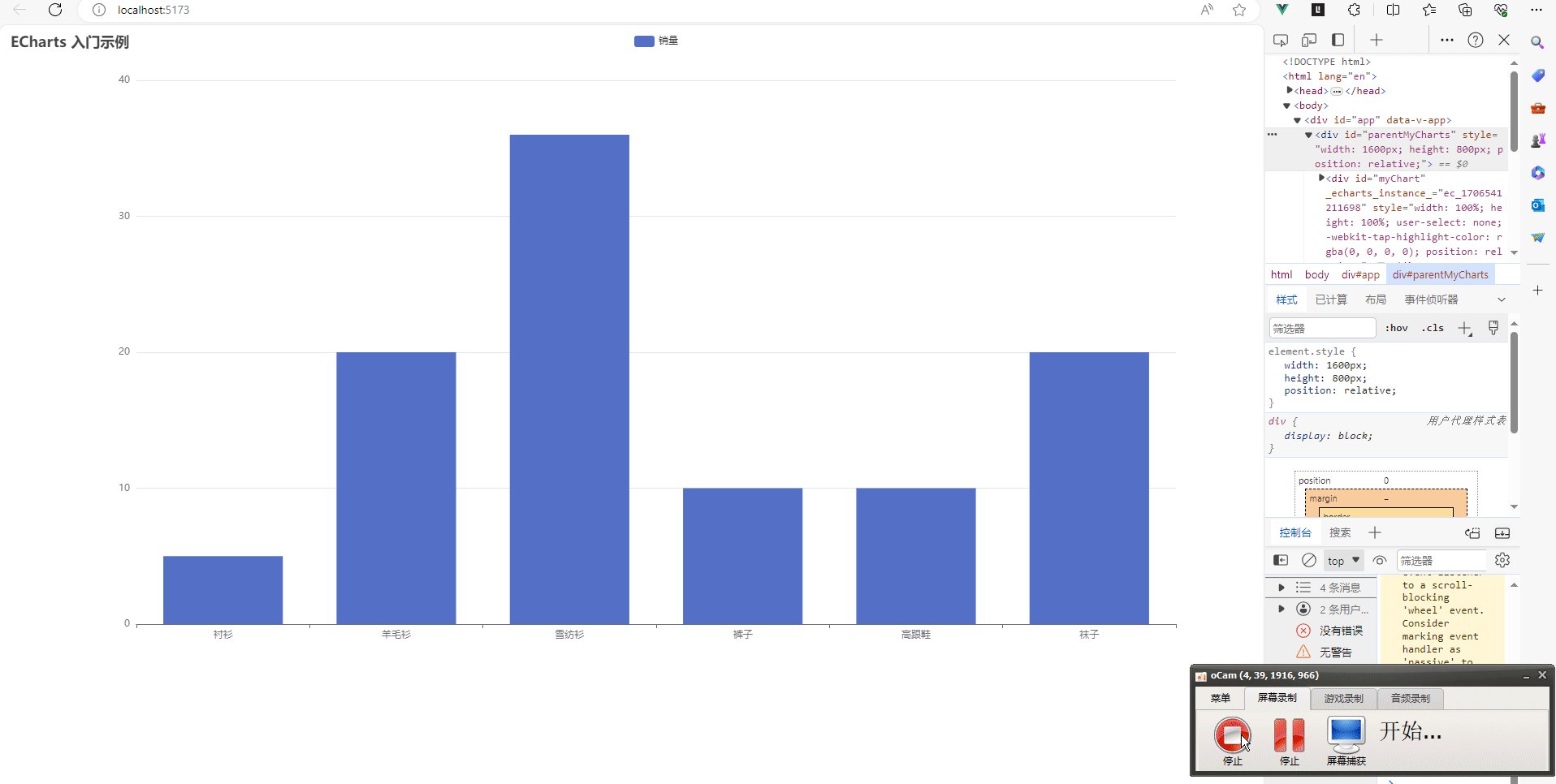
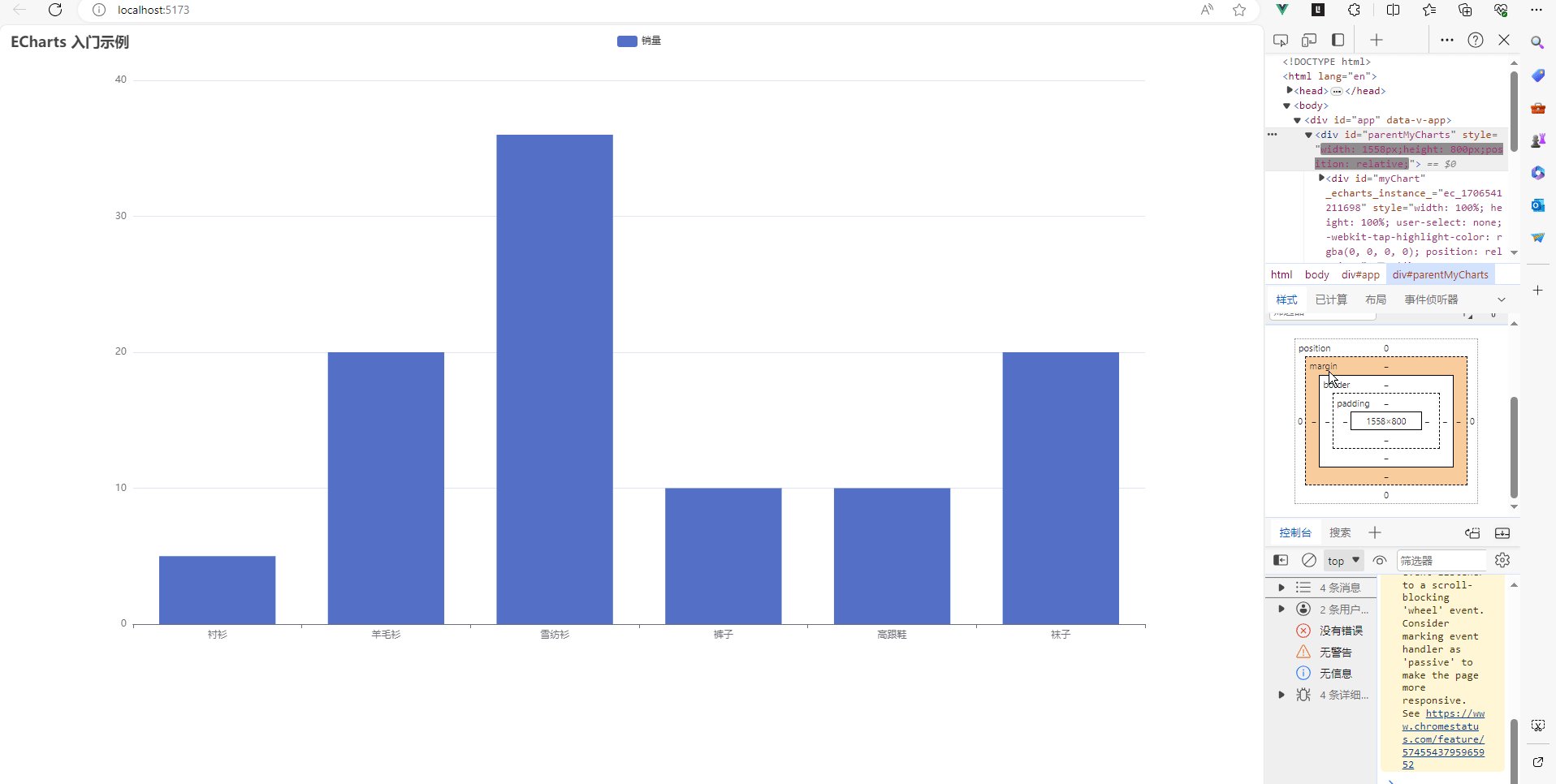
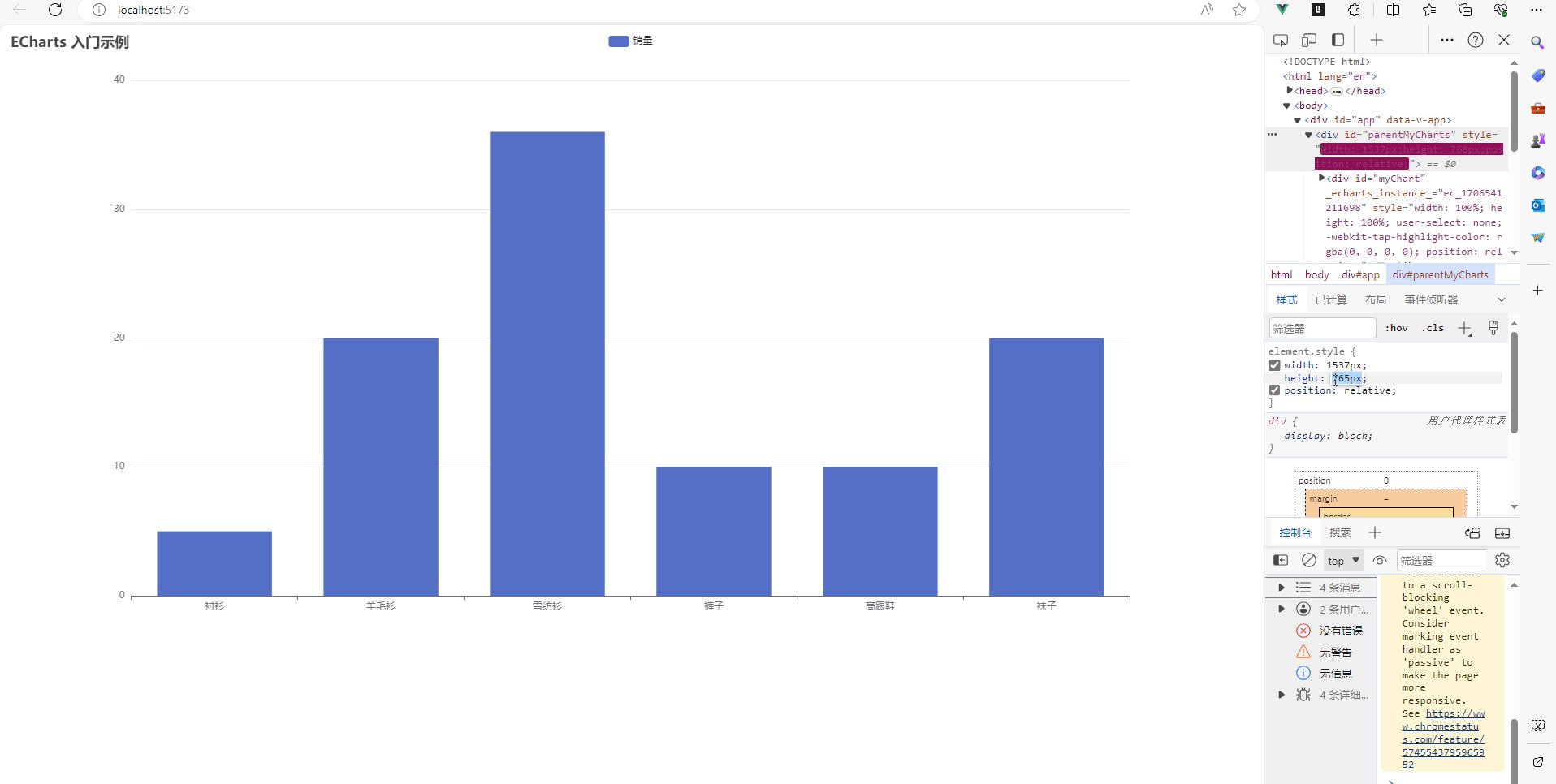
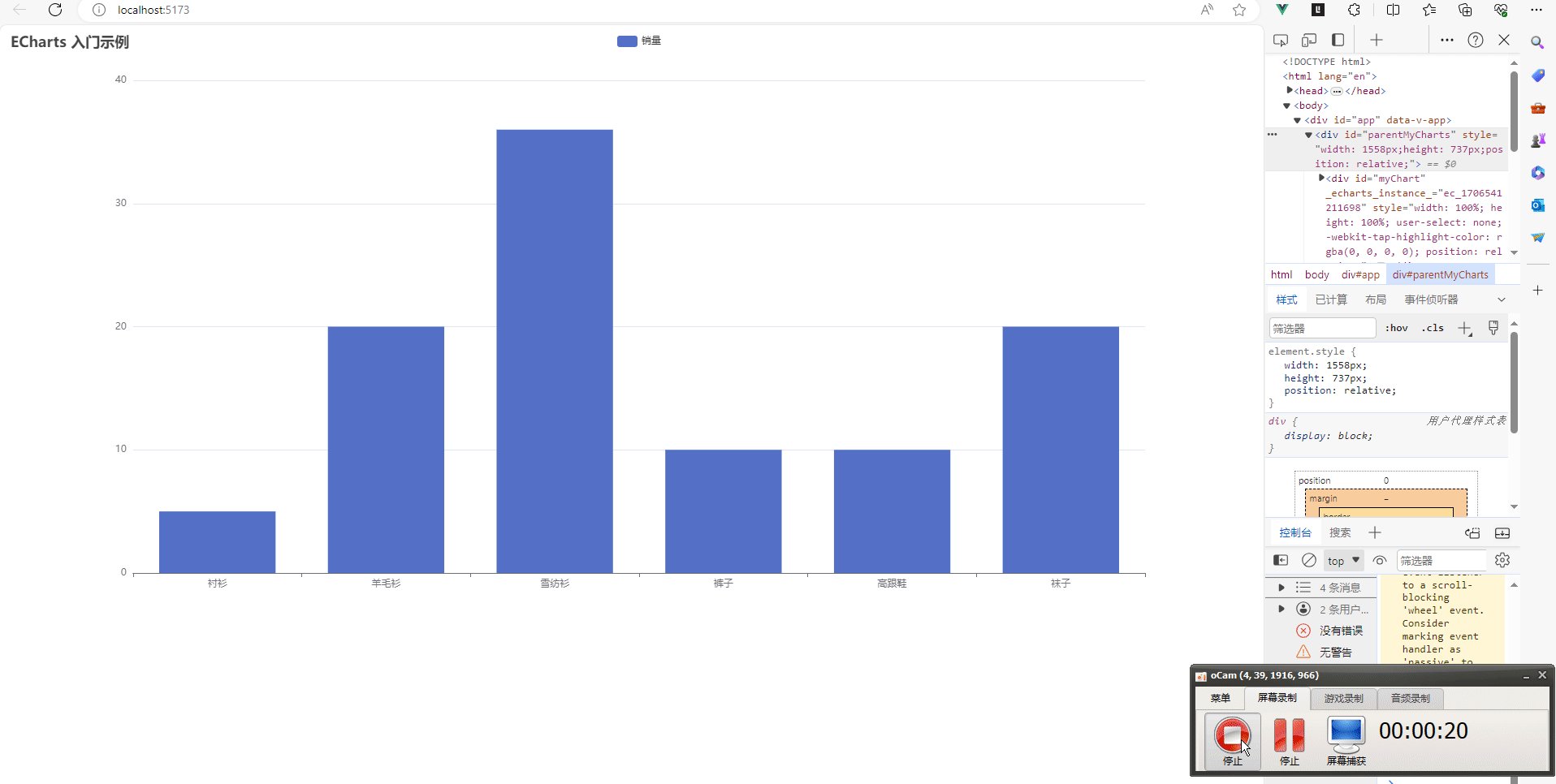
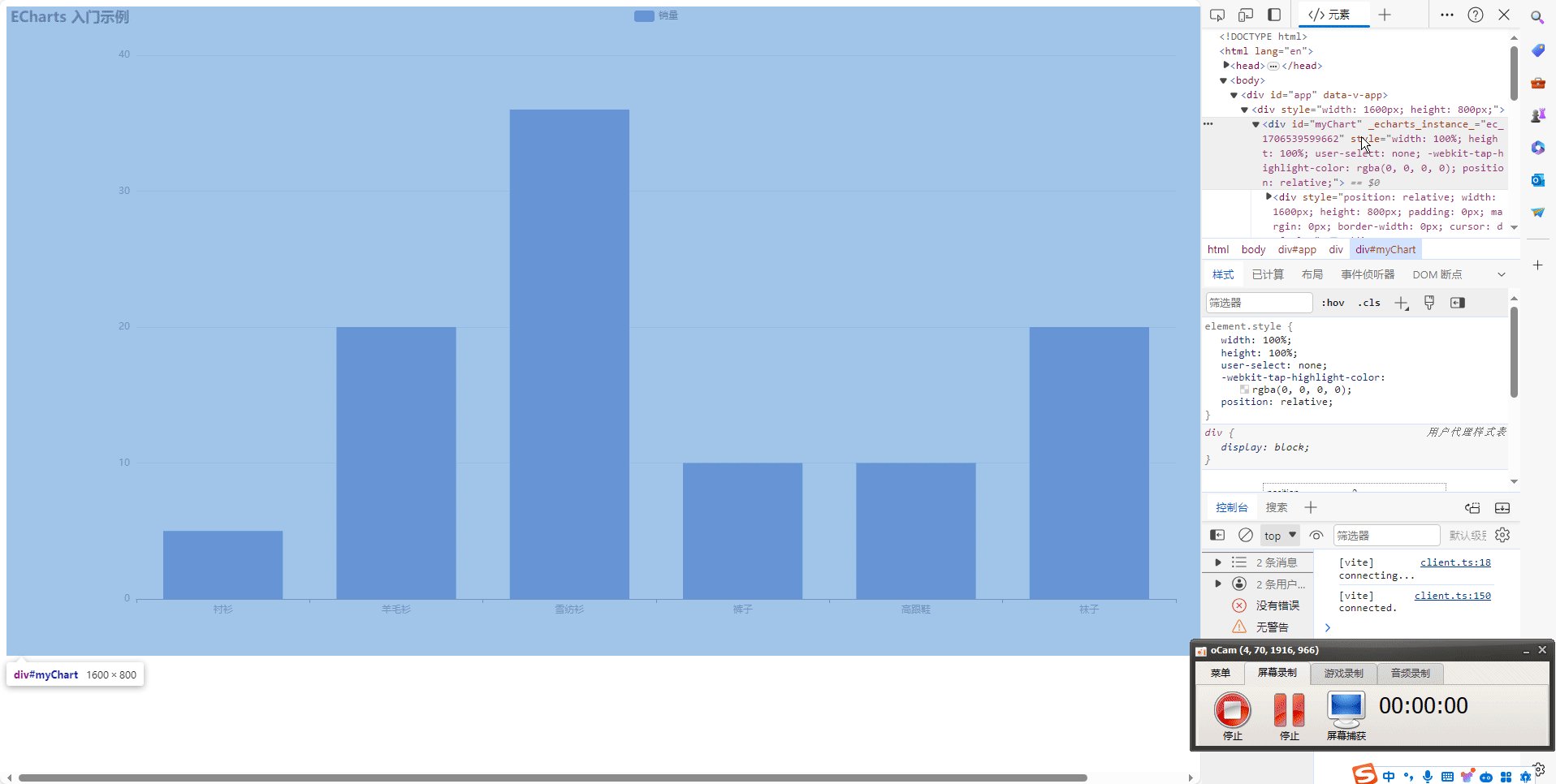
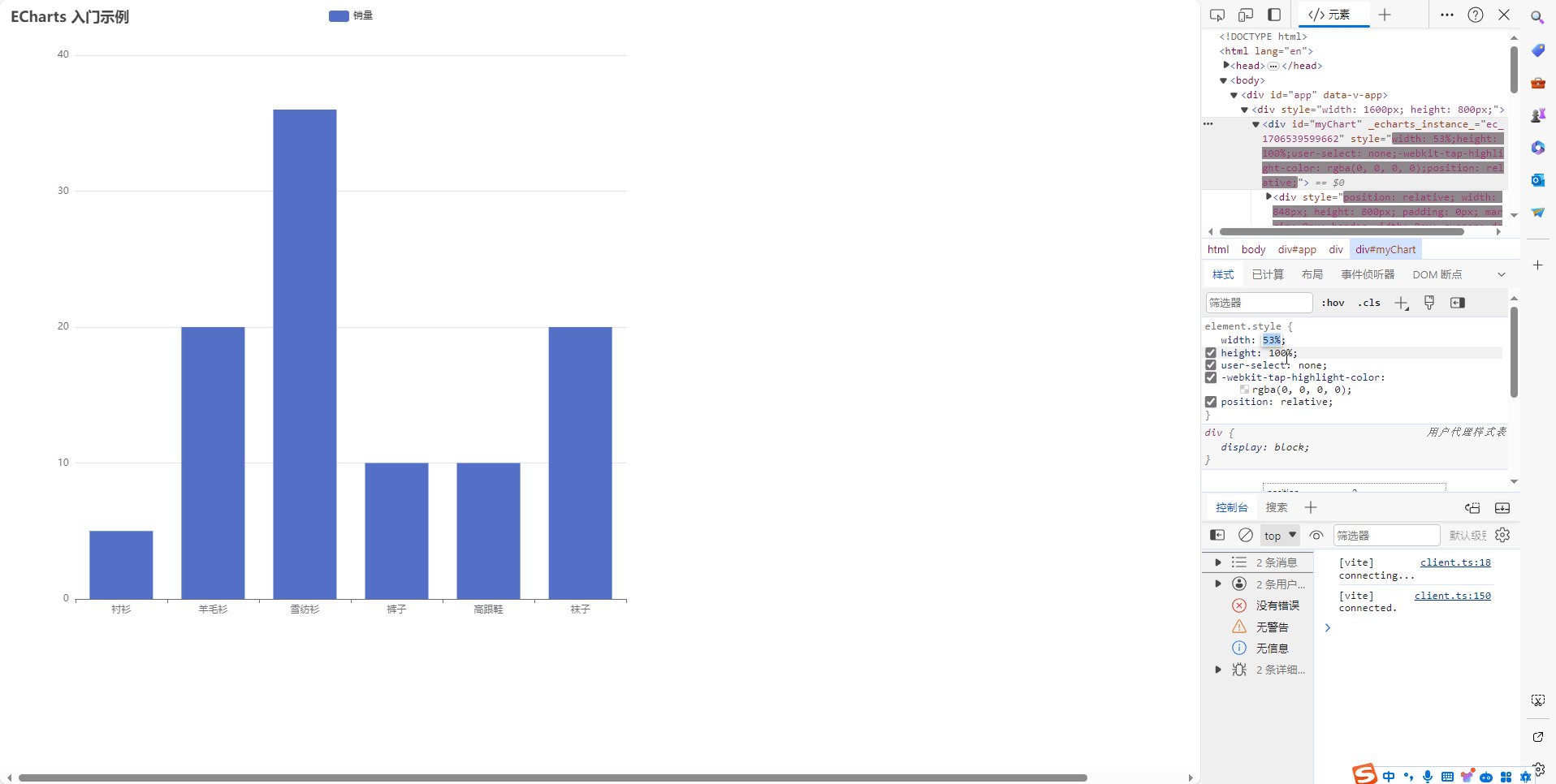
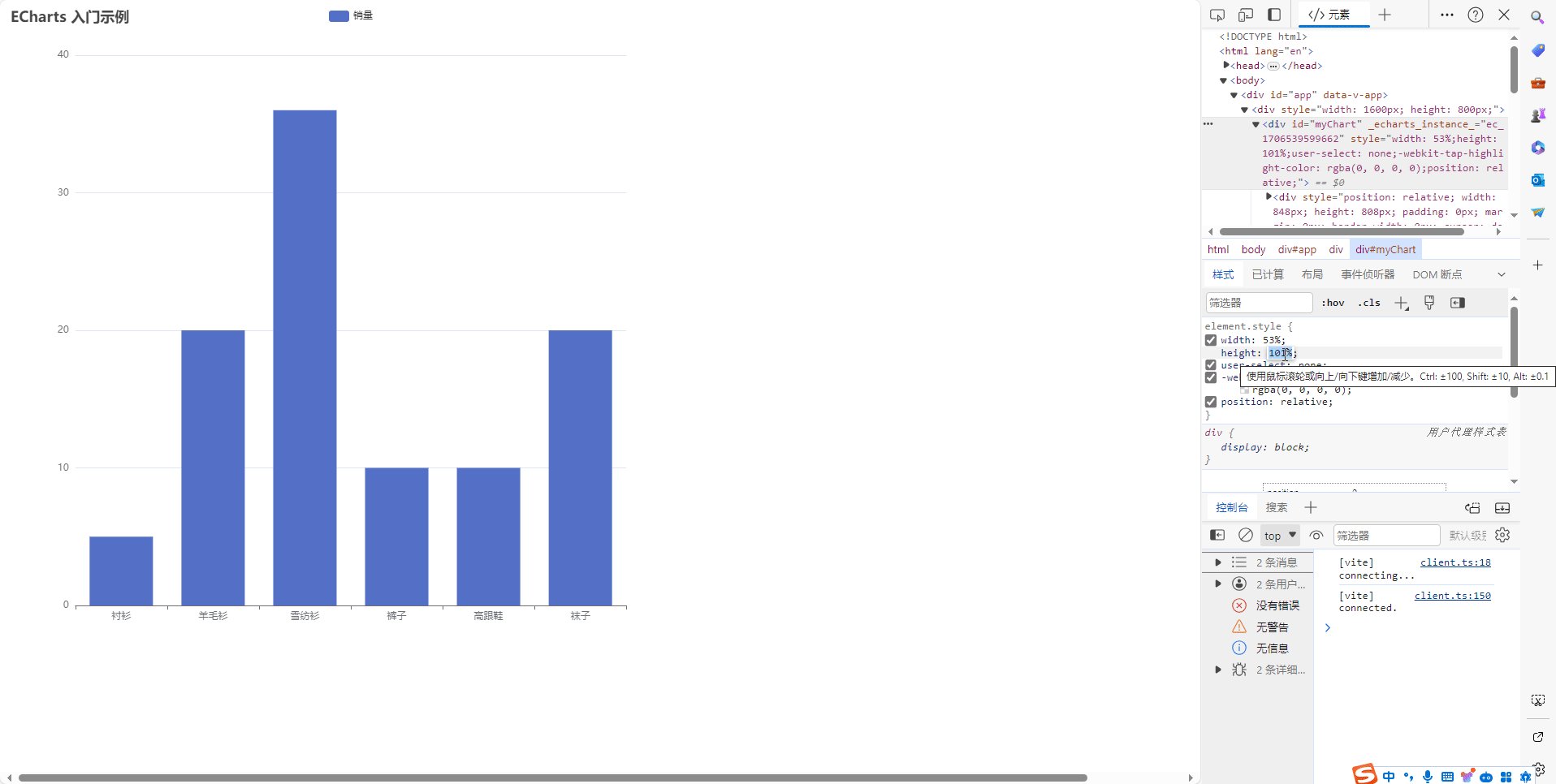
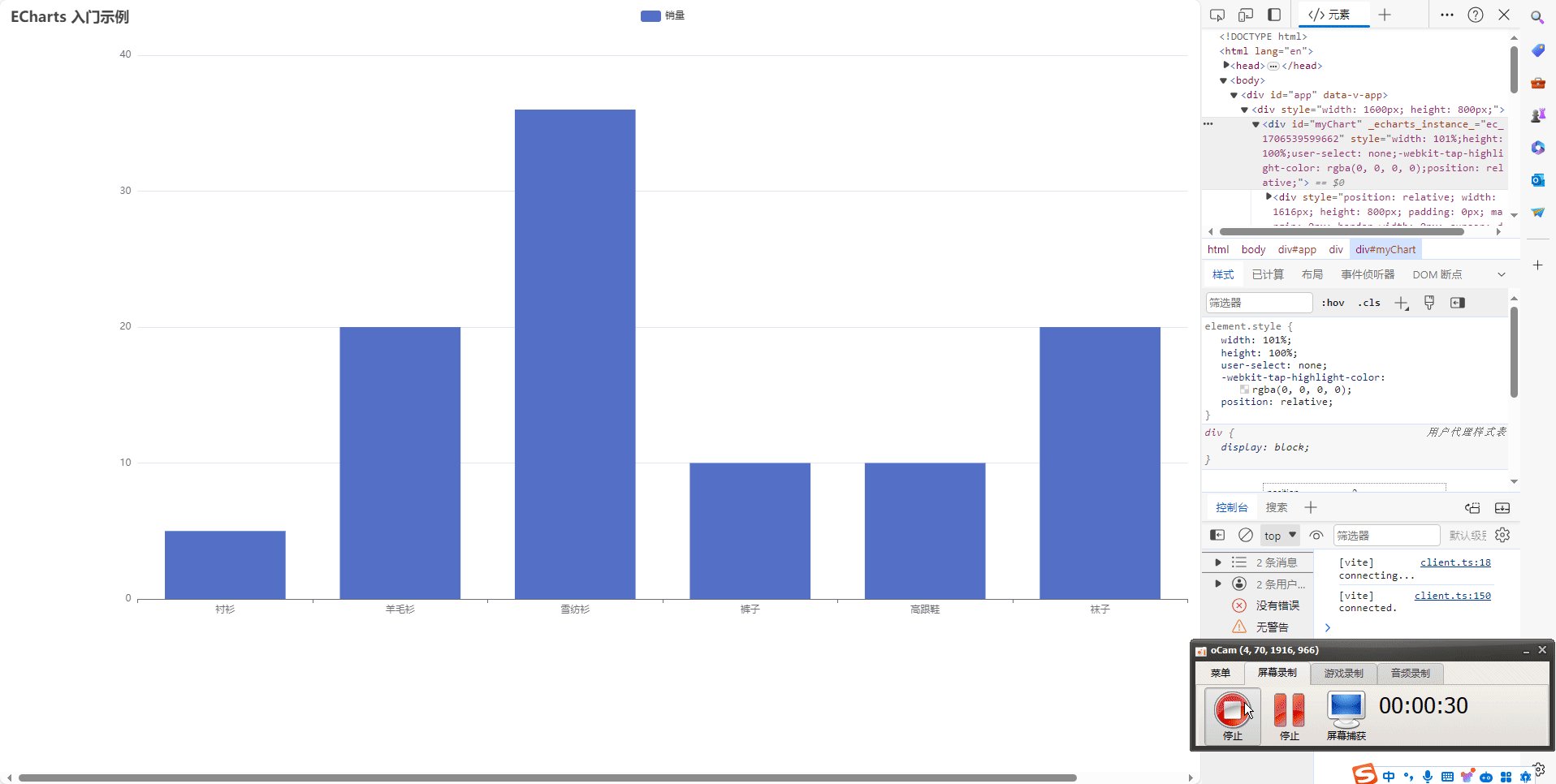
})</script><style scoped></style>结果如下

当监听父元素时,也是可以实现echarts的缩放的,代码和结果如下图所示
App.vue
<template><div id="parentMyCharts" style="width: 1600px; height: 800px;"><div id="myChart" style="width: 100%; height: 100%; "></div></div>
</template><script setup lang="ts">
import { nextTick, onMounted, ref, onUnmounted } from 'vue'
import * as echarts from 'echarts';
import elementResizeDetectorMaker from 'element-resize-detector'
let myChart: any = null
// const myChart = ref(null)
const erd = elementResizeDetectorMaker();/*** 初始化echarts*/
const initMyChart = () => {myChart = echarts.init(document.getElementById('myChart'));// myChart.value = echarts.init(document.getElementById('myChart'));
}const setMyChartOption = () => {if (myChart) {// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {trigger: 'axis',},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}
}onMounted(async () => {// 为了保证dom渲染完成,建议使用Vue中的这个nextTiceawait nextTick()initMyChart()setMyChartOption()// 为了健壮性,可以考虑一下这里获取dom元素进行一个判断,如果没有获取到dom元素就不进行监听,这里就这样了// erd.listenTo(document.getElementById("myChart"), function () {// myChart.resize()// });erd.listenTo(document.getElementById("parentMyCharts"), function () {myChart.resize()});
})onUnmounted(() => {// 为了健壮性,可以考虑一下这里获取dom元素进行一个判断,如果没有获取到dom元素就不进行监听,这里就这样了// erd.uninstall(document.getElementById("myChart"))erd.uninstall(document.getElementById("parentMyCharts"))
})</script><style scoped></style>