模板网站会员淘宝推广费用一般多少
1. Node.js中的模块化
Node.js中根据模块来源不同,将模块分为了3大类,分别是:
内置模块:内置模块由Node.js官方提供的,例如fs、path、http等自定义模块:用户创建的每个.js文件,都是自定义模块第三方模块:由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载
2. 加载模块
使用强大的require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:
//1. 加载内置的fs模块
const fs = require('fs')
//2. 加载用户的自定义模块
const custom = require('./custom.js')
//3. 加载第三方模块
const moment = require('moment')
3. 什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域
好处:防止全局变量污染问题,默认情况下,无法访问导入模块的变量和函数
3.1 向外共享模块作用域中的成员
1. module对象
在每一个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息,打印如下:
console.log(module)//日志
Module {id: '.',path: '/Users/xxx/WebstormProjects/learnJS/5.nodeJS',exports: {},filename: '/Users/xxx/WebstormProjects/learnJS/5.nodeJS/3.module对象.js',loaded: false,children: [],paths: ['/Users/xxx/WebstormProjects/learnJS/5.nodeJS/node_modules','/Users/xxx/WebstormProjects/learnJS/node_modules','/Users/xxx/WebstormProjects/node_modules','/Users/xxx/node_modules','/Users/node_modules','/node_modules']
}
2. module.exports对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象。
自定义模块.js
//在一个自定义模块中,默认情况下,module.exports = {}//方式一:
//向module.exports对象上挂载username属性
module.exports.username = 'zs'
//向module.exports对象上挂载sayHello方法
module.exports.sayHello = function () {console.log('Hello')
}//方式二:
module.exports = {username: 'zs',sayHello: function () {console.log('Hello')}
}
test.js
//在外界使用require导入一个自定义模块的时候,得到的成员
//就是那个模块中,通过module.exports指向的那个对象
const m = require('./自定义模块')
console.log(m)
打印:
{ username: 'zs', sayHello: [Function: sayHello] }
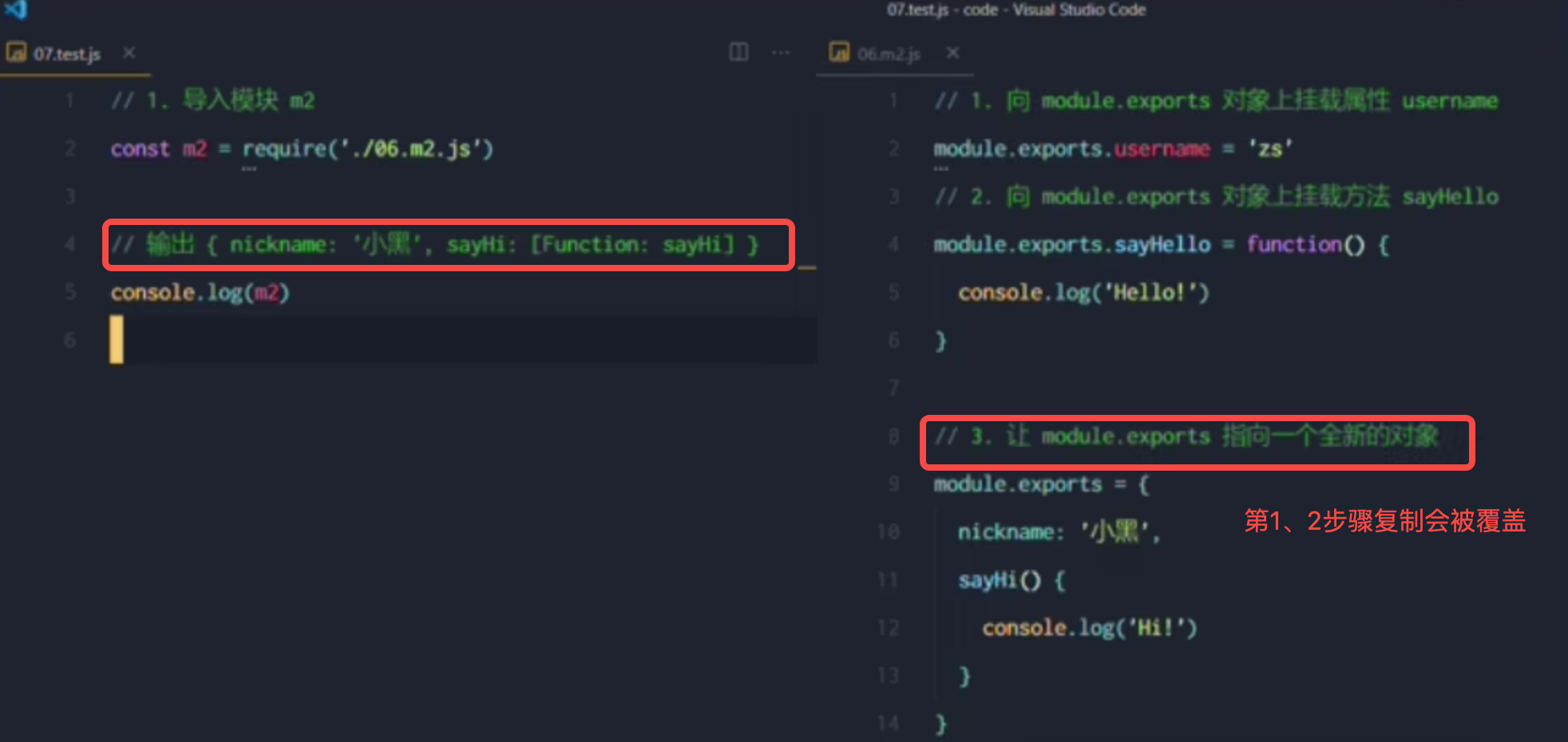
3. 共享成员时的注意点
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准。

4. exports对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象。默认情况下,exports和module.exports指向同一个对象。最终共享的结果是,还是以module.exports所指的对象为准。
console.log(exports)
console.log(module.exports)
console.log(exports === module.exports){}
{}
true
挂载属性:
exports.username = 'zs'
exports.sayHello = function (){console.log('hello')
}
5. exports和module.exports的使用误区
时刻谨记,require()模块时,得到的永远是module.exports指向的对象:
//案例一:
exports.username = 'zs'
module.exports = {gender: '男',age:22
}//{gender: '男', age: 22}//案例二:
module.exports.username = 'zs'
exports = {gender: '男',age:22
}//{username: 'zs'}//案例三:
exports.username = 'zs'
module.exoprts.gender = '男'//{username: 'zs', gender: '男'}//案例四:
exports = {username: 'zs',gender: '男'
}
module.exports = exports
module.exports.age = '22'//{username: 'zs', gender: '男', age: '22'}
4. Node.js中的模块化规范
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
(1)每个模块内部,module变量代表当前模块。
(2)module变量是一个对象,它的exports属性(即module.exports)是对外的接口。
(3)加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。
