甘孜州建设局门户网站青岛快速排名优化
由于项目需要一个数据大屏页面,所以今天学习了vue结合echarts的图标绘制
首先需要安装ECharts
npm install echarts --save
因为只是在数据大屏页面绘制图表,所以我们无需把它设置为全局变量。
可以直接在该页面引入echarts,就可以在数据大屏页面使用echarts的所有组件了
import * as echarts from "echarts";
且echart自带明亮和黑暗主题,可以一句代码进行设置
//明亮
var chart = echarts.init(dom, 'light');//黑暗
var chart = echarts.init(dom, 'dark');示例;
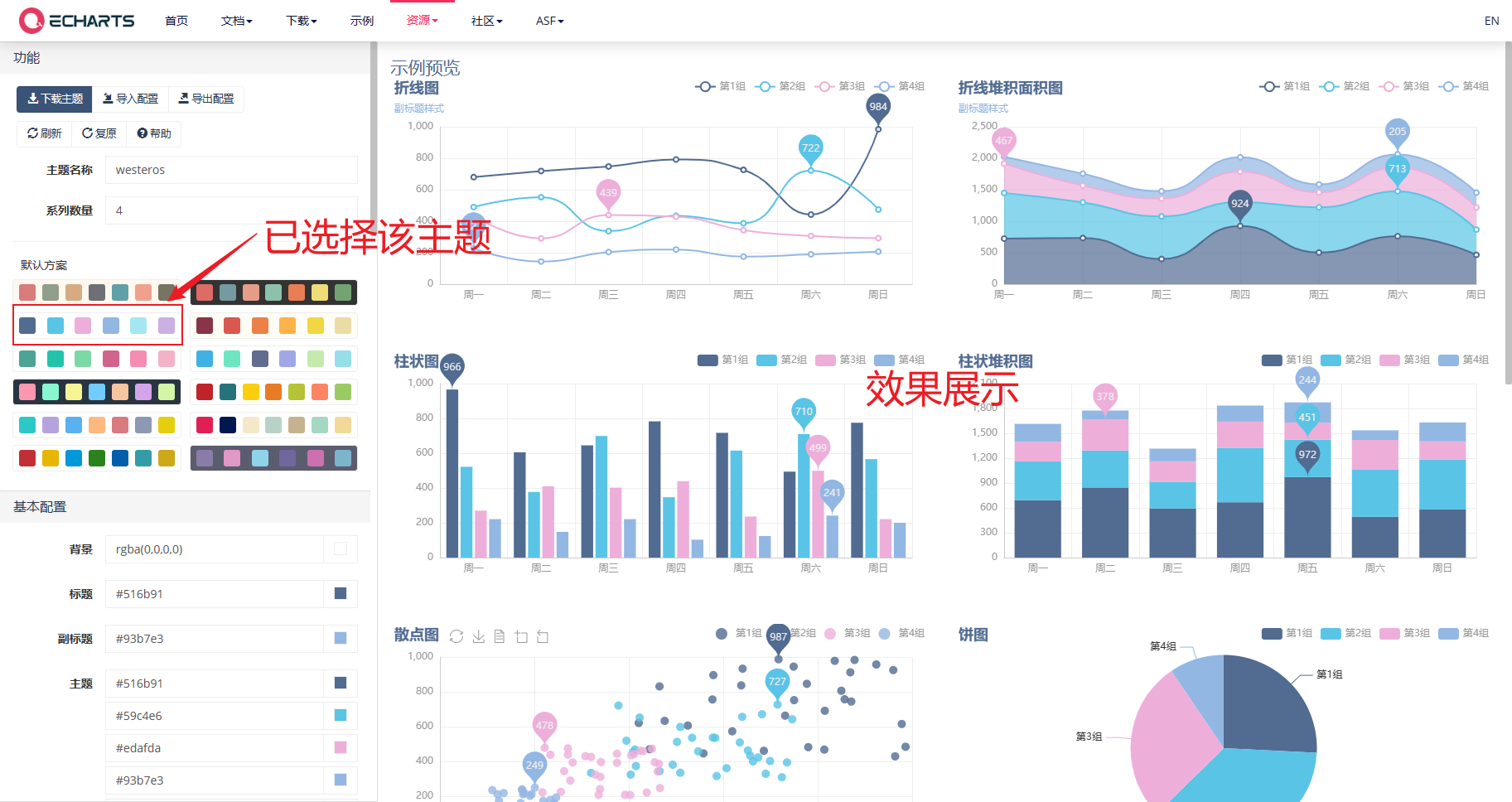
还可以使用主题编辑器根据需要修改图标的样式主题颜色
主题编辑器 - Apache ECharts
自定义好主题之后可以导出主题代码保存为一个js文件,引入目标页面在代码中使用该主题
vue结合echart主题编辑器的使用方法如下:
示例:原本我写的示例代码里默认样式长这样

首先我们去主题编辑器里选择好一个主题,下载它的json版本代码

点击左上角的【下载主题】

复制,点击复制后官方文档还贴心的给出了提示【已复制到剪贴板,请保持至*.json文件】
那么我们就到vue中创建一个js文件把我们复制的代码放进去备用

别忘了js文件末尾要记得声明

接着需要使用该主题的vue文件中导入主题
第一步:引入js文件
import theme from './echarts_test' 
第二步: 注册主题
ECharts.registerTheme('chalk',chalk);第三步:给init传入第二个参数,使用主题
this.myChart = ECharts.init(document.getElementById('main'),'chalk');完成!
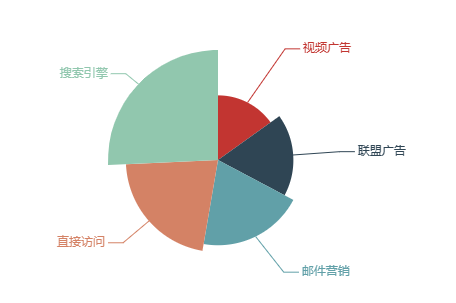
实现效果:

变成了⬇⬇⬇⬇⬇⬇⬇⬇