即将新款手机上市seo交互论坛
一,同源策略
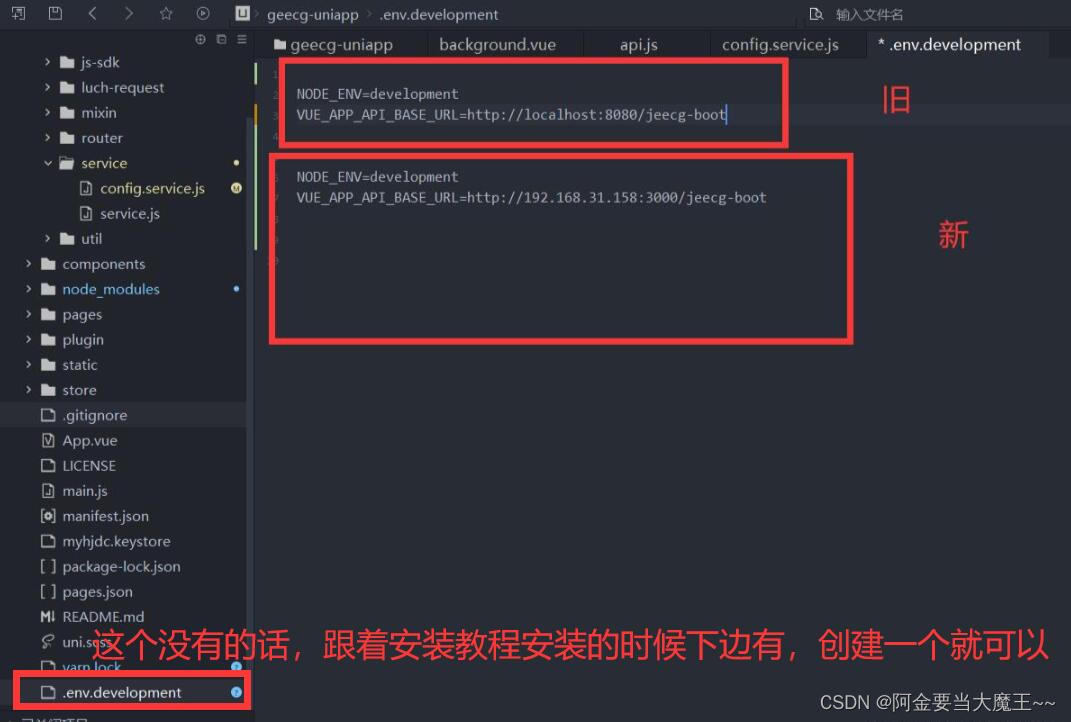
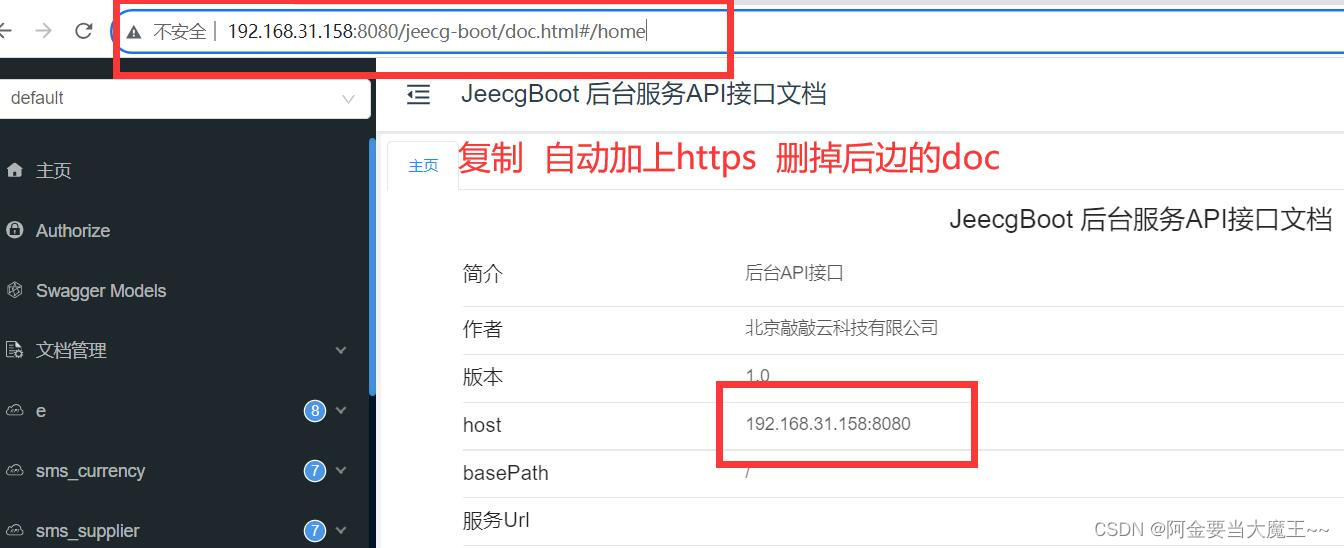
(1)首先找到env 要是没有env 需要创建一个替换成后端接口

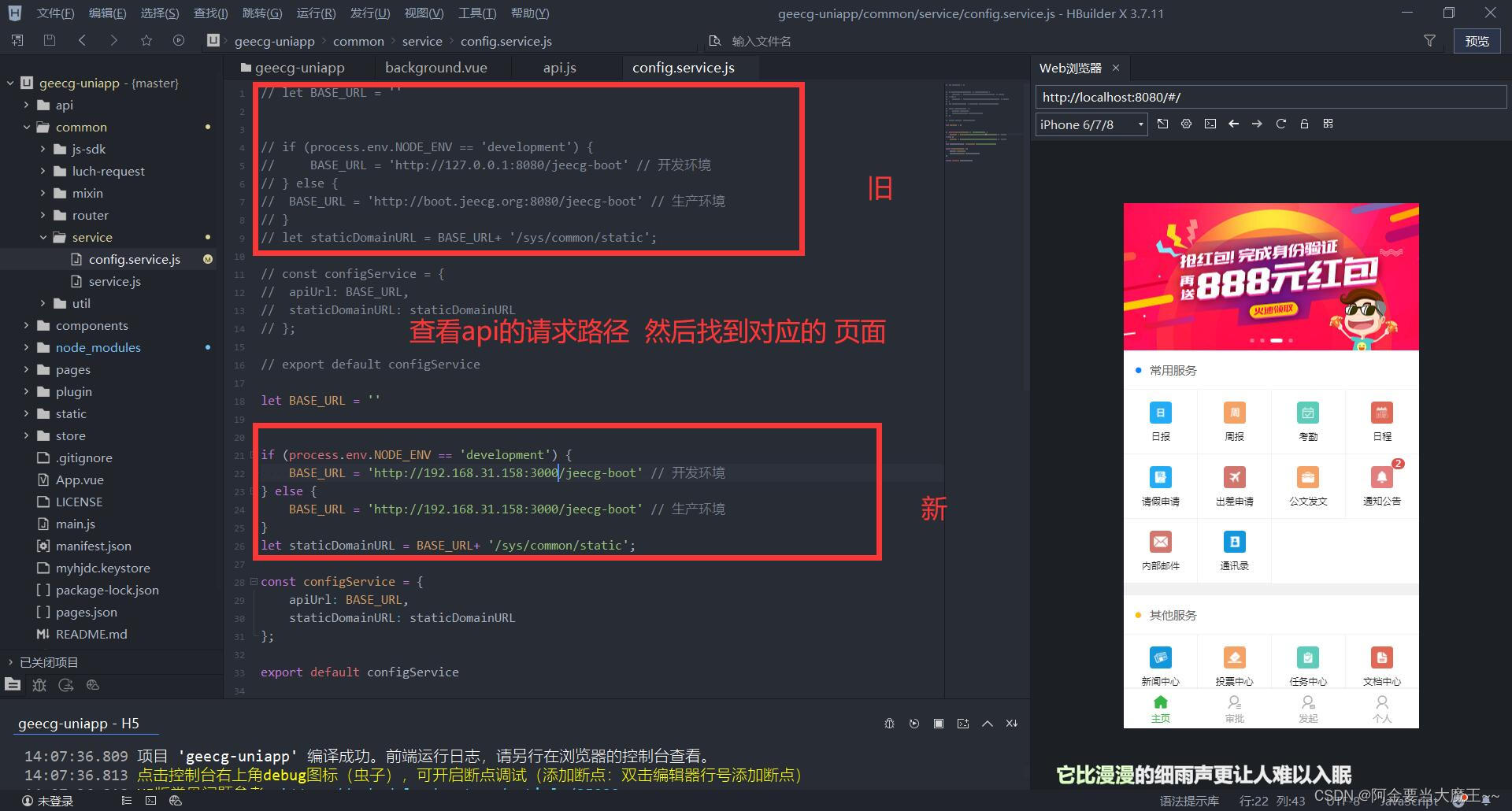
(2)因为他封装了 先找到 http 请求位置一级一级找 然后进行接口修改

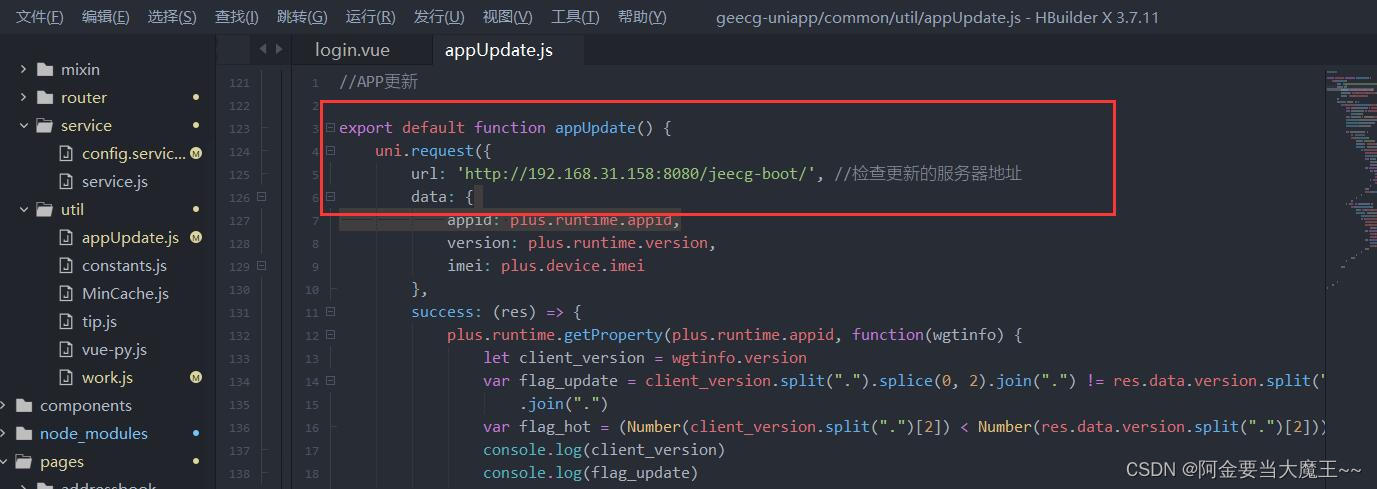
(3)appUpdata 修改接口 运行即可

(4)接口展示

二,数据请求
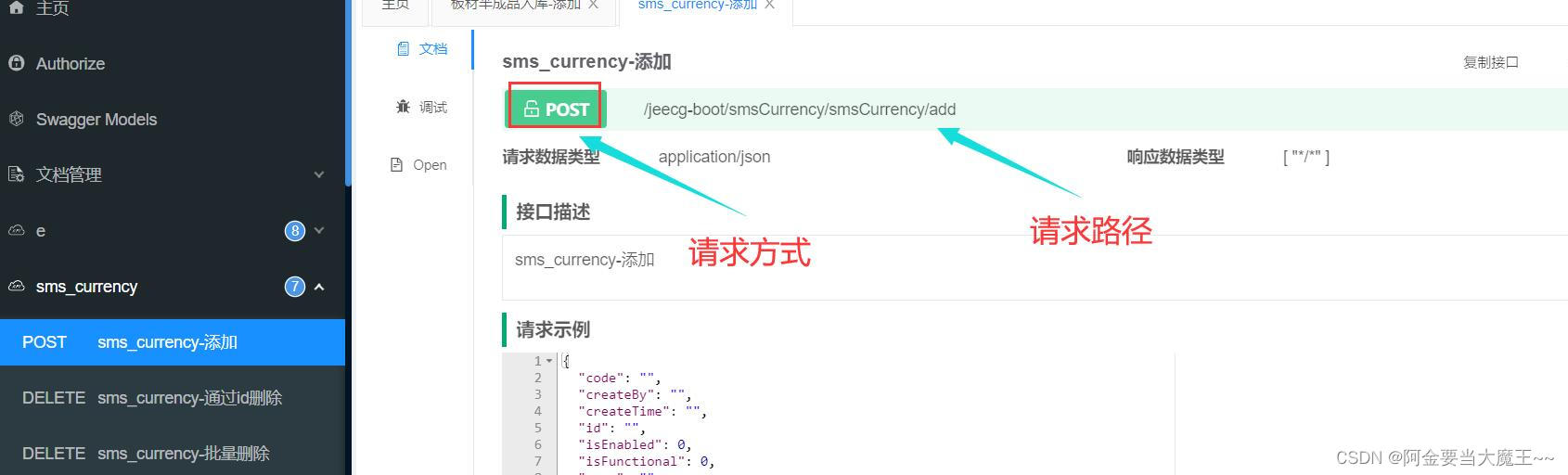
接口请求路径展示

(1)创建页面 ,定义请求方式 , 因为他这个封装过 ,所以我们只能跟固有的进行数据请求
报错了我们解决一下 看完整路径我们发现我们复制多了(路径是拼接的)

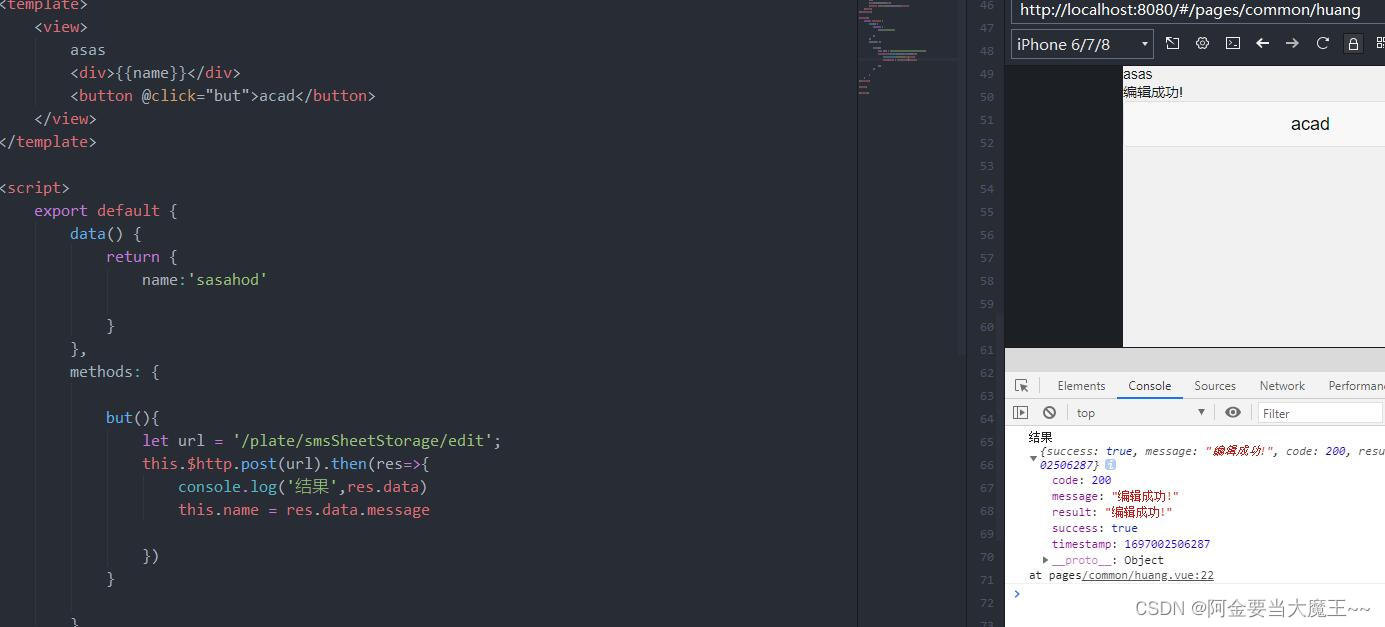
(2)正确的写法展示
 (3)又报错了 是请求错了 所以注意一下是 post 还是 get
(3)又报错了 是请求错了 所以注意一下是 post 还是 get

(4)正确的写法展示

三,ui库安装
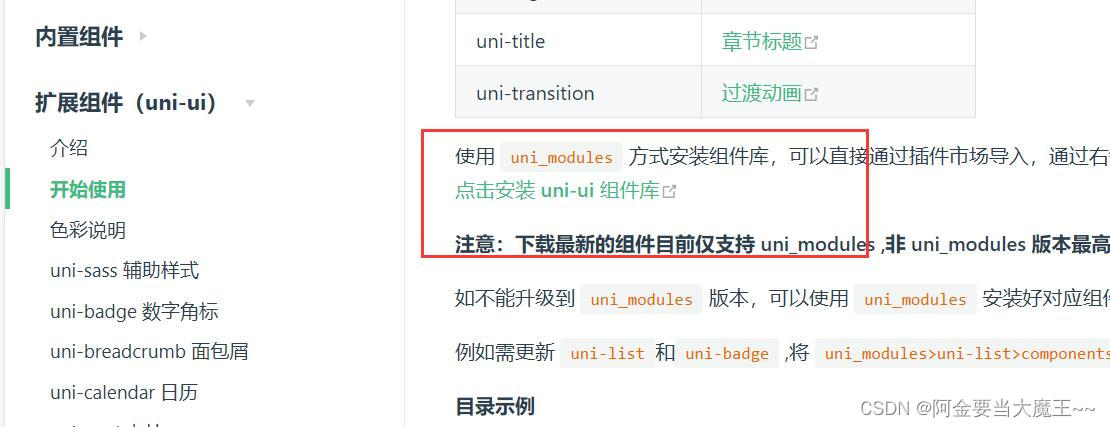
(1)我查了文档才知道他这个是用一个需要下一个ui组件 太麻烦了 所以直接下载一个完整的
跟着教程 安装运行 : uni-app官网 (dcloud.net.cn)

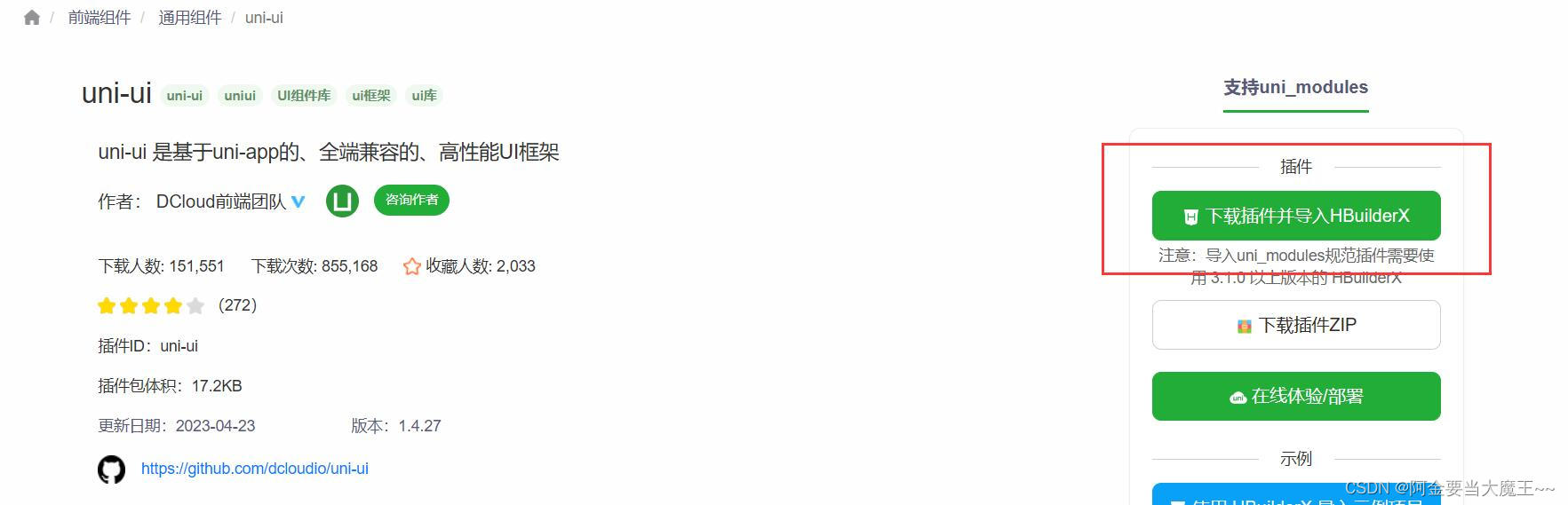
(2)下载插件 地址 : uni-ui - DCloud 插件市场


四,冲突解决
(1)因为之前封装的时候 采用的是单独下载 我们又进行了全局安装 这样的话会报错,有冲突

(2)解决冲突
1,首先清空 components 下载的ui 数据
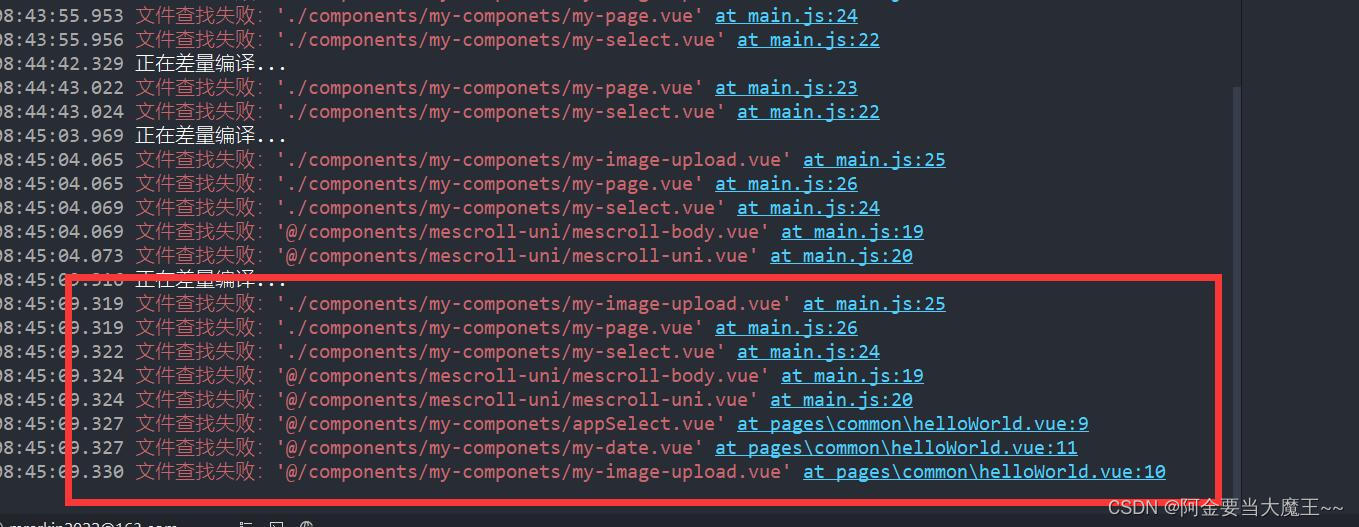
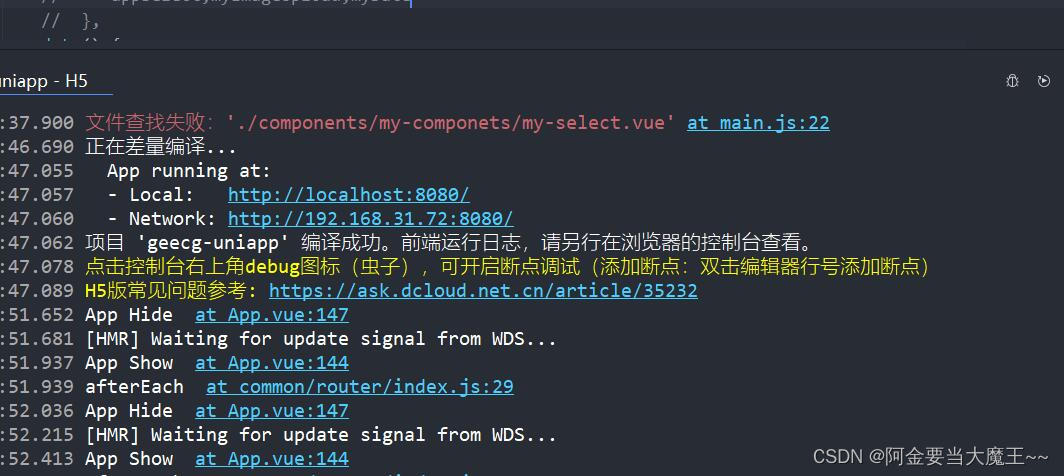
2,根据报错位置,找到对应的页面,注销引用的 ui 组件

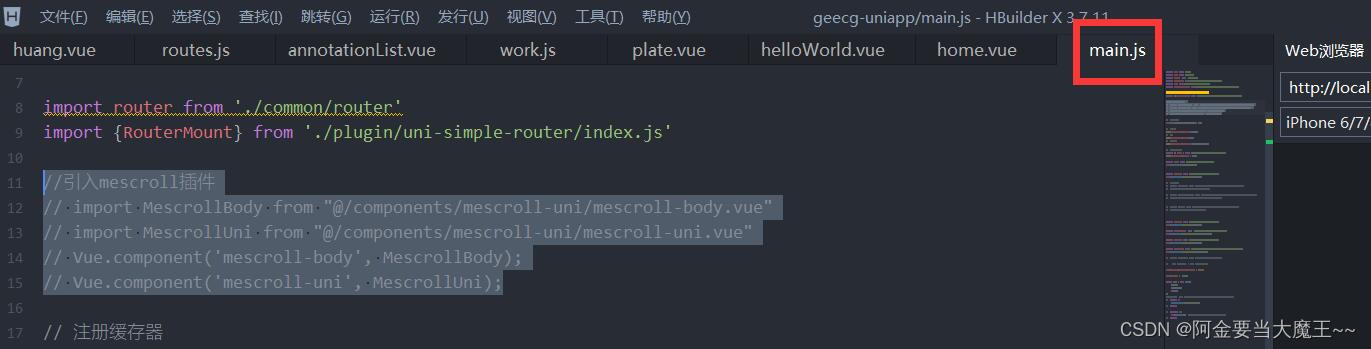
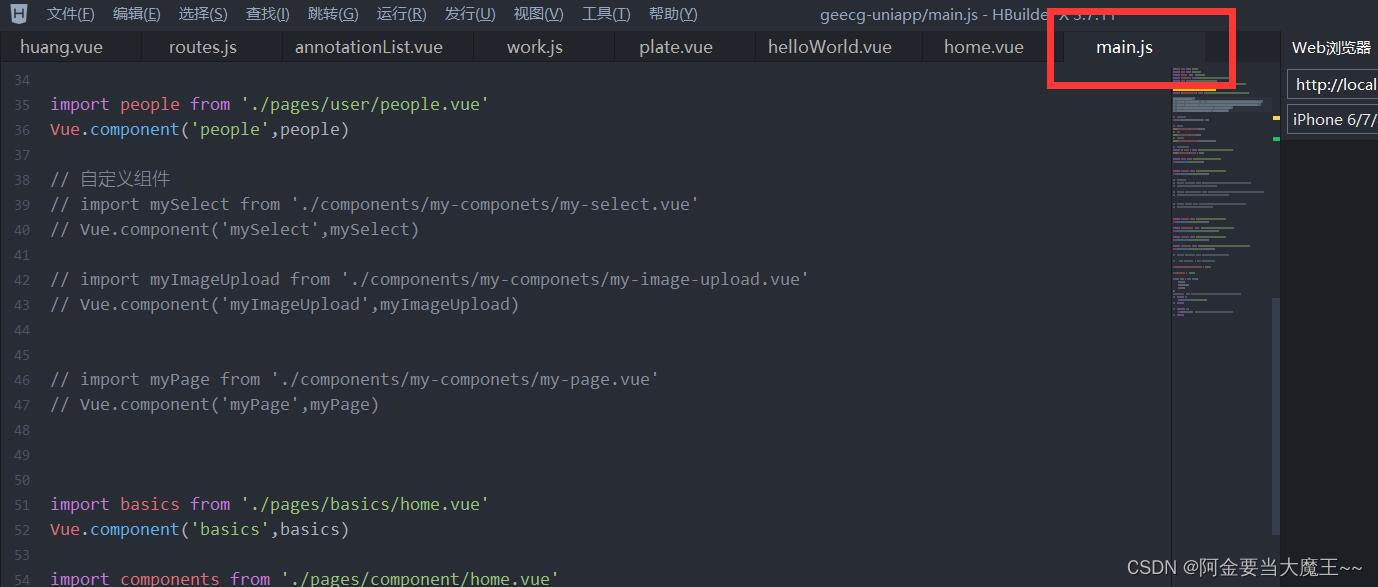
3,找到main.js 注销引用的 ui 组件 以及自定义的组件

 4,运行
4,运行 
五,获取后台数据 进行页面渲染
案例一
(1)代码展示
<template><view><cu-custom bgColor="bg-gradual-pink" :isBack="true"><block slot="content">荒石管理</block></cu-custom><view class="uni-container"><uni-table border stripe emptyText="暂无更多数据"><uni-tr><uni-th width="150" align="center">序号</uni-th><uni-th width="150" align="center">入库编号</uni-th><uni-th align="center">库存日期</uni-th><uni-th width="204" align="center">名称</uni-th><uni-th width="204" align="center">体积</uni-th><uni-th width="204" align="center">库存</uni-th></uni-tr><uni-tr v-for="(item, index) in name" :key="index"><uni-td>{{index}}</uni-td><uni-td><view class="name">{{ item.sbwWarehousingNumber }}</view></uni-td><uni-td align="center">{{ item.ckDate }}</uni-td><uni-td align="center">{{ item.name }}</uni-td><uni-td align="center">{{ item.volume }}</uni-td><uni-td align="center">{{ item.kcNum }}</uni-td></uni-tr></uni-table><view class="uni-pagination-box"><uni-pagination show-icon :page-size="pageSize" :current="pageCurrent":total="total" @change="change" /></view></view></view>
</template>
<script>export default {data() {return {searchVal: '',// 每页数据量pageSize: 10,// 当前页pageCurrent: 1,// 数据总量total: 0,loading: false,name: []}},onLoad() {this.selectedIndexs = []this.getData(1)let url = '/hlck/hlck/kcList';this.$http.get(url).then(res => {// this.tableData =res.data.resultthis.name = res.data.resultconsole.log('结果', res.data.result)})},methods: {// 分页触发change(e) {this.$refs.table.clearSelection()this.selectedIndexs.length = 0this.getData(e.current)},// 获取数据getData(pageCurrent, value = '') {this.loading = truethis.pageCurrent = pageCurrentthis.request({pageSize: this.pageSize,pageCurrent: pageCurrent,value: value,success: res => {// console.log('data', res);this.name = res.datathis.total = res.totalthis.loading = false}})},// 伪request请求request(options) {const {pageSize,pageCurrent,success,value} = optionslet total = this.name.lengthlet data = this.name.filter((item, index) => {const idx = index - (pageCurrent - 1) * pageSizereturn idx < pageSize && idx >= 0})if (value) {data = []this.name.forEach(item => {if (item.name.indexOf(value) !== -1) {data.push(item)}})total = data.length}// setTimeout(() => {// typeof success === 'function' &&// success({// data: data,// total: total// })// }, 500)}}}
</script>
<style>/* #ifndef H5 *//* page {padding-top: 85px;
} *//* #endif */.uni-group {display: flex;align-items: center;}
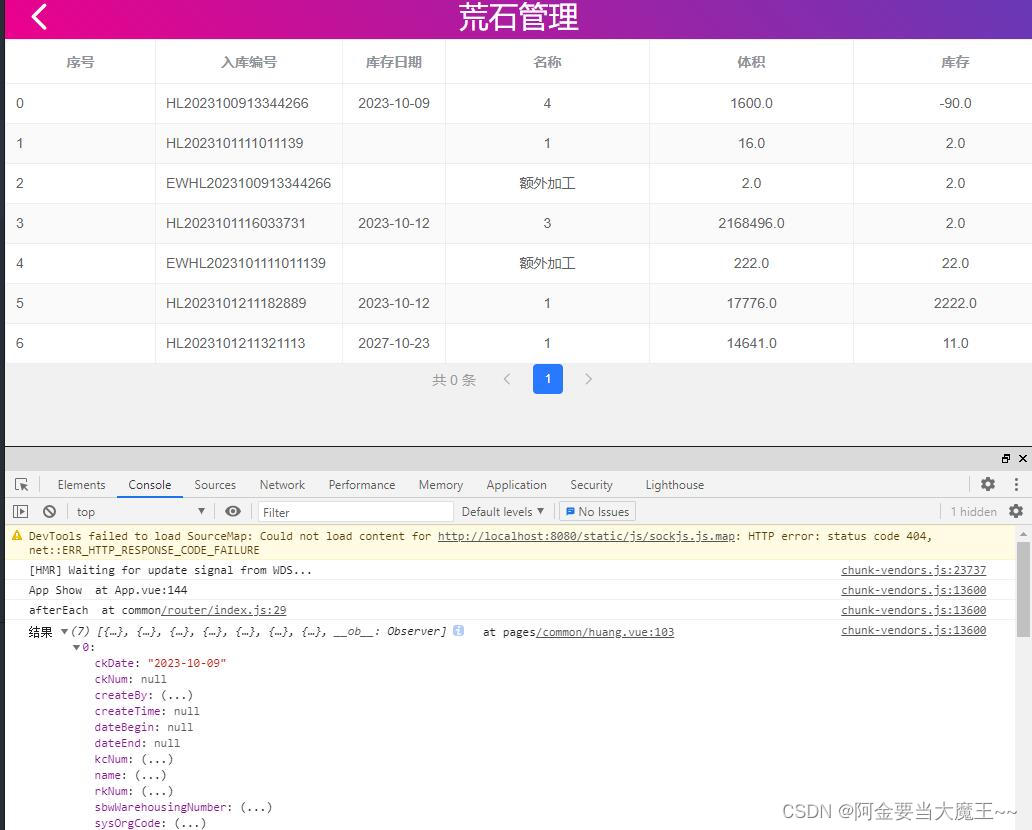
</style>(2)页面展示

案例二
(1)代码展示
<!-- <template> <view><cu-custom bgColor="bg-gradual-pink" :isBack="true"><block slot="content">板材半成品</block></cu-custom><view class="uni-container"><uni-table border stripe emptyText="暂无更多数据"><uni-tr><uni-th width="100" align="center">序号</uni-th><uni-th width="204" align="center">入库编号</uni-th><uni-th align="center" width="204">库存日期</uni-th><uni-th width="150" align="center">长(M)</uni-th><uni-th width="150" align="center">宽(M)</uni-th><uni-th width="150" align="center">厚(M)</uni-th><uni-th width="150" align="center">颜色</uni-th><uni-th width="204" align="center">面积(M2)</uni-th><uni-th width="150" align="center">数量</uni-th><uni-th width="150" align="center">单价</uni-th><uni-th width="204" align="center">加工费</uni-th><uni-th width="150" align="center">机组</uni-th><uni-th width="150" align="center">人员</uni-th><uni-th width="204" align="center">操作员</uni-th><uni-th width="204" align="center">图片</uni-th><uni-th width="150" align="center">文件</uni-th><uni-th width="204" align="center">备注</uni-th></uni-tr><uni-tr v-for="(item, index) in name" :key="index"><uni-td>{{index}}</uni-td><uni-td><view class="name">{{ item.ssswWarehousingNum }}</view></uni-td><uni-td align="center">{{ item.ssswWarehousingDate }}</uni-td><uni-td align="center">{{ item.ssswLong }}</uni-td><uni-td align="center">{{ item.ssswWidth }}</uni-td><uni-td align="center">{{ item.ssswThick }}</uni-td><uni-td align="center">{{ item.ssswColor }}</uni-td><uni-td align="center">{{ item.ssswArea }}</uni-td><uni-td align="center">{{ item.ssswNum }}</uni-td><uni-td align="center">{{ item.ssswPrice }}</uni-td><uni-td align="center">{{item.ssswSalary}}</uni-td><uni-td align="center">{{item.ssswSet}}</uni-td><uni-td align="center">{{ item.ssswPersonnel }}</uni-td><uni-td align="center">{{ item.ssswOperator }}</uni-td><uni-td align="center">图片</uni-td><uni-td align="center">{{ item.ssswFile }}</uni-td><uni-td align="center">{{ item.ssswRemake }}</uni-td></uni-tr></uni-table></view></view>
</template>
<script>export default {data() {return {searchVal: '',// 每页数据量pageSize: 10,// 当前页pageCurrent: 1,// 数据总量total: 0,loading: false,name: []}},onLoad() {this.selectedIndexs = []this.getData(1)let url = '/saplate/smsSaSheetWarehousing/list';this.$http.get(url).then(res => {// this.tableData =res.data.resultthis.name = res.data.result.recordsconsole.log('结果', res.data.result)})},methods: {// 分页触发change(e) {this.$refs.table.clearSelection()this.selectedIndexs.length = 0this.getData(e.current)},// 获取数据getData(pageCurrent, value = '') {this.loading = truethis.pageCurrent = pageCurrentthis.request({pageSize: this.pageSize,pageCurrent: pageCurrent,value: value,success: res => {// console.log('data', res);this.name = res.datathis.total = res.totalthis.loading = false}})},// 伪request请求request(options) {const {pageSize,pageCurrent,success,value} = optionslet total = this.name.lengthlet data = this.name.filter((item, index) => {const idx = index - (pageCurrent - 1) * pageSizereturn idx < pageSize && idx >= 0})if (value) {data = []this.name.forEach(item => {if (item.name.indexOf(value) !== -1) {data.push(item)}})total = data.length}// setTimeout(() => {// typeof success === 'function' &&// success({// data: data,// total: total// })// }, 500)}}}
</script>
<style>/* #ifndef H5 *//* page {padding-top: 85px;
} *//* #endif */.uni-group {display: flex;align-items: center;}
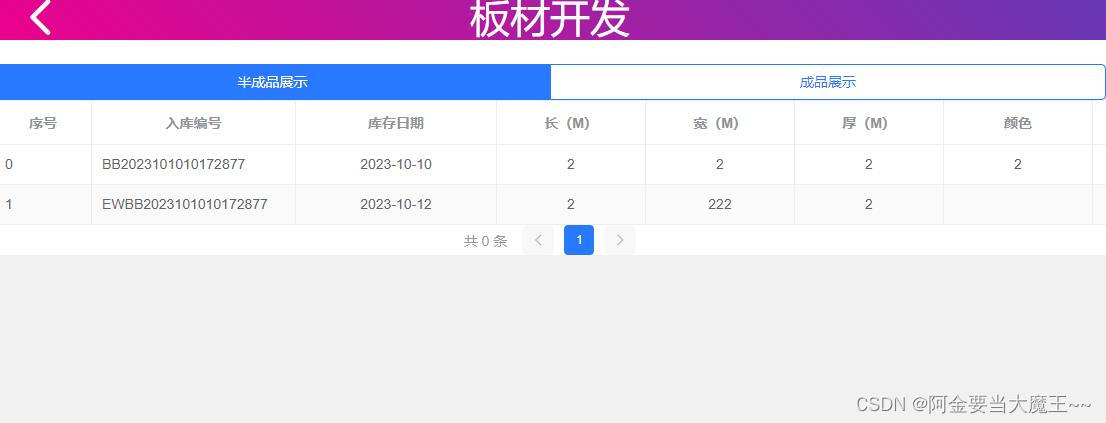
</style> --><template><view><cu-custom bgColor="bg-gradual-pink" :isBack="true"><block slot="content">板材开发</block></cu-custom><uni-section title=""><view><uni-segmented-control :current="current" :values="items" @clickItem="onClickItem" /></view><view class="content"><view v-if="current === 0"><uni-table border stripe emptyText="暂无更多数据"><uni-tr><uni-th width="100" align="center">序号</uni-th><uni-th width="204" align="center">入库编号</uni-th><uni-th align="center" width="204">库存日期</uni-th><uni-th width="150" align="center">长(M)</uni-th><uni-th width="150" align="center">宽(M)</uni-th><uni-th width="150" align="center">厚(M)</uni-th><uni-th width="150" align="center">颜色</uni-th><uni-th width="204" align="center">面积(M2)</uni-th><uni-th width="150" align="center">数量</uni-th><uni-th width="150" align="center">单价</uni-th><uni-th width="204" align="center">加工费</uni-th><uni-th width="150" align="center">机组</uni-th><uni-th width="150" align="center">人员</uni-th><uni-th width="204" align="center">操作员</uni-th><uni-th width="204" align="center">图片</uni-th><uni-th width="150" align="center">文件</uni-th><uni-th width="204" align="center">备注</uni-th></uni-tr><uni-tr v-for="(item, index) in name" :key="index"><uni-td>{{index}}</uni-td><uni-td><view class="name">{{ item.ssswWarehousingNum }}</view></uni-td><uni-td align="center">{{ item.ssswWarehousingDate }}</uni-td><uni-td align="center">{{ item.ssswLong }}</uni-td><uni-td align="center">{{ item.ssswWidth }}</uni-td><uni-td align="center">{{ item.ssswThick }}</uni-td><uni-td align="center">{{ item.ssswColor }}</uni-td><uni-td align="center">{{ item.ssswArea }}</uni-td><uni-td align="center">{{ item.ssswNum }}</uni-td><uni-td align="center">{{ item.ssswPrice }}</uni-td><uni-td align="center">{{item.ssswSalary}}</uni-td><uni-td align="center">{{item.ssswSet}}</uni-td><uni-td align="center">{{ item.ssswPersonnel }}</uni-td><uni-td align="center">{{ item.ssswOperator }}</uni-td><uni-td align="center">图片</uni-td><uni-td align="center">{{ item.ssswFile }}</uni-td><uni-td align="center">{{ item.ssswRemake }}</uni-td></uni-tr></uni-table><view class="uni-pagination-box"><uni-pagination show-icon :page-size="pageSize":current="pageCurrent" :total="total" @change="change" /></view></view><view v-if="current === 1"> <uni-table border stripe emptyText="暂无更多数据"><uni-tr><uni-th width="100" align="center">序号</uni-th><uni-th width="204" align="center">入库编号</uni-th><uni-th align="center" width="204">库存日期</uni-th><uni-th width="150" align="center">长(M)</uni-th><uni-th width="150" align="center">宽(M)</uni-th><uni-th width="150" align="center">厚(M)</uni-th><uni-th width="150" align="center">延长米</uni-th><uni-th width="150" align="center">颜色</uni-th><uni-th width="204" align="center">面积(M2)</uni-th><uni-th width="150" align="center">数量</uni-th><uni-th width="150" align="center">单价</uni-th><uni-th width="204" align="center">加工费</uni-th><uni-th width="150" align="center">机组</uni-th><uni-th width="150" align="center">人员</uni-th><uni-th width="204" align="center">操作员</uni-th><uni-th width="204" align="center">图片</uni-th><uni-th width="150" align="center">文件</uni-th><uni-th width="204" align="center">备注</uni-th></uni-tr><uni-tr v-for="(item, index) in name2" :key="index"><uni-td>{{index}}</uni-td><uni-td><view class="name">{{ item.sssWarehousingNum }}</view></uni-td><uni-td align="center">{{ item.ssswWarehousingDate }}</uni-td><uni-td align="center">{{ item.sssLong }}</uni-td><uni-td align="center">{{ item.sssWidth}}</uni-td><uni-td align="center">{{ item.sssThick }}</uni-td><uni-td align="center">{{ item.sssExtendedMeter }}</uni-td><uni-td align="center">{{ item.sssColor }}</uni-td><uni-td align="center">{{ item.sssArea }}</uni-td><uni-td align="center">{{ item.sssNumber }}</uni-td><uni-td align="center">{{item.sssPrice}}</uni-td><uni-td align="center">加工费</uni-td><uni-td align="center">{{ item.sssSet }}</uni-td><uni-td align="center">{{ item.sssPersonnel }}</uni-td><uni-td align="center">{{ item.sssOperator}}</uni-td><uni-td align="center">图片</uni-td><uni-td align="center">{{ item.sssFile }}</uni-td><uni-td align="center">{{ item.sssRemake }}</uni-td></uni-tr></uni-table><view class="uni-pagination-box"><uni-pagination show-icon :page-size="pageSize":current="pageCurrent" :total="total" @change="change" /></view></view></view></uni-section></view>
</template>
<script>export default {data() {return {items: ['半成品展示', '成品展示'],current: 0,searchVal: '',// 每页数据量pageSize: 10,// 当前页pageCurrent: 1,// 数据总量total: 0,loading: false,name: [],name2: []}},onLoad() {this.selectedIndexs = []this.getData(1)// 半成品let url = '/saplate/smsSaSheetWarehousing/list';this.$http.get(url).then(res => {this.name = res.data.result.recordsconsole.log('半成品', res.data.result)})// 成品let urls = '/plate/smsSheetStorage/list';this.$http.get(urls).then(res => {this.name2 = res.data.result.recordsconsole.log('成品', res.data.result)})},methods: {onClickItem(e) {if (this.current !== e.currentIndex) {this.current = e.currentIndex}},// 分页触发change(e) {this.$refs.table.clearSelection()this.selectedIndexs.length = 0this.getData(e.current)},// 获取数据getData(pageCurrent, value = '') {this.loading = truethis.pageCurrent = pageCurrentthis.request({pageSize: this.pageSize,pageCurrent: pageCurrent,value: value,success: res => {// console.log('data', res);this.name = res.datathis.total = res.totalthis.loading = false}})},// 伪request请求request(options) {const {pageSize,pageCurrent,success,value} = optionslet total = this.name.lengthlet data = this.name.filter((item, index) => {const idx = index - (pageCurrent - 1) * pageSizereturn idx < pageSize && idx >= 0})if (value) {data = []this.name.forEach(item => {if (item.name.indexOf(value) !== -1) {data.push(item)}})total = data.length}// setTimeout(() => {// typeof success === 'function' &&// success({// data: data,// total: total// })// }, 500)}}}
</script>(2)页面展示