颍上县建设局网站网站优化排名技巧
HTML标签——表格标签
目录
- HTML标签——表格标签
- 一、表格标题和表头单元格标签
- 场景:
- 注意点:
- 案例实操
- 小结
- 二、表格的结构标签
- 场景:
- 注意点:
- 案例实操:
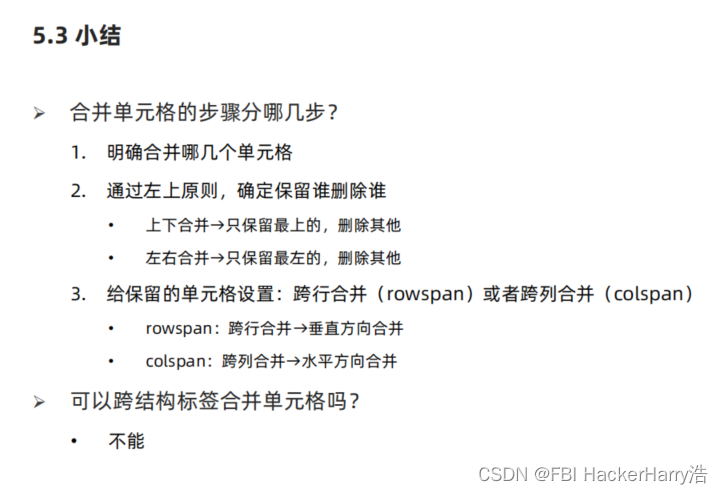
- 三、合并单元格
- 思路
- 场景:
- 代码实现
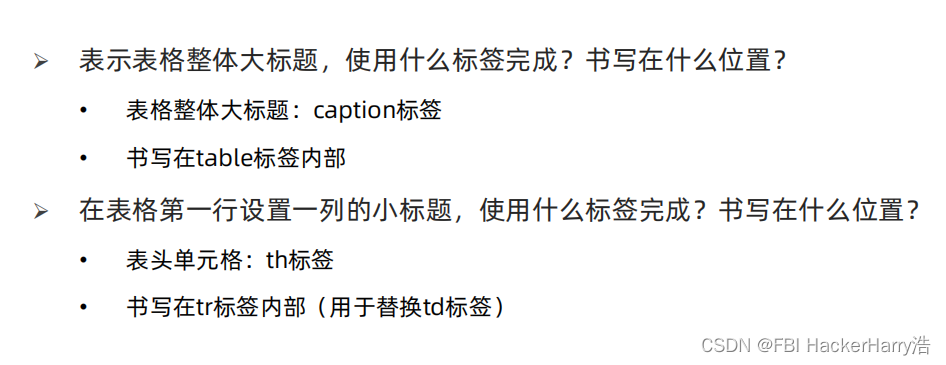
一、表格标题和表头单元格标签
场景:
在表格中表示整体大标题和一列小标题
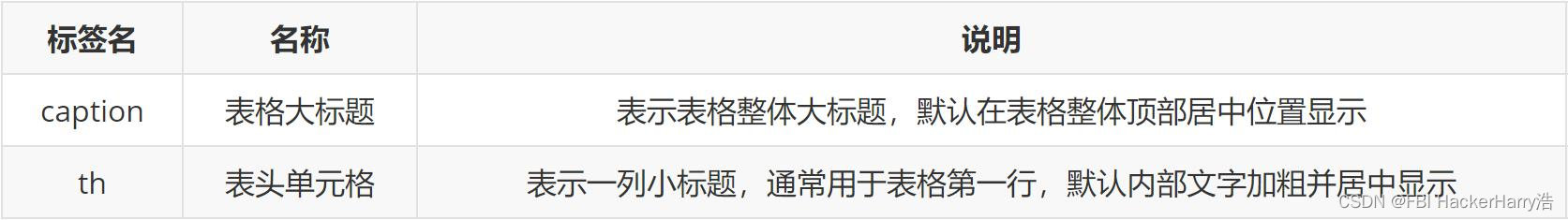
其他标签:

注意点:
• caption标签书写在table标签内部
• th标签书写在tr标签内部(用于替换td标签)
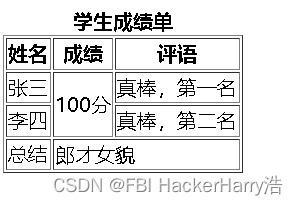
案例实操
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1"><caption><strong>学生成绩单<strong></caption><tr><th>姓名</th><th>成绩</th><th>评语</th></tr><tr><td>张三</td><td>100分</td><td>真棒,第一名</td></tr><tr><td>李四</td><td>99分</td><td>真棒,第二名</td></tr><tr><td>总结</td><td>郎才女貌</td><td>真棒,相亲成功</td></tr></table></body>
</html>
小结

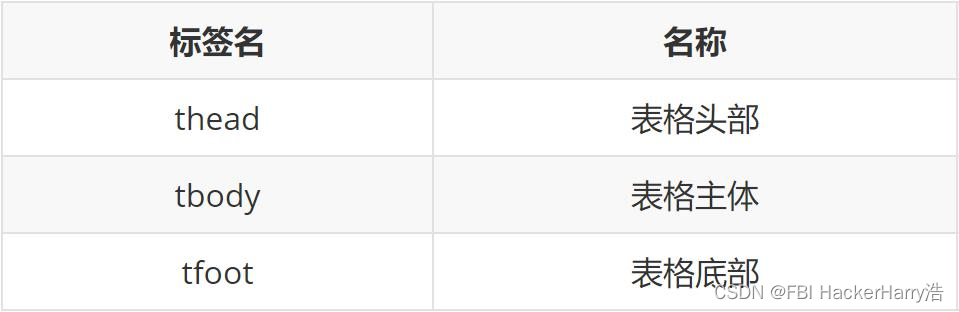
二、表格的结构标签
场景:
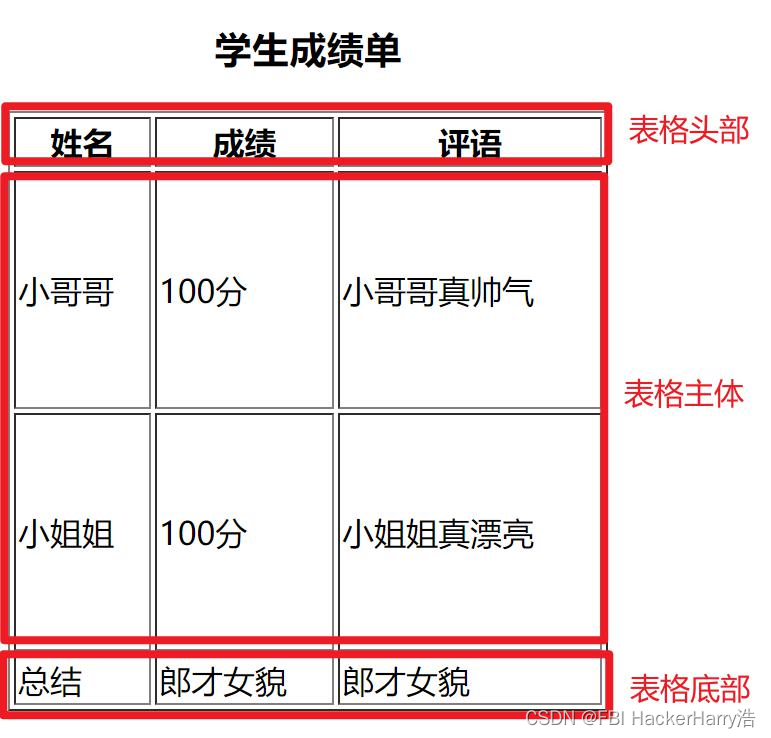
让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
结构标签:

注意点:
• 表格结构标签内部用于包裹tr标签
• 表格的结构标签可以省略

案例实操:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1"><caption><strong>学生成绩单<strong></caption><thead><tr><th>姓名</th><th>成绩</th><th>评语</th></tr></thead><tbody><tr><td>张三</td><td>100分</td><td>真棒,第一名</td></tr><tr><td>李四</td><td>99分</td><td>真棒,第二名</td></tr></tbody><tfoot><tr><td>总结</td><td>郎才女貌</td><td>真棒,相亲成功</td></tr></tfoot></table></body>
</html>三、合并单元格
思路
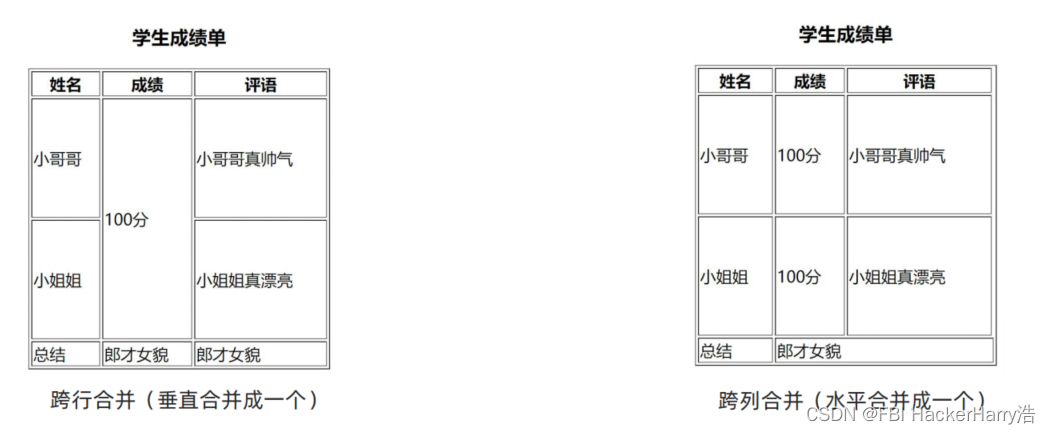
场景:
将水平或垂直多个单元格合并成一个单元格

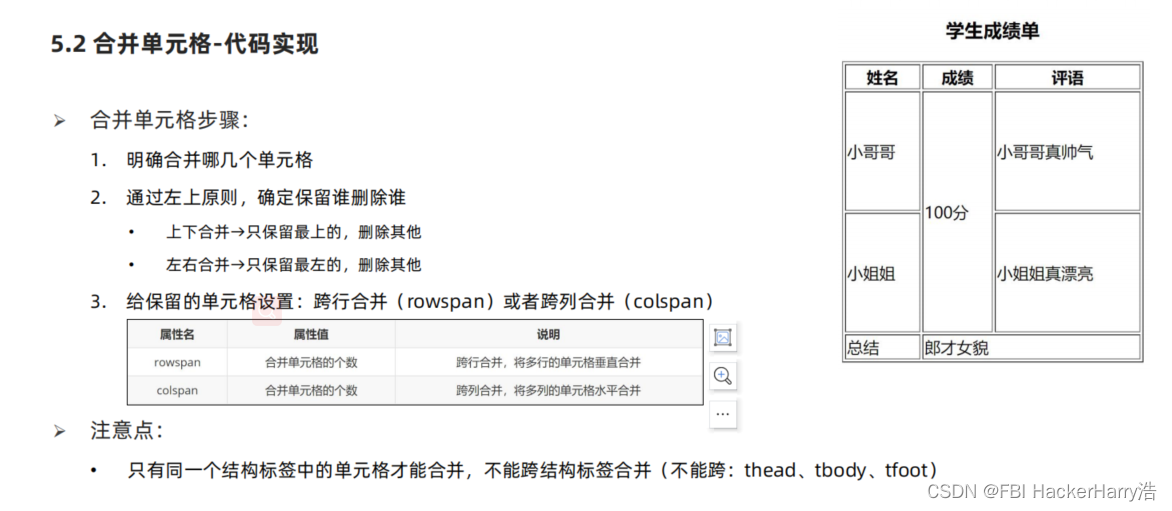
代码实现

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1"><caption><strong>学生成绩单<strong></caption><thead><tr><th>姓名</th><th>成绩</th><th>评语</th></tr></thead><tbody><tr><td>张三</td><td rowspan="2">100分</td><td>真棒,第一名</td></tr><tr><td>李四</td><td>真棒,第二名</td></tr></tbody><tfoot><tr><td>总结</td><td colspan="2">郎才女貌</td></tr></tfoot></table></body>
</html>