怎么制作视频网站百度seo排名优化排行
1、 简介
1.1 开发必备
- node版本 v16.10.0 +
我使用的是16.14.0 - 编辑器推荐使用Volar Extension 的VS code插件
- Terminal 运行nuxt指令
1.2 环境搭建
- 安装项目: npx nuxi@latest init [first_nuxt3]
- 进入项目目录: cd [first_nuxt3]
- 安装依赖:npm install
- 启动项目: npm run dev – -o
至此,一个nuxt3项目已经被创建完成了,接下来就是在这个框架的基础上充实我们的内容。
2、路由、页面、组件
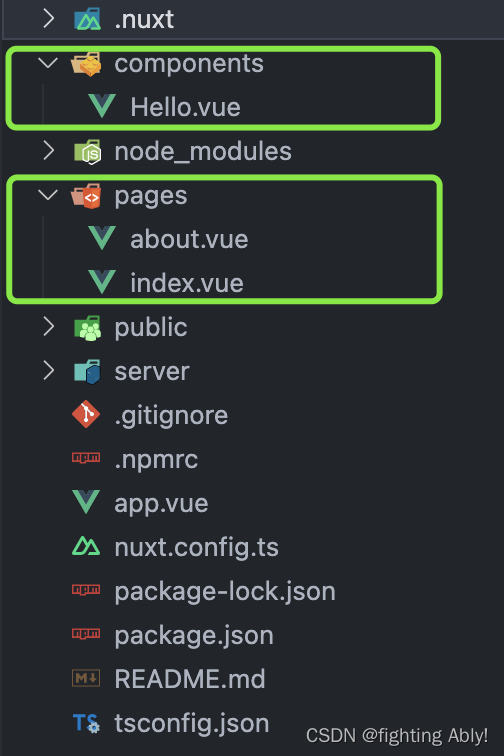
nuxt3约定式路由,不需要配置路由,在根目录pages下创建业务页面即可访问。

- pages 用于编写业务组件,页面名称就是路由名称
- components 组件文件夹,用于存放各类组件
访问 http://localhost:3000/about 展示about页面内容
访问 http://localhost:3000 展示index页面内容
2.1 简单页面
- 为了能让我们编写的业务页面可以正常访问,首先要将app.vue中
<NuxtWelcome />组件替换成<NuxtPage/> - 在pages/index.vue文件
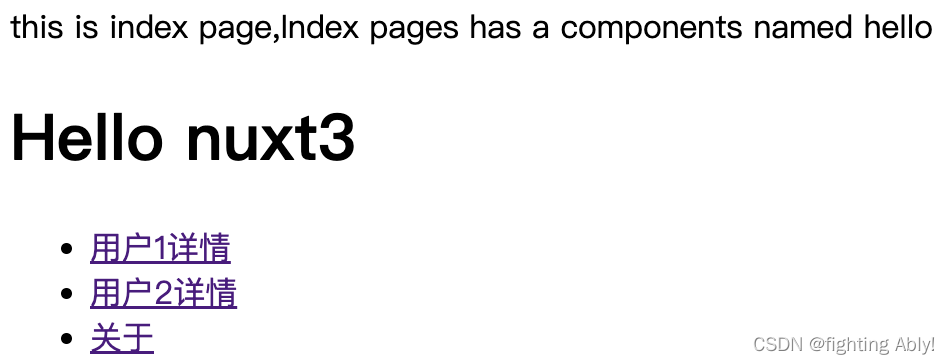
<template><div>this is index page,Index pages has a components named hello<Hello /></div>
</template>
<script setup lang="ts">
import Hello from '../components/Hello.vue'
</script><style scoped>
</style>
- 我们看到index.vue页面中引入了组件Hello,components/Hello.vue
<template><h1>Hello nuxt3</h1>
</template>
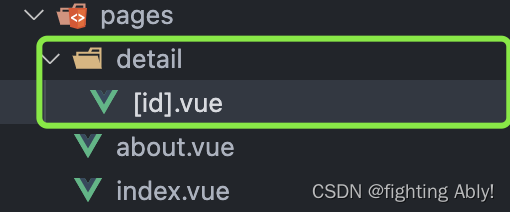
2.2 动态路由
Nuxt routing is based on vue-router and generates the routes from every component created in the pages/ directory, based on their filename.
nuxt路由基于vue-router,并根据pages/目录中创建的每个组件的文件名生成路由。
This file system routing uses naming conventions to create dynamic and nested routes:
这个文件系统路由使用命名约定来创建动态和嵌套路由:
- 业务场景:用一个用户详情页面,但是不同的用户详情页结构相同,内容不同,大多数是以id进行区分,那么此时我们就可以以动态路由的形式来标记这个最新的页面

<template><div>这是 {{ id }} 号用户的详情</div>
</template>
<script setup>
const route = useRoute();
const id = route?.params?.id || 0
</script>
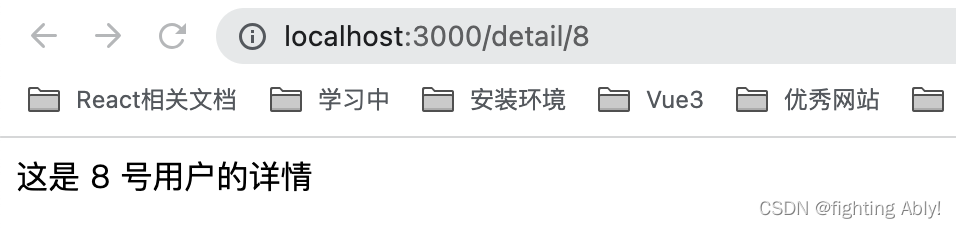
之后再页面访问 
就可以看到我们想要的结果啦~
2.3 Navigation 导航
页面中的跳转,可以通过组件NuxtLink(无需引入)进行跳转,to跳转路径

<ul><li><NuxtLink to="/detail/1">用户1详情</NuxtLink></li><li><NuxtLink to="/detail/2">用户2详情</NuxtLink></li><li><NuxtLink to="/about">关于</NuxtLink></li>
</ul>
2.4 useRoute
在script setup中,我们可以通过useRoute方式获取当前页面的route信息,如query信息、params信息
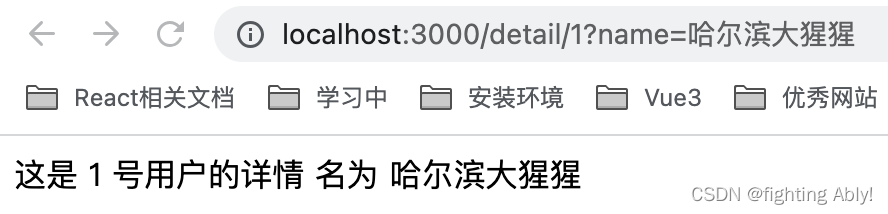
例如:当我们访问 http://localhost:3000/detail/1?name=%E5%93%88%E5%B0%94%E6%BB%A8%E5%A4%A7%E7%8C%A9%E7%8C%A9页面信息时
detail页面获取路由相关信息并在页面上进行展示:
<template><div>这是 {{ id }} 号用户的详情名为 {{ name }}</div>
</template>
<script setup>
const route = useRoute();
const id = route?.params?.id || 0
const name = route?.query?.name || 'z'
</script>
最终展示效果:

2.5 Route Middleware 路由中间件
nuxt提供了一个可定制的路由中间件框架,您可以在整个应用程序中使用它,非常适合在导航到特定路由之前提取想要运行的代码。
有三种类型的路由中间件:
- 匿名(或内联)路由中间件,直接在使用它们的页面中定义。
- 命名路由中间件,放在middleware目录中,在页面上使用时将通过异步导入自动加载。(注意:路由中间件名称被标准化为kebab-case,所以someMiddleware变成了some-middleware。)
- 全局路由中间件,它位于middleware目录中(后缀为. Global),将在每次路由更改时自动运行。
2.5.1 匿名(内联)路由中间件
2.5.2 命名路由中间件
使用示例:
- 定义匿名中间件 middleware/auth.js
// 匿名 defineNuxtRouteMiddleware定义nuxt route 中间件
export default defineNuxtRouteMiddleware((to, from) => {console.log(to, from, '中间件跳转过程中to和from所代表的含义有何不同')if(!Number(to.params.id)) {return navigateTo('/login')} else if(Number(to.params.id) === 3) {return abortNavigation()}
})
- 在对应业务页面中引入中间件auth
definePageMeta({middleware: ['auth'], // middleware: 'auth',
})
- 若跳转过程中不满足中间件所提供的条件,可以通过navigateTo跳转至指定页面,例如:login.vue
<template><div><div><span>账号:</span><input type="text"><span>密码:</span><input type="password"></div><button>登录</button></div>
</template>
-
navigateTo (to: RouteLocationRaw | undefined | null, options?: { replace: boolean, redirectCode: number, external: boolean) 可以根据对应options,重定向到指定路由,也可以直接调用来完成页面的跳转。
-
abortNavigation (err?: string | Error) 直接终止跳转,并可以返回一些错误信息
2.5.3 全局路由中间件
全局路由中间件无需刻意引入,只要在定义中间件的文件上加入global,即可在全局使用。
- 定义全局路由中间件 middleware/auth.global.js
// 匿名 defineNuxtRouteMiddleware定义nuxt route 中间件
export default defineNuxtRouteMiddleware((to, from) => {if(to.fullPath.includes('detail') && !Number(to.params.id)) {return navigateTo('/login')} else if(Number(to.params.id) === 3) {return abortNavigation('Insufficient permissions.')} else {return true}
})
- 在访问页面时即可看到对应效果
2.5.4 中间件的返回值
- 无返回值:也就是说当前中间件不会阻塞路由跳转。
- return navigateTo(‘/’) or return navigateTo({ path: ‘/’ }), 重定向到指定的路径,如何是在服务端的话,会设置 redirect code 为302
- return navigateTo(‘/’, { redirectCode: 301 }), 重定向到指定的路径,如果直服务端的话,会设置 redirect code 为301 表示这个重定向的永久的。
- return abortNavigation() 终止当前的跳转
- return abortNavigation(error) 终止跳转并带有错误信息
2.5.6 动态添加中间件addRouteMiddleware
通过addRouteMiddleware()方法可以在代码中动态添加全局和命名路由中间件,例如可以在插件中
export default defineNuxtPlugin(() => {addRouteMiddleware('global-test', () => {console.log('this global middleware was added in a plugin and will be run on every route change')}, { global: true })addRouteMiddleware('named-test', () => {console.log('this named middleware was added in a plugin and would override any existing middleware of the same name')})
})
- 匿名
export default defineNuxtPlugin(() => {addRouteMiddleware((to, from) => {if (to.path === '/forbidden') {return false}})
})
- 具名
export default defineNuxtPlugin(() => {addRouteMiddleware('named-middleware', () => {console.log('named middleware added in Nuxt plugin')})
})
- 全局
export default defineNuxtPlugin(() => {addRouteMiddleware('global-middleware', (to, from) => {console.log('global middleware that runs on every route change')},{ global: true })
})
2.6 Route Validation 路由验证
在您希望验证的每个页面中,通过definePageMeta中的validate属性提供路由验证。
validate属性接受路由作为参数。您可以返回一个布尔值,以确定这是否是要与该页一起呈现的有效路由。如果您返回false,并且找不到另一个匹配项,这将导致404错误。你也可以直接返回一个带有statusCode/statusMessage的对象,以立即响应一个错误(其他匹配将不被检查)。
<script setup>
definePageMeta({validate: async (route) => {return Boolean(Number(route.params.id))}
})
</script>
以上模拟业务场景为,详情员工的cid一定要为数字,其他情况下展示404
3. 资源(Assets)、CSS样式(Styling)
3.1 资源Assets
nuxt使用两个文件夹取处理像样式表、字体或图片资源
- public: public目录内容按原样在服务器根目录下提供。
- assets: assets目录包含了希望构建工具(Vite活Webpack)处理的所有资源。
3.1.1 Public
- public目录用作静态资产的公共服务器,这些资产可在应用程序的定义URL中公开使用。
- 你可以从应用程序的代码或通过根URL / 从浏览器获取public目录中的文件
<div><span>/+public+图片</span><img class="img_size" src="/public/publicImg.jpeg" alt="">
</div>
<div><span>/+图片</span><img class="img_size" src="/publicImg.jpeg" alt="">
</div>
<div><span>~+public+图片</span><img class="img_size" src="~/public/publicImg.jpeg" alt="">
</div>
3.1.2 Assets
- nuxt使用Vite或webpack来构建和打包应用程序。这些构建工具的主要功能是处理JavaScript文件,但它们可以通过插件(用于Vite)或加载器(用于webpack)进行扩展,以处理其他类型的资产,如样式表、字体或SVG。此步骤转换原始文件主要是出于性能或缓存目的(例如样式表最小化或浏览器缓存失效)。
- 在代码中,可以使用~/assets路径来引用位于assets目录的文件
<div><span>/+assets+图片</span><img class="img_size" src="/assets/assetsImg.png" alt="">
</div>
<div><span>~+assets+图片</span><img class="img_size" src="~/assets/assetsImg.png" alt="">
</div>
上述示例可见,
public文件可用方式: /public下的路径、 /public/public下的路径、~/public/public下的路径
assets文件可用方式:/assets/assets下的路径、~/assets/assets下的路径
3.1.3 public和assets的异同
相同点:
- 文件夹中的资源在html中使用都是可以的
不同点:
- 使用assets下面的资源,在js中使用的话,路径要经过webpack中的file-loader编译,路径不能直接写。
- 使用public文件下面的资源,是不会被webpack处理的,它们会直接被复制到最终的打包目录下面,且必须使用绝对路径来引用这些文件。
注意:
- public中的文件,是不会经过编译的,打包后会生成dist文件夹,public中的文件只是复制一遍。因此,public建议放一些外部第三方,自己的文件放在assets,别人的放public中
- 若把图片放在assets和public中,html页面都可以使用,但是在动态绑定中,assets路径的图片会加载失败(因为webpack使用的是commonJS规范,必须使用require才可以)
3.2 全局样式引入(Global Styles Imports)
要在nuxt组件样式中全局插入语句,可以在nuxt.config文件中使用Vite选项。
3.2.1 使用sass/less
- 安装sass
npm install --save-dev sass node-sass sass-loader - 安装less
npm install less less-loader@7.x --save-dev
3.2.2 定义全局样式文件
- assets/css/global.scss
$primary: green;
$secondary: #E4A79D;.cursor-pointer {cursor: pointer;
}div {background-color: #E4A79D;
}span {color: $primary;
}* {box-sizing: border-box;-webkit-tap-highlight-color: transparent;-webkit-text-size-adjust: none;padding: 0;margin: 0;
}html,
body {margin: 0px;padding: 0px;height: 100%;width: 100%;box-sizing: border-box;color: #333;-webkit-text-size-adjust: 100% !important;-moz-text-size-adjust: 100% !important;text-size-adjust: 100% !important;
}
a {text-decoration: none;
}
input {border: none; //去除边框outline: none; //可以去除点击input时的border
}
@keyframes scaleBig {from {transform: scale(1);}to {transform: scale(1.05);}
}
3.2.3 在nuxt.config.ts中进行文件配置
有两种配置方式
- 第一种,css数组配置全局文件
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({devtools: { enabled: true },css: ['@/assets/css/global.scss']
})
此时全局样式已被导入,直接在页面中即可使用
- 第二种,vite下面配置css文件使用规则
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({devtools: { enabled: true },vite: {css: {preprocessorOptions: {scss: {additionalData: '@use "@/assets/css/global.scss" as *;'}}}}
})
此时,页面对应的style标签中,必须使用lang="scss"全局样式才会生效
如果有用,点个赞呗~
总结用法,希望可以帮助到你,
我是Ably,你无须超越谁,只要超越昨天的自己就好~
1、官方文档
2、中间件参考文章
3、资源参考文章
4、基础配置参考文章
5、Vite全局样式参考使用
