手机网站建设与布局线上推广平台报价
文章目录
- 前言
- 一、vscode 安装rust相关插件
- 二、Cargo New
- 三、vscode调试rust
- LLDB
前言
Rust学习系列。今天就让我们掌握第一个rust程序。Hello Rust 🦀️。
在上一篇文章我们在macOS成功安装了rust。
一、vscode 安装rust相关插件
以下是一些常用的 Rust 开发插件:
-
Rust Analyzer ,社区提供,可以说是2024年最好用的rust插件。这个是官方的Rust (rust-lang)
-
Crates (serayuzgur):提供了一个 Crates.io 的浏览器和搜索工具,可以方便地查看和搜索 Rust crate。
-
CodeLLDB (Vadim Chugunov):通过 LLDB 调试器在 VS Code 中进行 Rust 代码调试。
-
Better TOML (burtlo):提供针对 TOML 配置文件的语法高亮和格式化功能。
-
GitLens (eamodio):提供了对 Git 存储库的深入集成,可以在代码中显示 Git 提交的注释和作者信息。
-
Rustfmt (ravikola):提供 Rust 代码格式化的功能,保持代码风格的一致性。
-
Rust Test Lens (Ryan Levick):在测试文件上显示 Rust 测试的状态,并提供快速运行测试的功能。
-
Rusty Code (Codeflake):提供了一些 Rust 代码片段,可以快速生成常见的 Rust 代码片段。
-
Polacode (Polfcode):提供了一个方便的截图工具,可以将代码片段以漂亮的方式导出为图片。
二、Cargo New
Cargo New 创建一个rust项目。

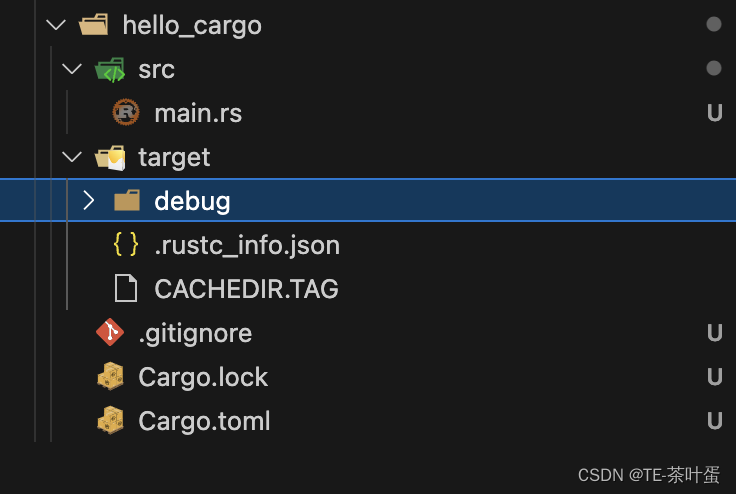
生成的项目结构

程序入口

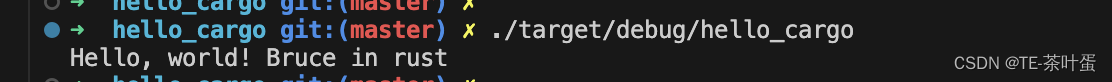
执行cargo build 后,然后直接打开** ./target/debug/hello_cargo ** 就会运行

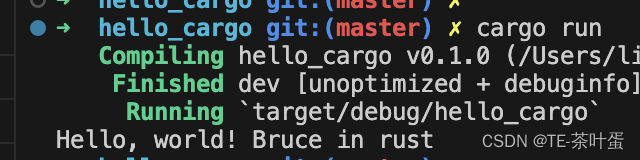
但 Cargo run 相当于 cargo build + 打开编译后的文件

三、vscode调试rust
在 Rust 中,可以通过修改 .vscode/launch.json 文件来配置调试。请按照以下步骤进行操作:
-
打开项目文件夹,并进入
.vscode文件夹。 -
找到并打开
launch.json文件。如果文件不存在,请创建一个新的文件,并命名为launch.json。 -
在
configurations数组中添加一个新的调试配置。每个调试配置都是一个 JSON 对象,包含了调试器启动时需要的一些配置信息。 -
根据需要,可以修改以下属性:
type: 调试器的类型。对于 Rust,应该设置为cppdbg。request: 调试器的启动方式。对于 Rust,通常为launch。name: 调试配置的名称。可以根据自己的喜好进行命名。program: 需要调试的程序的路径。可以是 Rust 项目的二进制文件路径。args: 调试程序时传递的命令行参数。cargoArgs: 调试程序时传递给cargo的命令行参数。cwd: 调试程序时的工作目录。默认为${workspaceFolder},即项目的根目录。env: 调试程序时所设置的环境变量。preLaunchTask: 在启动调试器之前执行的任务名称。
-
保存
launch.json文件。
LLDB
以下是windows和macos的配置,其中macOS type是LLDB。
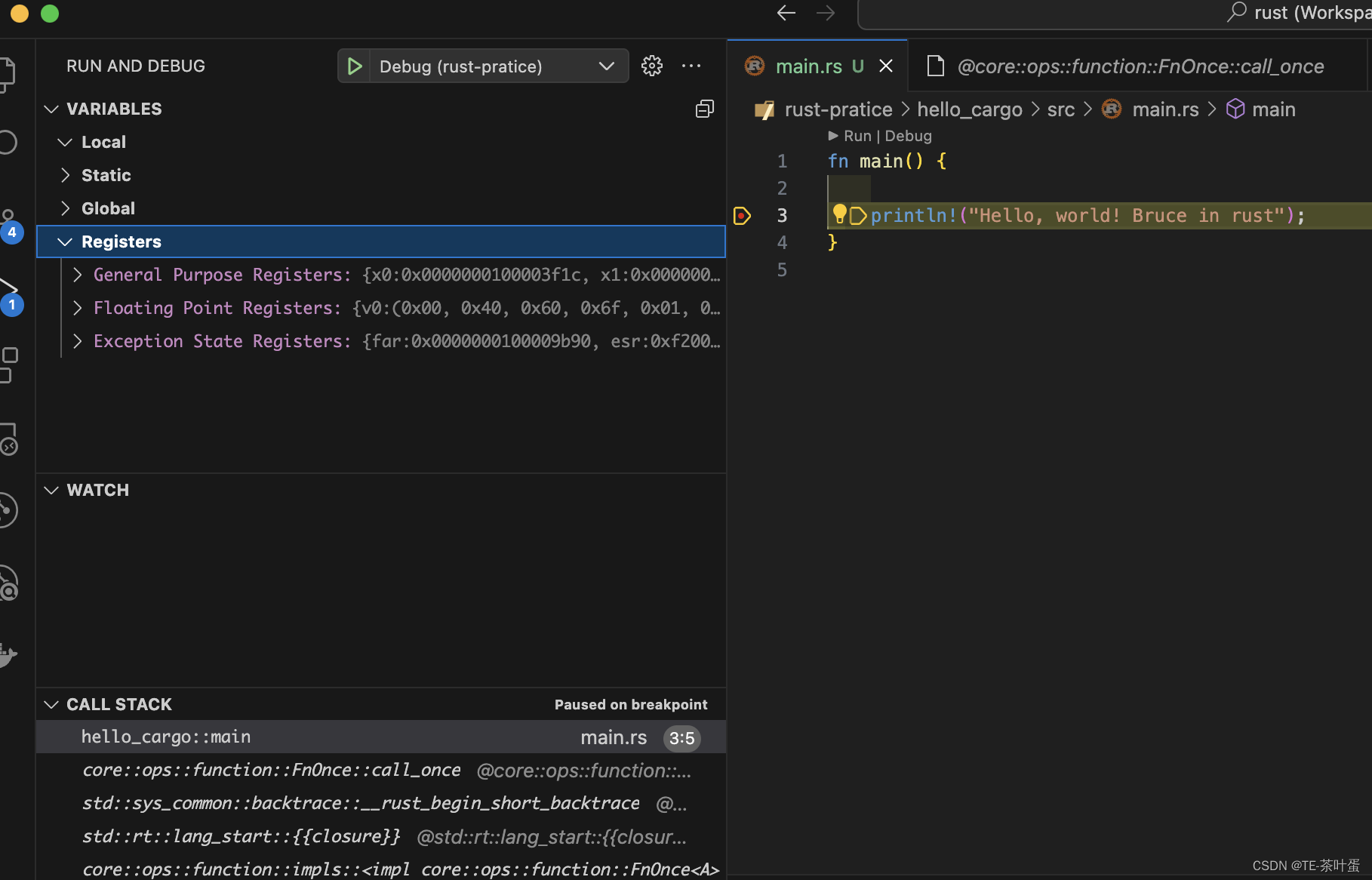
其中LLDB 是一个开源的调试器,用于调试 C、C++、Objective-C 和 Swift 程序。 在运行 Rust 代码时,会使用 LLDB 来提供调试能力。 LLDB 提供了一些调试功能,如断点设置、堆栈跟踪、变量查看等,使得调试过程更加方便和高效。所以vscode会显示如下加载过程。

{"version": "0.2.0","configurations": [{"name": "(Windows) Launch","type": "cppvsdbg","request": "launch","program": "${workspaceRoot}/target/debug/foo.exe","args": [],"stopAtEntry": false,"cwd": "${workspaceRoot}","environment": [],"externalConsole": true},{"name": "(OSX) Launch","type": "lldb","request": "launch","program": "${workspaceRoot}/target/debug/执行文件名,target是build生成的目录","args": [],"cwd": "${workspaceRoot}",}]
}
完成上述步骤后,你可以在 Visual Studio Code 的调试面板中选择你新增的调试配置,并通过点击“启动调试”按钮来启动 Rust 调试。
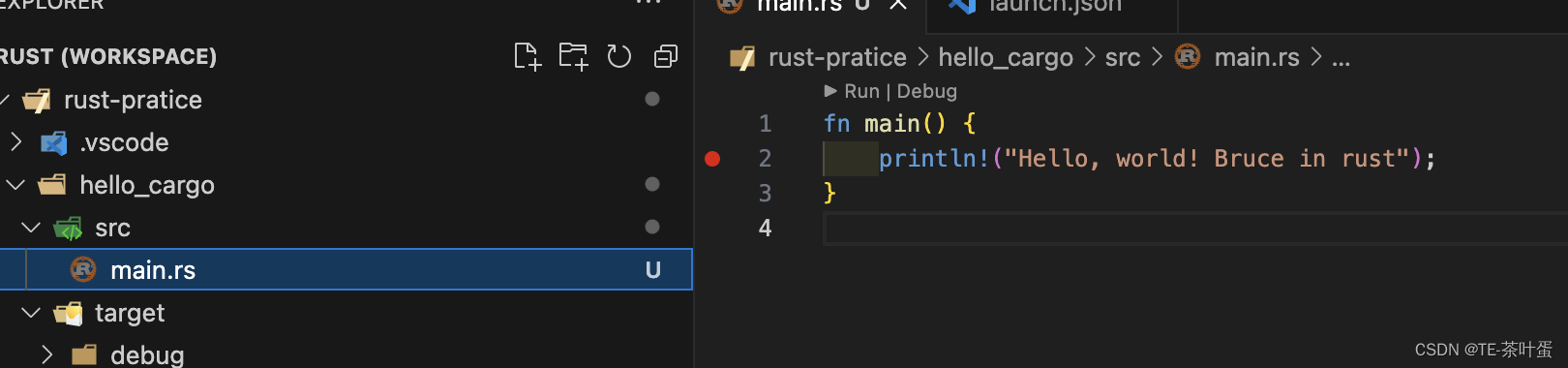
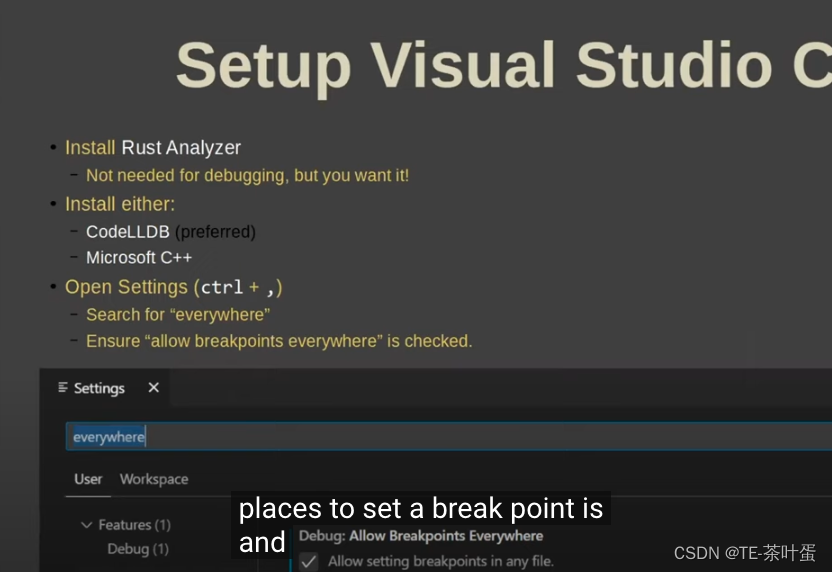
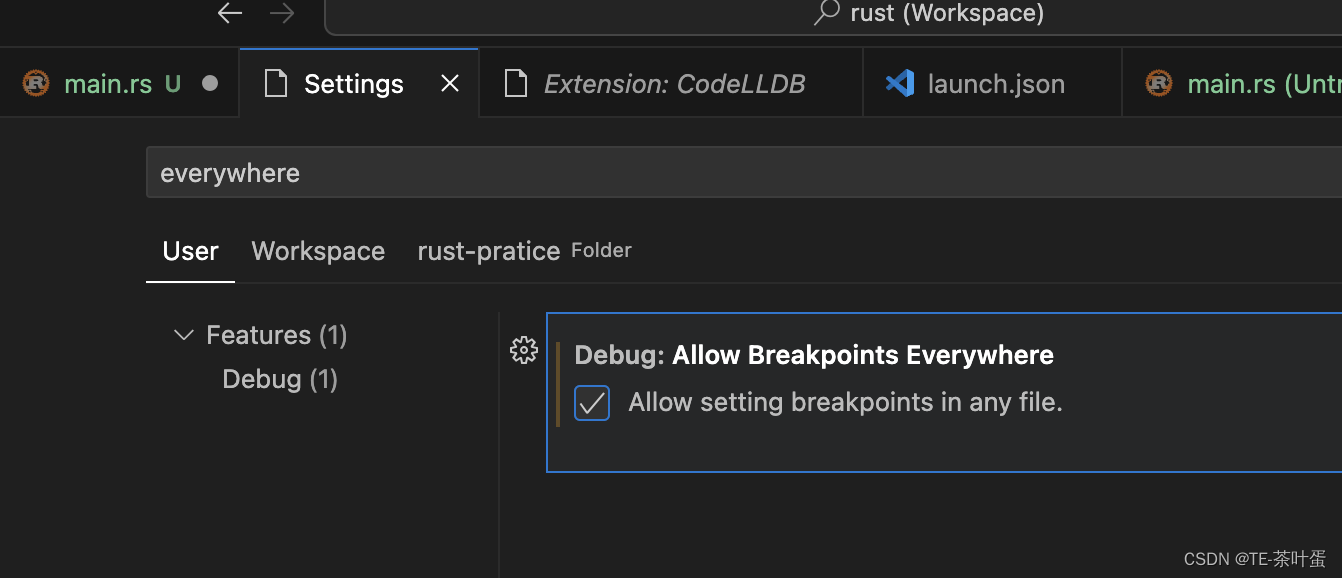
如果没有生效,按照下面的步骤查看是否允许断点。


成功调试如下