2017流行的网站风格宁波seo专员
目的:实现弹出窗、仅关闭弹窗之后才能操作。自适应宽度与高度、当文本内容太多时、添加滚动条效果。
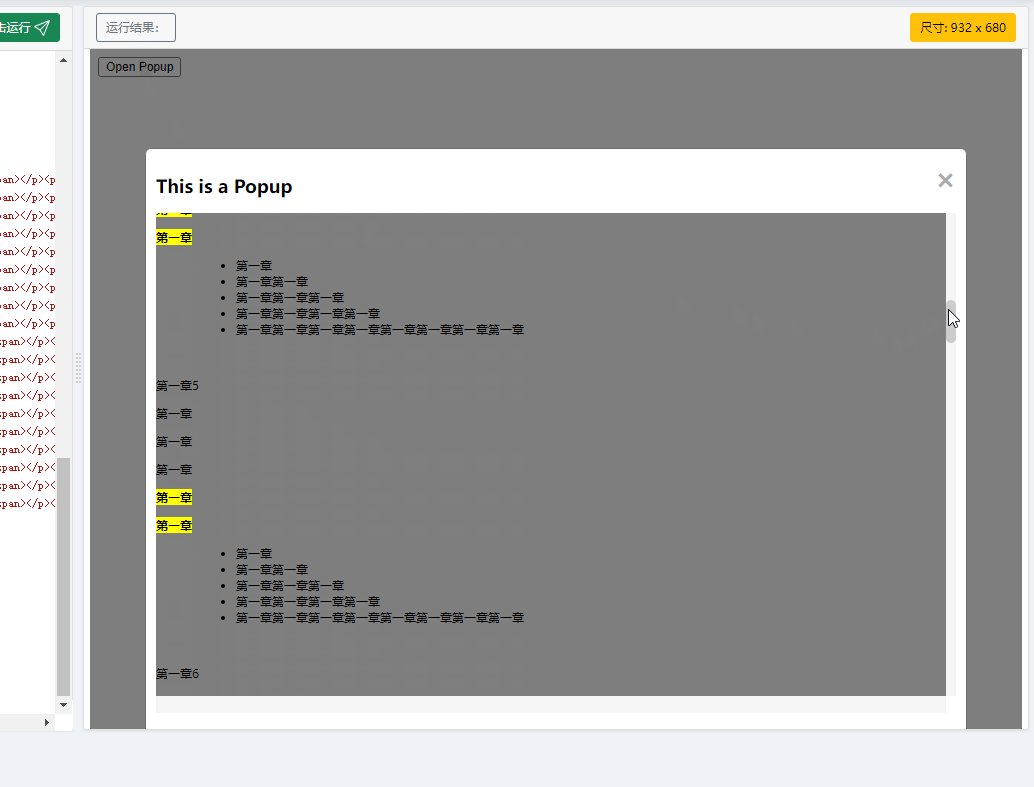
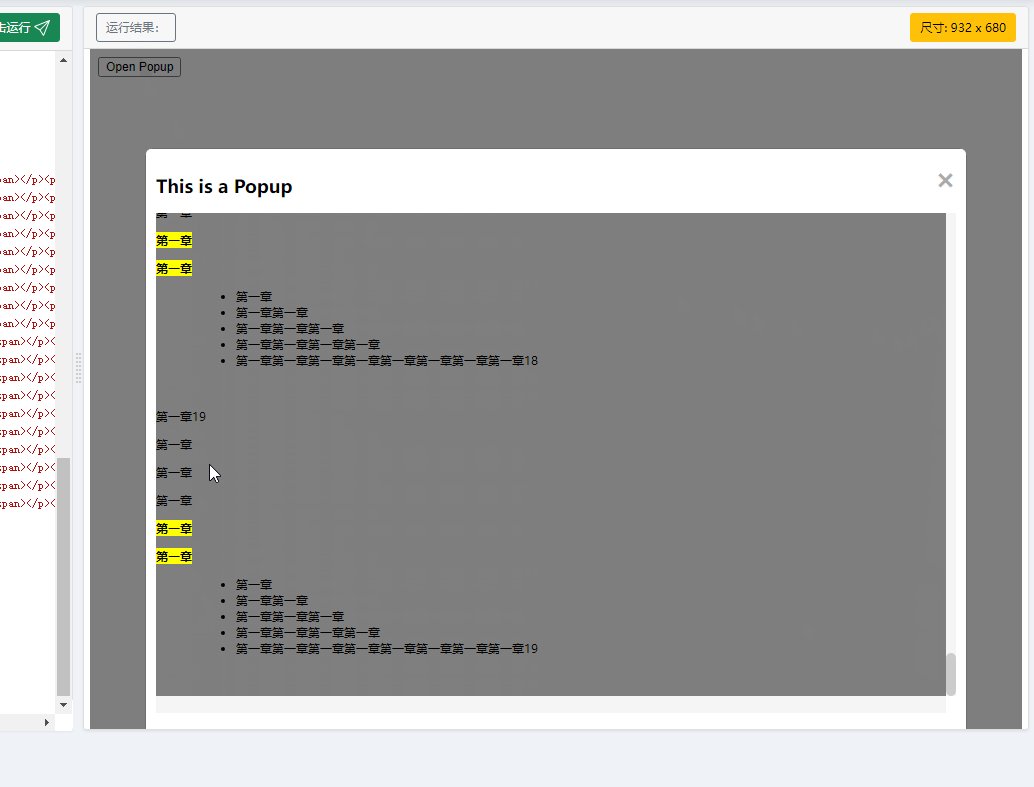
效果图

源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Popup Box</title><style>.popup {display: none;position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);z-index: 9999;}.popup-content {background-color: #fff;width: 800px;height: 800px;margin: 100px auto;padding: 10px;border-radius: 5px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);}.close {color: #aaa;float: right;font-size: 28px;font-weight: bold;cursor: pointer;}/* 全局设置滚动条样式 */*::-webkit-scrollbar {width: 10px;background-color: #f5f5f5;}*::-webkit-scrollbar-thumb {background-color: #ccc;border-radius: 5px;}</style></head><body><button id="popupButton" onclick="openPopup()">Open Popup</button><div id="popup" class="popup"><div class="popup-content"><span class="close" onclick="closePopup()">×</span><h2>This is a Popup</h2> <div id="popup-div" class="popup-div"></div></div></div><script>const popup = document.getElementById("popup");const popupDiv = document.getElementById("popup-div");function openPopup() {popup.style.display = "block";document.getElementById("popup-div").innerHTML=
'<p><span class="text-huge">第一章1</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章2</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章3</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章4</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章5</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章6</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章7</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章8</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章9</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章10</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章11</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章12</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章</li></ul><p> </p>'+
'<p><span class="text-huge">第一章13</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章13</li></ul><p> </p>'+
'<p><span class="text-huge">第一章14</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章14</li></ul><p> </p>'+
'<p><span class="text-huge">第一章15</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章15</li></ul><p> </p>'+
'<p><span class="text-huge">第一章16</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章16</li></ul><p> </p>'+
'<p><span class="text-huge">第一章17</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章17</li></ul><p> </p>'+
'<p><span class="text-huge">第一章18</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章18</li></ul><p> </p>'+
'<p><span class="text-huge">第一章19</span></p><p><span class="text-big">第一章</span></p><p>第一章</p><p><span class="text-small">第一章</span></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><p><mark class="marker-yellow"><strong>第一章</strong></mark></p><ul><li style="margin-left:40px;">第一章</li><li style="margin-left:40px;">第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章</li><li style="margin-left:40px;">第一章第一章第一章第一章第一章第一章第一章第一章19</li></ul><p> </p>';popupDiv.style.cssText = "width:800px;height:500px;background-color:rgba(0, 0, 0, 0.5); overflow:scroll;";}function closePopup() {popup.style.display = "none";popupDiv.innerHTML='';popupDiv.style.cssText = "width:0px;height:0px;";}</script></body>
</html>
核心代码

1.父容器设置宽高(popup-content) 子容器(popup-div)设置滚动条支持
2.由于div内容是通过js动态设置、所以样式也需要动态设置
复制以上代码 HTML验证
